Полное визуальное руководство/шпаргалка по css grid
Содержание:
- LayoutIt by Leniolabs
- grid-auto-flow
- Фракции
- Функция minmax() для отзывчивых колонок
- Смешивание автоматического и «линейного» позиционирования
- Линии явной сетки
- Syntax
- CSS Advanced
- CSS Tutorial
- Области сетки Grid Areas
- Grid Gaps
- CSS Tutorial
- CSS Reference
- CSS Properties
- CSS Properties
- Possible Values
- CSS Properties
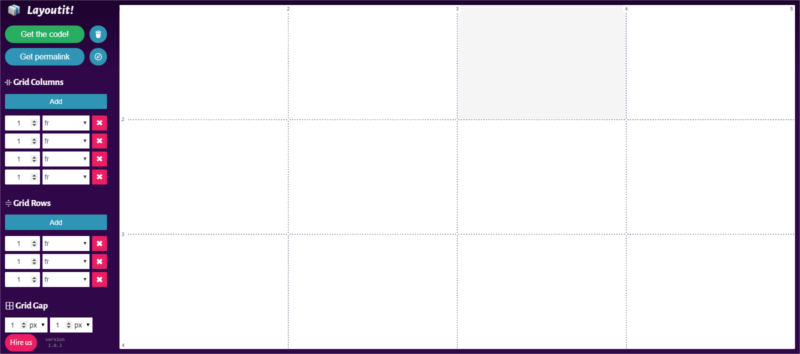
LayoutIt by Leniolabs

LayoutIt is quite intuitive and has a few more features than CSS Grid Generator. For example, it lets you set the property in , and units, and set and using . However, this is not enough to ensure responsiveness, so you’ll still need to adjust your values using media queries.
Also, I found no way of setting the property, so you’ll have to do it manually if you’d like some white space in between rows and columns.
Here’s the result as I entered the generated code into my original example:
See the Pen
CSS Grid Generator #2 by Leniolabs by Maria Antonietta Perna (@antonietta)
on CodePen.
Below is what the relevant code looks like:
grid-auto-flow
Copied!
Copied!
Copied!
Свойство grid-auto-flow управляет тем, как работает алгоритм автоматического размещения, точно указывая, как элементы попадают в сетку.
Наследуется: нет.
Применяется к: grid контейнерам.
Значение по умолчанию: row.
- row
- Алгоритм размещает элементы, заполняя каждую строку поочередно, добавляя новые строки по мере необходимости.
- column
- Алгоритм помещает элементы, заполняя каждый столбец поочередно, добавляя по мере необходимости новые столбцы.
- dense
- алгоритм использует «плотный» алгоритм упаковки, который пытается заполнить дыры в сетке, если позже появятся более мелкие элементы. Это может привести к тому, что элементы появятся не по порядку, но при этом заполнят отверстия, оставленные более крупными элементами.
Фракции
Фракция — специальная единица измерения CSS Grid для создания адаптивного макета. Фракция — это часть целого.
Если определить три колонки, шириной 1 фракция каждая (), колонки будут равномерно делить ширину экрана или свободного для них пространства и занимать по 1 части каждая.
вся доступная ширина разделилится на 3 части и каждая колонка займет одну из этих частей.
доступная ширина поделится на 4 части, первая колонка займет две части, а остальные колонки — по одной части.
Фракции можно комбинировать с точными единицами измерения.
первая колонка займет фиксированную ширину в 200px, а две другие будут делить оставшееся пространство между собой поровну. При изменении ширины экрана, первая колонка будет также занимать 200px, а ширина колонок, заданная во фракциях, будет пересчитываться.
Проверить и потренироваться можно тут.
See the Pen CSS Grid — №2 Фракции by Webcademy.ru online school (@webcademy) on CodePen.dark
Функция minmax() для отзывчивых колонок
позволяет задать размер, в зависимости от ширины окна. Первый аргумент — минимальный размер, второй — максимальный. При изменении размера окна, ширина колонки будет меняться в заданном диапазоне.
здесь первая колонка резиновая, а остальные с фиксированным размером. При достижении минимального размера, колонка перестает уменьшаться. Если продолжать уменьшать окно, то появляется горизонтальная полоса прокрутки.
Чтобы лично проверить и убедиться в резиновости первой колонки, жми сюда.
See the Pen CSS Grid — №4 minmax by Webcademy.ru online school (@webcademy) on CodePen.dark
Смешивание автоматического и «линейного» позиционирования
Следует соблюдать осторожность, если вы одновременно используете автоматическое позиционирование элементов и их размещение по линиям сетки. Если используется только автоматическое размещение, это происходит последовательно – каждый элемент находит следующее доступное пустое пространство, в которое может поместиться
Поведение по умолчанию всегда предусматривает продвижение вперёд, оставляя ячейку свободной, если элемент не помещается на сетке. Вы можете менять это поведение с помощью свойства со значением . В этом случае, если присутствует элемент, который равен оставшемуся в сетке свободному месту, он будет помещён туда вне очереди, чтобы заполнить свободное пространство. В приведённом ниже примере используется «плотное» размещение, элемент 3 теперь размещается перед элементом 2.
Обратите внимание, что это поведение может вызвать проблемы у пользователей, которые переключаются между элементами вдоль документа с помощью кнопки Tab, так как визуальный порядок элементов будет отличаться от их последовательности в исходном коде. Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком
Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место
Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком. Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место.
Чтобы продемонстрировать это, я разместила элементы 1 и 2 с помощью линий сетки, оставив верхний ряд пустым. Последующие элементы оказались вверху, чтобы заполнить свободное пространство.
Стоит разобраться в принципах этого поведения, так как это может избежать ситуаций, в которых элементы будут оказываться в неожиданных для вас местах.
Линии явной сетки
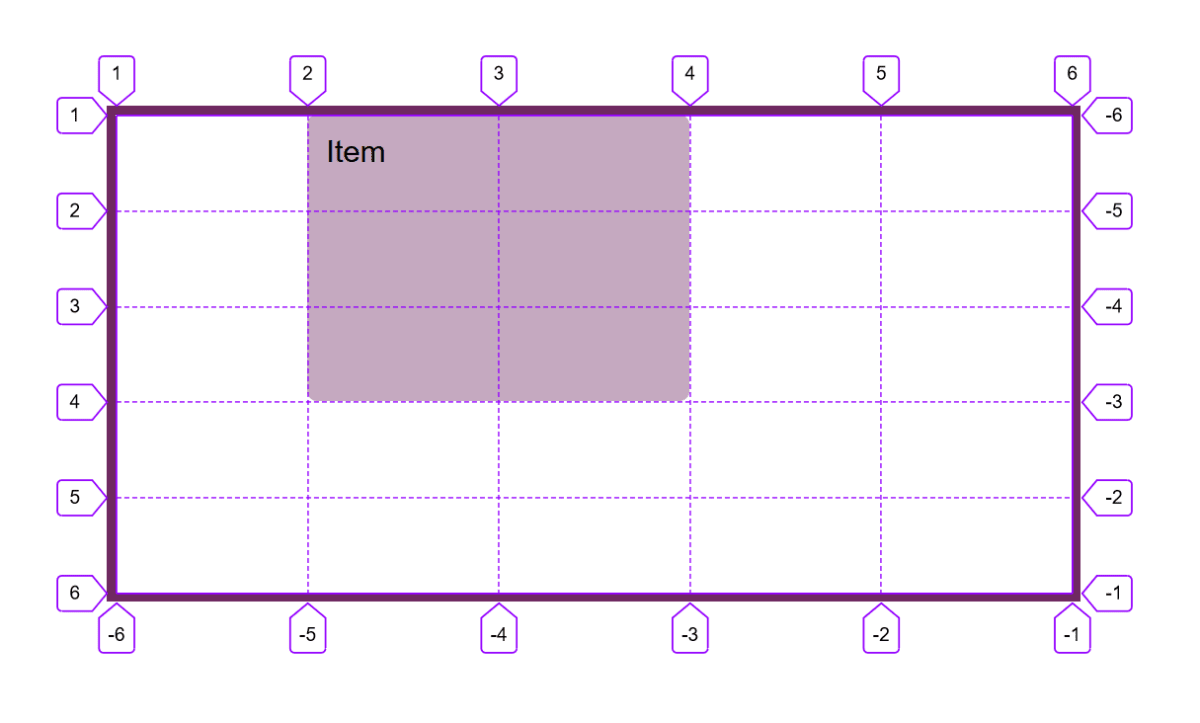
В первой части упоминались явная и неявная grid-сетки. Явная – это сетка, которую вы создаёте с помощью свойств и . При объявлении колоночных и строковых треков вы также определяете и линии между этими треками.
Линии пронумерованы. Нумерация начинается с для начального края как блочного, так и строчного направления. В горизонтальном режиме записи слева направо, линия в блочном направлении будет вверху сетки, а линия в строчном направлении – слева.
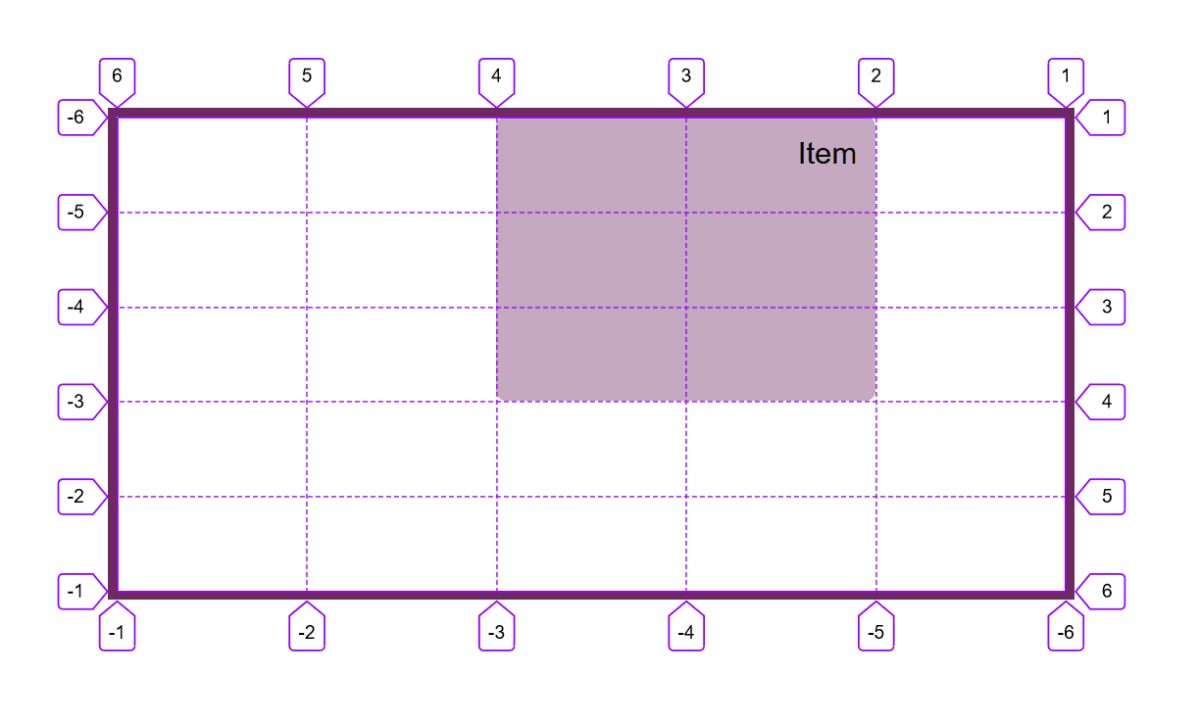
При работе с языком, имеющим горизонтальный режим записи справа налево (например, арабским), линия в блочном направлении всё еще будет вверху, но линия в строчном направлении уже будет справа, а не слева.
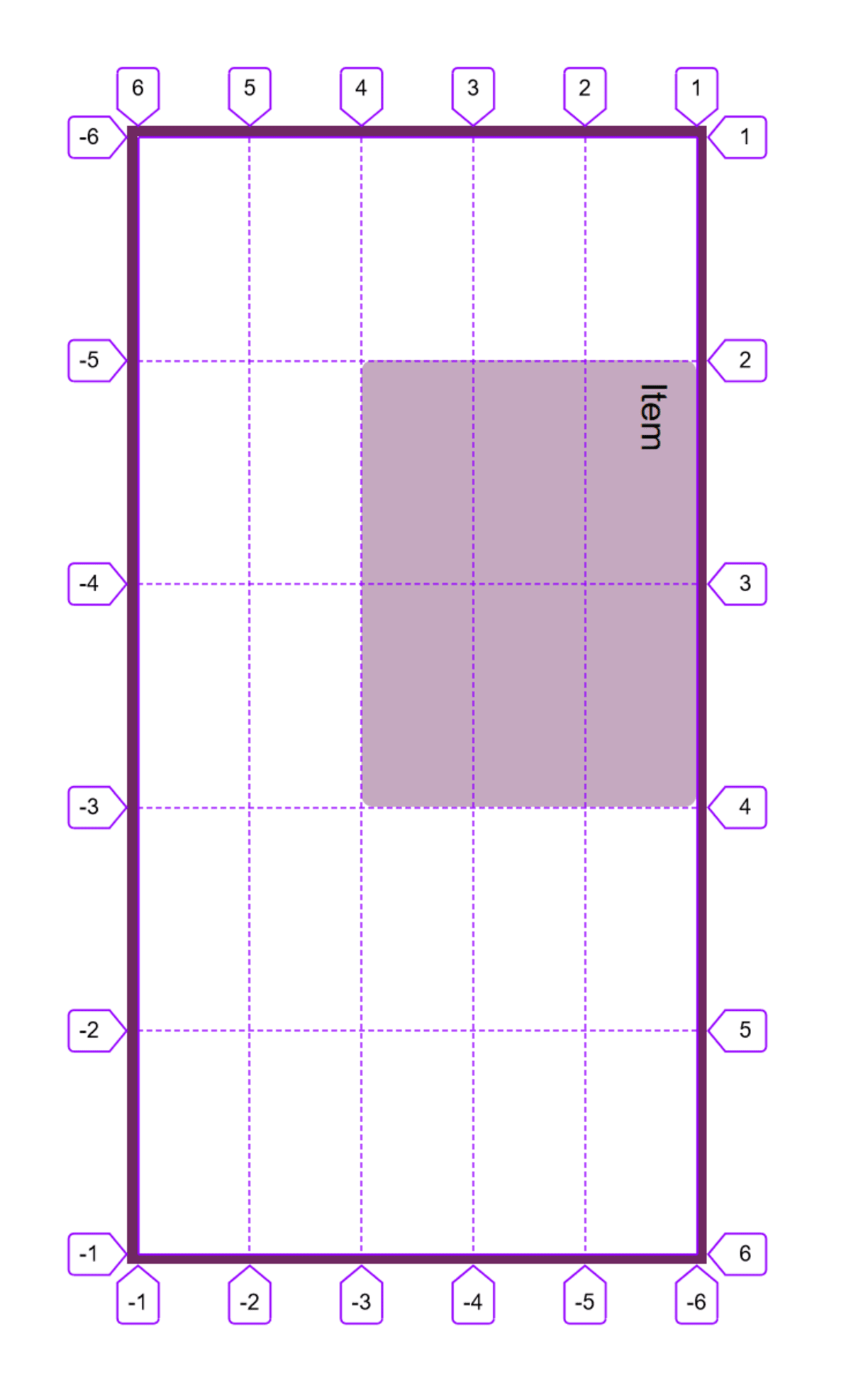
Если вы работаете с вертикальным режимом записи (на изображении ниже установлено свойство ), линия 1 блочного направления будет справа. Линия 1 строчного направления – вверху.
Таким образом, grid-линии связаны с режимом и направлением записи, используемым в документе или компоненте.
Последняя линия явной сетки всегда имеет номер , а нумерация линий идёт в обратном порядке, задавая следующей с конца линии номер и так далее. Это значит, что если вы хотите, чтобы элемент охватил все колонки явной сетки, достаточно задать:
Syntax
Here’s the official syntax of the property:
grid-template-rows: none | <track-list> | <auto-track-list>
Where
<track-list> = ]+ <line-names>?
<auto-track-list> = ]* <line-names>? <auto-repeat>
]* <line-names>?
<explicit-track-list> = + <line-names>?
<track-size> = <track-breadth> | minmax( <inflexible-breadth> , <track-breadth> ) | fit-content( <length-percentage> )
<fixed-size> = <fixed-breadth> | minmax( <fixed-breadth> , <track-breadth> ) | minmax( <inflexible-breadth> , <fixed-breadth> )
<track-breadth> = <length-percentage> | <flex> | min-content | max-content | auto
<inflexible-breadth> = <length-percentage> | min-content | max-content | auto
<fixed-breadth> = <length-percentage>
<line-names> = »
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Области сетки Grid Areas
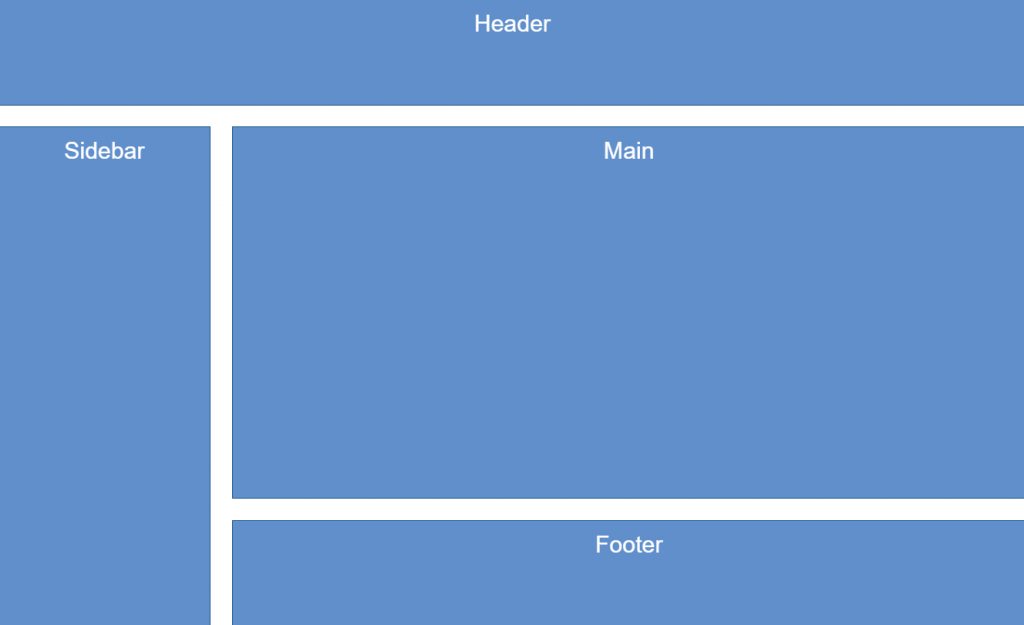
CSS Grid Area — области сетки. Например, то, что бывает в обычном макете страницы: хедер, футер, главная часть и сайдбар. При помощи данного инструмента верстают различные раскладки. Мы попробуем на примере такой:

Обратите внимание: здесь сайдбар находится наравне с футером по нижней границе. По сути, мы видим две колонки и три ряда
Ячейка Header заняла весь первый ряд. Ячейка Sidebar растянулась на 3 и 4 ряд в первой колонке. И это поведение можно описать при помощи уже известных нам свойств и , но это плохо воспринимается визуально и вы не сразу поймете с какой раскладкой имеете дело, глядя только в код
По сути, мы видим две колонки и три ряда. Ячейка Header заняла весь первый ряд. Ячейка Sidebar растянулась на 3 и 4 ряд в первой колонке. И это поведение можно описать при помощи уже известных нам свойств и , но это плохо воспринимается визуально и вы не сразу поймете с какой раскладкой имеете дело, глядя только в код.
А можно воспользоваться инструментом Grid Area:
1). Описываем привычным способом колонки и ряды.
2). Описываем раскладку в свойстве .Просто называем сущности так как нам удобно. В данном случае по содержимому. И поехали. Первый ряд описываем в двойных кавычках через пробел: первую и вторую ячейку первого ряда занимает header Пробел и описываем второй ряд: первая ячейка — aside, вторая — main. Таким же образом описываем третий ряд. получается весьма наглядно:
3). Каждому тегу присваиваем имя области через
4). Для того, чтобы Footer оказался внизу, а Main занял все свободное место, следует добавить
Поработать с областями сетки сюда.
See the Pen CSS Grid — №11 Области сетки Grid Areas by Webcademy.ru online school (@webcademy) on CodePen.dark
Grid Gaps
The spaces between each column/row are called gaps.

You can adjust the gap size by using one of the following properties:
Example
The property sets the gap between the columns:
.grid-container {
display: grid; grid-column-gap: 50px;}
Example
The property sets the gap between the rows:
.grid-container {
display: grid; grid-row-gap: 50px;}
Example
The property is a shorthand property for the
and the
properties:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Example
The property can also be used to set both the row gap and the
column gap in one value:
.grid-container {
display: grid; grid-gap: 50px;}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Possible Values
- Specifies that no explicit grid tracks are created by this property (however, explicit grid tracks could still be created by the property).
- track-list / auto-track-list
-
Specifies the track list as a series of track sizing functions and line names. These can be specified using the track-list syntax listed above.
Here’s an explanation of the values listed in that syntax:
- length-percentage
-
This can be a non-negative length or percentage value.
Percentage values are relative to the inline size of the grid container in column grid tracks, and the block size of the grid container in row grid tracks. If the size of the grid container depends on the size of its tracks, then the percentage value is treated as .
- flex
-
This is a non-negative dimension with the unit specifying the track’s flex factor. The unit represents a fraction of the free space in the grid container. Each flex-sized track takes a share of the remaining space in proportion to its flex factor.
-
Represents the largest max-content contribution of the grid items occupying the grid track.
-
Represents the largest min-content contribution of the grid items occupying the grid track.
-
Defines a size range greater than or equal to min and less than or equal to max.
-
As a maximum, this is identical to . As a minimum, represents the largest minimum size (as specified by /) of the grid items occupying the grid track.
-
Represents the formula , which is calculated similar to auto (i.e. , except that the track size is clamped at argument if it is greater than the minimum.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
- Represents the value specified as the property’s initial value.
- Represents the computed value of the property on the element’s parent.
- This value acts as either or , depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index