Как вернуть старый шрифт в браузере
Содержание:
- Путь к настройкам
- Как изменить шрифт в Яндекс.Браузере?
- Как изменить размер шрифта в яндексе: на компьютере и планшете
- Выбор языка в браузере Хром
- Компьютер
- На смартфоне
- На ПК
- Как поменять размер конкретной страницы
- Путь к настройкам
- Способы изменить размер на компьютере
- Причины изменения стандартных шрифтов в браузерах
- Буквы в браузере стали пиксельными
- Какие проблемы могут наблюдаться в браузере
- Как поменять шрифт в веб-обозревателе от Яндекса
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
- Запустите веб-обозреватель Yandex.
- Вызовите панель управления браузера. Для этого необходимо воспользоваться значком с изображением трех белых полосок, расположенным слева от стандартных управляющих кнопок окна («свернуть», «закрыть», «на полный экран»).
- В ниспадающем меню выберите самый первый пункт с названием «Settings» («Настройки»).
- Пролистайте список до самого низа и нажмите на кнопку «Show advanced settings» («Показать дополнительные настройки»).
- Интересующая вас категория называется «Web-content» («Веб-содержимое»).
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.
Как изменить шрифт в Яндекс.Браузере?

Обозреватель яндекс представляется одной из наиболее функциональных программ подобного рода.
Он разработан отечественной корпорацией на основе знаменитого браузера Chrome, что объясняет наличие широчайших возможностей для персонализации и настроек под нужды пользователя.
Одной из них, представляется выбор размера и вида шрифтов, а также их кодировки, что позволяет настроить вид браузера в соответствии с личными предпочтениями.
Важность выбора
Многие пользователи недооценивают важность правильного подбора шрифта, что является серьезным упущением с их стороны. Ведь от настройки данного параметра напрямую зависит уровень комфорта, которым будет сопровождаться изучение какой-либо информации
Знать, как изменить шрифт в браузере яндексважно еще и потому, что будучи некорректно подобранным, он повлечь неприятные последствия.
ВАЖНО! Если шрифт слишком мелкий и неразборчивый, во время использования браузера будут серьезно напрягаться глаза, что может привести к снижению остроты зрения. Напротив, если шрифт будет слишком крупный, просмотр страниц будет неудобен и займет значительное время
Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его
Напротив, если шрифт будет слишком крупный, просмотр страниц будет неудобен и займет значительное время. Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его.
Смена размера
Для того, чтобы менять любые настройки данного обозревателя, в нем предусмотрена специальная страница. Получить доступ к подобного рода параметрам, получить очень просто, выполнив несложный алгоритм действий.
Чтобы выбрать размер шрифта, потребуется:
- Выполнить запуск программы;
- Открыть панель настройки браузера, нажав на специальный символ трех полос в верхнем правом углу;
- В ниспадающем меню щелкнуть на пункте Настройки;
- В самом низу выбрать Дополнительные;
- Нужная пользователю категория, называется Web Content или Веб-содержимое в русской локализации.
Здесь представлена возможность выбора размера шрифта, параметры увеличения страницы, а также специальные настройки.
СОВЕТ! Экспериментируя с размером шрифта, необходимо выбрать наиболее комфортный для восприятия вариант, что позволит сохранить зрение.
Однако, для более детальной настройки шрифта, потребуется выбрать кнопку Customize Fonts, которая отвечает за дополнительные параметры.
Выбор шрифта
Браузер имеет ряд предустановленных шрифтов, которые можно без особых проблем настроить с помощью встроенного интерфейса. Прежде всего, потребуется выбрать желаемый вариант, используя кнопку Стандартный шрифт. В ниспадающем меню будут представлены все возможные вариации, а чуть ниже, регулировка его размера.
Если содержание какого-либо сайта или портала предполагает наличие текста с, так называемыми засечками, то за его внешний вид отвечает пункт, расположенный ниже настройки стандартных шрифтов. Далее, на странице размещены прочие параметры отображения, настраиваемые аналогично предыдущим пунктам.
Для опытных пользователей интерес может представлять пункт кодировка, который предполагает возможность выбора набора символов, использование которых подразумевает выбранный язык.
Обратите внимание
Очень важно избежать регулировки данного пункта при отсутствии полного понимания своих действий, так как неумелое обращение способно сделать отображение текста в программе некорректным, что повлечет неприятные последствия для пользователя. А вот показатели минимального допустимого размера следует увеличить, что особенно полезно при частом взаимодействии со страницами и контентом, активно использующим мелкий шрифт в целях маскировки важной информации
Подобное часто встречается в рекламе различных банковских и иных продуктов, предполагающих наличие множества условий для использования или предоставления их пользователю
А вот показатели минимального допустимого размера следует увеличить, что особенно полезно при частом взаимодействии со страницами и контентом, активно использующим мелкий шрифт в целях маскировки важной информации. Подобное часто встречается в рекламе различных банковских и иных продуктов, предполагающих наличие множества условий для использования или предоставления их пользователю
Как изменить размер шрифта в яндексе: на компьютере и планшете

Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так.
Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности.
Единственный способ разорвать порочный круг – найти и изменить настройки программы. Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Редактирование при помощи меню настроек программы
Если пользователю неудобно использовать клавиатуру, разработчики позаботились об альтернативных способах изменить масштабность.
Для изменения масштаба кликаем по иконке меню (находится в правом верхнем углу окна программы и выглядит как три горизонтальные линии):
Во всплывающем окошке выбираем первый пункт и при помощи значков «+» «-» устанавливаем подходящий нам режим визуального отображения элементов.
Внимание! При применении вышеперечисленных способов в браузере Яндекс ваши правки автоматически сохраняются в конфигурационных файлах веб-обозревателя. Вследствие этого, при повторном посещении этого сайта вам не понадобится повторно масштабировать нужные вам страницы
Если все предыдущие операции имели отношение лишь к загружаемым страницам, то следующая настройка внесет изменения и в саму программу:
- Кликаем по иконке меню;
- Во всплывающем вспомогательном окне выбираем пункт «Настройки»;
- Откроется новое окно, которое необходимо пролистать в самый низ;
- Нажимаем кнопку «Показать дополнительные настройки»;
- Находим пункт «Веб — содержимое» и изменяем необходимые параметры.
В настройках, помимо масштаба страницы, по умолчанию присутствует возможность изменения прочих параметров шрифтов:
Настройки веб-обозревателя
Помимо масштабирования самой страницы, пользователи могут изменять размер шрифтов, которыми выводится контент. Это делается в меню конфигураций обозревателя:
- Запустите браузер Yandex.
- Вызовите панель управления в браузере, как описано выше.
- В открывшемся меню выберите опцию с названием «Settings» («Настройки»).
- Вы попадете на страничку конфигураций браузера. Ее необходимо пролистать до самого низа и кликнуть по кнопке «Show Advanced» («Показать дополнительные»).
- Отыщите раздел, которые называется «Web content» («Содержимое»).
В данной категории настроек пользователи могут:
- Изменить масштаб в графе «Page zoom» («Масштаб»).
- Задать размер текста по умолчанию в списке «Font size» («Размер шрифтов»).
- Перейти в раздел «Customize fonts» («Настроить шрифты») для более тонких изменения параметров вывода текста.
Статья была полезна? Поддержите проект — поделитесь в соцсетях:
4,87
Изменение масштаба экрана компьютера
Бывают случаи, когда не устраивает масштаб, не в конкретном браузере или программе, а в целом, во всем компьютере. Выход есть и из этой ситуации, вам будет нужно:
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости.Теперь параметра DirectWrite нет .
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Компьютер
В обозревателе на компьютере предусмотрен целый раздел с настройками шрифта:
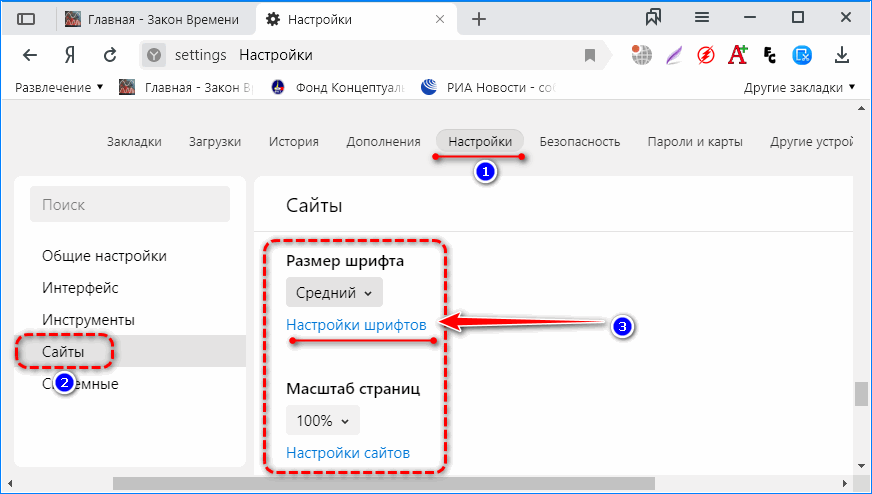
- Откройте конфигурацию приложения через главное меню или по адресу browser://settings.
- В подразделе «Сайты» опуститесь к блоку «Размер шрифта» и измените его масштаб.
- Ниже кликните «Настройки…».

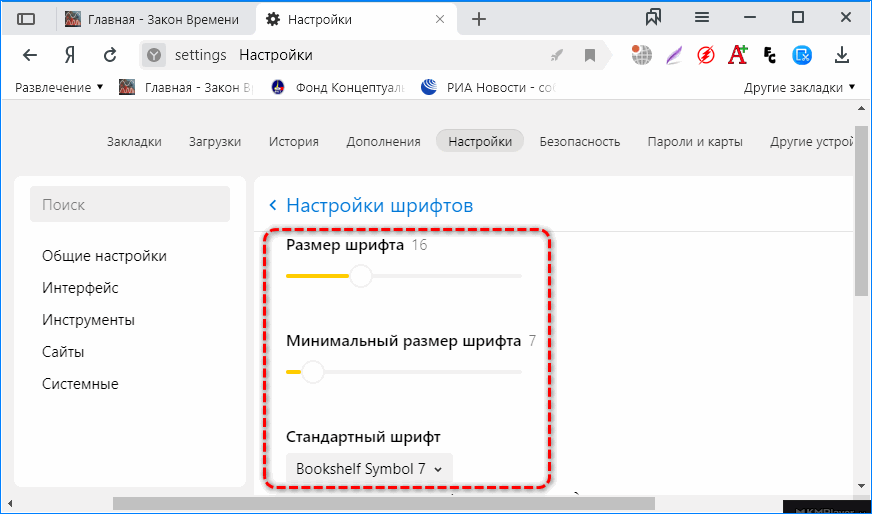
Здесь указываются (применимо ко всем страницам):
- размер кегля (символов);
- минимальный размер букв – если на сайте есть очень мелкие надписи, они масштабируются до указанных габаритов;
- вид стандартного шрифта – поменяется только на страницах, где не используется сторонний;
- вид моноширинного текста и с засечками.

Для категорий доступны различные наборы шрифтов, примеры букв отображаются под выпадающим списком для оценки их внешнего вида.
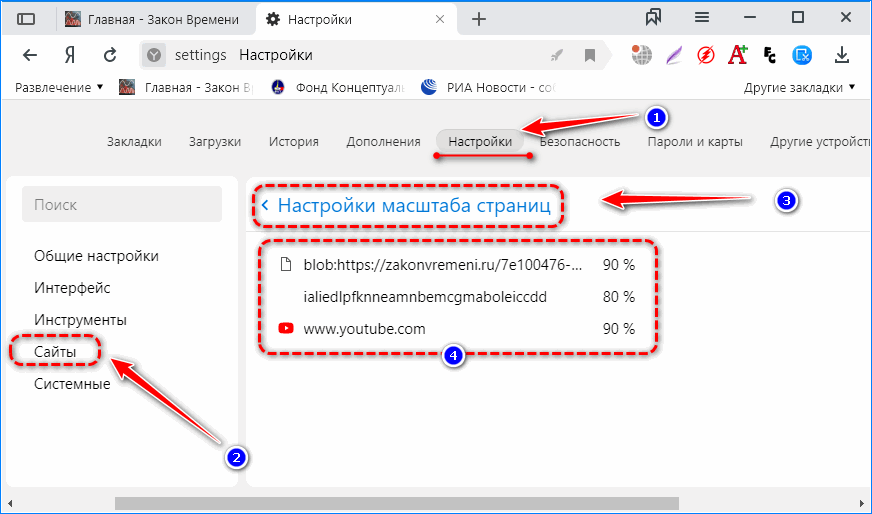
Масштаб для каждой страницы сохраняется в настройках сайтов.

Замена цвета
Изменить цвет шрифта средствами Яндекс.Браузера нельзя. Есть одна уловка, но она применима для текущей страницы до ее обновления. Например, поможет читать текст, цвет которого сливается с фоном.
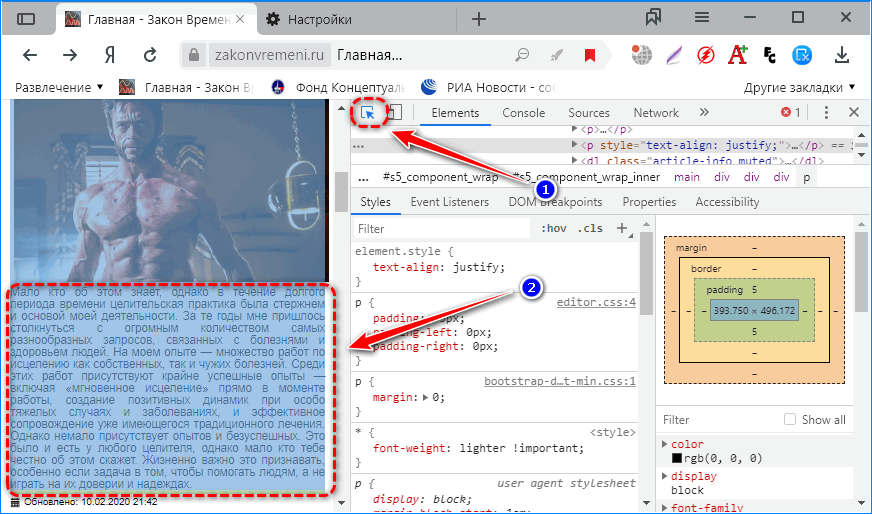
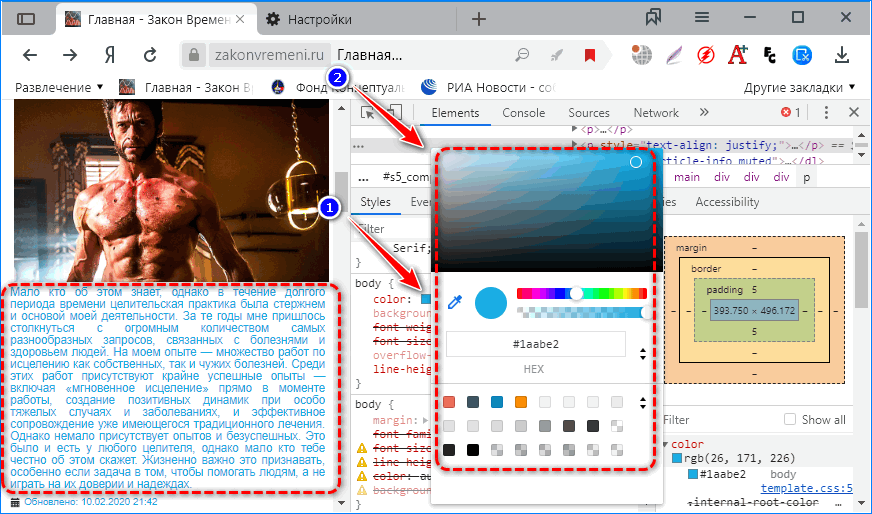
- Перейдите по нужному адресу и нажмите F12 для вызова инструментов разработчика.
- Зажмите Ctrl + Shift + С или щелкните по курсору в левом верхнем углу открывшегося окошка.
- Выберите блок с плохо читаемым текстом.

- В нижнем левом фрейме найдите стиль color или fontcolor (можно отыскать интуитивно, не обладая знаниями в веб-дизайне), кликните по его цвету и замените его значение на нужное (можно ввести вручную или выбрать на цветовой палитре).

Окно разработчика можно закрывать.
Font Changer with Google Web Fonts
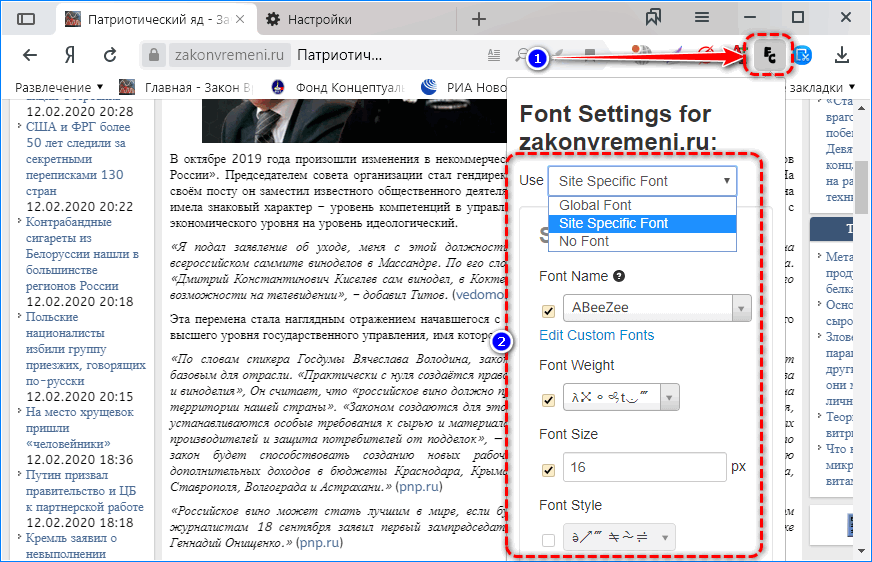
Расширенные возможности, по сравнению с предыдущим, предоставляет расширение для кастомизации внешнего вида страницы Font Changer. Оно умеет изменять шрифт, его размер, начертание (курсив, полужирный). Поддерживает три режима:
- глобальный – применим для всех страниц;
- специфичный – отдельные параметры для каждого сайта;
- стандартный – расширение не активно.

Совместим с более чем 500 стилей текста, которые подключаются с серверов Google. Поддерживает добавление собственных шрифтов с компьютера. Позволяет убрать жирный шрифт на страничке – опция Font Weight.
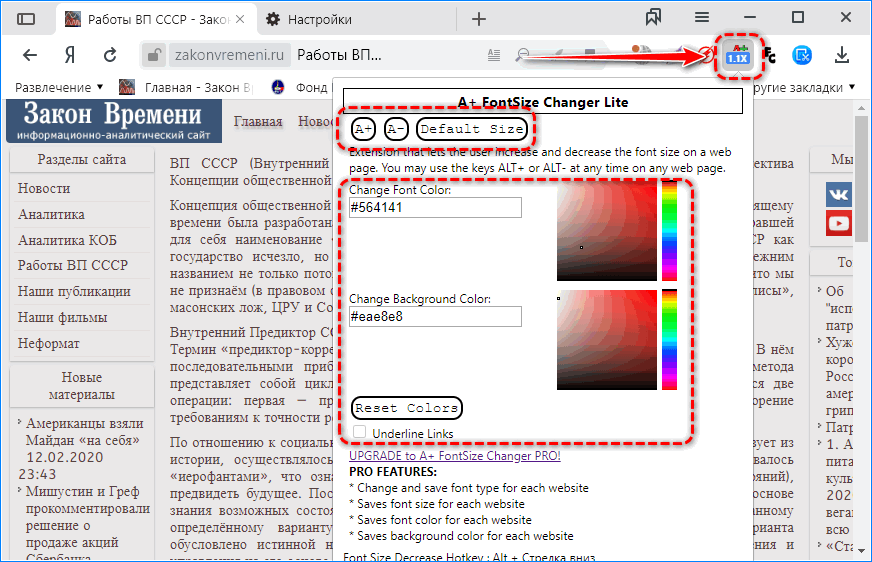
A+ FontSize Changer Lite
Стороннее расширение A+ FontSize Changer Lite предлагается в двух версиях: бесплатная с ограниченным функционалом и полная. Дополнение может убрать подчеркивание со ссылок и предназначено для изменения:
- размера текста – кнопками A+ и A- либо сочетаниями клавиш Alt + курсор вверх/вниз (комбинация изменяется в настройках) на 0,1 шага;
- его цвета на странице – аналог Ctrl + колесо мыши, но затрагивает только текст;
- цвета заднего плана, что облегчит чтение.

В расширенной редакции поддерживает замену типа шрифта, сохранение профилей с настройками для различных сайтов для быстрого переключения их внешнего вида и сохраняет настройки для следующих сеансов.
Сторонний шрифт
Поменять шрифт в браузере от Яндекс на собственный, отсутствующий в операционной системе, можно. Его необходимо скачать в формате fon или ttf и установить в Windows 10.
- Закройте Яндекс.Браузер.
Если не сделаете этого, после завершения инсталляции шрифта перезапустите программу.
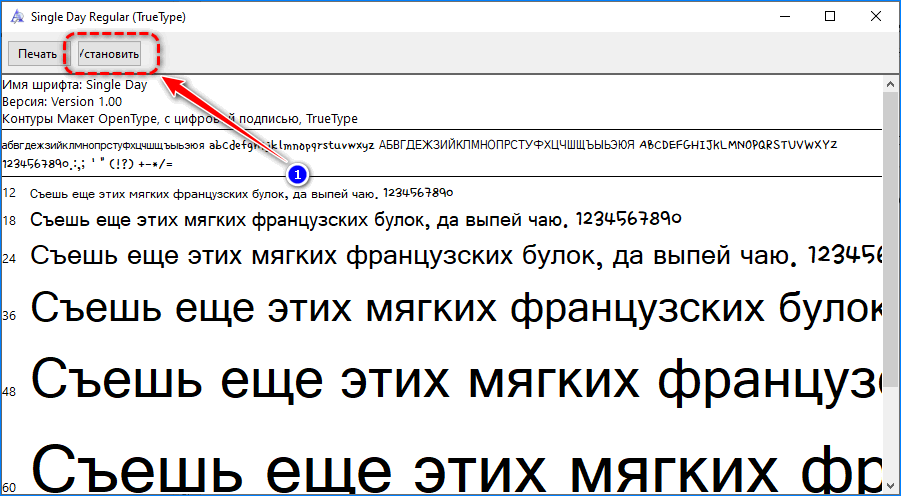
- Загрузите файл (возможно, он будет в архиве) и запустите его.
В открывшемся окне можно просмотреть вид символов.
- Кликните «Установить» и подождите пару секунд.

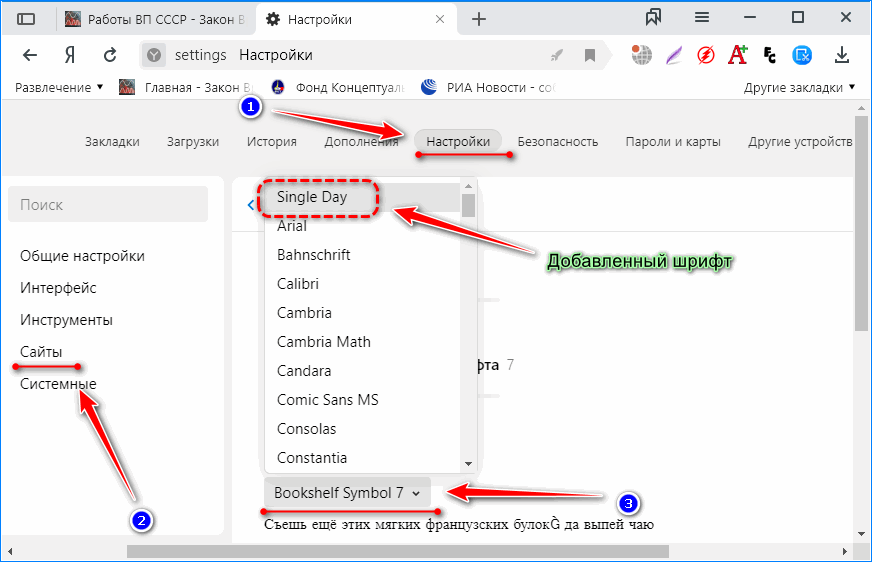
- Откройте интернет-обозреватель и посетите настройки шрифтов.
- Выберите новый из выпадающего списка (обычно идет первым).

Вернуть стандартные буквы
После неудачной настройки может потребоваться сделать нормальный шрифт, каким он был до экспериментов. Для этого:
- Откройте окно с параметрами конфигурации сайтов и выберите средний размер букв.

- Масштаб страницы (ниже) укажите 100% и посетите раздел с настройками шрифтов.
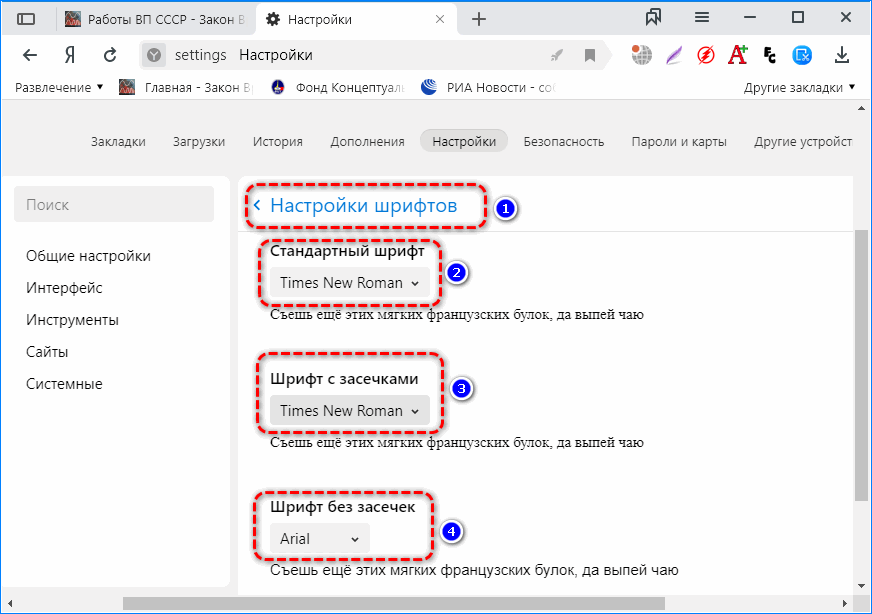
- Стандартный и с засечками укажите как Times New Roman, без засечек – Arial, моноширинный – Consolas.

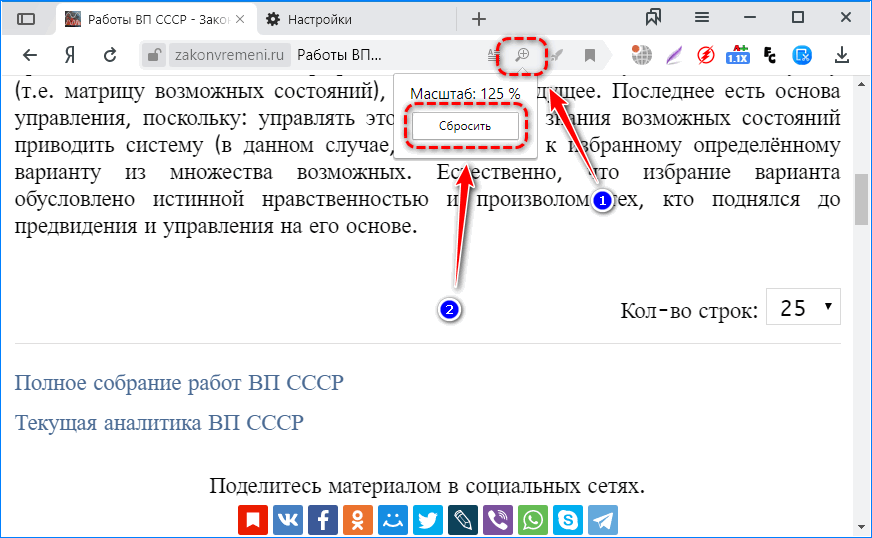
Для быстрого изменения масштаба зажмите Ctrl и крутите колесико мыши или используйте жест прокрутки для тачпада. Установить масштаб можно кликом по иконке лупы с правой стороны умной строки.

На компьютере возможностей по кастомизации текста гораздо больше, чем на смартфоне, благодаря сторонним дополнениям.
На смартфоне
В Яндексе для мобильных девайсов изменяют шрифт на нормальный следующим образом:
- Запустите приложение браузера. Клацните по меню «Еще».
- Зайдите в «Настройки».
- В разделе «Общие» откройте «Масштаб и перенос текста».
Какие параметры подлежат настройке:
- «Перенос текста по словам» — если фраза не вмещается в строку, то последнее слово будет перемещено ниже полностью, без разрыва на буквы;
- «Игнорировать запросы сайтов на запрет масштабирования» — текст на сайте будет увеличен в любом случае, независимо от ограничений ресурса;
- «Масштаб» — установите масштаб отображаемой информации от 50% до 200%.
Выше указано, как в Яндекс Браузере увеличить и уменьшить размер шрифта, изменить его вид в настройках компьютерной ревизии обозревателя.
На ПК
По сравнению с приложением для смартфонов и планшетов, в ревизии для компьютеров представлено больше параметров:
- Откройте расширенное меню и проследуйте в «Настройки».
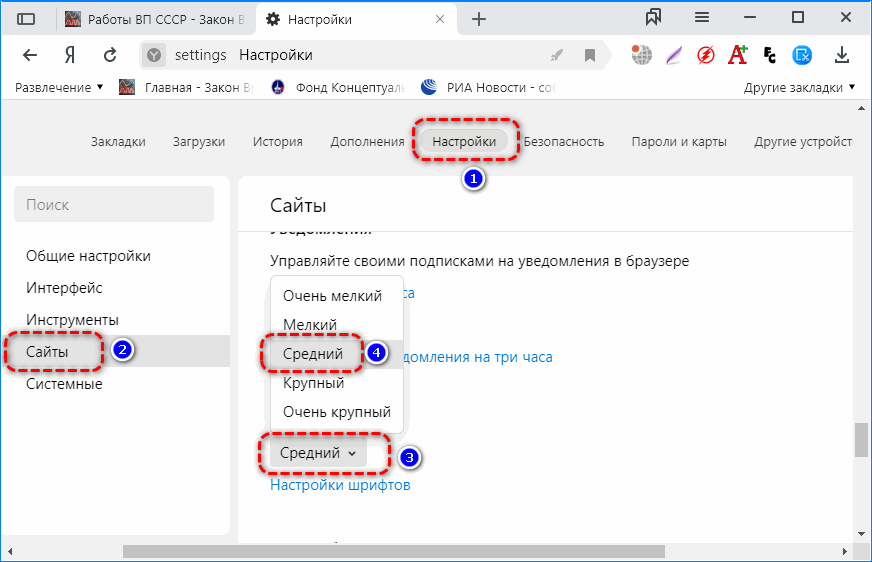
- Переместитесь в раздел «Сайты». Здесь сразу предлагают сменить размер шрифта из 5 возможных вариантов: от очень маленького до очень крупного.
Чтобы получить доступ к расширенным параметрам:
- Клацните по синей клавише «Настройки шрифтов».
- Вначале списка меняют стандартный и минимальный размер отображаемого текста.
Во второй части окна выбирают следующий тип шрифта:
- стандартный;
- с засечками;
- без засечек;
- моноширинный.
Проблемы с отображением текста
Если после надстроек шрифт в Яндекс Браузере изменился настолько, что стал не читаем или плохо различим:
- Снова разверните вспомогательное меню. В списке найдите и выберите «Дополнительно».
- Появится подменю, наведите курсор на «Дополнительные инструменты» и клацнуть по «Кодировка».
- Появится еще один дополнительный список, где нужно поставить отметку напротив «Автоматически».
Другие причины
Кроме ошибок в отображении текста внутри обозревателя, встречаются конфликты с операционной системой Windows. Это касается технологии сглаживания ClearType, которую в случае плохой читаемости текста необходимо отключить:
- Запустите строку поиска в «Панели задач». Введите, а затем запустите «Панель управления».
- Откройте вкладку под названием «Система».
- Появится новое окно. Воспользуйтесь строкой «Найти параметр» и введите туда «Настройка текста ClearType», щелкните по Enter.
- Уберите отметку напротив «Включить ClearType» и жмите «Далее».
- Пройдите калибровку отображения информации на дисплее.
Как поменять размер конкретной страницы
Все вы наверняка знаете как растянуть страничку с планшета. Достаточно развести двумя пальцами в разные стороны и любой объект станет больше. Если верстка адаптированная, то тексты встанут по выбранному вами размеру.
Несмотря на перебои со зрением я, как правило, не меняю настройки Яндекса. Я увеличиваю отдельные, нужные мне странички. Сперва я оцениваю сам дизайн, стараюсь понять насколько мне будет полезен этот ресурс, а потом уже меняю его габариты.
Для этого я зажимаю клавишу Ctrl на клавиатуре и двигаю колесом мыши от себя или на себя. Есть и альтернатива – «-» и «+» вместо колесика.

Это позволяет комфортно читать текст, не напрягая зрение, и наслаждаться дизайном, который создавали профессионалы для того, чтобы меня завлечь.
В первом случае мы увеличивали только шрифт, а во втором больше становятся все объекты: картинки, кнопки, буквы в том числе. Выглядит это более привлекательно.
Однако, если у вас все-таки есть проблемы со зрением, и вы хотите сохранить его в целости, то, наверное, визуальными благами стоит пренебречь. Не забывайте и про третий вариант – увеличить размер всего окна через настройки. Я говорил этом в первую очередь.
Решайте как действовать, ведь все инструменты вы уже знаете.

А также подписывайтесь на рассылку. В одной из будущих публикаций я расскажу как сделать виндовс более полезным для здоровья не только глаз, но и психики. Вы можете узнать о появлении этой статьи первыми, а также получать больше полезных советов по работе на компьютере и в сети.
До новых встреч и удачи в ваших начинаниях.
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
- Запустите веб-обозреватель Yandex.
- Вызовите панель управления браузера. Для этого необходимо воспользоваться значком с изображением трех белых полосок, расположенным слева от стандартных управляющих кнопок окна («свернуть», «закрыть», «на полный экран»).
- В ниспадающем меню выберите самый первый пункт с названием «Settings» («Настройки»).
- Пролистайте список до самого низа и нажмите на кнопку «Show advanced settings» («Показать дополнительные настройки»).
- Интересующая вас категория называется «Web-content» («Веб-содержимое»).
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.

Способы изменить размер на компьютере
Если необходимо изменить масштаб во всей системе, то необходимо заходить в настройки компьютера.
Если пользователя не устраивает размер, ему необходимо выяснить, как увеличить шрифт на ноутбуке. Происходит изменение следующим образом:
- Переходим в главное меню через Пуск.
- Выбираем «Панель управления».
- Открываем «Экран» и выбираем «Изменение размеров текста и других элементов».
- Ставим процент.
- Нажимаем на ОК.
Если пользователю не нужно изменение масштаба всей системы, а только её части, он может воспользоваться электронной лупой. Для этого необходимо использовать сочетание клавиш WIN с плюсом или минусом. Чтобы закрыть эту функцию, необходимо воспользоваться сочетанием Win и Esc. Также для редактирования масштаба на компьютере можно воспользоваться сочетанием горячих клавиш.
Компьютер — это неотъемлемая часть жизни современного человека. От комфорта работы за ним будет зависеть и её эффективность
Именно поэтому важно делать индивидуальные настройки масштаба страницы браузера, отдельной страницы, всей системы Windows
Originally posted 2018-04-17 09:51:58.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».

Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».</li>

Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».</li>

Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.</li>Напротив «Шрифт с засечками» также выставляем Times New Roman.</li>В «Шрифт без засечек» выбираем Arial.</li>Для параметра «Моноширинный шрифт» выставьте Consolas.</li>«Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.</li>
Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.


Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.</li>

Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.

Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид»
Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.

В «Шрифты для набора символов» поставьте «Кириллица».</li>Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.</li>«С засечками» выставьте Times New Roman.</li>«Без засечек» — Arial.</li>В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.</li>Напротив «Наименьший размер шрифта» поставьте «Нет».</li>Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.</li>

Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.

Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.</li>

Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».</li>В поле «Шрифт на веб-странице» найдите и примените Times New Roman.</li>В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.</li>Для применения нажмите «ОК».</li>

Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Буквы в браузере стали пиксельными
Столкнулся с проблемой: внезапно шрифты в браузере стали «пиксельными». Нестандартные с Google (Open Sans, например), а также системные при масштабировании (Arial, Verdana etc. ) перестали сглаживаться. Тем не менее, всё становится нормально, если выключить cleartype в Windows. Помогло. Однако, хочется узнать причину, почему без этого не работает.
Имя: Firefox Версия: 34.0 User Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:34.0) Gecko/20100101 Firefox/34.0 Многопроцессные окна: 0/1
Все сообщения о падениях (включая 1 ожидающее отправки сообщение в заданном диапазоне времени)
Имя: Adblock Plus Версия: 2.6.5 Включено: true ID:
Имя: Memory Fox Версия: 7.4 Включено: false ID:
Имя: Proxy Tool Версия: 1.17 Включено: false ID
accessibility.typeaheadfind: true accessibility.typeaheadfind.flashBar: 0 browser.cache.disk.capacity: 3072 browser.cache.disk.smart_size.enabled: false browser.cache.disk.smart_size.first_run: false browser.cache.disk.smart_size.use_old_max: false browser.cache.frecency_experiment: 2 browser.places.smartBookmarksVersion: 7 browser.search.update: false browser.sessionstore.upgradeBackup.latestBuildID: 20141014134955 browser.startup.homepage: about:home browser.startup.homepage_override.buildID: 20141014134955 browser.startup.homepage_override.mstone: 34.0 browser.tabs.warnOnClose: false browser.tabs.warnOnOpen: false browser.urlbar.autocomplete.enabled: false browser.urlbar.default.behavior: 2 dom.mozApps.used: true extensions.lastAppVersion: 34.0 font.internaluseonly.changed: true gfx.blacklist.direct2d: 4 gfx.direct2d.disabled: true gfx.direct3d.last_used_feature_level_idx: 1 layers.acceleration.disabled: true media.gmp-gmpopenh264.enabled: false media.gmp-gmpopenh264.lastUpdate: 1413743207 media.gmp-gmpopenh264.version: 1.1 media.gmp-manager.lastCheck: 1413875598 network.cookie.cookieBehavior: 3 network.cookie.prefsMigrated: true network.dns.disableIPv6: true network.dnsCacheEntries: 20 network.http.connect.timeout: 30 network.http.keep-alive: true network.http.keep-alive.timeout: 300 network.http.max-connections-per-server: 15 network.http.max-persistent-connections-per-proxy: 8 network.http.pipelining.maxrequests: 4 network.http.proxy.keep-alive: true network.http.proxy.pipelining: true places.database.lastMaintenance: 1413876135 places.history.expiration.transient_current_max_pages: 73517 plugin.disable_full_page_plugin_for_types: application/pdf plugin.importedState: true plugin.state.np32dsw: 0 plugin.state.npauthz: 0 plugin.state.nppdf: 0 plugin.state.npspwrap: 0 privacy.clearOnShutdown.cookies: false privacy.clearOnShutdown.downloads: false privacy.clearOnShutdown.history: false privacy.clearOnShutdown.offlineApps: true privacy.clearOnShutdown.sessions: false privacy.donottrackheader.enabled: true privacy.sanitize.migrateFx3Prefs: true privacy.sanitize.sanitizeOnShutdown: true security.disable_button.openDeviceManager: false storage.vacuum.last.index: 0 storage.vacuum.last.places.sqlite: 1413744234
Активирована: false Отключение поддержки доступности: 0
NSPR Ожидаемая минимальная версия: 4.10.7 Используемая версия: 4.10.7
NSS Ожидаемая минимальная версия: 3.17.2 Basic ECC Используемая версия: 3.17.2 Basic ECC
NSSSMIME Ожидаемая минимальная версия: 3.17.2 Basic ECC Используемая версия: 3.17.2 Basic ECC
NSSSSL Ожидаемая минимальная версия: 3.17.2 Basic ECC Используемая версия: 3.17.2 Basic ECC
NSSUTIL Ожидаемая минимальная версия: 3.17.2 Используемая версия: 3.17.2
Отредактировано nous (21-10-2014 11:38:27)
Источник
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строкуchrome://help/ и нажмите ввод. Откроется страничка «о программе».
Если версия Хрома 51 и ниже, то Вам , а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили:) Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как поменять шрифт в веб-обозревателе от Яндекса
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
- Нажимаем на стек полос в правом верхнем углу.
- Жмём на элемент «Настройки».
- Листаем до блока под названием «Сайты».
- Ищем раздел «Размер шрифта» и кликаем на кнопку «Настройки шрифтов».
- Устанавливаем желаемый шрифт (по умолчанию используется Times New Roman).
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Рекомендуем:
Как изменить размер шрифта в Yandex браузере
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
- Перейти в меню «Настройки» в графу «Сайты».
- Под строкой «Размер шрифта» нажимаем на выпадающий список.
- Выбираем подходящую величину текста: от очень маленького до очень крупного.
Полезно! При желании можем настроить размер шрифта в Яндекс браузере гораздо точнее. Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.
Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: Содержимое красного цвета ;
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, Красный текст . Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега Серый фон текста .
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
</ul>
Нажимаем сочетание клавиш Ctrl + Shift + I.
В появившемся справа окне (или снизу) жмём на изображение квадрата со стрелкой, что находится в левом верхнем углу панели разработчика.
Выделяем нужный элемент.
Обращаем внимание на блок снизу страницы с вкладкой «Styles».
Один раз нажимаем на «element.style».
Вписываем CSS-код «color:red;» — без кавычек. Цвета можем указывать в виде английского названия (red), HEX-кода (#FF0000) или RGB-кода, имеет следующую запись — rgb(255, 0, 0).