Определить шрифт по картинке онлайн
Содержание:
- How to Add Web Safe Fonts to Your WordPress Website
- Где брать шрифты.
- Шрифты в аренду
- Шрифты по подписке
- How to See What Font a Website Is Using (3 Available Methods)
- Совместимость браузера с WhatFont
- About FontSpace
- WhatTheFont – определение фонта онлайн
- Узнать шрифт по картинке онлайн – особенности реализации
- Как распознать текст онлайн с помощью Whatfontis.com
- Специальные сервисы
- Как использовать WhatFont
- Thousands of Text Fonts
- Нужно ли заказчику дизайна покупать лицензию на шрифт?
- Как распознать текст онлайн с помощью Whatfontis.com
- Conclusion
- Bowfinprintworks.com – ещё один сервис с ответами на вопросы
- Ресурсы для визуальной идентификации
How to Add Web Safe Fonts to Your WordPress Website
If you have a WordPress site with the latest Twenty Twenty theme, you can edit the HTML fonts by adding custom CSS in the WordPress customizer.
Access it by clicking the Appearance > Customize link in the menu, and then expanding the additional CSS tab.

WordPress Customizer – additional CSS
Then you need to use Chrome Dev Tools (or a similar tool for another browser) to of the text you want to change.
For example, you can inspect the headline of your blog post:

Chrome Dev Tools – inspect
We can see that the theme uses the standard “entry-title” selector for the headline. You can also search for the “font-family” attribute to see how the theme is styling the text, and at what level.
Since Twenty Twenty doesn’t use a specific font for headlines, you can easily modify the headline’s font by targeting the “font-family” selector.
For example, if we want to change the headline to the Impact font, we can use the following code:
Simply add it to the additional CSS and click “Publish” to push your changes live.

WP Customizer – New headline font
We cover this and much more in our guide on how to change fonts in WordPress. If you built your website using HTML and CSS, you can edit the font directly in the source code.
For example, if you use the style tag in the HTML documents to apply CSS code to each page, you can edit the font-family attribute there.

Body CSS selector font-family
If you want to change the font for all text on the page, you should target the “body” selector. If you want to change the font for specific text, you need to use a specific selector.
If you used a template to build your website, your CSS is most likely located in a separate stylesheet. This is great because it means you can change the font for your whole site by editing just one file.
In that case, you need to find your (typically named style.css or some variation of that). Then you need to find the section that controls the fonts and typefaces of your site.

CSS stylesheet example
Usually, this is done towards the top. If not, you can search for “font-family” using your code editor of choice.
Где брать шрифты.
Шрифты гугл для сайта
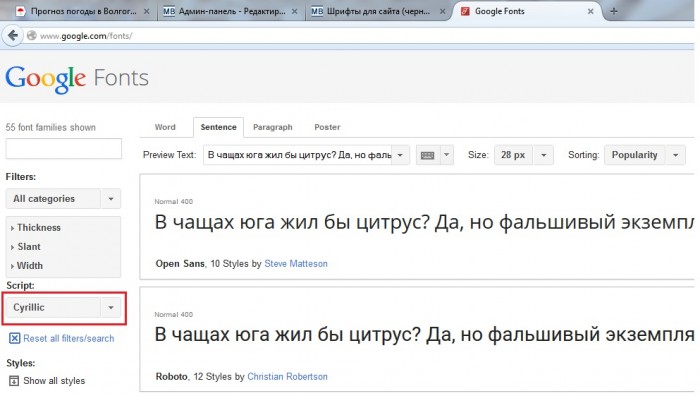
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно.
Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.

Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант.
К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
Шрифты в аренду
Если шрифт нужен вам не навсегда, а для конкретного проекта, вы можете взять его в аренду, так будет дешевле. Но в этом случае вы получите не файл со шрифтом, а его «облачную» версию, которая исчезнет, когда срок аренды закончится.
Одна из самых больших платформ, которые предоставляют качественные шрифты на время, — Fontstand. Любое начертание там можно протестировать бесплатно — на это дают три часа. Стоимость аренды составляет 10% от полной цены шрифта: от четырёх до девяти евро в месяц. Но, заплатив сразу за 12 месяцев, вы получаете право использовать шрифт бессрочно.
Ещё один проект для аренды шрифтов — Rentafont, он ориентирован на кириллицу. Здесь можно взять шрифт хоть на десять минут, однако чем больше срок аренды, тем дешевле выходит использование. Арендовать шрифт на неделю стоит от 1,2 доллара. А если вы берёте шрифты для оформления сайтов, то платите не за время, а за количество показов веб-страниц.
Шрифты по подписке
Подписаться на шрифты — не значит арендовать их. Принцип шрифтовой подписки такой же, как у музыкальных стриминговых сервисов, — за ежемесячную или годовую плату вы получаете доступ к большой коллекции.
Самый известный из подобных сервисов — Adobe Fonts, он даёт право использовать шрифты и в личных, и в коммерческих проектах. Правда, есть ограничения — например, шрифты, полученные по подписке, встроить в мобильное приложение.

— Мы разрабатываем приложение «Фонтоскоп», с помощью которого можно будет подписаться на библиотеку шрифтов Paratype. Версия для PC находится на стадии бета-тестирования, версия приложения для Mac — пока в разработке.
Другой сервис шрифтовой подписки, , запустил дизайнер Дэвид Джонатан Росс. Каждый месяц он присылает подписчикам новый шрифт. Это всегда сюрприз — Дэвид не рассказывает, каким будет шрифт в следующей рассылке. Стоимость подписки на месяц — шесть долларов. Использовать шрифты Росса можно и после того, как время подписки закончилось.
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
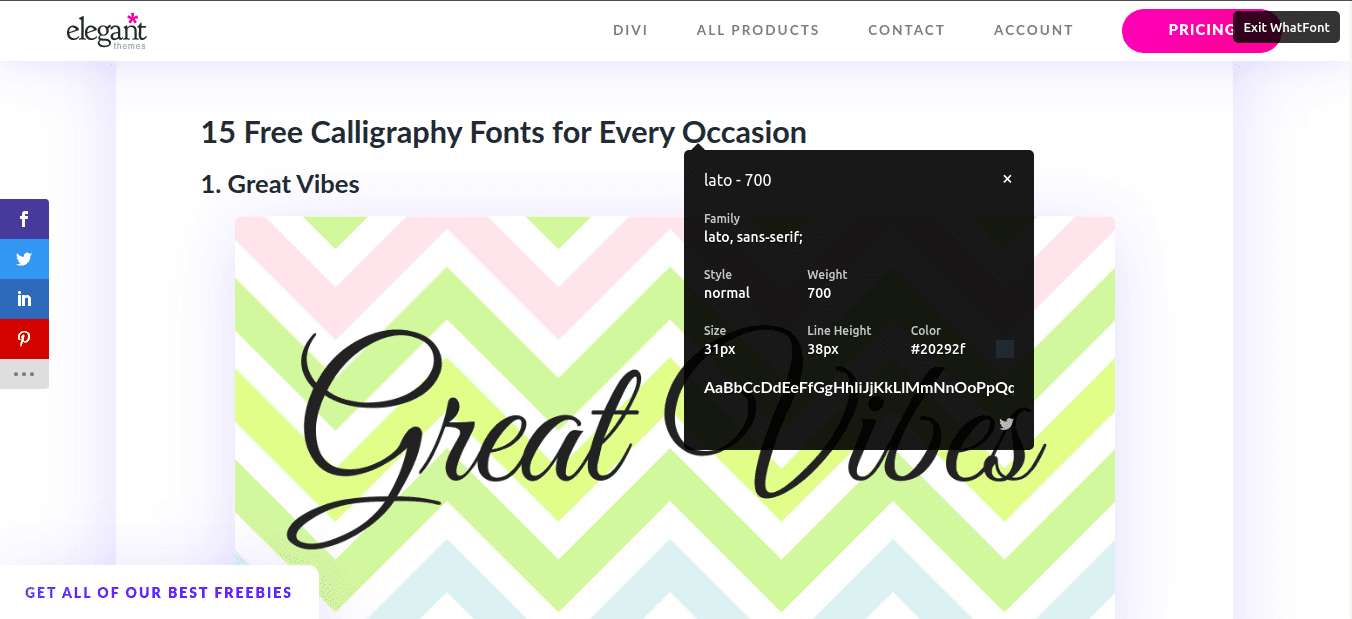
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:

When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
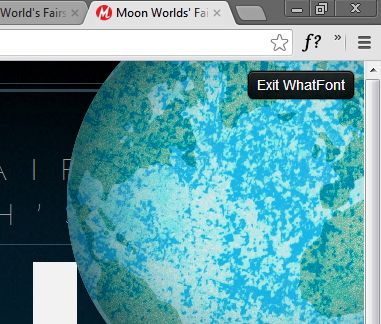
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
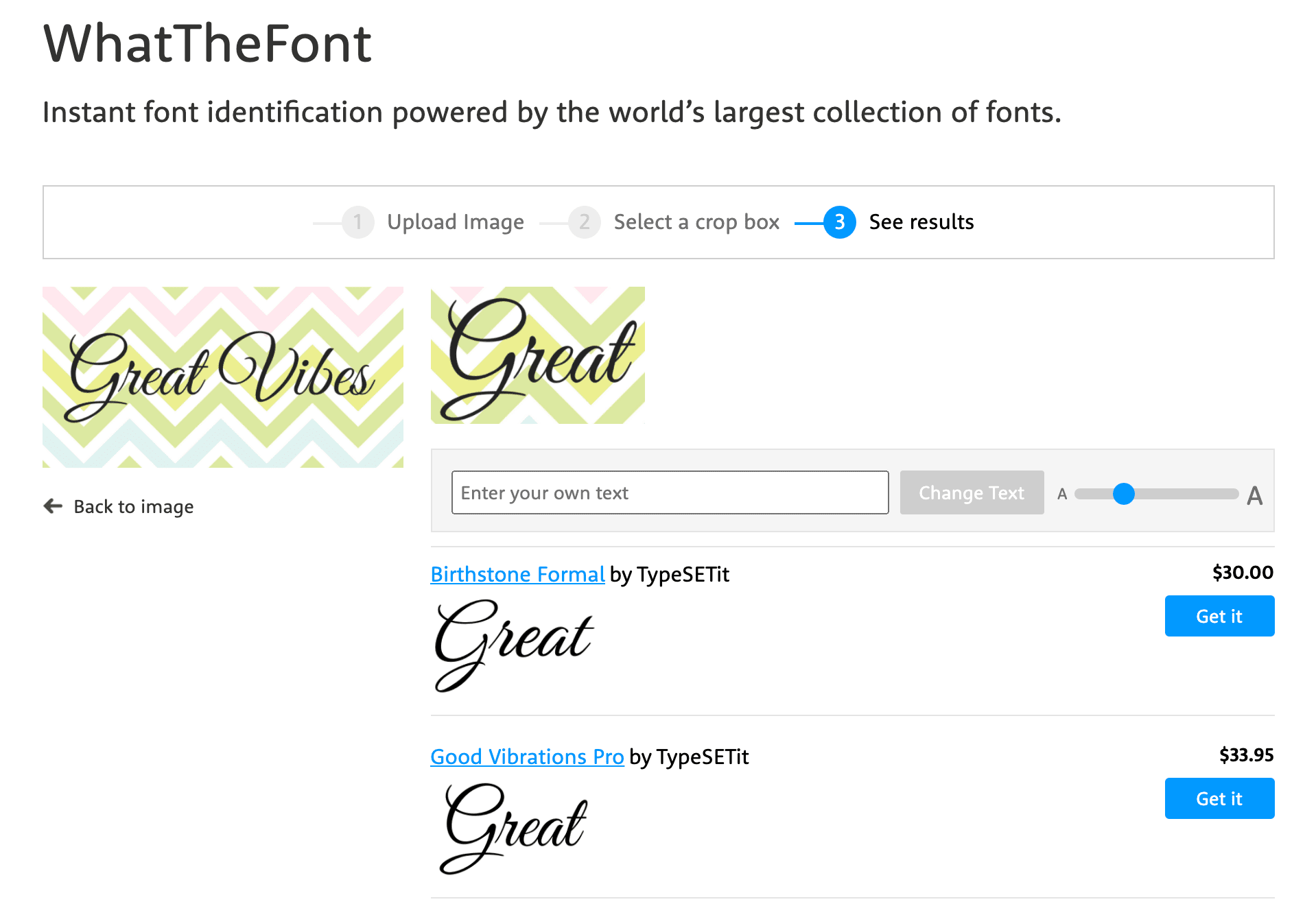
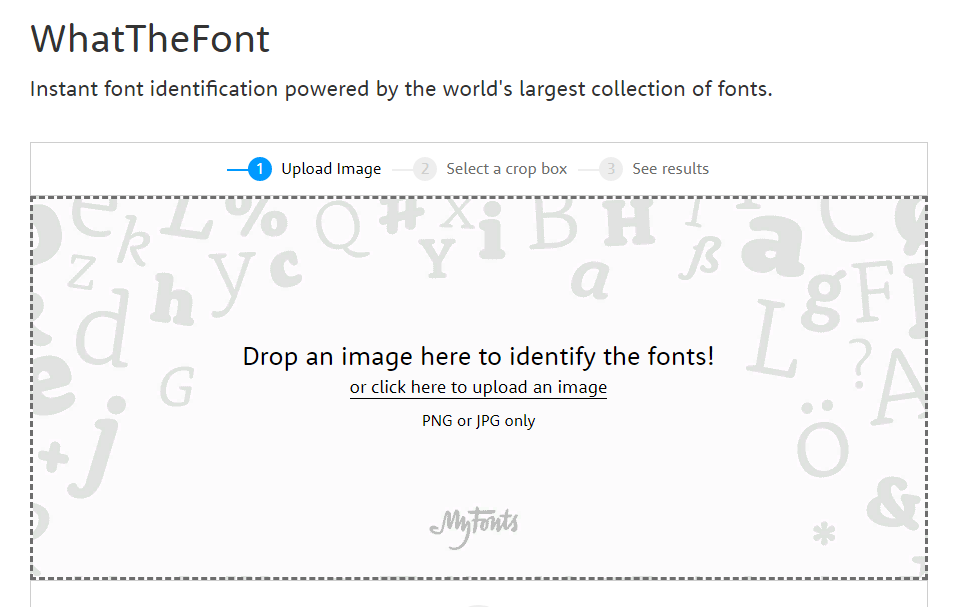
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:

Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
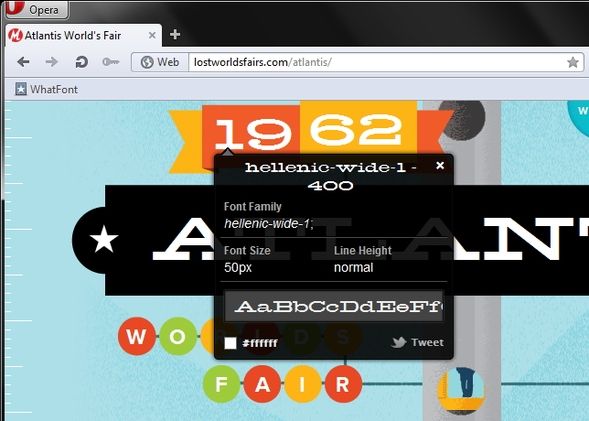
Совместимость браузера с WhatFont
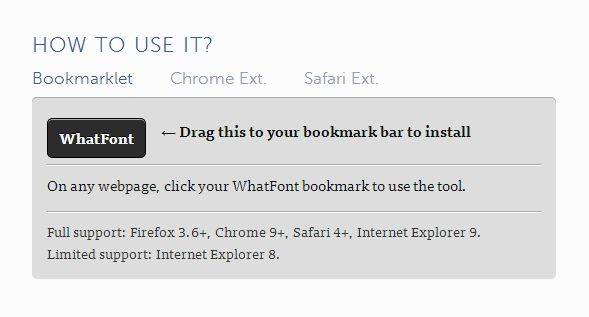
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.

Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.

About FontSpace
Founded in 2006, FontSpace is a designer-centered font website that has quick customizable previews and hassle-free downloads. Every font is added and categorized by a real person. Each font is reviewed by a FontSpace moderator, checked for font quality issues, and licenses are verified. With an ever-increasing amount of unethical font websites available, we strive to be THE source for legitimate and clearly licensed fonts. Whether you are a professional graphics designer, crafter, hobbyist, teacher, or student, we hope you enjoy the fonts here.
At FontSpace, we pay attention to the fine print. As such, we only provide fonts that are licensed and fully authorized for use. However, there are a lot of font websites operating under false pretenses and, unfortunately, offer fonts that are not actually licensed. As a result, there is a potential for lawsuits or other legal action. To avoid this, be sure to use FontSpace for all your font needs.
FontSpace has a mission devoted to keeping people from experiencing font licensing issues. We aim to be a space that inspires creativity across the internet. In addition, we also believe that creativity can flourish in a space devoted to ethical practices and solutions. With that in mind, we try to offer the best selection of fully licensed and fonts for your everyday use—whatever that may be!
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
- Перейдите на ресурс myfonts.com;
- Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
Кликните на указанную надпись для передачи изображения
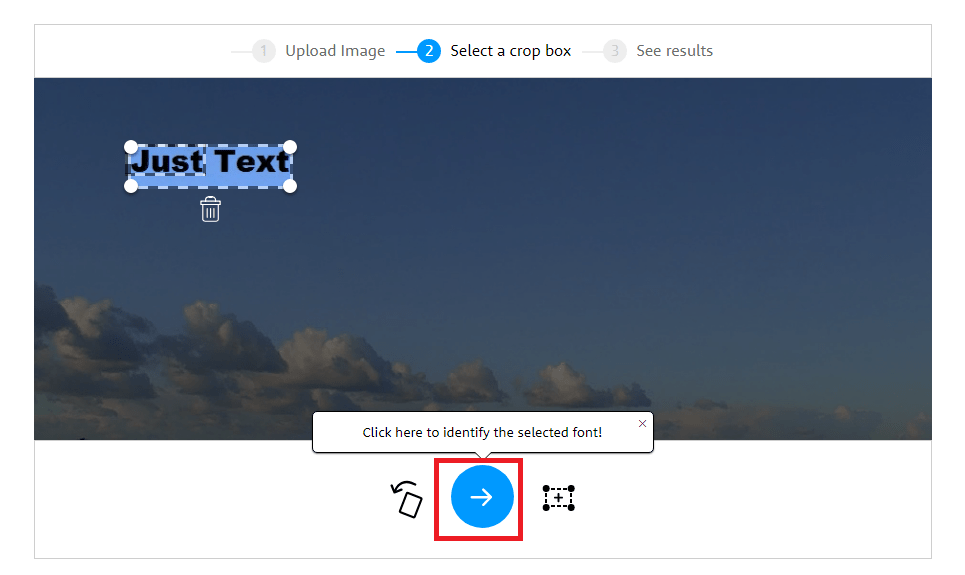
- После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст. Затем нажмите на синий кружочек со стрелочкой;
Укажите нужный для распознавания шрифт
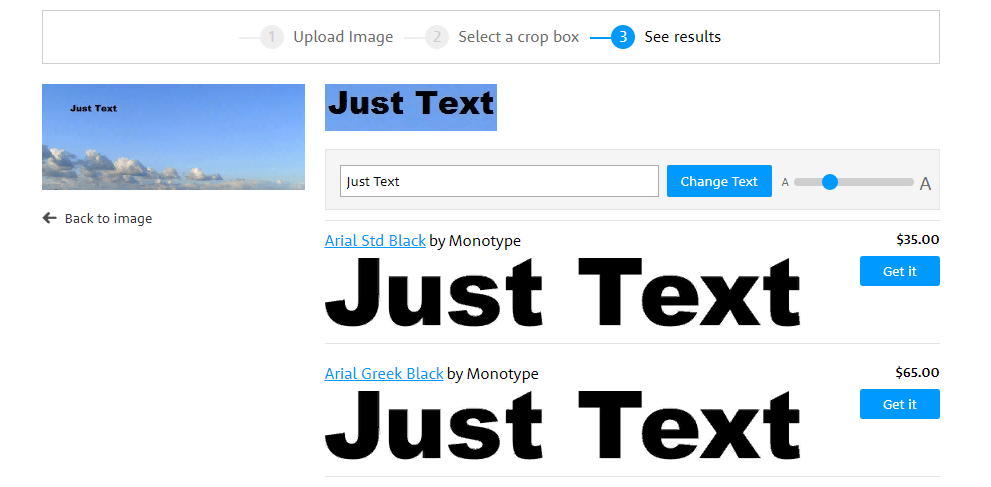
- Просмотрите найденные совпадения;
- При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.
При этом учтите, что шрифт на картинке должен находиться в горизонтальном положении, символы должны быть качественно отделены друг от друга. И иметь достаточную высоту (при необходимости используйте Photoshop или другой визуальный редактор для подгонки текста под указанные требования). Вам может быть полезна статья по уменьшению шрифта на компьютере с помощью клавиатуры.

Распознать нужный шрифт иногда бывает довольно тяжело
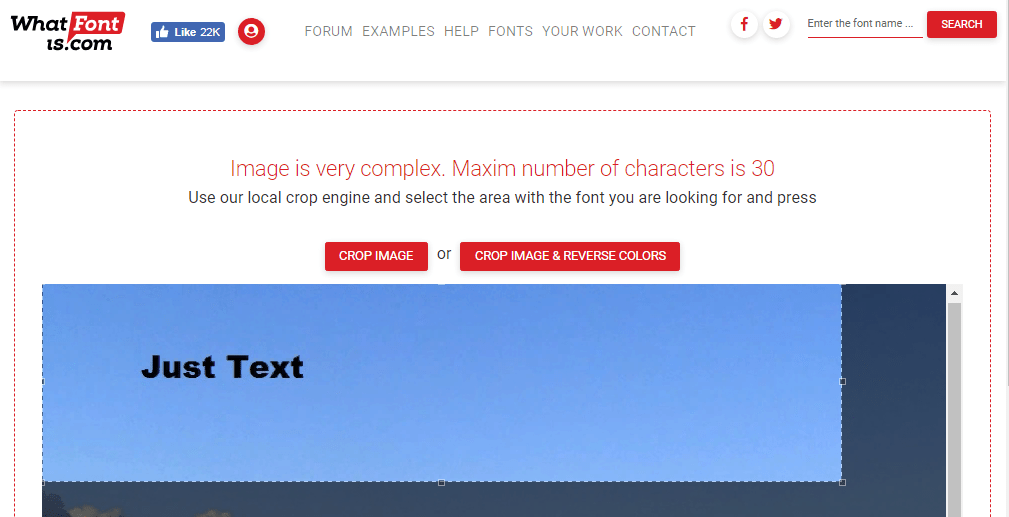
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
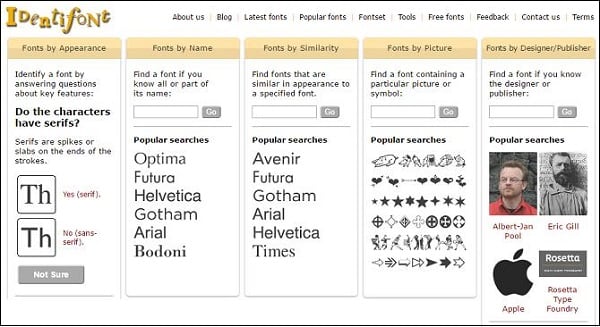
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
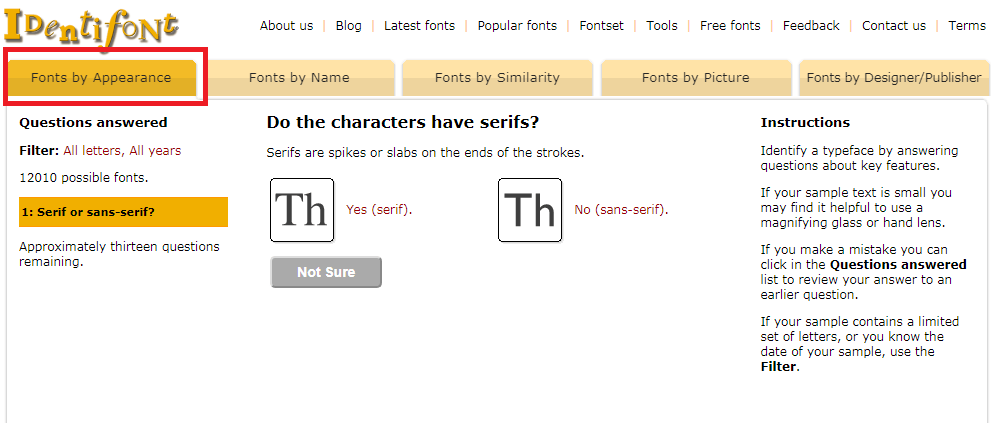
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
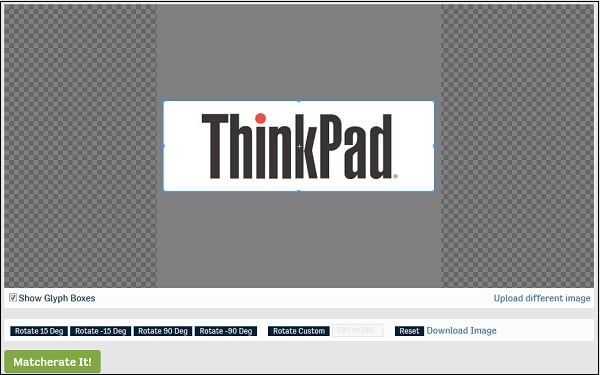
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font
или вставив ссылку на картинку в Сети.
- Нажать на «Find a font»
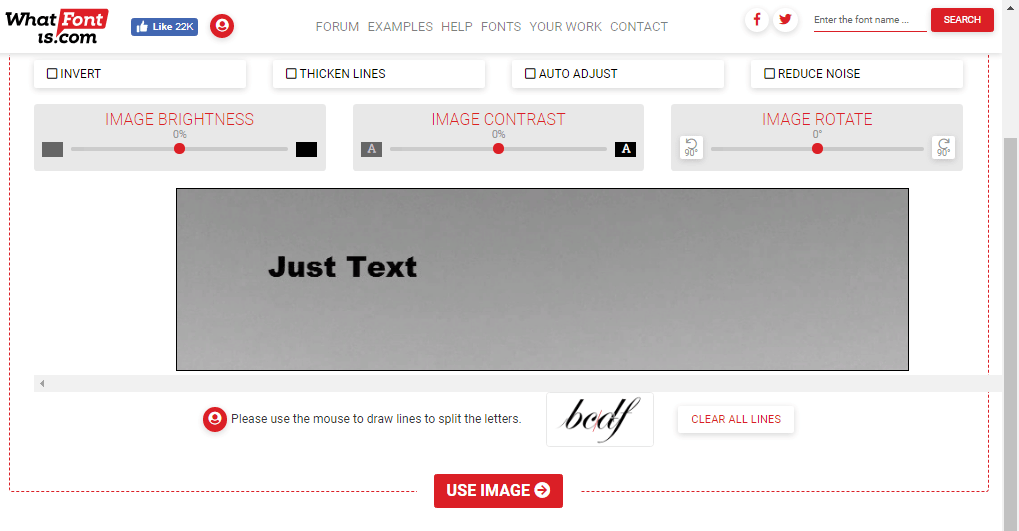
. - Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.

Выбрать дополнительные настройки изображения
(яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image»
.

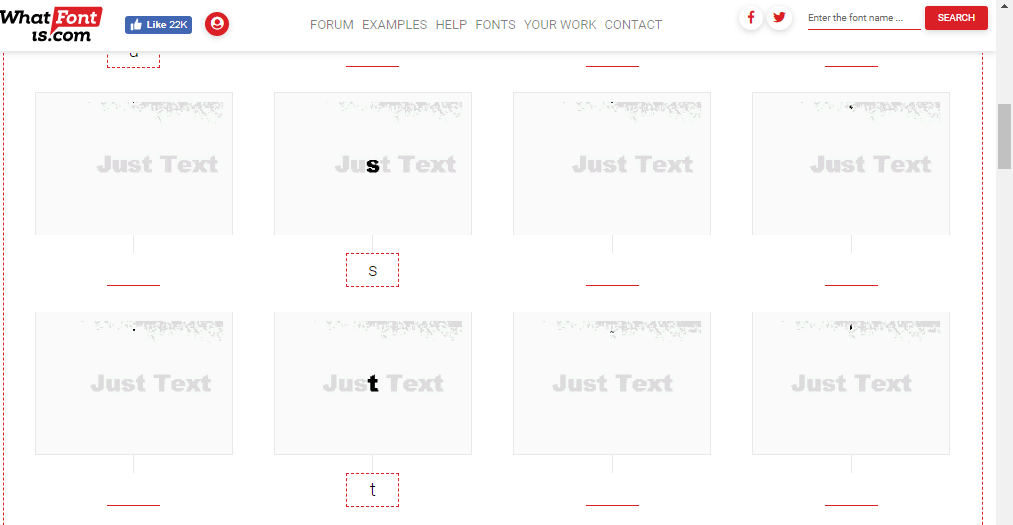
Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue
.

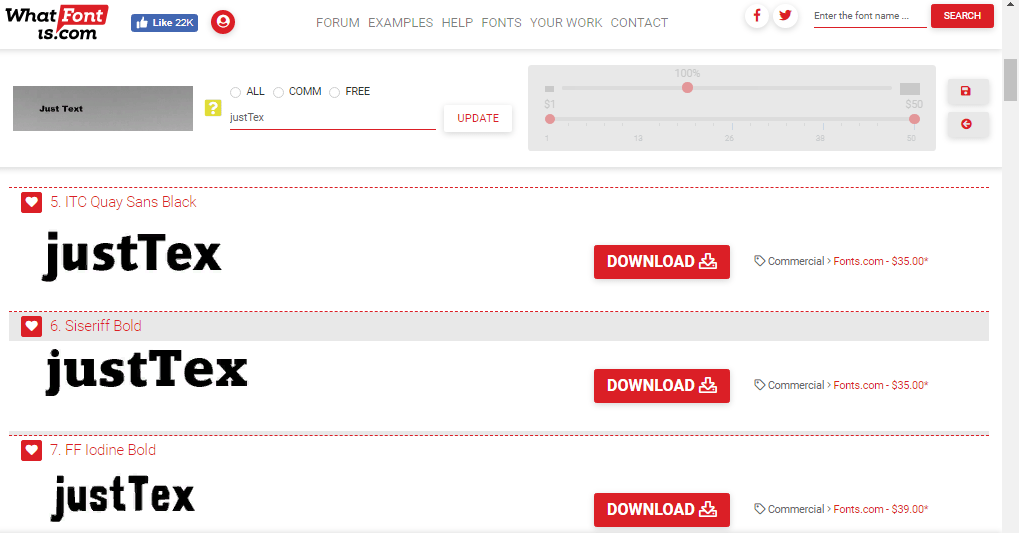
Выбрать подходящий вариант из появившегося на экране списка
.

Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно
: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
Открыть страницу и загрузить изображение с текстом
.

Выбрать поле, в котором находится текст, и нажать на стрелочку.

Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black
, который не определился на сайте What font is
.

Важно
: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.

Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.

На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.

Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Как использовать WhatFont
Использование WhatFont действительно просто, и вряд ли нужен раздел, чтобы объяснить это. После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и нажмите на букмарклет или расширение.
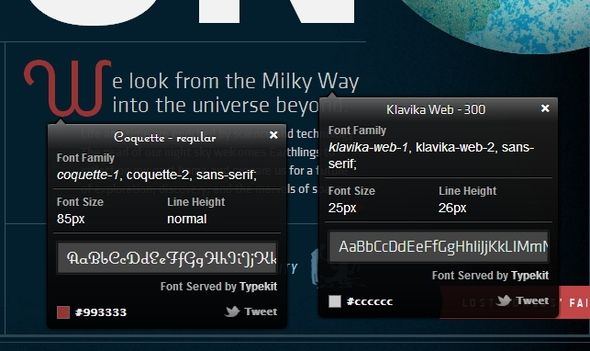
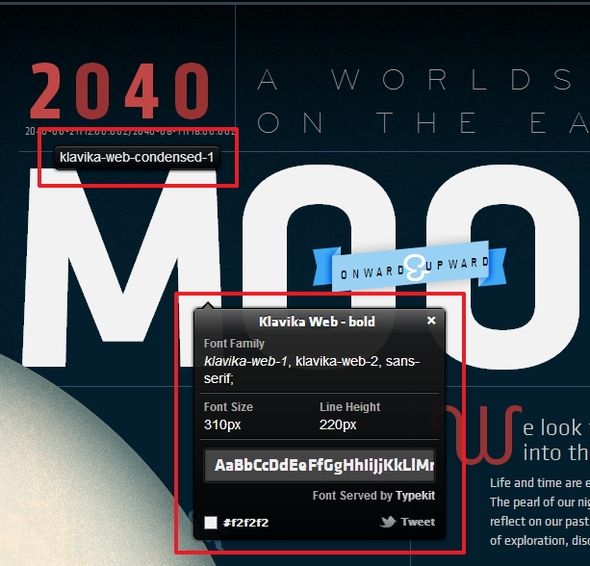
При наведении курсора на нужный шрифт будет отображаться только тип шрифта. Если вы щелкнете по самому шрифту, вы получите всплывающее окно с дополнительной информацией, такой как семейство шрифтов, размер, высота строки, цвет и иногда происхождение шрифта.
Например, на изображении ниже вы можете видеть, что шрифты взяты из TypeKit. Вы также можете твитнуть шрифт, если хотите.

Вы также можете заметить, что вы можете нажать на несколько шрифтов без потери предыдущего всплывающего окна. Простая функция, но умная, так как вы часто можете сравнивать разные шрифты.

Также обратите внимание, что при использовании WhatFont вы не сможете полностью взаимодействовать с веб-страницей, кроме как в целях WhatFont. Вы можете быстро выйти из WhatFont, нажав кнопку в правом верхнем углу

Thousands of Text Fonts
Text fonts are a crucial part of your branding design, but ironically, this aspect of branding is usually overlooked. You can create excellent illustrations, images, and other graphic content but if the font on your site or in your branded assets is less than rocking, it could easily turn a reader away.
When designing your brand identity, you must use a consistent set of fonts, each with a specific purpose. Make sure the fonts are legible. They are needed for headings, titles, subtitles, and body text in any collateral or online materials. Consider the weight and size of each font, along with the style.
Make sure that the different choices you select are harmonious with one another. Choose a style that is different from your competitors and translates the personality of your brand. And, most importantly, the font you select should always be easy on the eyes. Nobody likes working with copy that requires squinting to read.
Get started with FontSpace today and find fonts that are sure to match the look you’re going for!
Нужно ли заказчику дизайна покупать лицензию на шрифт?
На этот вопрос нет однозначного ответа, нужно читать лицензионные соглашения каждого конкретного распространителя шрифтов.
К примеру, type.today не обязывает заказчика покупать лицензию, если дизайнер передал ему макет, переведённый в кривые. Исключение — случай, когда клиент дизайнера собирается использовать этот шрифт в будущих проектах.
У витрины tomorrow другая логика — заказчика здесь воспринимают полноценным пользователем если не шрифтовых файлов, то уникального дизайна, поэтому он должен купить второй пакет лицензий соразмерно масштабу бизнеса: для небольшого бренда пакет будет минимальным, для крупной фирмы — средним или большим.
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
- Кликните на «Browse» для загрузки картинки со шрифтом на ресурс; Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.
Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.
Рабочее окно сервиса «FONTSPRING»
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн.
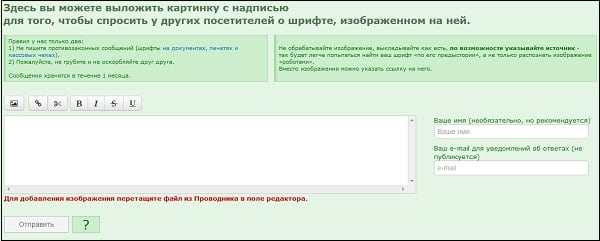
- Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом.
- Нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс.
- А затем нажать на кнопку «Отправить».

Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.

Расширение «WhatFont» в магазине Chrome
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| fonts.by | Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |

Ищите ваш шрифт на fonts.by