Как перевести webp в jpg или png: три рабочих способа
Содержание:
- Как сделать JPEG из WebP
- использовать
- Использование, другие форматы и кандидат на замену AVIF
- Программы для конвертации Webp в JPEG или PNG
- Чем открыть webp в linux. Добавляем поддержку Webp
- Can a WebP image grow larger than its source image?
- Преимущества и недостатки WebP по сравнению с JPEG
- Усложнения в WEBP-файле
- Как конвертировать WebP в другие форматы в Windows
- Может ли изображение WebP стать больше, чем его исходное изображение?
- Цветовая субдискретизация
- Зачем использовать анимированный WebP?
- Как использовать привязки libwebp Java в Android?
Как сделать JPEG из WebP
Существует несколько способов конвертировать WebP в более удобоваримый для компьютера и штатных инструментов редактирования формат.
Самый простой, но «грязный» – не скачивать картинку, а сделать её скриншот прямо на сайте. Для удобства рекомендую воспользоваться комбинацией клавиш Shift+CTRL+CMD+4. Правда, более-менее приемлемый результат удастся получить только на компьютерах с большим разрешением экрана, а вот на старых MacBook Air, например, качество будет откровенно так себе.
Конвертация картинок на Mac
Способ посложнее состоит в том, чтобы произвести конвертацию прямо на Mac. Несмотря на то что для этого не потребуется дополнительных программных инструментов, этот способ доступен не всем. Во всяком случае, на macOS High Sierra его нет, а значит, он появился только в более новых версиях ОС:
- Сохраните на Mac картинку в формате WebP;
- Откройте её через штатную утилиту «Просмотр»;

В новых версиях macOS есть возможность изменить формат картинки вручную
- В верхнем меню выберите «Файл – «Дублировать»;
- Закройте дубликат, выберите формат JPG и сохраните его.
Google решила сделать Chrome таким же безопасным, как Safari
Ну, и третий способ, который позволяет относительно быстро и без стороннего ПО конвертировать изображения в формате WebP во что-то более привычное, состоит в том, чтобы воспользоваться онлайн-конвертерами.
Онлайн-конвертер картинок
На самом деле их по интернету существует довольно много, но мне привычнее пользоваться iLoveIMG. Он обладает приятным и ненавязчивым интерфейсом и отличается высокой скоростью конвертации.
- Перейдите по этой ссылке на сайт iLoveIMG.com;
- В открывшемся окне выберите раздел Convert to JPG;

Онлайн-конвертация — один из самых простых способов
- Перетащите в окно конвертации изображение с Mac;
- Нажмите Convert to JPG и скачайте готовую картинку.
использовать
Пример для WebP
Формат предназначен для использования в качестве нового открытого стандарта для сжатой с потерями графики в реальном цвете в Интернете и, таким образом, является прямым конкурентом более старого JPEG , по сравнению с которым он предназначен для создания файлов значительно меньшего размера с сопоставимым качеством. В марте 2017 года Google представила новый кодировщик JPEG с открытым исходным кодом под названием «Guetzli».
Поддержка веб-браузеров
Собственный веб-браузер Google Chrome станет первым браузером, поддерживающим этот формат с октября 2010 года; Opera с версии от марта 2011 г. С января 2019 г. Firefox с версии 65 поддерживает WebP.
Разработчики Google наконец добавили поддержку WebP как часть механизма рендеринга WebKit, чтобы все браузеры на основе WebKit, такие как Safari , также могли использовать этот формат. Safari поддерживает WebP начиная с версии 14.
Edge поддерживает WebP с версии 1809 (RS5) Windows 10.
С апреля 2011 года Opera использует стандартный формат изображений, которые сжимаются и передаются через прокси-сервер Opera для функции «Opera Turbo».
Konqueror , веб-браузер KDE , поддерживает WebP начиная с KDE версии 4.11. Поскольку форматы изображений в KDE реализованы как компоненты многократного использования, каждая графическая программа в KDE может использовать WebP (например, KolourPaint , Gwenview , Krita , Calligra , …)
Поддержка систем управления контентом
Версия WordPress 5.8 была выпущена 20 июля 2021 года. Таким образом, WordPress официально поддерживает загрузку изображений WebP без подключаемого модуля. Однако изображения, которые были загружены на сегодняшний день, необходимо преобразовать из JPG или PNG в WebP позже.
Поддержка графических программ
ACDSee , PhotoLine и Pixelmator поддерживают WebP без подключаемого модуля. Текущие версии GIMP , IrfanView , Paint.NET и XnView поддерживают как чтение, так и запись WebP, если установлены необходимые плагины . Даже Photoshop поддерживает WebP через плагин.
Использование в мессенджерах
С 19 мая 2015 года пользователи Messenger Telegram получили возможность создавать виртуальные и публиковать их в друзьях. Они основаны на файлах WebP размером до 512 × 512 пикселей, но все же связывают с ними смайлы . WhatsApp также поддерживает стикеры этого формата с конца 2018 года . Также signal поддерживает WebP как формат наклеек.
Использование, другие форматы и кандидат на замену AVIF
Согласно статистике W3Techs, использование 0,5% исследованных веб-сайтов (по состоянию на декабрь 2020 года) является сравнительно низким.
В 2017-2019 годах компания Google (Швейцария) разработала еще один новый формат под названием PIK, который был доступен на GitHub по лицензии MIT. Это должно стать частью разработки нового JPEG XL.
Кроме того, для новых устройств Apple был представлен новый формат HEIF , который также предлагает высокую степень сжатия, но также еще не полностью поддерживается.
В качестве варианта следует рассмотреть новый формат , который определен Альянсом за открытые медиа и основан на видеокодеке AV1. В нескольких публикациях было доказано, что он превосходит WEBP, так что он может развиться в его преемника, как только поддержка программного обеспечения станет еще лучше (по состоянию на январь 2021 года), но использование уже возможно с помощью резервного решения.
Преимущества:
Более высокое сжатие, чем у WebP (примерно на 50% лучше, чем у JPEG).
Улучшенная глубина цвета: WebP работает только с глубиной 8 бит, а AVIF поддерживает 8, 10 и 12 бит, что позволяет сжимать более широкий диапазон изображений.
Дополнительные параметры для подвыборки цвета: WebP поддерживает только канал 4: 2: 0, а AVIF поддерживает каналы 4: 2: 0, 4: 2: 2 и 4: 4: 4.
Кроме того, Google также разрабатывает формат прямого преемника , WebP 2 , который они сами описывают как улучшение эффективности сжатия с несколькими новыми функциями и который в настоящее время классифицируют как экспериментальный (по состоянию на май 2021 года).
Программы для конвертации Webp в JPEG или PNG
Paint, классика Windows хороша для всего
Популярное приложение Paint, встроенное в Windows 10 имеет возможность открывать файлы WebP, при этом конвертировать в другие форматы изображений , среди которых самые популярные, такие как JPG, PNG, BMP или GIF. Для этого нам нужно будет только открыть изображение WebP, затем щелкнуть «Файл» и, наконец, «Сохранить как». Далее мы должны выбрать формат, в который мы собираемся преобразовать и сохранить его. Хотя формат WebP совместим с прозрачные пленки , они теряются при преобразовании в PNG с помощью Paint из-за небольшой поддержки этого формата.
GIMP, альтернатива Photoshop, также конвертирует WebP
Это популярное бесплатное приложение для редактирования изображений с открытым исходным кодом, сопоставимое с Photoshop, также позволяет нам конвертировать изображения WebP в другие форматы изображений, такие как JPG и PNG. Для этого мы должны открыть наш файл WebP и затем нажать «Экспортировать как». После того, как мы сможем выполнять всевозможные действия по редактированию, если это необходимо. Затем мы можем выбрать из широкого списка форматов, мы выбираем тот, который нам нужен, и нажимаем «Экспорт». Поскольку это инструмент для редактирования изображений, он не рекомендуется новым пользователям, которым требуется только возможность конвертировать изображения.
Вы можете скачать GIMP бесплатно сайт разработчика .
XnView, программа просмотра, способная конвертировать изображения WebP
Это один из самые популярные зрители изображений , который помимо некоторых функций редактирования также может конвертировать из формата WebP в более распространенные, такие как JPG, PNG, TIFF, GIF, PCX и другие. Выполнить процесс очень просто, так как нам нужно будет только щелкнуть «Файл» и «Открыть», чтобы загрузить наш файл. Позже мы сможем отредактировать его из программы. По завершении снова нажмите «Файл» и выберите «Экспорт». Затем появится новое окно, в котором мы должны выбрать формат, в который мы собираемся преобразовать, качество и цветовой режим среди других действий. Мы нажмем «Сохранить», чтобы выбрать, где мы хотим разместить новый преобразованный файл.
Вы можете бесплатно попробовать XnView для преобразования изображений WebP, нажав по этой ссылке.
Romeolight WebPconv, инструмент для преобразования изображений
Это настольный инструмент, с помощью которого мы можем конвертировать изображения WebP в JPG. Он имеет как устанавливаемый и переносной версия. Для начала мы должны щелкнуть вкладку «ДЕКОДИРОВАТЬ», а затем щелкнуть «три горизонтальные полосы», которые мы находим в верхней правой части. Теперь мы переходим к опции «ДЕКОДИРОВАНИЕ» и выбираем желаемый формат (JPG, PNG и т. Д.). Затем мы щелкаем значок плюса (+), выбираем изображение WebP нашего компьютера и нажимаем кнопку «Воспроизвести». Как только это будет сделано, на нашем рабочем столе появится новая папка с преобразованным изображением. Хотя процесс быстрый, он несколько менее прост, чем другие подобные приложения.
Вы можете бесплатно скачать Romeolight WebPconv с его веб-сайт Честного ЗНАКа .
XnConvert, конвертирует изображения WebP в несколько форматов
Это быстрый, мощный и бесплатный многоплатформенный пакетный конвертер изображений для личного пользования, с устанавливаемой и переносной версией. С помощью этого приложения мы можем конвертировать наш файл WebP в JPG, PNG, а также в другие форматы. Первое, что мы должны сделать, это щелкнуть вкладку «Ввод», нажать кнопку «Добавить файлы» и выбрать наш файл WebP. Затем мы щелкаем вкладку «Вывод» и выбираем формат, в который мы хотим преобразовать, например, JPG, в раскрывающемся списке «Формат». Наконец, нажмите кнопку «Конвертировать», расположенную в правом нижнем углу, чтобы программа позаботилась о преобразовании.
Вы можете бесплатно скачать XnConvert, чтобы конвертировать все ваши файлы WebP в другие форматы, с сайт разработчика .
Чем открыть webp в linux. Добавляем поддержку Webp
- Как добавить поддержку WebP в Linux
- Программы, поддерживающие работу с изображениями WebP в Linux и Windows
- Как конвертировать изображения WebP в JPG, JPEG, PNG и другие форматы
Для работы с форматом webp в линукс нужно установить пакет командой:
sudo apt install webp
| 1 | sudo apt install webp |
Теперь можно использую терминал конвертировать изображения в нужный нам формат.
Программы с графическим интерфейсом для работы с WebP в linux
На мой взгляд самыми удобными для для открытия файлов webp это gThumb (для рабочей среды gnome и всех сделанных на её основе) и Gwenview (штатный обозреватель фото для KDE). Пользуюсь обеими первая хороша как быстрый и удобный просмотровщик фотографий с помощью второй можно еще делать небольшое редактирование.
Если вы не используете KDE учтите, что будут загружены и установлены пакеты этой среды рабочего окружения. Для установки Gwenview выполните команду:
sudo apt install gwenview
| 1 | sudo apt install gwenview |
Для полной русификации программ KDE установите поддержку Русского языка. Команда:
sudo apt install kde-l10n-ru
| 1 | sudo apt install kde-l10n-ru |

Для установки gThumb выполните команду:
sudo apt install gthumb
| 1 | sudo apt install gthumb |

После установки можно свободно открывать, просматривать и сохранять картинки в нужном вам формате. gThumb я сделал программой по умолчанию работающей с форматом webp. В XFCE это сделать очень просто. Кликните по файлу правой кнопки мыши и в контекстном меню выберите «Открыть в другом приложении» (Открыть с помощью)
Я предпочитаю всем сервисам впн создавать свой. Вот инструкция как создать собственный VPN сервер
Виртуальный жесткий диск. Утилита Disk2vhd

Выберите левым кликом мыши по нужному приложению, в данном случае gThumb, и поставьте флаг в чекбоксе «Использовать по умолчанию для этого типа файлов». После чего нажмите кнопку открыть.

Теперь при открытии файлов данного типа будет использована эта программа.
Конвертировать JPEG / PNG в WebP
Для преобразования файлов JPEG или PNG в WebP нужно использовать программу «cwebp» для сжатия. Пример команды:
cwebp -q [JPEG / _имя_файла_PNG] -o
Пример изменения файла:
cwebp -q 90 example.jpeg -o example.webp
| 1 | cwebp -q 90 example.jpeg -o example.webp |
После применения команды, файл example.jpeg будет преобразован в example.webp.
Конвертировать WebP в JPG / PNG
Думаю более интересно обратное изменение файлов в более привычные для нас форматы. Теперь изменим webp на jpg или png. Для этого применим программу «dwebp». Пример команды:
dwebp -o
Пример для конвертирования:
dwebp example.webp -o example.png
| 1 | dwebp example.webp -o example.png |
В результате получим файл example.png в привычном формате .png. Если нужно в jpeg/jpg то вместо .png пишем .jpeg или .jpg.
Для пакетной конвертации также прекрасно подойдет кроссплатформенная программа «Converseen» речь о ней будет в конце статьи. А подробный обзор находится здесь. Для установки используйте команду:
sudo apt install converseen
| 1 | sudo apt install converseen |
Can a WebP image grow larger than its source image?
Yes, usually when converting from a lossy format to WebP lossless or
vice versa. This is mainly due to the colorspace difference (YUV420 vs ARGB)
and the conversion between these.
There are three typical situations:
- If the source image is in lossless ARGB format, the spatial downsampling
to YUV420 will introduce new colors that are harder to compress than
the original ones. This situation can typically happen when the source
is in PNG format with few colors: converting to lossy WebP (or, similarly
to a lossy JPEG) will potentially result in a larger file size. - If the source is in lossy format, using lossless WebP compression
to capture the lossy nature of the source will typically result in
a larger file. This is not particular to WebP, and can occur when
converting a JPEG source to lossless WebP or PNG formats, for instance. - If the source is in lossy format and you are trying to compress it
as a lossy WebP with higher quality setting. For instance, trying to
convert a JPEG file saved at quality 80 to a WebP file with quality 95
will usually result in a larger file, even if both formats are lossy.
Assessing the source’s quality is often impossible, so it is advised to
lower the target WebP quality if the file size is consistently larger.
Another possibility is to avoid using the quality setting, and instead
target a given file size using the option in the tool,
or the equivalent API. For instance, targeting 80% of the original file
size might prove more robust.
Note that converting a JPEG source to lossy WebP, or a PNG source to lossless
WebP are not prone to such file size surprises.
Преимущества и недостатки WebP по сравнению с JPEG
Формат JPG или JPEG наиболее широко использовался в Интернете на протяжении десятилетий, однако WebP продемонстрировал без гораздо большей эффективности благодаря одному из основных преимуществ перед JPG, поскольку он предлагает метод сжатия с потерями и без потерь. Тем не менее, эта форма предлагает другие преимущества, такие как:
Экономия пространства Как мы уже упоминали, формат сжатия WebP заставляет изображения занимать гораздо меньше места на нашем диске или сервере с таким же качеством изображения в формате JPG или PNG.
Уменьшенное время сжатия : Важно не только то, что они занимают мало места, но также важно, чтобы загрузка браузера была быстрой. В этом смысле формат, созданный Google, также намного превышает время декодирования и загрузки других форматов изображений.
Поддержка прозрачности Кроме того, это формат, который поддерживает прозрачность изображения.
Поддержка анимации И если этого недостаточно, он также поддерживает анимацию, что делает его отличным конкурентом формата GIF.
Но так как все не может быть идеально, мы также должны принять во внимание некоторые детали этого формата. Одним из них является его максимальное разрешение в пикселях, 16,383 × 16,383 , Хотя он очень большой, правда заключается в том, что он намного ниже максимального разрешения, предлагаемого JPEG, поскольку он достигает 65,535 65,535 × XNUMX XNUMX пикселей, хотя верно то, что мы никогда не будем использовать изображения любого из этих размеров в сети
Другая важная деталь, которую следует учитывать, это ограничение предлагается форматом WebP в отношении некоторых браузеры , поскольку это невозможно открыть этот формат файла с большинством приложений для просмотра изображений.
Усложнения в WEBP-файле
Общие проблемы с открытием файлов WEBP
Adobe Photoshop нет
При попытке загрузить WEBP-файл появляется сообщение, например «Не удается открыть WEBP-файлы». Обычно это связано с тем, что у вас нет Adobe Photoshop для %%os%% установлен. Вы не сможете дважды щелкнуть, чтобы открыть свой WEBP, так как ваша ОС не знает, что с ним делать.
Совет. Когда установлено другое приложение WEBP, вы можете открыть его, выбрав «Показать приложения» и используя эту программу.
Неверная версия Adobe Photoshop
В некоторых случаях может быть более новая (или более старая) версия файла Google Image File Format, которая не поддерживается установленной версией приложения. Если у вас нет правильной версии Adobe Photoshop (или любой из других программ, перечисленных выше), вам может потребоваться попробовать загрузить другую версию или одно из других программных приложений, перечисленных выше. Эта проблема в основном связана с наличием версии файла Google Image File Format, которая была создана более новой версией Adobe Photoshop, чем то, что вы установили на вашем компьютере.
Совет: Иногда вы можете получить подсказку о версии WEBP-файла, который у вас есть, щелкнув правой кнопкой мыши на файле, а затем нажав на «Свойства» (Windows) или «Получить информацию» (Mac OSX).
В конечном счете, большинство трудностей при открытии WEBP-файлов связаны с установленной неправильной версией Adobe Photoshop.
Вы по-прежнему можете испытывать ошибки при открытии WEBP-файлов даже с последней версией Adobe Photoshop, установленной на вашем компьютере. Если у вас по-прежнему возникают проблемы с открытием WEBP-файлов, могут возникнуть другие проблемы, препятствующие открытию этих файлов. Эти другие проблемы включают (перечислены в порядке от наиболее до наименее распространенных):
Как конвертировать WebP в другие форматы в Windows
В Windows вы можете либо напрямую загрузить изображение WebP в популярном формате файла, либо преобразовать существующие изображения WebP в другие форматы.
Вот как это сделать.
Скачать изображения WebP в другом формате
Для браузера Chrome есть расширение, которое позволяет загружать изображения WebP в формате PNG. Вы можете использовать это бесплатное расширение и скачать любое изображение WebP с любого веб-сайта в формате PNG (вы также можете использовать множество других полезных расширений Chrome ).
Вот как это сделать:

Преобразование загруженных изображений WebP в другие форматы
Если вы уже загрузили изображение WebP, на вашем ПК с Windows есть встроенное приложение, которое можно использовать для преобразования этого изображения в другой формат.
Это приложение MS Paint, с которым вы, вероятно, знакомы, и вы также можете использовать его для преобразования изображений.
Вот как вы используете Paint для преобразования WebP в другой формат:
- Щелкните правой кнопкой мыши изображение WebP и выберите « Открыть с помощью», а затем « Paint» .
- Ваше изображение должно открыться в MS Paint.
- Щелкните меню « Файл» вверху и наведите указатель мыши на « Сохранить как» .
- Вы увидите несколько форматов изображений справа от кнопки «Сохранить как». Выберите формат, в который хотите преобразовать изображение WebP.
- Нажмите « Сохранить» на следующем экране, чтобы сохранить изображение WebP в выбранном формате.

Может ли изображение WebP стать больше, чем его исходное изображение?
Да, обычно при преобразовании из формата с потерями в WebP без потерь или наоборот. Это происходит главным образом из-за разницы в цветовом пространстве (YUV420 против ARGB) и конверсии между ними.
Есть три типичные ситуации:
- Если исходное изображение имеет формат ARGB без потерь, пространственная понижающая дискретизация до YUV420 представит новые цвета, которые сложнее сжимать, чем исходные. Такая ситуация обычно может возникнуть, когда источник имеет формат PNG с несколькими цветами: преобразование в WebP с потерями (или, аналогично JPEG с потерями) потенциально приведет к увеличению размера файла.
- Если источник имеет формат с потерями, использование сжатия WebP без потерь для захвата природы источника с потерями обычно приводит к увеличению размера файла. Это не относится к WebP и может происходить, например, при преобразовании источника JPEG в форматы WebP или PNG без потерь.
- Если источник в формате с потерями, и вы пытаетесь сжать его как WebP с потерями с более высоким качеством настройки. Например, попытка преобразовать файл JPEG, сохраненный с качеством 80, в файл WebP с качеством 95 обычно приводит к увеличению размера файла, даже если оба формата имеют потери. Оценка качества источника часто невозможна, поэтому рекомендуется снизить целевое качество WebP, если размер файла постоянно увеличивается. Другая возможность состоит в том, чтобы избегать использования параметра качества и вместо этого задавать размер файла с помощью параметра в инструменте или эквивалентного API. Например, ориентация на 80% исходного размера файла может оказаться более надежной.
Обратите внимание, что преобразование источника JPEG в WebP с потерями или источника PNG в WebP без потерь не приводит к неожиданности такого размера файла
Цветовая субдискретизация
Цветовая субдискретизациядо 15−17%
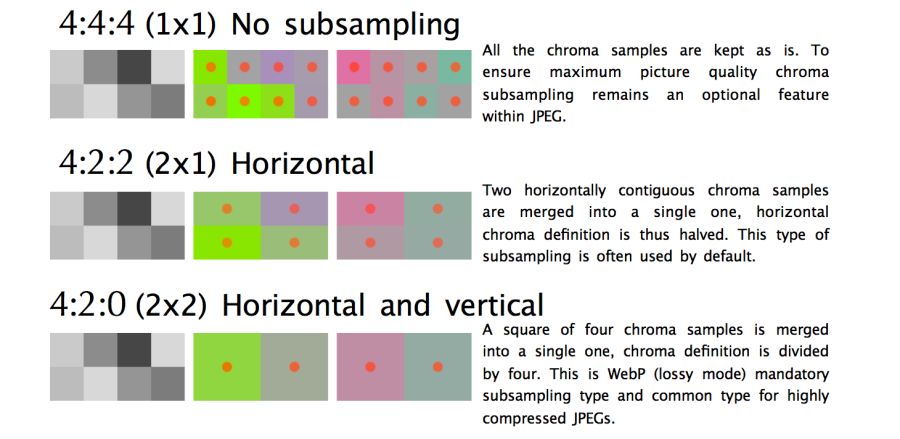
 JPEG поддерживает различные типы подвыборки: отсутствие подвыборки, горизонтальная, горизонтальная+вертикальная. Здесь иллюстрация из статьи «JPEG для крабов» Фредерика Кайзера
JPEG поддерживает различные типы подвыборки: отсутствие подвыборки, горизонтальная, горизонтальная+вертикальная. Здесь иллюстрация из статьи «JPEG для крабов» Фредерика Кайзера
- В нет сжатия, цвет и яркость передаются полностью.
- В половинный сэмплинг по горизонтали и полный по вертикали.
- В используются цвета из половины пикселей первой строки.
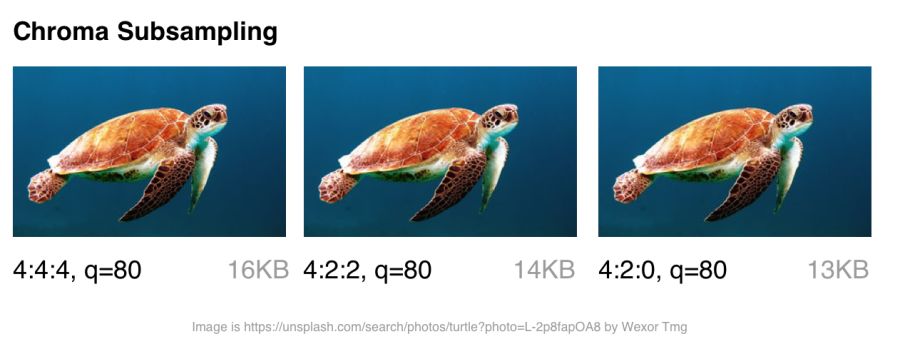
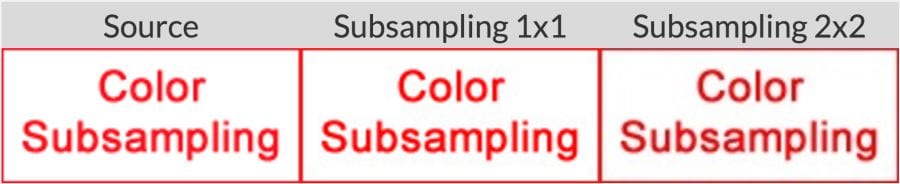
 Варианты цветовой субдискретизации для JPEG с качеством 80
Варианты цветовой субдискретизации для JPEG с качеством 80 В работе с текстом учебник «Изучение JPEG» рекомендует придерживаться субдискретизации 4:4:4 (1×1)«Почему вы не используете цветовую субдискретизацию?»
В работе с текстом учебник «Изучение JPEG» рекомендует придерживаться субдискретизации 4:4:4 (1×1)«Почему вы не используете цветовую субдискретизацию?»
Зачем использовать анимированный WebP?
Преимущества анимированного WebP по сравнению с анимированным GIF
WebP поддерживает 24-битный цвет RGB с 8-битным альфа-каналом по сравнению с 8-битным цветом GIF и 1-битным альфа-каналом.
WebP поддерживает сжатие с потерями и без потерь; фактически, одна анимация может комбинировать кадры с потерями и без потерь. GIF поддерживает только сжатие без потерь. Методы сжатия с потерями в WebP хорошо подходят для анимированных изображений, созданных из реальных видео, которые становятся все более популярным источником анимированных изображений.
WebP требует меньше байтов, чем GIF . Анимированные GIF, конвертированные в WebP с потерями, на 64% меньше, а WebP без потерь на 19%. Это особенно важно в мобильных сетях.
WebP занимает меньше времени для декодирования при наличии поиска. В режиме Blink прокрутка или изменение вкладок могут скрывать и отображать изображения, в результате чего анимация приостанавливается, а затем пропускается вперед в другую точку. Чрезмерное использование ЦП, приводящее к отбрасыванию кадров анимации, также может потребовать от декодера поиска вперед в анимации. В этих сценариях анимированный WebP занимает в 0,57 раза больше общего времени декодирования, чем GIF, что приводит к уменьшению задержки при прокрутке и более быстрому восстановлению после скачков загрузки ЦП. Это связано с двумя преимуществами WebP над GIF:Изображения WebP хранят метаданные о том, содержит ли каждый кадр альфа, что устраняет необходимость в декодировании кадра для такого определения. Это приводит к более точному выводу, от которого зависят предыдущие кадры, от которого зависит данный кадр, тем самым уменьшая ненужное декодирование предыдущих кадров.
Как и современный видеокодер, кодер WebP эвристически добавляет ключевые кадры через равные промежутки времени (чего не делает большинство кодеров GIF). Это значительно улучшает поиск в длинных анимациях. Чтобы упростить вставку таких кадров без значительного увеличения размера изображения, WebP добавляет флаг «метод наложения» для каждого кадра в дополнение к методу удаления кадров, который использует GIF. Это позволяет рисовать ключевой кадр так, как если бы все изображение было очищено до цвета фона, не заставляя предыдущий кадр быть полноразмерным.
Недостатки анимированного WebP по сравнению с анимированным GIF
В отсутствие поиска прямолинейное декодирование WebP требует больше ресурсов процессора, чем GIF. Lossy WebP занимает в 2,2 раза больше времени декодирования, чем GIF, а без потерь WebP — в 1,5 раза больше.
Поддержка WebP не так широко распространена, как поддержка GIF, которая является универсальной.
Добавление поддержки WebP в браузеры увеличивает площадь кода и поверхность атаки. В Blink это примерно 1500 дополнительных строк кода (включая библиотеку демпфирования WebP и декодер изображений на стороне Blink). Обратите внимание, что эта проблема может быть уменьшена в будущем, если WebP и WebM совместно используют более общий код декодирования или если возможности WebP включены в WebM.
Почему бы просто не поддерживать WebM в ?
Возможно, в долгосрочной перспективе имеет смысл поддерживать форматы видео внутри тега. Однако сделать это сейчас с намерением, чтобы WebM мог выполнять предложенную роль анимированного WebP, проблематично:
Как использовать привязки libwebp Java в Android?
WebP включает поддержку привязок JNI к простым интерфейсам кодировщика и декодера в каталоге.
Сборка библиотеки в Eclipse :
- Убедитесь, что у вас установлен плагин ADT вместе с инструментами NDK, и ваш путь к NDK задан правильно ( Настройки > Android > NDK ).
- Создайте новый проект: Файл > Создать > Проект > Проект приложения Android .
- Клонировать или распаковать libwebp в папку с именем в новом проекте.
- Добавить в список.
- Щелкните правой кнопкой мыши новый проект и выберите « Инструменты Android» > « Добавитьвстроенную поддержку» …, чтобы включить библиотеку в сборку.
- Откройте свойства проекта и перейдите в C / C ++ Build > Behavior . Добавьте в раздел, чтобы собрать libwebp как общую библиотеку.Примечание. Настройка в целом улучшит производительность 32-битной сборки.
- Добавьте в папку проекта.
- Создайте свой проект. Это создаст .
- Используйте для загрузки библиотеки во время выполнения.
Обратите внимание, что библиотека может быть собрана вручную с помощью и включенной. Некоторые из шагов, описанных выше, могут быть повторно использованы в этом случае