Создаем активные ссылки в microsoft word
Содержание:
- Специальные гиперссылки
- Правила написания URL
- Внутренние переходы
- Как вставить специальную гиперссылку?
- Как сделать гиперссылку в Ворде?
- Как отметить сообщество: создаем гиперссылку на группу
- Как сделать гиперссылку
- Что необходимо знать о гиперссылке каждому?
- Принцип работы гиперссылки в ВК
- Как сделать картинку ссылкой
- Создание привязки с помощью KompoZer
- Создание текстовых гиперссылок
- Презентация
- Создание гиперссылок на якоря с помощью KompoZer
- Создание гиперссылки с изображения с помощью KompoZer
- Краткое руководство по URL-адресам и путям
- Дополнительно
- Как изменить ее цвет
- Создание ссылки на определенную позицию страницы
- Как создается гиперссылка, как создать ссылку
Специальные гиперссылки
К объектам, которые являются интерактивными, применяется несколько другое окно для работы с гиперссылками.
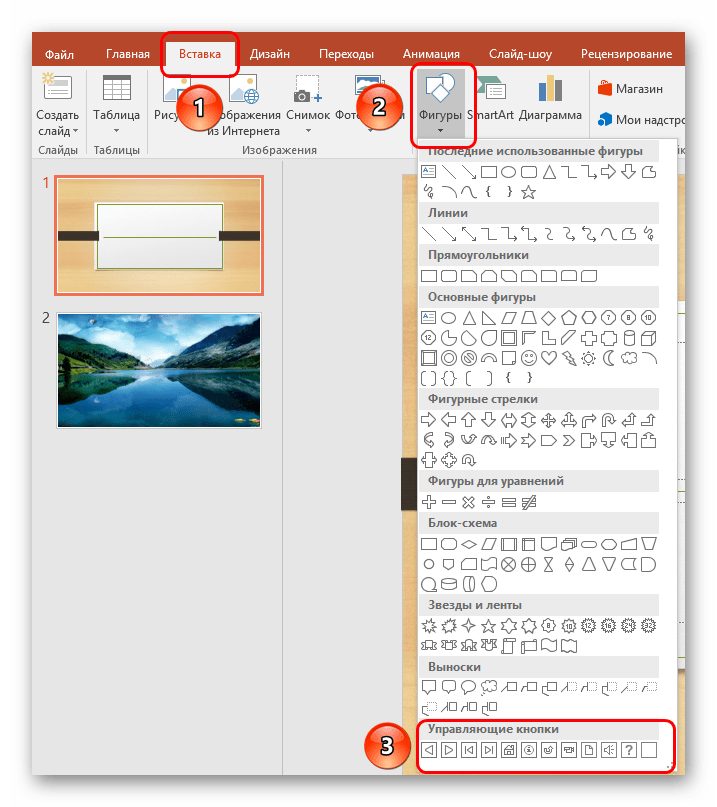
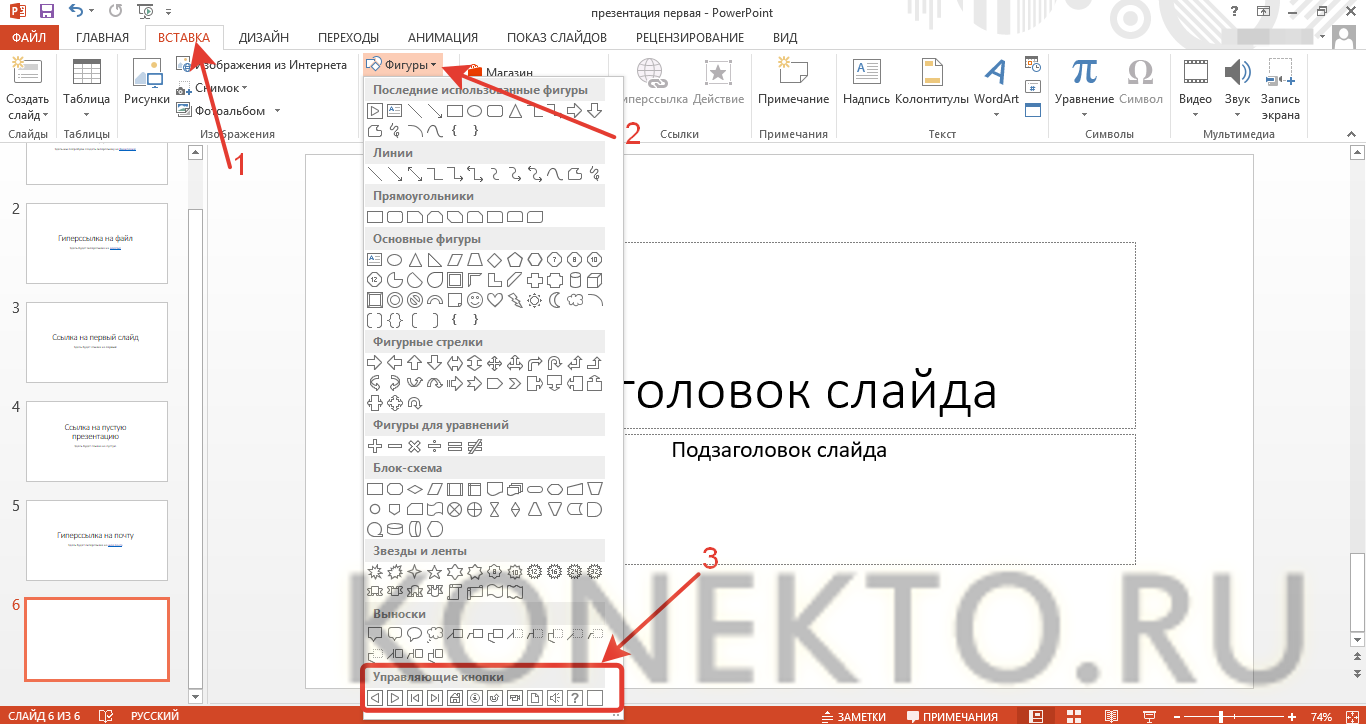
Например, это относится к управляющим кнопкам. Найти их можно во вкладке «Вставка» под кнопкой «Фигуры» в самом низу, в одноименном разделе.

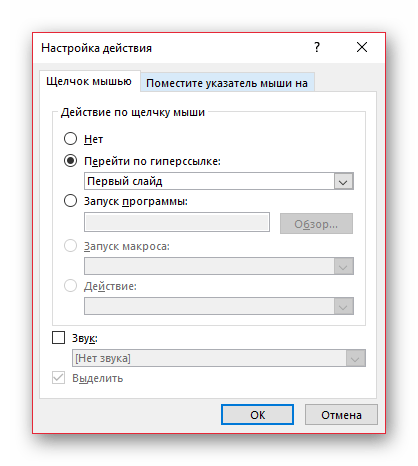
У таких объектов окно настройки гиперссылки собственное. Вызывается оно точно так же, через правую кнопку мыши.
Здесь есть две вкладки, содержимое которых полностью идентично. Разница заключается лишь в том, как будет приводиться в работу настроенный триггер. Действие в первой вкладке срабатывает при нажатии на компонент, а во второй – при наведении на него курсора мыши.

В каждой вкладке существует широкий спектр возможных действий.
- «Нет» — действие отсутствует.
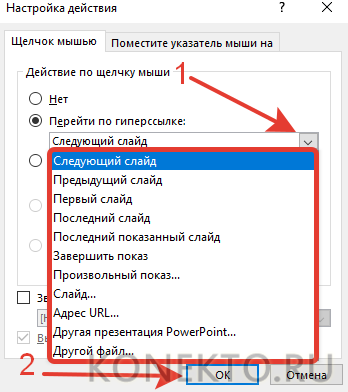
- «Перейти по гиперссылке» — широкий спектр возможностей. Можно как переходить по различным слайдам в презентации, так и открывать ресурсы в интернете и файлы на компьютере.
- «Запуск макроса» — как понятно из названия, предназначено для работы с макрокомандами.
- «Действие» позволяет запускать объект тем или иным образом, если такая функция присутствует.
- Дополнительным параметром ниже идет «Звук». Данный пункт позволяет настроить звуковое сопровождение при активации гиперссылки. В меню звуков можно выбрать как стандартные образцы, так и добавить собственные. Добавленные мелодии должны быть в формате WAV.
После выбора и настроек нужного действия остается нажать «ОК». Гиперссылка будет применена и все будет работать так, как было установлено.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как вставить специальную гиперссылку?
Иногда у пользователей возникает необходимость вставить в презентацию специальную гиперссылку. Например, это нужно в тех случаях, когда требуется выделить элемент какой-либо кнопкой:
Переходим в раздел «Вставка», выбираем опцию «Фигуры» и указываем нужную управляющую кнопку.

Щелкаем на любое поле слайда. Автоматически появятся выбранная ранее кнопка и специальное поле настроек действия. В разделе «Перейти по гиперссылке» выбираем тип перехода.

После щелчка по кнопке произойдет перемещение такого типа, какой до этого был указан в настройках (слайд, новый документ или web-страница).
Как сделать гиперссылку в Ворде?
При создании многих документов порой требуются ссылки на другие материалы. Это могут быть литература, важная информация из стороннего источника и другие материалы. Ворд позволяет красиво оформить гиперссылку в текст. Таким образом, будут специальные слова, при нажатии ведущие на требуемый веб-сайт, другой файл или абзац в нем. Подробнее о гиперссылках и разных методах ее создания будет рассказано ниже.
Гиперссылка в Ворде: перенаправление на веб-сайт
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».
- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».
После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:

- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.
- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».
- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».
- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Делаем гиперссылку на шаблон письма
- Зажав мышь, указать текстовое пространство, которое будет гиперссылкой.
- Нажать правой кнопкой, выбрать «Вставить гиперссылку».
- В меню «Связать с» необходимо установить «электронной почтой».
- Ввести адрес электронной почты, по желанию можно добавить тему письма.
- Нажать «ОК».
После нажатия на такую гиперссылку пользователь откроет шаблон письма. Это довольно удобно, однако не все браузеры поддерживают эту функцию
Встроенная функция «Ссылки и списки литературы»
Стандартно в Word есть отдельная функция, позволяющая добавить упоминание литературного источника в виде гиперссылки. Воспользоваться ей довольно просто:
- Выделите желаемый фрагмент файла.
- Откройте раздел «Вставка».
- Выберите «Вставить ссылку», а после «Добавить новый источник».
- В новом окне введите нужную информацию.
- Нажмите «ОК».
Редактировать список источников, созданный этим способом, можно через функцию «Управление источниками».
Удаление гиперссылки
Если требуется удалить гиперссылку, то сделать это можно довольно просто. Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Есть и альтернативный метод убрать гиперссылку. Для этого требуется установить курсор на последний символ ведущего на ссылку текста и нажать «Backspace». Затем закрепленный путь для перенаправления удалится.
В любом проекте, в котором присутствует информация из сторонних источников, можно красиво оформить гиперссылку. С помощью вышеописанных методов можно создать органичную и удобную ссылку. Для каждой ситуации Word предлагает свое решение, поэтому лишних трудностей не возникнет в любом случае.
Как отметить сообщество: создаем гиперссылку на группу
В социальной сети существует множество специальных комбинаций, которые за миг позволяют решать проблемы, которые, казалось бы, занимают в разы больше времени. Для того, чтобы отметить сообщество нужно знать несколько таких приёмов.
Первый шаг всегда начинается стандартно: начните с создания своей заметки. После написания текста введите команду «@club». Теперь в поле необходимо вставить идентификатор группы.
Вернемся к кулинарному сообществу «Кто здесь хозяйка?». Да, сегодня мы изрядно потренируемся на нем, испытывая несуществующую группу, как лабораторное животное. После указания id в скобках нужно написать текст гиперссылки.
Учитывая все проделанные шаги, мы можем составить некую формулу гиперссылки для сообщества: @clubktozdesxozyayka(читайте здесь). Теперь при нажатии на фразу «читайте здесь» вы попадаете в сообщество «Кто здесь хозяйка?».
Как сделать гиперссылку
Давайте разберемся как создать обычную гиперссылку в презентации. Создаем слайд и размещаем на нем всю информацию, выбираете какой объект будет переадресовывать пользователя. Например, текст.
Выделяем текст или картинку, на которую нужно будет нажать для перехода к необходимому объекту. После этого в верхней части экрана станет активной одноименная кнопка — нажимаем на неё.

Здесь можно самостоятельно выбрать необходимый объект.

В строке адрес прописывается путь к нему. Как видно на картинке, можно сделать ссылку на любой файл хранящийся на персональном компьютере. Выбрав объект, приложение самостоятельно пропишет адрес к нему.

Нажимаем ОК, когда определились куда будет вести переадресация. Можно выбрать не только объект на компьютере, но и другую информацию, как видно на скриншоте.

Как видно, теперь текст подсвечен синим цветом и подчеркнут. Можно изменять цвет, размер и другие параметры ссылки. Так же можно делать переадресацию используя картинки – выделяем изображения, нажимаем «Гиперссылка» и вводим все необходимые данные.
Что необходимо знать о гиперссылке каждому?
Гиперссылка является проводником в интернете. С помощью неё вы попадаете на сайт, узнаете нужные адресы в сети. Гиперссылка – элемент изображения текста в документе или на онлайн-платформе, помогающий переходить на другие страницы сайта, в определенные части документа, сообщения, а также запускать сторонние приложения.
Гиперссылку можно узнать по голубому окрасу, который удачно прячется в тексте. Впрочем, этот привычный вид гиперссылки далеко не единственный. Давайте познакомимся с видами гиперссылок. Всего их, кстати, 5:
- Анкорная гиперссылка – та, о которой мы упоминали раньше. Часть текста со схожим форматированием, если бы не голубая обводка, её нельзя было бы отличить от остальных предложений текста.
- Безанкорная гиперссылка – просто сочетание букв, которое не выражает мысль, но содержится в тексте. Оформлена как URL-адрес.
- Якорная гиперссылка – используется при переходе из одной части документа в другую. Чаще всего представлена содержанием на сайте.
- Внешняя гиперссылка – ссылка для перехода на ресурс вне документа.
- Внутренняя гиперссылка – ссылка для «путешествия» внутри сайта, документа.

Заметьте, что эти виды между собой могут перекликаться. Якорная гиперссылка явно относится к внутренним, так как способствует перемещению внутри сайта.
Принцип работы гиперссылки в ВК
Сначала честно ответим на вопрос: «Зачем в ВК нужны гиперссылки?»
Если изначально они были придуманы для того, чтобы отмечать своих друзей в постах, делиться сообществами, скидывать материалы из сторонних ресурсов, то сейчас гиперссылки – еще одно рекламное оружие, которое отлично работает в борьбе за продвижение в сети.
Нажимая на гиперссылку, читатель переходит на указанный адрес, не прилагая усилий в виде поиска странички.
Стоит отметить, что код прописывается вручную, но для этого вам понадобится знать название того, о чем вы пишете (имя и фамилия друга, сообщество и т.д.). Кстати, отличий между круглыми и квадратными скобками нет. Пишите, как душе или раскладке ноутбука удобно.
Макет анкорной гиперссылки выглядит так: или (идентификатор|текст ссылки). Объясним на конкретном примере.
Допустим, вы хотите прорекламировать кулинарное сообщество «Кто здесь хозяйка?» в конце своего поста. Для того, чтобы зацепить читателя вы используете фразу «читайте здесь».

Если идентификатор сообщества представляет собой запись @ktozdesxozyayka, то анкорная гиперссылка оформляется следующим способом: . Ту же самую запись можно оформить и через круглые скобки: (ktozdesxozyayka|читайте здесь).
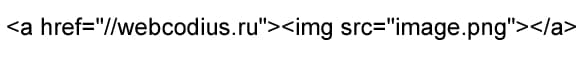
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:

Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
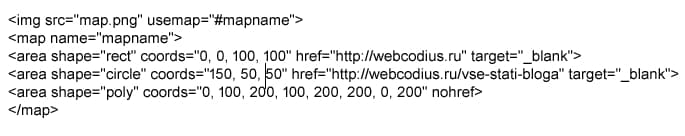
Примерно так выглядит полный html-код, создающий карту изображения:

Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Создание привязки с помощью KompoZer
KompoZer позволяет создавать привязки, на которые вы можете ссылаться, с помощью инструмента Anchor на панели инструментов.
- Нажмите на область своей страницы, где вы хотите привязать. То есть, когда вы хотите, чтобы просмотрщик страниц выполнялся при нажатии на ссылку привязки. В этом примере я нажал кнопку «F» в заголовке «Любимая музыка».
- Нажмите кнопку «Якорь» на панели инструментов. Откроется диалоговое окно «Именованные якорные свойства».
- Каждому якорю на странице требуется уникальное имя. Для этого якоря я использовал название «музыка».
- Нажмите «ОК», и вы должны увидеть, и символ якоря появится в месте, где вы хотите привязать. Этот символ не будет отображаться на вашей веб-странице, так как KompoZer показывает вам, где ваши якоря.
- Повторите процедуру для любых других областей страницы, на которую вы хотите, чтобы пользователи могли перейти. Если на странице есть много текста, разделенных заголовками или другим логическим разделителем, привязки — это простой способ навигации по странице.
Затем мы создадим ссылки, которые читают читателя на созданных вами якорях.
Создание текстовых гиперссылок
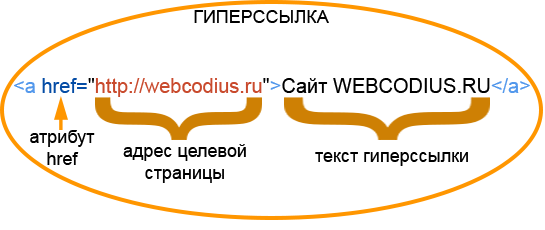
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег А. И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:

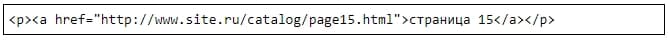
Тег «А» или гиперссылка представляет собой встроенный элемент html-страницы, т.е. ссылка должна быть частью блочного элемента, например абзаца. Например:

В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
Текст, являющийся ссылкой, можно оформлять используя любые строчные теги оформления текста:

Можно создавать пустые гиперссылки, которые никуда не ведут. Для этого достаточно в атрибут href добавить знак #:

Если щелкнуть по такой ссылке ничего не произойдет. Обычно пустые гиперссылки применяются если необходимо при щелчке по ней запустить какой-нибудь javascript-код.
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.
Презентация
Далее рассмотрим, как сделать гиперссылку в презентации. Ссылка может вести куда угодно. С ее помощью можно открыть стороннюю программу, определенный сайт или даже другую презентацию. Такие гиперссылки называются внешними.

Если знать, как сделать гиперссылку в слайде, то это будут уже внутренние гиперссылки
При этом не важно, какой элемент внутри презентации использовать.

Это может быть текст, фигура и даже рисунок. И вести она может куда угодно, будь то слайд внутри презентации, открытие какого-либо файла, создание нового документа.

Первым делом необходимо выбрать нужный объект или часть текста. Далее тыкаем на вкладку «Вставка», а там – «Гиперссылка». Откроется небольшое меню, внутри которого можно настроить все тонкости гиперссылки.

Есть и другой способ сделать элемент гиперссылкой. Для этого нужно нажать на него правой кнопкой мыши и в выпавшем меню выбрать «Гиперссылка», после чего появится меню, в котором можно все настроить.

Если требуется по клику перейти на какой-либо интернет-ресурс, необходимо его адрес вставить в поле «Адрес».

Если же нужно открыть новую программу, то в поле «Папка» необходимо выбрать нужный файл и нажать «ОК».

Аналогично происходит перенаправление на другой слайд. Нужно выбрать пункт «Связать с», затем – «местом в документе», а только потом необходимый слайд.

Может быть так, что гиперссылка понадобится для открытия новой презентации. Выделяете кусок текста или какой-то объект, кликаете «Вставка» и «Действие».


Затем требуется нажать на пункт «Перейти по гиперссылке» и «Другая презентация Powerpoint». Затем выбирайте презентацию.

Отдельно узнавать о том, как сделать гиперссылку в Ворде, не нужно. Все действия аналогичны созданию таковой в презентации.

Создание гиперссылок на якоря с помощью KompoZer

Теперь, когда у нас есть наши привязки и текст, который мы будем использовать для навигации по страницам, мы можем превратить эти простые текстовые фрагменты в ссылки. Мы снова будем использовать кнопку «Ссылка», но на этот раз она будет работать немного по-другому.
- Выберите текст, который вы хотите превратить в ссылку. В этом примере я выбрал текст «Любимая музыка», который находится в первой ячейке таблицы вверху страницы.
- Нажмите кнопку «Ссылка» на панели инструментов. Откроется диалоговое окно Свойства ссылки.
- В этом случае мы выделили текст, прежде чем нажимаем кнопку «Ссылка», поэтому раздел «Текст ссылки» окна уже заполнен и не может быть отредактирован. Нажмите стрелку вниз в разделе Расположение ссылок. Вы увидите список якорей, созданных вами на предыдущих шагах. В этом примере я выбираю # музыкальный якорь.
- Нажмите «ОК». Текст «Любимая музыка» на панели навигации превращается в ссылку, которая заставит зрителя перейти к этому разделу на странице при нажатии.
Вы заметите, что каждый именованный якорь в раскрывающемся меню имеет перед ним знак «#». Так вы создадите ссылку на якорь в HTML. «#» Перед именем привязки сообщает браузеру, что эта ссылка приведет вас в другое место на той же странице.
Создание гиперссылки с изображения с помощью KompoZer

Знаете ли вы, что вы можете создать ссылку из изображений, а также текст? KompoZer позволяет сделать это, используя только несколько кликов. Здесь я вставил маленькое изображение значка, показывающее стрелку вверх и текст «TOP» в нижней части страницы. Я собираюсь использовать это изображение в качестве ссылки, чтобы вернуться в начало страницы.
- Щелкните правой кнопкой мыши изображение и выберите «Свойства изображения и ссылки» на ярлыке контекста. Откроется диалоговое окно «Свойства изображения».
- На вкладке «Местоположение» вы увидите имя файла и изображение эскиза, которое уже заполнено. Вы должны ввести текст в текстовое поле «Альтернативное». Это то, что появляется, когда вы перемещаете мышь над изображением, а также то, что читается программой чтения с экрана, когда человек с ослабленным зрением читает веб-страницу.
- Перейдите на вкладку «Связь». Здесь вы можете выбрать якорь из меню, как и мы с привязными ссылками. Фактически, это изображение используется как привязка. Я выбрал якорь #Links_Of_Interest, который вернет нас к вершине.
- Нажмите «ОК». Изображение будет отображаться в верхней части страницы при нажатии.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу .
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог . При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — и . На настоящем веб-сайте был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — и . У каждого из них есть один файл внутри — и , соответственно
Обратите внимание на то, что вы можете довольно успешно иметь два файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй , возможно, будет главной лендинг-страницей для связанной с проектом информации
-
Тот же каталог: Если вы хотите подключить ссылку внутри (верхний уровень ), указывающую на , вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — :
-
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри (верхний уровень , вам нужно спуститься ниже в директории перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — :
-
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри , указывающую на , вам нужно будет подняться на уровень каталога, затем спустится в каталог . «Подняться вверх на уровень каталога» обозначается двумя точками — — так, URL-адрес, который вы используете :
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: .
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Советуем вам основательно разобраться в этой теме!
Дополнительно
В конце следует сказать еще пару слов о некоторых аспектах работы гиперссылок.
- Гиперссылки не применяются к диаграммам и таблицам. Это относится как к отдельным столбцам или секторам, так и ко всему объекту вообще. Также такие настройки нельзя произвести к текстовым элементам таблиц и диаграмм – например, к тексту названия и легенды.
- Если гиперссылка ссылается на какой-то сторонний файл и презентацию планируется запускать не с компьютера, где ее создавали, могут возникнуть проблемы. По указанному адресу система может не найти нужный файл и просто выдаст ошибку. Так что если планируется делать такие перелинковки, следует закладывать все нужные материалы в папку с документом и ссылку настраивать по соответствующему адресу.
- Если применить к объекту гиперссылку, которая активируется при наведении курсора мыши, и растянуть компонент на весь экран, то действие не будет происходить. По какой-то причине в таких условиях настройки не срабатывают. Можно сколько угодно водить мышью по такому объекту – результата не будет.
- В презентации можно создать гиперссылку, которая будет ссылаться на эту же самую презентацию. Если гиперссылка будет находиться на первом слайде, то при переходе визуально ничего не будет происходить.
- При настройке перемещения на конкретный слайд внутри презентации ссылка идет именно на этот лист, а не на его номер. Таким образом, если после настройки действия изменить положение данного кадра в документе (перенести в другое место или создать перед ним еще слайды), гиперссылка все равно будет работать правильно.
Несмотря на внешнюю простоту настройки, спектр применения и возможности гиперссылок действительно широки. При кропотливой работе можно вместо документа создать целое приложение с функциональным интерфейсом.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как изменить ее цвет
По умолчанию текст или слово, которое является гиперссылкой, подчеркиваются и окрашиваются в тот цвет, который соответствует выбранной теме. Если он не подходит под оформление Вашей презентации, рассмотрим, как можно его изменить.
Для этого переходим на вкладку «Дизайн», кликаем по кнопочке «Цвета» и выбираем из выпадающего списка «Создать новые цвета темы».

В следующем окне нас интересуют два последних поля «Гиперссылка» и «Просмотренная гиперссылка», это тот цвет, в который она перекрасится после того, как Вы по ней перейдете. Выберите любой подходящий цвет, дайте новое имя теме и нажмите «Сохранить».

После этого цвет всех гиперссылок на слайдах в PowerPoint изменится.

Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.