Делаем сами: адаптивный сайт
Содержание:
- API утилит
- Grid Options
- Пример адаптивной вёрстки на сетке Boostrap 4
- Давайте посмотрим на auto-layout сетку.
- Оформление строчных (inline) текстовых элементов HTML5
- Изменение визуального порядка следования адаптивных блоков
- Размещение по горизонтали
- Расположение адаптивных блоков в ряду
- Быстрое выравнивание
- Не игнорируйте контейнер
- More Equal Columns
- Всё что нужно знать о колонках Bootstrap
- Примеры использования сетки
- Иконки для полей формы
- Как это работает
- Смешиваем все классы
API утилит
В Bootstrap 5 у нас появилась возможность создавать свои или изменять имеющиеся утилиты. Утилиты — это вспомогательные классы, которые ускоряют работу. Например, классы отступов (margin, padding), классы фоновых цветов, классы позиционирования, классы отображения (display) и т.п.
Вот как выглядят утилиты ширины и отступа (margin) в sass файле:
В параметр мы можем указать любой свой класс. Так что теперь к верстке можно подойти намного гибче.
Некоторые утилиты были вынесены в отдельный раздел «Helpers» (помощники). Я често сказать не совсем понял для чего это было сделано, но как утверждают разработчики — это для облегчения именования и улучшения документации.
Grid Options
The following table summarizes how the Bootstrap grid system works across multiple devices:
| Extra small<768px | Small>=768px | Medium>=992px | Large>=1200px | |
|---|---|---|---|---|
| Class prefix | ||||
| Suitable for | Phones | Tablets | Small Laptops | Laptops & Desktops |
| Grid behaviour | Horizontal at all times | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints |
| Container width | None (auto) | 750px | 970px | 1170px |
| # of columns | 12 | 12 | 12 | 12 |
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Yes | Yes | Yes | Yes |
| Offsets | Yes | Yes | Yes | Yes |
| Column ordering | Yes | Yes | Yes | Yes |
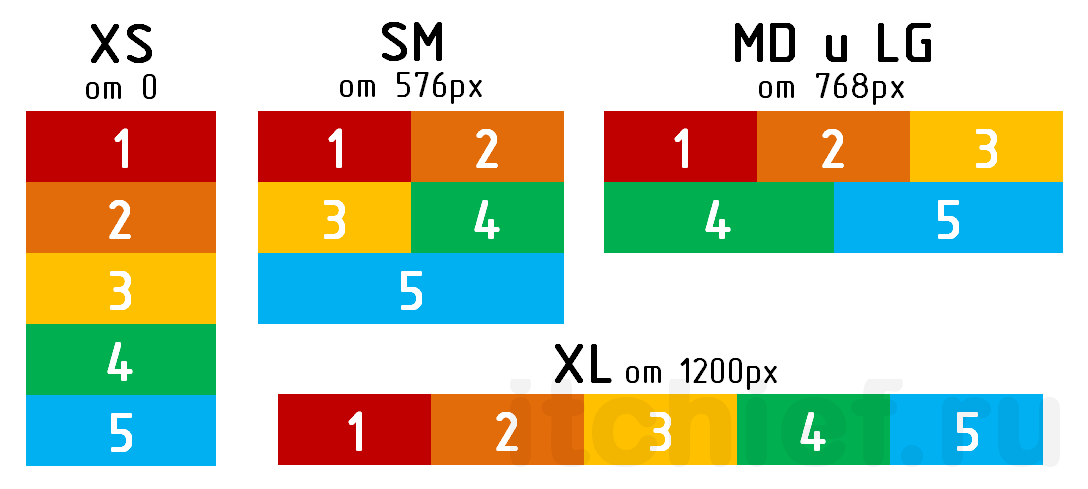
Пример адаптивной вёрстки на сетке Boostrap 4
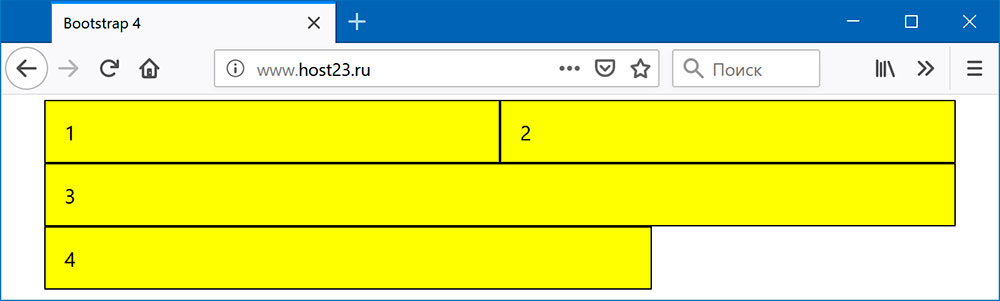
Создадим адаптивную разметку блока веб-страницы, приведённого на рисунке, с помощью сетки Bootstrap 4.

1. Создаём разметку блока для мобильных устройств ().
<div class="row">
<div class="col-12"> (1) </div>
<div class="col-12"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-12"> (4) </div>
<div class="col-12"> (5) </div>
</div>
2. Настраиваем разметку для контрольной точки :
<div class="row">
<div class="col-12 col-sm-6"> (1) </div>
<div class="col-12 col-sm-6"> (2) </div>
<div class="col-12 col-sm-6"> (3) </div>
<div class="col-12 col-sm-6"> (4) </div>
<div class="col-12 col-sm-12"> (5) </div>
</div>
3. Устанавливаем блокам количество колонок, которые они должны иметь на устройствах и :
<div class="row">
<div class="col-12 col-sm-6 col-md-4"> (1) </div>
<div class="col-12 col-sm-6 col-md-4"> (2) </div>
<div class="col-12 col-sm-6 col-md-4"> (3) </div>
<div class="col-12 col-sm-6 col-md-6"> (4) </div>
<div class="col-12 col-sm-12 col-md-6"> (5) </div>
</div>
4. Создаём разметку для :
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-md-6 col-xl"> (4) </div>
<div class="col-12 col-sm-12 col-md-6 col-xl"> (5) </div>
</div>
Убираем ненужные контрольные точки у адаптивных блоков:
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-xl"> (4) </div>
<div class="col-sm-12 col-md-6 col-xl"> (5) </div>
</div>
Кроме этого, изначально в Bootstrap 4 адаптивный блок имеет ширину, равную 100%. Это позволяет при создании адаптивных блоков не указывать количество колонок, если их первоначальная ширина должна быть равна 12 колонок (100%).
Давайте посмотрим на auto-layout сетку.
Итак, 3 равные колонки. ‘’ остаются горизонтальным на всей широте и не встают вертикально, так как прерывание дефолтно:
<div class="container"> <div class="row"> <div class="col">1</div> <div class="col">2</div> <div class="col">3</div> </div> </div>
3 равные колонки, адаптивные. В этом примере, ‘’ остаются горизонтальным до прерывания на 576px, а затем они становятся вертикальными. Помните, что вы можете заменять sm на каком угодно брейкпоинте(,,), если нужно:
<div class="container"> <div class="row"> <div class="col-sm">1</div> <div class="col-sm">2</div> <div class="col-sm">3</div> </div> </div>
2 колонки, левый сайдбар. А вот пример комбинирования классически определнной ширины колонок с колонками auto-layout. Правая колонка будет автоматически расти, чтобы занять ширину, так как мы используем auto-layout . Сайдбар будет 16.6% ширины на больших экранах и затем встанет над контентом при sm брейкпоинте с 576px:
<div class="container"> <div class="row"> <div class="col-sm-2">sidebar</div> <div class="col">main content</div> </div> </div>
3 колонки, правый сайдбар (сокращение, чтобы уместиться): В этом примере есть левый сайдбар, центральная область контента и правый сайдбар, который сокращается по ширине, чтобы подстроиться под свой контент.
<div class="container"> <div class="row"> <div class="col-sm-2">left</div> <div class="col">main content</div> <div class="col-auto">right</div> </div> </div>
Ключевые моменты адаптивного дизайна используемые в сетке Bootstrap 4:
Колонки встанут вертикально и станут шириной во весь экран на устройствах с маленьким разрешением, если вы не используете col-* класс в HTML разметке. Используйте для предотвращения такого вертикального выстраивания.
Классы сеток поменьше, также применяются на больших экранах, пока не перепишутся конкретно под ширину большего экрана. Следовательно, в сущности тоже самое, что и . Следовательно, вам только надо использовать класс для самых маленьких разрешений, которые вам нужно поддерживать.
Строки (row) —имеют и следовательно колонки имеют равную высоту в одном и том же ряду. Используйте или Flexbox и для горизонтального или вертикального выравнивания.
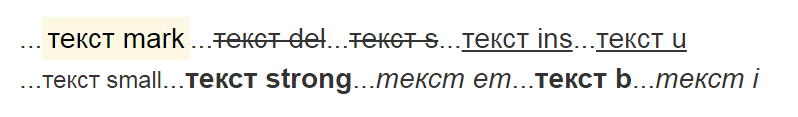
Оформление строчных (inline) текстовых элементов HTML5
Bootstrap содержит стили для основных HTML5 inline элементов: , , , , , , , , и .
…для выделения текста, имеющего актуальность в другом контексте…
…для выделения текста, который был удалён из документа…
…для выделения текста, который потерял уже свою актуальность…
…для разметки текста, который был добавлен в документ…
…для разметки текста, который стилистически отличается от обычного текста (например, является невнятным или содержит ошибки в написании слов) …
…используется в основном для разметки информации, которая должна отображаться на странице более мелким шрифтом (например, авторских прав)…
…для разметки важного текста…
…для разметки текста, который имеет эмоциональную окраску…
…для разметки текста, стилистически отличающегося от обычного текста, без передачи ему какого-либо особого значения или значимости (например, для выделения ключевых слов, названий продуктов в обзоре)…
…для разметки иностранных слов в тексте, технических терминов и другой информации, которая произносится в тексте альтернативным голосом или настроением без эмоциональной окраски…

Как сделать текст жирным, наклонным или подчёркнутым
В Bootstrap 4 для этих целей уже есть подготовленные классы , , и .
<p class="font-weight-bold">Жирный текст...</p> <p class="font-weight-normal">Нормальный (не жирный текст)...</p> <p class="font-weight-light">Текст, имеющий тонкое начертание...</p> <p class="font-italic">Курсивный текст...</p>
Если используете Bootstrap 3, то вы их можете добавить следующие стили в свой файл CSS, а затем использовать их в HTML (посредством добавления к элементам необходимых классов):
.font-weight-bold {
font-weight: 700;
}
.font-weight-normal {
font-weight: 400;
}
.font-weight-light {
font-weight: 300;
}
.font-italic {
font-style: italic;
}
.text-underline {
text-decoration: underline;
}
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса . Этот класс предназначен для контрольной точки . Если порядок элемента нужно определить не для контрольной точки , а для , , или , то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}
Вместо необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>
Ещё один пример (с использованием адаптивных классов ):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова и . Эти классы (, , , ) позволяют соответственно визуально сместить элемент в начало или конец.
Классы и оказывают своё действие посредством установки элементу CSS свойства со значением -1 (), а классы и — CSS свойства со значением 13 ().
Перепишем вышеприведённый пример с использованием классов , в которых используются ключевые слова и :
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>
Пример с использованием классов как с числом, так и со словами и :
<div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div>
Размещение по горизонтали
В следующем примере используется та же самая разметка, но в этот раз мы используем md для «средних». Это означает, что если область просмотра меньше «среднего» (то есть меньше 768 пикселей), то ячейки в сетке будут располагаться друг под другом, а каждая ячейка будет занимать всю ширину.
Если вы просматриваете пример на широком экране, то пример может не отличаться от предыдущего. Однако, если вы уменьшите размер своего браузера, ячейки в конечном итоге разместятся друг под другом (предыдущий пример останется без изменений).
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»
integrity=»sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm»
crossorigin=»anonymous»>
<!— Стили (чтобы мы видели сетку) —>
<style>
.bs-example div {
border: 1px solid white;
background: #f5f5f5;
text-align: center;
padding-top: 8px;
padding-bottom: 8px;
}
</style>
<div class=»bs-example»>
<!— Сетка Bootstrap —>
<div class=»row»>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
</div>
<div class=»row»>
<div class=»col-md-2″>.col-md-2</div>
<div class=»col-md-3″>.col-md-3</div>
<div class=»col-md-7″>.col-md-7</div>
</div>
<div class=»row»>
<div class=»col-md-4″>.col-md-4</div>
<div class=»col-md-4″>.col-md-4</div>
<div class=»col-md-4″>.col-md-4</div>
</div>
<div class=»row»>
<div class=»col-md-5″>.col-md-5</div>
<div class=»col-md-7″>.col-md-7</div>
</div>
<div class=»row»>
<div class=»col-md-6″>.col-md-6</div>
<div class=»col-md-6″>.col-md-6</div>
</div>
<div class=»row»>
<div class=»col-md-12″>.col-md-12</div>
</div>
</div>
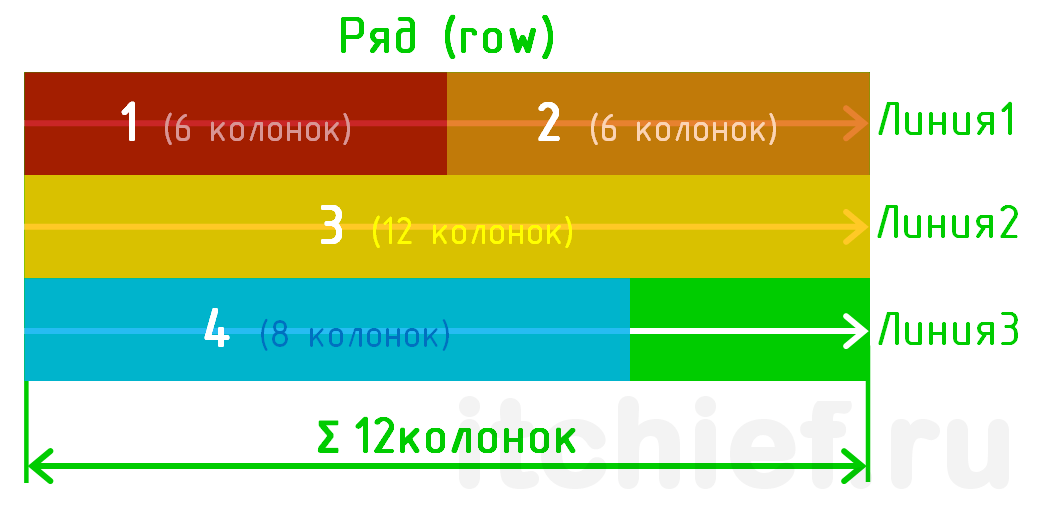
Расположение адаптивных блоков в ряду
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>
Быстрое выравнивание
<div class="clearfix">
<div class="pull-left">...</div> <!-- Смещаем блок влево -->
<div class="pull-right">...</div> <!-- Смещаем блок вправо -->
</div>
.pull-left {
float left !important;
}
.pull-right {
float right !important;
}
Вариант сетки без зазора между адаптивными блоками:
.row {
margin-left;
margin-right;
}
.row > , .row > {
padding-left 0 !important;
padding-right 0 !important;
}
Стили, чтобы сразу видеть, какая сейчас ширина окна браузера:
.container > .row > *:not(.clearfix) {
background #eee;
border 1px solid #93f;
}
@media (min-width: 768px) {
.container > .row > *:not(.clearfix) {
border 1px solid #09f;
}
}
@media (min-width: 992px) {
.container > .row > *:not(.clearfix) {
border 1px solid #6c6;
}
}
@media (min-width: 1200px) {
.container > .row > *:not(.clearfix) {
border 1px solid #f99;
}
}
Поиск:
CSS • HTML • Web-разработка • Верстка • Шаблон • Bootstrap • Сетка • Фреймворк • Шаблон сайта
Не игнорируйте контейнер
С первого взгляда, контейнер может показаться пустяковым и не сильно уж нужным, но он очень важен для контроля ширины шаблона. Контейнер также используется для равномерного выравнивания граней шаблона внутри вьюпорта браузера. Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
У Bootstrap 4 есть 2 типа контейнера. В моих примерах я использовал , но также есть и полноэкранный . Вы можете использовать любой из них:
1 — Контейнер с фиксированной шириной, для центровки контейнера по середине шаблона.
2 — Контейнер с шириной во весь экран.
масштабируется адаптивно по ширине экрана, так что в конце концов он может стать шириной на весь экран, как и , но на маленьких устройствах.
Помните, что контейнер может использоваться для любого контента, а не только строк и колонок сетки. Но! Если вы используете последние два элемента, то строки сетки должны быть размещены внутри контейнера. Посмотрите демо для контейнера.
Применяя сетку, более одной строки может быть помещено внутри контейнера. Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
У строк (rows) есть отрицательные левые/правые внешние отступы в . Внутренний отступ контейнера в используется для пресечения срабатывания отрицательных внешних отступов в строке контейнера. Это делается для равномерного выравнивания по граням в шаблоне. Если вы не поместите строку (row) в контейнер, то она будет выходить за пределы своего контейнера, вызывая нежелательные горизонтальные прокрутки.
More Equal Columns
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Example
<!— Two equal columns —><div class=»row»>
<div class=»col»>1 of 2</div>
<div class=»col»>2 of 2</div></div><!— Four equal columns —><div class=»row»>
<div class=»col»>1 of 4</div>
<div class=»col»>2 of 4</div> <div class=»col»>3
of 4</div>
<div class=»col»>4 of 4</div></div><!— Six equal columns —><div class=»row»>
<div class=»col»>1 of 6</div>
<div class=»col»>2 of 6</div> <div class=»col»>3
of 6</div>
<div class=»col»>4 of 6</div> <div class=»col»>5
of 6</div>
<div class=»col»>6 of 6</div></div>
Всё что нужно знать о колонках Bootstrap
Снова не забываем, что колонки должны быть прямыми потомками строк.
И так, колонки создают горизонтальные деления по вьюпорту. Пространство между колонками называется “gutter”.

Классическая сетка Bootstrap имеет 12 колонок:

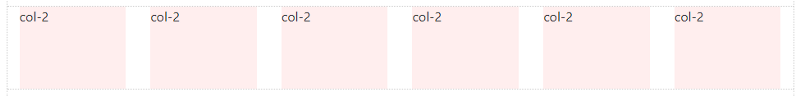
Таким образом, колонки могут быть равномерно разделены на 12 частей. Вот пример, 6 колонок (12/6=2) :

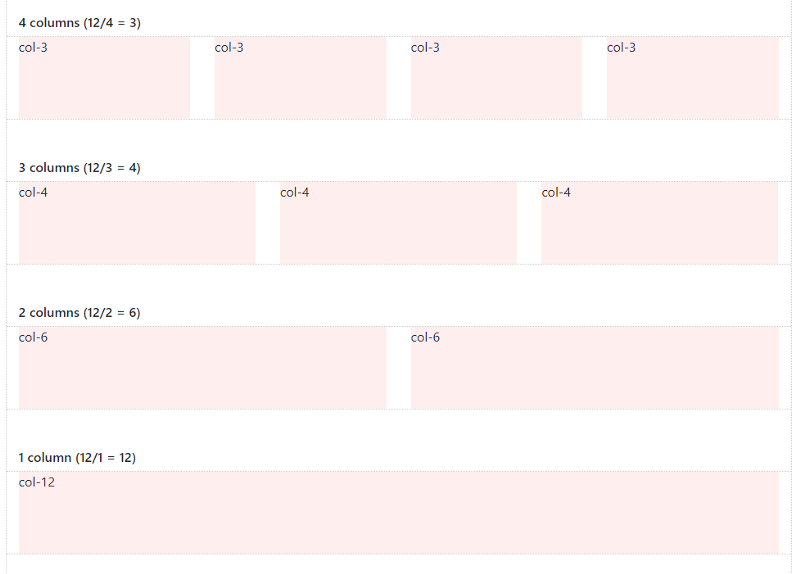
И дальше уже дело простой математики:

Колонки могут быть разделены с использованием любой части из 12 элементов. И это нормально — использовать меньше 12. И также, это нормально — использовать больше 12-ти, но это я покажу вам дальше.

Учитывая такую гибкость, возможности шаблона кажутся бесконечными.

Примеры использования сетки
Первый пример
<div class="row">
<div class="col-12 col-sm-9 col-md-7 col-lg-5 col-xl-3">.....</div>
</div>
Данный адаптивный блок будет иметь:
- на -устройствах: ширину, равную 12 колонкам
- на -устройствах: ширину, равную 9 колонкам
- на -устройствах: ширину, равную 7 колонкам
- на -устройствах: ширину, равную 5 колонок
- на -устройствах: ширину, равную 3 колонкам
Второй пример
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию, переходят на следующую.
<div class="row">
<div class="col-6">1</div>
<div class="col-6">2</div>
<div class="col-12">3</div>
<div class="col-8">4</div>
</div>

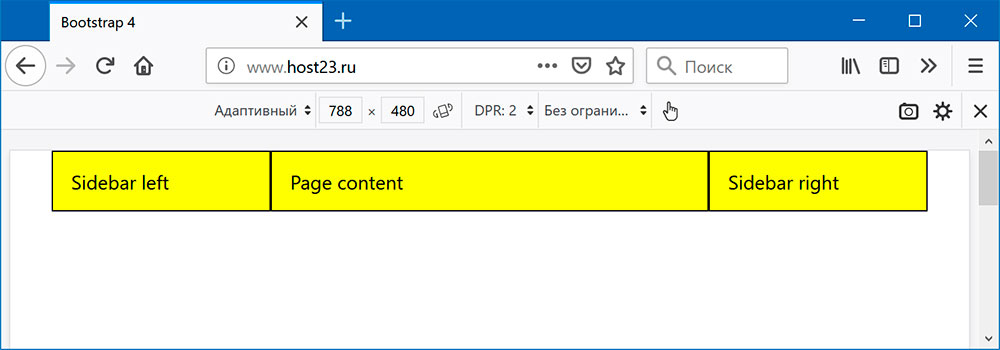
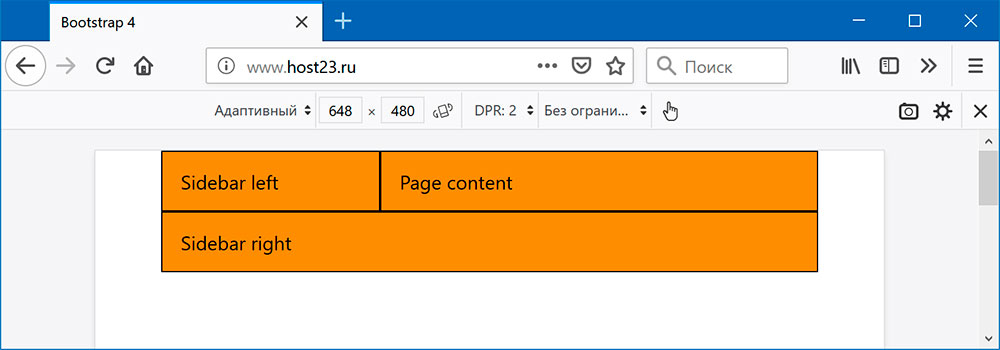
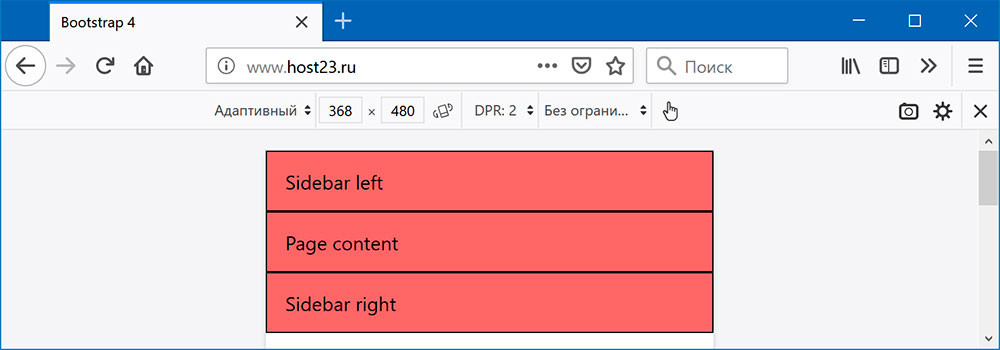
Третий пример
При указании ширины адаптивному блоку для какой-то контрольной точки, она будет распространяться не только на эту точку, но и на все следующие, если они не заданы.
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4">Sidebar left</div>
<div class="col-md-6 col-sm-8">Page content</div>
<div class="col-md-3">Sidebar right</div>
</div>
</div>
На устройствах , и :

На устройствах :

На устройствах :

Четвертый пример
Группа классов , , , , предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства линии. Распределение не занятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно.
<!-- Пять колонок одинаковой ширины -->
<div class="row">
<div class="col">1/5</div>
<div class="col">1/5</div>
<div class="col">1/5</div>
<div class="col">1/5</div>
<div class="col">1/5</div>
</div>
<!-- Расчет ширины блоков при наличии блока с указанием ширины -->
<div class="row">
<div class="col">Ширина 1/3 свободного пространства</div>
<div class="col-7">Блок с указанием ширины</div>
<div class="col">Ширина 1/3 свободного пространства</div>
<div class="col">Ширина 1/3 свободного пространства</div>
</div>
<!-- Четыре адаптивных блока по 50% ширины в двух линиях -->
<div class="row">
<div class="col">.....</div>
<div class="col">.....</div>
<!-- Имеет ширину 100%, что позволяет перенести блоки на вторую линию -->
<div class="w-100"></div>
<div class="col">.....</div>
<div class="col">.....</div>
</div>
Если данное действие необходимо использовать только для некоторых контрольных точек, то к классу дополнительно нужно добавить служебные отзывчивые классы — например, или .
Пятый пример
Группа классов , , , и предназначена для создания адаптивных блоков, ширина которых будет определяться в соответствии с их содержимым.
<div class="row">
<div class="col">Ширина определяется оставшимся пространством</div>
<div class="col-md-6">Блок с указанием ширины — 50%</div>
<div class="col-auto">Ширина блока определяется содержимым</div>
</div>
Стили, чтобы сразу видеть, какая сейчас ширина окна браузера:
.container > .row > {
padding-top .75rem;
padding-bottom .75rem;
background-color #FF6666;
border 1px solid #000;
color #000;
}
@media (min-width: 576px) {
.container > .row > {
background-color #FF8C00;
}
}
@media (min-width: 768px) {
.container > .row > {
background-color #FFFF00;
}
}
@media (min-width: 992px) {
.container > .row > {
background-color #32CD32;
}
}
@media (min-width: 1200px) {
.container > .row > {
background-color #00BFFF;
}
}
Поиск:
Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Шаблон сайта • Сетка
Иконки для полей формы
<form>
<div class="form-row">
<div class="form-group col-md-4">
<label for="input-name" class="sr-only">ФИО</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-user"></i>
</div>
</div>
<input type="text" class="form-control" id="input-name" placeholder="Фамилия, имя">
</div>
</div>
<div class="form-group col-md-4">
<label for="input-email" class="sr-only">Почта</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-envelope"></i>
</div>
</div>
<input type="email" class="form-control" id="input-email" placeholder="Введите email">
</div>
</div>
<div class="form-group col-md-4">
<label for="input-password" class="sr-only">Пароль</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-lock"></i>
</div>
</div>
<input type="password" class="form-control" id="input-password" placeholder="Введите пароль">
</div>
</div>
<div class="form-group col-md-12">
<label for="input-address" class="sr-only">Адрес</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-map-marker-alt"></i>
</div>
</div>
<input type="text" class="form-control" id="input-address" placeholder="Адрес доставки">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Отправить</button>
</form>

Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Смешиваем все классы
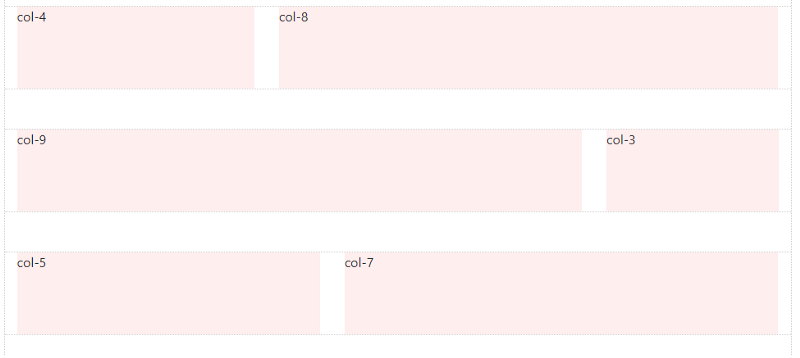
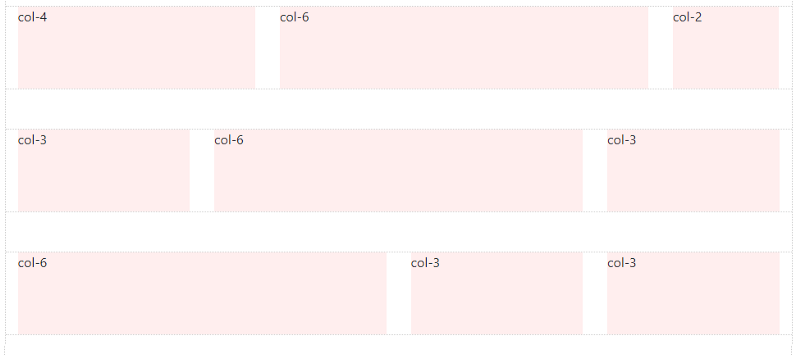
Можете комбинировать все классы, как вам нужно.
Java
<!— Stack the columns on mobile by making one full-width and the other half-width —>
<div class=»row»>
<div class=»col col-md-8″>.col .col-md-8</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
</div>
<!— Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop —>
<div class=»row»>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
</div>
<!— Columns are always 50% wide, on mobile and desktop —>
<div class=»row»>
<div class=»col-6″>.col-6</div>
<div class=»col-6″>.col-6</div>
</div>
|
1 |
<!—Stack the columns on mobile by making one full-width andthe other half-width—> <div class=»row»> <div class=»col col-md-8″>.col.col-md-8<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div> <!—Columns start at50%wide on mobile andbump up to33.3%wide on desktop—> <div class=»row»> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div> <!—Columns are always50%wide,on mobile anddesktop—> <div class=»row»> <div class=»col-6″>.col-6<div> <div class=»col-6″>.col-6<div> <div> |