Верстаем правильно: знакомство с flexbox и grid
Содержание:
- Перенос элементов в Flexbox
- Управление шириной flex-элемента
- Случаи использования
- display:flex
- Свойства для Родителя (flex контейнер)
- CSS Properties
- Как выровнять элементы с помощью Flexbox
- CSS Advanced
- min-width имеет значение
- Flex-элементные свойства
- align-content
- Использование медиа-запросов с Flexbox
- Порядок вывода флексов внутри флекс-контейнера
Перенос элементов в Flexbox
В flexbox по умолчанию элементы не переносятся на новую строку, т.е. значение по умолчанию свойства flex-wrap равняется nowrap. Это значит, что если у нас есть набор элементов, которые слишком широки для их контейнера, то они будут его переполнять. Если вы хотите, чтобы элементы переносились на следующую строку при переполнении, нужно добавить контейнеру свойство flex-wrap и установить ему значение wrap.
В следующем примере установим для каждого флекс-элемента широкое значение, скажем, 343 пикселя. Так же мы включим функцию переноса:
Скопировать

Если мы закомментируем декларацию flex-wrap: wrap; , то флекс-элементы не будут переноситься, даже если им назначена ширина, которая должна явно выходить за пределы flex-контейнера. Что происходит в этом сценарии, так это то, что flexbox автоматически уменьшает каждый флекс-элемент, чтобы он уместился в заданном пространстве:
Управление шириной flex-элемента
Во Flexbox есть несколько CSS свойств, определяющих то, какая ширина может быть у flex-элемента.
CSS-свойство flex-basis
Данное свойство предназначено для установления начальной ширины flex-элементу. Задавать значение ширины можно посредством различных единиц измерения, таких как px, %, em и др. По умолчанию данное свойство имеет значение (в этом случае ширина элемента будет рассчитываться автоматически на основании его содержимого).
Конечная ширина flex-элемента будет определяться в зависимости от значений CSS-свойств и , которые установлены не только для этого элемента, но и для других flex-элементов этого flex-контейнера.
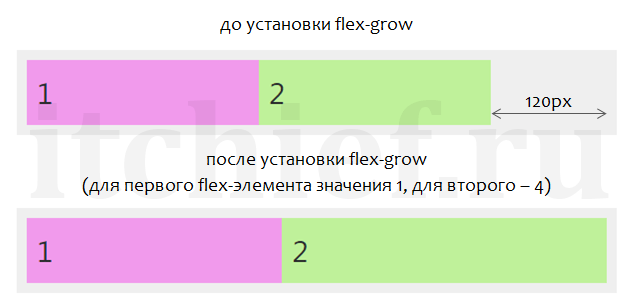
CSS-свойство flex-grow
Это свойство определяет, может ли начальная ширина flex-элемента увеличиваться (расти). Увеличение ширины flex-элемента осуществляется за счёт свободного пространства линии. В качестве значения CSS-свойства указывается целое число. Именно это значение и определяет (если оно больше или равно 1) какую часть свободного пространства flex-элемент заберёт себе.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 600px;
}
.flex-container_element-1 {
flex-basis: 40%;
flex-grow: 1;
}
.flex-container_element-2 {
flex-basis: 40%;
flex-grow: 4;
}

В этом примере, если flex-элементы расположены на одной линии и в ней есть свободное пространство (600×(1-0,8)=120px):
- к ширине элемента добавится 1/5 часть этого пространства (120×1/5=24px);
- к ширине элемента добавится 4/5 части этого пространства (120×4/5=96px).
Другими словами, CSS свойство позволяет не просто указать, что ширина flex-элемента может вырасти, но и задать, насколько эта величина может вырасти по отношению к другим элементам.
По умолчанию CSS свойство flex-grow имеет значение 0. Это означает, что flex-элемент не может расти (увеличивать свою ширину).
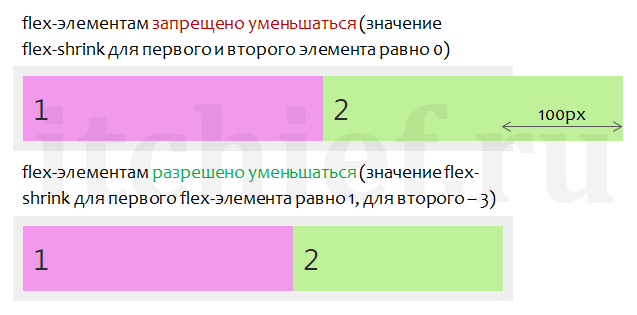
CSS-свойство flex-shrink
Данное свойство определяет, может ли ширина flex-элемента уменьшиться. Уменьшение ширины flex-элемента будет осуществляться только в том случае, если ширины линии будет не достаточно для отображения всех flex-элементов, расположенных в ней. Необходимая ширина рассчитывается на основании начальной ширины, который имеет каждый flex-элемент в ней.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 500px;
}
.flex-container_element-1 {
flex-basis: 300px;
flex-shrink: 1;
}
.flex-container_element-2 {
flex-basis: 300px;
flex-shrink: 3;
}

Ширина flex-контейнера 500px. Для отображения flex-элементов необходимо 600px. В итоге не хватает 100px. В этом примере уменьшаться могут 2 flex-элемента ( и ). Ширина первого flex-элемента в данном случае составит 300 – 1/4*100= 275px. Ширина второго flex-элемента в данном случае составит 300 – 3/4*100= 225px.
Значение по умолчанию:
flex-shrink: 1;
Если вам необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства необходимо указать число 0.
CSS-свойство flex
Для удобной установки , и можно использовать CSS свойство .
Значение по умолчанию:
flex: 0 1 auto; /* 0 - flex-grow (1 значение) 1 - flex-shrink (2 значение) auto - flex-basis (3 значение) */
Случаи использования
Аватар пользователя
Типичный вариант использования flexbox — пользовательский компонент. Аватар и текстовое содержимое должны находиться в одной строке.
<div class="user"> <img class="user__avatar" src="shadeed.jpg" alt="" /> <div> <h3>Ahmad Shadeed</h3> <p>Author of Debugging CSS</p> </div> </div>
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Обратите внимание, что я добавил для аватара flex: 0 0 70px
Это важно, поскольку в некоторых старых браузерах изображение может выглядеть сжатым, если не установлен параметр flex. Кроме того, flex имеет более высокий приоритет, чем свойство width (в случае flex-direction: row) или height (в случае flex-direction: column)
Кроме того, flex имеет более высокий приоритет, чем свойство width (в случае flex-direction: row) или height (в случае flex-direction: column).
Если мы изменим размер аватара, настроив только свойство flex, width будет проигнорирована браузером.
.user__avatar {
/* width будет 100px, а не 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
Заголовок раздела
У вас есть title для заголовка раздела, и он должен занимать все доступное пространство. В этом случае идеально подходит flex: 1.
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
Элемент Input для отправки сообщений
Это очень распространено в приложениях для обмена сообщениями, таких как Facebook Messenger или Twitter. Входные данные должны заполнять доступное пространство с фиксированной шириной для кнопки отправки.
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Другие стили */
}
Приведенные выше примеры являются полезными примерами использования flex-grow. Однако некоторые случаи игнорируются или вообще не упоминаются в некоторых статьях по flex. Давайте рассмотрим их!
Выравнивание элементов на двух картах
Предположим, что CSS-сетка имеет макет из двух столбцов. Проблема в том, что положение дат не совпадают. Они должны быть на одной линии (красной).
Мы можем сделать это с помощью flexbox.
<div class="card"> <img src="thumb.jpg" alt=""> <h3 class="card__title">Title short</h3> <time class="card__date"></time> </div>
Устанавливая flex-direction: column мы можем использовать flex-grow для заголовка, чтобы он заполнял доступное пространство и, таким образом, размещал дату в конце, даже если заголовок короткий.
.card {
display: flex;
flex-direction: column;
}
/* Первое решение */
.card__title {
flex-grow: 1;
}
Кроме того, это возможно без использования flex-grow. Благодаря auto margins и flexbox! Я написал подробную статью об auto в CSS, если вы хотите вникнуть в подробности.
/* Второе решение */
.card__date {
margin-top: auto;
}
display:flex
Применяется к родительскому элементу. Определяет родительский элемент как блочный.
Поэтому добавим базовые стили, которые определят, что используемые нами элементы относятся к теме статьи:
.parent {
displayflex;
border2px solid #FF8C00;
padding20px;
width760px;
}
.child {
background-color#ededed;
border2px solid #768D44;
padding30px;
margin10px;
}
В результате мы получим вот такую картинку:

При этом контейнер будет занимать всю доступную ширину (так как свойство display:flex определяет элемент как блочный) — для примера, ограничил ширину — 760px, а дочерние элементы занимают ширину по содержимому.
Если мы зададим родителю свойство display:inline-flex, то это определит родителя как блок-инлайновый элемент (при этом результат не изменится), родитель будет занимать ширину по содержимому (а вести себя как display:inline-block).
По умолчанию, дочерние элементы располагаются у левого края. Но это можно изменить:
.parent {
displayflex;
border2px solid #FF8C00;
padding20px;
width760px;
flex-direction:row-reverse;
}
.child {
background-color#ededed;
border2px solid #768D44;
padding30px;
margin10px;
}

Теперь элементы располагаются справа-налево. И первый дочерний элемент стоит справа. (Если направление текста изменено для всех страницы на обратное — справа налево rtl, вместо ltr — то все свойства выравнивания — это и далее — работают наоборот).
Свойства для Родителя (flex контейнер)

flex-direction

- row (по умолчанию): слева направо в ltr; справа налево в rtl
- row-reverse справа налево ltr; слева направо в rtl
- column: так же, как и row но сверху вниз
- column-reverse: то же самое, row-reverse но снизу вверх
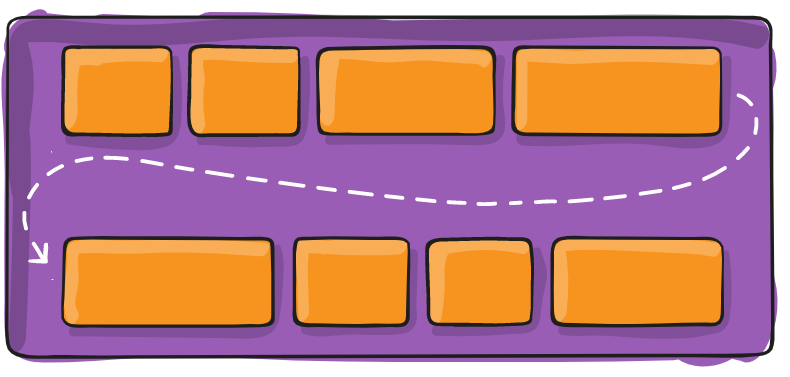
flex-wrap

- nowrap (по умолчанию): все flex элементы будут в одной строке
- wrap: flex-элементы будут перенесены на несколько строк сверху вниз.
- wrap-reverse: flex-элементы будут перенесены на несколько строк снизу вверх.
здесь
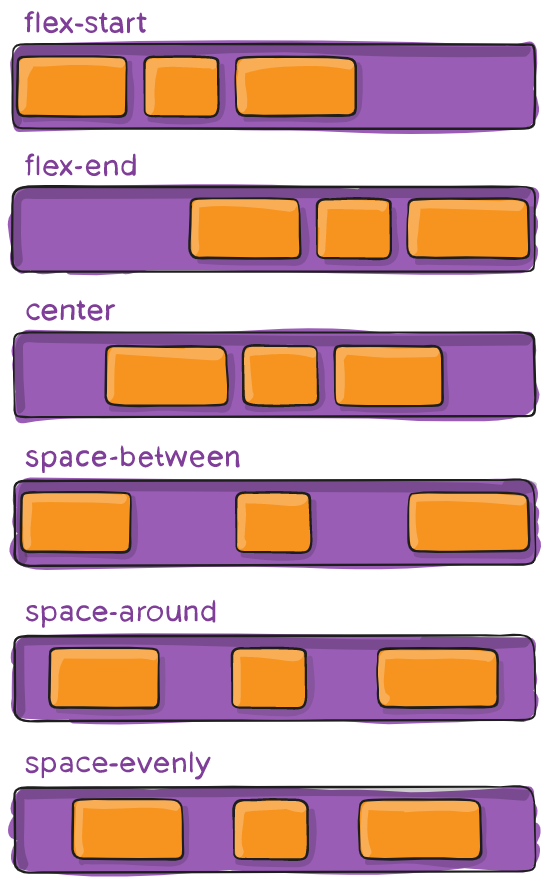
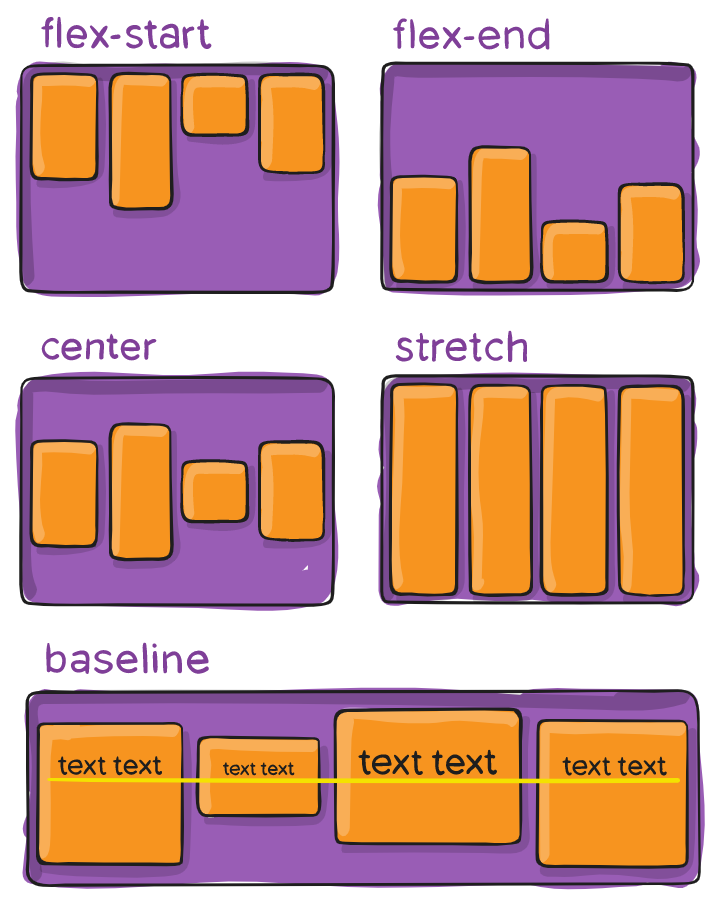
justify-content

flex-start (по умолчанию): элементы сдвинуты в начало flex-direction направления.
flex-end: элементы сдвинуты ближе к концу flex направления.
start: элементы сдвинуты к началу writing-mode направления.
end: элементы сдвинуты в конце writing-mode направления.
left: элементы сдвинуты по направлению к левому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
right: элементы сдвинуты по направлению к правому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
center: элементы центрированы вдоль линии
space-between: элементы равномерно распределены по линии; первый элемент находится в начале строки, последний элемент в конце строки
space-around: элементы равномерно распределены по линии с одинаковым пространством вокруг них
Обратите внимание, что визуально пространства не равны, так как все элементы имеют одинаковое пространство с обеих сторон. Первый элемент будет иметь одну единицу пространства напротив края контейнера, но две единицы пространства между следующим элементом, потому что у следующего элемента есть свой собственный интервал, который применяется.
space-evenly: элементы распределяются таким образом, чтобы расстояние между любыми двумя элементами (и расстояние до краев) было одинаковым.
space-betweenесть подробные графикиflex-startflex-endcentersafeunsafesafe
align-items

- stretch (по умолчанию): растягивать, чтобы заполнить контейнер (все еще соблюдаются min-width / max-width)
- flex-start / start / self-start: элементы размещаются в начале поперечной оси. Разница между ними невелика и заключается в соблюдении flex-direction правил или writing-mode правил.
- flex-end / end / self-end: элементы располагаются в конце поперечной оси. Разница опять-таки тонкая и заключается в соблюдении flex-direction или writing-mode правил.
- center: элементы центрированы по поперечной оси
- baseline: элементы выровнены, по их базовой линии
safeunsafeхотя это поддерживается не всеми браузерами
align-content
 justify-contentПримечание
justify-contentПримечание
- flex-start / start: элементы, сдвинуты в начало контейнера. Более поддерживаемый flex-start использует, flex-direction в то время как start использует writing-mode направление.
- flex-end / end: элементы, сдвинуты в конец контейнера. Более поддерживаемый flex-end использует flex-direction в то время как end использует writing-mode направление.
- center: элементы выровнены по центру в контейнере
- space-between: элементы равномерно распределены; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы равномерно распределены с равным пространством вокруг каждой строки
- space-evenly: элементы распределены равномерно, вокруг них одинаковое пространство
- stretch (по умолчанию): линии растягиваются, чтобы занять оставшееся пространство
safeunsafe
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как выровнять элементы с помощью Flexbox
Давайте теперь посмотрим, как можно расположить элементы вдоль поперечной оси. Помните, что ось контейнера flexbox определяется на основе его базового направления. По умолчанию свойство flex-direction имеет направление row. Это означает, что поперечная ось — это направление сверху вниз. По умолчанию flex-элементы растягиваются вдоль поперечной оси. Чтобы продемонстрировать это, сделаем наш flex-контейнер высотой 200 пикселей, и каждый элемент по-прежнему будет заполнять пространство сверху вниз:
Скопировать

Когда контейнер flexbox имеет бо́льшую высоту, чем содержащиеся в нем элементы, мы можем использовать свойство align-items для позиционирования вдоль поперечной оси.
Свойство align-items управляет выравниванием элементов вдоль поперечной оси и имеет пять значений:
-
значение по умолчанию ,
-
,
-
,
-
,
-
.
align-items: flex-start;
Если установить значение flex-start свойству align-items, то элементы будут располагаться в верхней части контейнера:
Скопировать

Значение center выстраивает элементы в середине контейнера:
Скопировать

Значение flex-end помещает элементы в нижнюю часть flex-контейнера:
Скопировать

align-items: baseline;
Если задать свойству align-items значение baseline, то флекс-элементы будут выравниваться по базовой линии содержимого в них текста. Эта воображаемая линия проходит по нижней части букв.
Чтобы продемонстрировать это, нам нужно изменить содержимое каждого элемента. Мы можем просто назначить разные размеры шрифта для каждого элемента
Обратите внимание, что даже несмотря на то, что каждый элемент имеет содержимое разного размера, нижняя часть текста для каждого элемента идеально выстраивается как бы на «одной строке»:
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
min-width имеет значение
Возможно, ты думаешь, что несложно заставить все flex-элементы внутри flex-контейнера сжиматься, для того чтобы уместить контент. Наверняка, если ты укажешь flex-shrink: 1 на элементах, они так и будут себя вести, правда?
Может, пример.
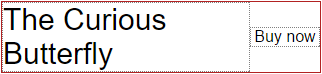
Скажем, у тебя есть часть DOM, которая отображает книгу на продажу и кнопку чтобы ее купить.

Ты разместил все с помощью flexbox и все хорошо.
(Поскольку ты хочешь кнопку «Купить» справа — даже для очень коротких названий — ты, будучи умным, указал margin-left: auto)
Название книги довольно длинное, поэтому оно использует столько пространства сколько может и затем переходит на следующую строку. Ты счастлив, жизнь прекрасна. Ты блаженно отправляешь свой код в продакшн, с уверенностью, что он выдержит все.
И потом получаешь неприятный сюрприз. Совсем не хорошего рода.
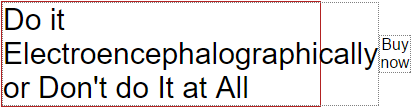
Некий дурень, много о себе возомнивший, написал книгу с длинным словом в названии.

Все сломано!
Если красная граница обозначает ширину смартфона, и ты скрываешь переполнение (overflow: hidden), ты только что потерял свою кнопку «Купить». Твой коэффициент конверсии — как и эго бедного автора — будет страдать.
(Примечание: к счастью, там где я работаю, есть хорошая QA команда, которая наполнила нашу базу данных разнородным текстом, наподобие такого. В частности, именно эта проблема побудила меня прочитать спецификацию.)
Оказывается, такое поведение происходит из-за того, что min-width элемента описания изначально установлена в auto, что в данном случае равняется ширине слова Electroencephalographically (электроэнцефалографически). Flex-элементу буквально не разрешается быть уже чем это слово.
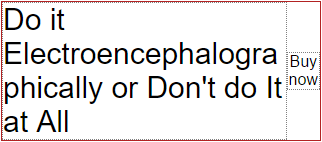
Решение? Переопределить эту проблемную минимальную ширину min-width: auto установив min-width: 0, указывая flexbox’у, что этот элемент может быть уже, чем содержимое внутри него.
Теперь за управление текстом внутри элемента отвечаешь ты. Я предлагаю перенести слово. Таким образом, твой CSS будет выглядеть так:
Результат будет таким:

Опять же, min-width: 0 не какой-то хак для обхода нелепости, это .
В следующем разделе, я вернусь к тому, что кнопка «Купить» совсем не 80 пикселей по ширине, как я довольно ясно ей сказал.
Flex-элементные свойства
Свойства для flex-элементов.
Order
Для элементов. Не наследуется.
Определяет порядок расположения flex-элементов. Как индекс.
Логика простая – по умолчанию все элементы имеют Если какому-то элементу присвоить индекс , то он переместится в начало строки, как с самым наименьшим индексом. А если , то в самый конец.
При одинаковом индексе, элементы располагаются в той обычной последовательности, в которой они написаны в коде html.
Варианты значений:
- – целое число, по умолчанию у всех .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
order: 1;
}
flex
Для элементов. Не наследуемое.
Объединяет в себе три свойства , и . Значения по умолчанию
Можно указывать как одно, так и все три значения. Но рекомендует использовать именно его, а не свойства по отдельности, т.к. оно правильно сбрасывает не указанные значения, подстраивает под наиболее вероятное использование.
Варианты значений:
- – значение от свойства ,целое или дробное число, показывающее насколько элемент должен растягиваться по отношению к другим элементам,
- – значение от свойства , то же самое только для сжатия,
- – число, определяющее начальную ширину элемента, похожее на
- – устанавливает значение по умолчанию, аналог ,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex: 5 1 10px;
}
flex-grow
Для элементов. Не наследуется.
Определяет, сколько пропорционально достанется каждому элементу свободного пространства.
Внимание! Это не размер элемента! Это именно коэффициент растяжения. работает именно со свободным пространством
работает именно со свободным пространством.
По умолчанию для всех элементов значение , и если какому-то одному элементу присвоили , значит всё свободное пространство отдается ему. Здесь 1 это как 100%, то есть может принимать и дробные значения.
Если для всех установлено значение 1, тогда всем достанется поровну. Если какой-то получил значение 2, то ему достанется в 2 раза больше, чем остальным.
Варианты значений:
- – положительное целое или дробное. По умолчанию .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-grow: 1; //свободное пространство поровну для всех элементов
}
flex-shrink
Для элементов. Не наследуется.
Коэффициент сжатия элементов в случае недостатка места. А вот это свойство уже реально действует на сами элементы.
Происходит это так – коэффициент умножается на (размер по сути), что справедливо. Ведь, чем больше элемент, тем больше он может сжаться. Поэтому сжатие на бо’льшем элементе будет заметнее, чем на мелком. Налоги на роскошь, так сказать.
Варианты значений:
- – положительное целое или дробное. По умолчанию .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-shrink: 1;
}
flex-basis
Для элементов. Не наследуется.
Устанавливает начальный размер (по сути ширину) элемента, до действия свойств гибкости ( и ).
Варианты значений:
- – значение по умолчанию. Элемент получает ширину содержимого (если он не задан явно),
- – значение по умолчанию. Элемент получает ширину содержимого.
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-basis: 200px;
}
Фуух, вот это статейка получилась, три дня перерабатывал материал с разных сайтов. Кстати, пока разбирал материал, нашел ошибки на лидирующих, казалось бы, сайтах в этой теме (типа htmlbook, html5book и др.). Вот что значит погрузиться в тему с головой.
Теперь нужно разобрать css grid.
Обязательно нажмите кнопку, была ли статья полезна или нет.
5
2
голоса
Рейтинг статьи
456
align-content
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- Строки распределяются равномерно. Пустое пространство перед первой строкой и после последней строки имеет ту же ширину, что и у других строк.
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
Использование медиа-запросов с Flexbox
Хороший трюк — использовать CSS медиа-запросов при работе с макетами Flexbox. Для начала, давайте обновим наш HTML, чтобы добавить еще один гибкий элемент.
Скопировать
Мы можем начать с этого CSS для обычного отображения кода на desktop.
Скопировать

Теперь давайте создадим вид для планшета. Для экранов размером с tablet было бы неплохо иметь красивый двухкомпонентный дизайн. Для этого мы можем использовать удобный медиа-запрос. В приведенном ниже css-коде говорится, что если браузер переходит на 700 пикселей или ниже, включите flex-wrap и установите каждому flex-элементу свойство flex basis на 50%. (46% с учетом заполнения, маржи и т.д.).
Скопировать
Этот код дает нам красивую раскладку на планшете.
Наконец, мы можем добавить медиа-запрос для просмотра на мобильных устройствах:
Порядок вывода флексов внутри флекс-контейнера
Flexbox имеет функцию, аналогичную CSS Grid, в которой вы можете визуально переупорядочивать элементы, не изменяя при этом базовую разметку HTML. Мы можем немного изменить HTML, чтобы упростить понимание этой концепции упорядочивания. Что мы собираемся сделать сейчас, так это изменить способ отображения этих flex-элементов в браузере, не касаясь разметки HTML. Мы будем использовать свойство только для flex-элементов.
Пример: css
Установка элементу «flex2» order: 1 помещает его в контейнер последним.
Причина описанного выше поведения заключается в том, что значение order не является положением позиции в списке элементов. Значение order работает, предполагая, что все flex-элементы начинаются с порядка 0. Чем выше значение order у флекс-элемента, тем дальше до конца ряда он будет перемещен. Элементы располагаются согласно значениям свойства order от меньшего к большему. При равных значениях order элементы выводятся в том порядке, в каком они появляются в исходном коде.
Имея это в виду, давайте попробуем сделать так, чтобы элемент Flex 2 шел первым, элемент Flex 3 — следующим, а элемент Flex 1 — последним:
Пример
Глядя ниже, мы получаем желаемый результат. Мы использовали 10, 20 и 30 в качестве значений, чтобы продемонстрировать, что числовое значение не является позицией, которую занимает элемент. Это так сказать вес. Происходит то, что браузер просматривает значение всех элементов и упорядочивает их от наименьшего к наибольшему. Элемент Flex 2 имеет наименьшее значение 10, поэтому он идет первым. Следующим наименьшим значением является элемент Flex 3 со значением 20, поэтому он идет следующим. Элемент Flex 1 имеет значение 30, поэтому он идет последним.