Как установить яндекс.метрику: инструкция
Содержание:
- Что такое цель Метрики?
- Зачем устанавливать Метрику на сайт
- Некорректная установка счетчика Я.Метрики
- Как проверить, что счетчик работает?
- Зачем устанавливать счетчик
- Установка счётчика Яндекс.Метрики на сайт
- Способ 2. Как установить счетчик Метрики на сайт WordPress через код
- Настройка целей в Яндекс.Метрике
- Способ 1. Как поставить Метрику на Вордпресс через плагин
- Как создать и настроить цели в Яндекс.Метрике
- Как установить Яндекс Метрику
- Как устанавливать Яндекс Метрику на сайт
- Как подключить Яндекс.Метрику?
- Возникающие вопросы по Яндекс Метрике
- Настраиваем счетчик
- Зачем нужна Яндекс Метрика?
- CMS и конструкторы сайтов
- Как установить Яндекс Метрику на WordPress
- Как установить метрику на Wix
- Заключение
Что такое цель Метрики?
Цель — это действие посетителя сайта, в котором вы заинтересованы.
Целями могут быть:
- просмотр определенного количества страниц;
- посещение конкретной страницы;
- нажатие кнопки;
- переход по ссылке;
- оплата заказа и т.п.
Достижение цели — это момент, в который посетитель выполнил заданное в параметрах цели условие. Такой посетитель называется Целевым, а такое посещение сайта называют Целевым визитом.
Как только происходит достижение цели Метрика фиксирует этот факт и вы сможете строить отчеты с выборкой данных по установленным целям. Так же Метрика может зафиксировать у себя в статистике достижение цели по сигналу извне. Например ваша телефония может «сообщить» по API, что посетитель позвонил.
Зачем устанавливать Метрику на сайт
Метрика связана с другими сервисами Яндекса. А сервисами и приложениями Яндекса пользуются 90,4% аудитории рунета. Такая интеграция может упростить маркетинг проекта, а также улучшить эффективность рекламных кампаний. Плюс ко всему, в Метрике есть полезный инструмент «Вебвизор». Он помогает проанализировать поведение пользователей на странице сайта, понять, где именно сайт теряет посетителей и какие изменения необходимо сделать.
Синхронизация Яндекс.Метрики и Директа даст наиболее полную статистику по рекламным кампаниям. Также будет возможность подключить дополнительные функции Директа. Например, настроить ретаргетинг по целям/сегментам из Метрики. Также будет возможность подключить функцию «Целевой звонок», чтобы оценить эффективность каналов привлечения клиентов.
Яндекс.Метрика подойдет как для продающих сайтов, чтобы проанализировать действия посетителей, предшествующие покупке, так и для информационных сайтов, чтобы понять, какой контент пользуется наибольшей популярностью и как меняется количество посетителей.
Из несомненных плюсов еще можно отметить то, что сервис бесплатный и считается более простым и понятным по сравнению с другими системами аналитики.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
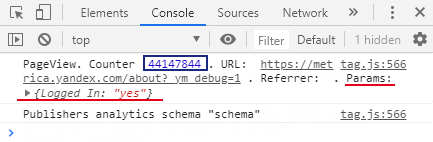
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
 Счетчик Метрики установлен
Счетчик Метрики установлен
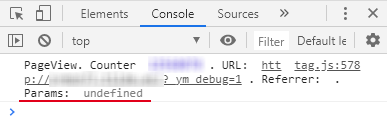
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
 Счетчик не передает визиты
Счетчик не передает визиты
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
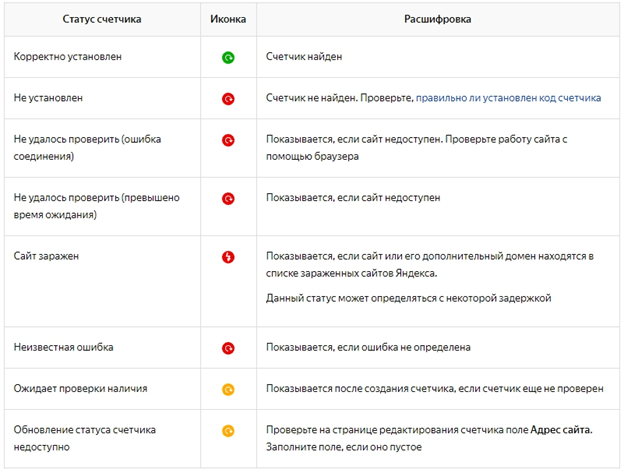
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Как проверить, что счетчик работает?
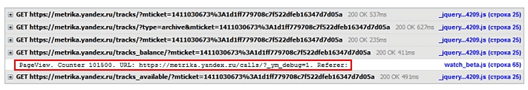
Самостоятельная проверка работы счетчика займет всего несколько секунд. Вводим в адресную строку браузера адрес нужной страницы сайта и добавляем к нему _ym_debug=1. Выглядеть это будет так:
Загружаем страницу и вызываем консоль браузера. Для устройств на Windows это делается с помощью сочетания клавиш Ctrl + Shift + J. Для операционных систем Apple нужно ввести сочетание ⌥ + ⌘ + J. Если счетчик на сайте есть и установлен без ошибок, то в консоле можно увидеть отправленные им данные:

- Счетчик на сайт не установлен.
- Счетчик установлен, но неправильно.
- Работа счетчика блокируется другими скриптами на сайте.
- Счетчик заблокирован расширением Adblock Plus.
- В файле hosts вашей ОС домен mc.yandex.ru заблокирован.
На странице Мои счетчики можно посмотреть все созданные счетчики, счетчики, для которых у вас есть гостевой доступ. Также здесь отображаются удаленные счетчики и счетчики, установленные на площадках РСЯ.

Рядом с названием можно посмотреть индикаторы правильности установки кода на сайт. У каждого счетчика отображается статус и соответствующая иконка.

Зачем устанавливать счетчик
Чтобы иметь на руках объективные данные, мы провели опрос среди владельцев не особо раскрученных каналов разных тематик. Результаты показали, что о сервисе «Яндекс Метрика» знает примерно 10% авторов. Еще меньше пользуются им и делают это правильно. Иными словами, люди развивают свои каналы «вслепую», имея лишь поверхностное представление о собственных читателях и их поведении.

А знай они, как подключить метрику в «Яндекс Дзен», ситуация бы поменялась кардинально. Авторы бы получили подробные данные для грамотной аналитики, смогли бы оценить сильные стороны своего канала и исправить недоработки. Кто-то скажет, что эта информация ничего не дает. Но изучите любые источники, рассказывающие о том, как раскрутиться в «Дзене». Все они в один голос твердят, что ключ к успеху – понимание аудитории. Чем лучше автор знает потребности читателей, тем проще ему создавать востребованные публикации.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
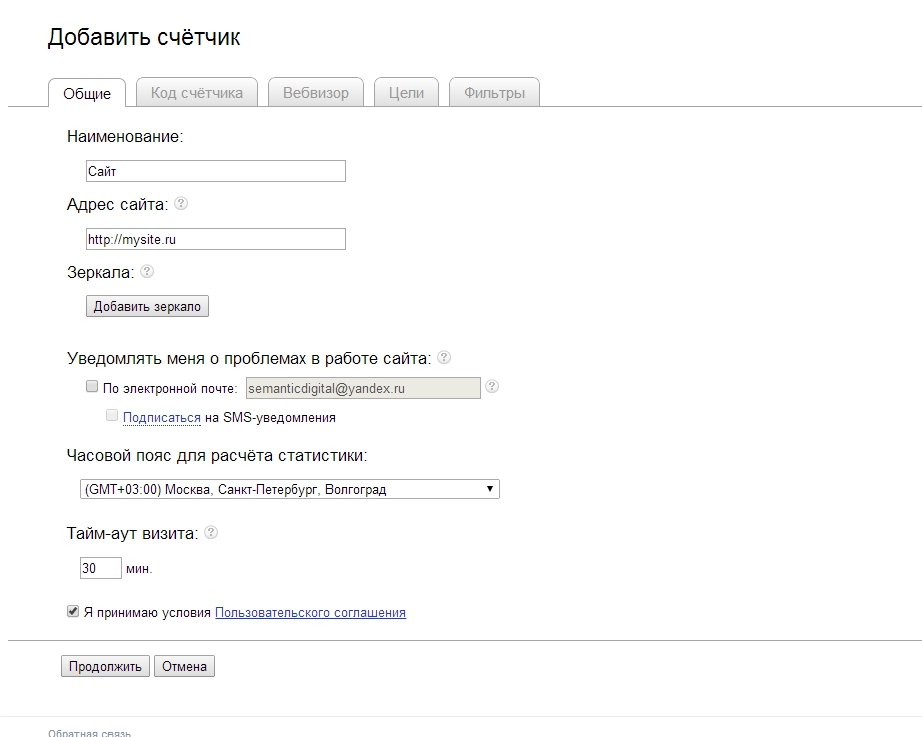
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.

Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.

Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».

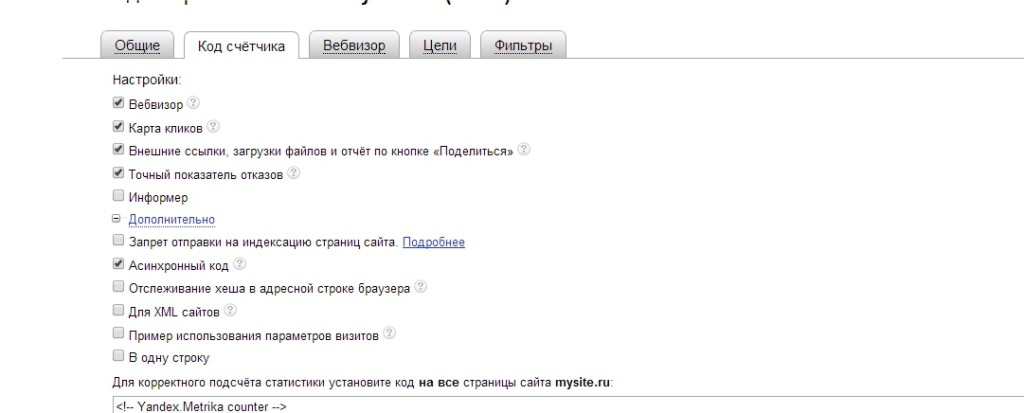
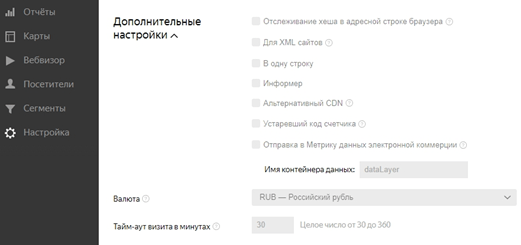
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».

Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.

Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».

Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Способ 2. Как установить счетчик Метрики на сайт WordPress через код
Второй способ установки заключается в добавлении в шаблон сайта кода счётчика.
Обратите внимание
Будьте внимательны и по возможности не вносите никаких изменений, кроме тех, что указаны в инструкции, иначе может «съехать» вёрстка и элементы на странице будут отображаться некорректно.
-
1.
Авторизуйтесь в админке WordPress. -
2.
Наведите курсор на раздел «Внешний вид» и выберите в появившемся списке Редактор тем:
-
3.
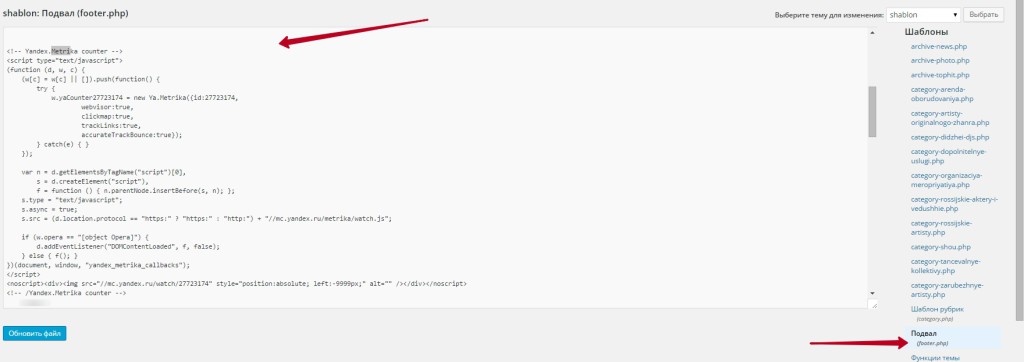
Откроется код вашего сайта. Найдите в списке справа файл footer.php и кликните по нему:
Совет
Мы рекомендуем добавлять код счётчика именно в футер, а не в хедер сайта — в этом случае скорость загрузки не пострадает. Сначала будет загружаться содержимое страницы и только затем инструмент для веб-аналитики. На работу счётчика его местоположение влияет несущественно.
-
4.
В соседней вкладке откройте страницу созданных счётчиков и нажмите иконку настроек:
-
5.
Пролистайте открывшуюся страницу вниз и нажмите Скопировать код:
-
6.
Вернитесь в панель WordPress и вставьте скопированный код в конце файла перед тремя последними тегами.
Установка кода Yandex Metrika
Готово. Дальше расскажем, как просматривать статистику.
Настройка целей в Яндекс.Метрике
Шаг 1. Заходим в личный кабинет на Яндекс.МетрикеПереходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».

Если у вас нет аккаунта на Яндекс.Метрике или сервис еще не подключен – зарегистрируемся и подключаем номер счетчика.Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах)Нажимаем на «Добавить цель», выбираем вкладку «JavaScript-событие»
Вводим название цели и идентификатор – названия могут быть произвольными.Важно: Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта. Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.Используйте символы латиницы, цифры, без пробелов, также идентификаторы не должны содержать следующие символы: / \ & # ? = »

Шаг 3. Добавляем идентификатор цели на своей страницеПереходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.

Важно: Необходимо опубликовать страницу перед проверкой.Оставляем заявку со своего устройства и проверяем, отобразилась ли она в личном кабинете в Яндекс.Метрике.Проверить корректность установки целей легко способом, описываемым в инструкции Яндекс: https://yandex.ru/support/metrica/general/check-goal.html(«Проверка цели»)
-
Перед проверкой убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
-
Работа цели может быть нарушена блокирующими расширениями браузера (например, Adblock Plus), другими скриптами и антивирусом на вашем устройстве.
-
На тестируемой странице установлен счетчик Метрики. Проверяем, подключен ли номер счетчика в настройках страницы и самом сервисе.
-
Также достижение цели может не засчитаться, если посетитель ушел со страницы сайта до того, как загрузился счетчик.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут). Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Способ 1. Как поставить Метрику на Вордпресс через плагин
-
1.
Авторизуйтесь в административной панели WordPress. Если не помните, как это сделать, загляните в инструкцию. -
2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
-
3.
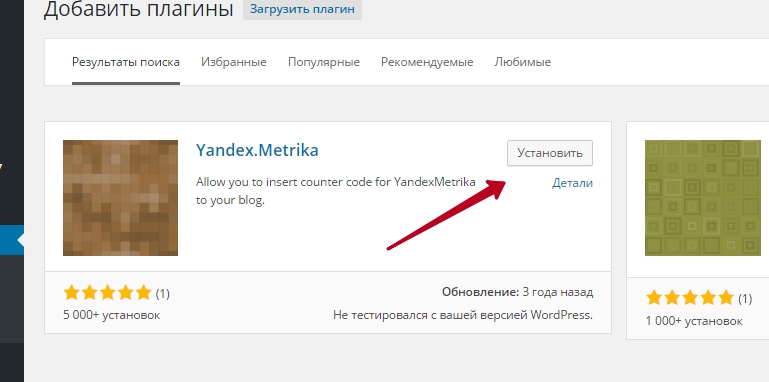
Введите в строку поиска справа Яндекс Метрика. В каталоге есть около 10 плагинов по этому запросу. Мы выбрали самый популярный (30 000+ активных установок). Процесс установки будем демонстрировать на его примере. Нажмите Установить и после этого Активировать:
-
4.
Наведите курсор на раздел «Настройки» и выберите в раскрывающемся списке Яндекс Метрика:
-
5.
На открывшейся странице вы можете синхронизировать счётчик, авторизовавшись в системе Яндекс, а можете настроить всё в WordPress. Мы пойдём по второму пути. Нажмите Основной режим (Поддерживающий обратную совместимость):
-
6.
В соседней вкладке откройте страницу созданных счётчиков и скопируйте 8-значный номер:
-
7.
Задайте настройки отслеживания (что будет в ваших отчётах) и роли пользователей (действия какой категории пользователей не будете отслеживать). Нажмите Сохранить:
Готово, теперь вы сможете просматривать сводку в Яндексе. Мы расскажем о том, как это сделать, .
Как создать и настроить цели в Яндекс.Метрике
Чтобы создать цель, перейдите в раздел «Настройки», вкладку «Цели» и нажмите кнопку «Добавить цель».


Для разных типов сайтов, вы можете создать цели для таких действий пользователей:
Информационный ресурс
- регистрация на сайте;
- подписка на рассылку;
- посещение страницы «Реклама на сайте».
Коммерческий корпоративный сайт
- отправка заявки, заказ обратного звонка;
- посещение страницы контактов;
- скачивание презентации или прайс-листа;
- подписка на рассылку спецпредложений;
- чат с посетителем.
- товар положен в корзину;
- заказ сформирован/оплачен;
- заказ обратного звонка;
- посещение страницы «контакты», «где купить» или т.п.;
- подписка на рассылку спецпредложений;
- чат с посетителем.
Как установить Яндекс Метрику
Установить код Яндекс Метрики на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты
Зеркала. Обязательно прописываем, если они есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно. Такие страницы-зеркала необходимо оформлять 301 редиректом. Подробнее о редиректе здесь.
Часовой пояс
Важно, чтобы он совпадал с регионом сайта.
Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.

На вкладке «Код счетчика» отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок «?»
Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.

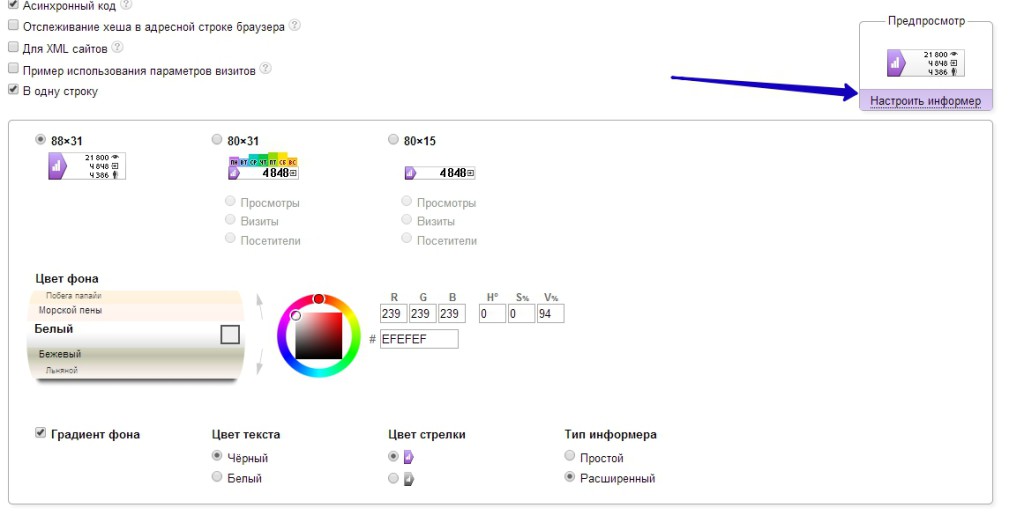
Вид счетчика информера вы можете настроить самостоятельно:


Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега <body>….</body> в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция – как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину

Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)

⊗ Дополнительный адреса – не надо, если не понимаете зачем
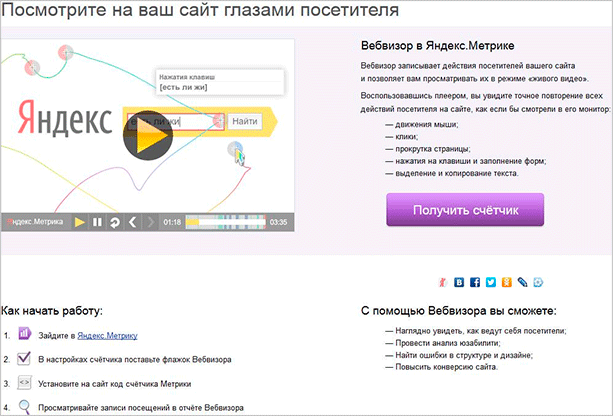
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Включаем обязательно, очень крутая штука. Ставим галочку ️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Как подключить Яндекс.Метрику?
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов. Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.

Шаг 2. При добавлении нового счетчика указываем:Название счетчика – любое название для счетчика.Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта. Например: domen.ru, moy_sait.ru, platformalp.ruИли тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».

Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».

Так же номер счетчика можно найти в разделе «Счетчики».

Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»

во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»

Шаг 5. При добавлении нового плагина укажем:Название – внутреннее название плагина, показывается только в настройках страницы.Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.

После нажатия «Сохранить» код будет автоматически установлен на страницу и готов к работе.Также перейдём в Яндекс.Метрику и убедимся, что всё правильно сделали.Рядом с нашим счетчиком горит желтый круг со стрелкой – нажмём на него.После проверки он загорится зелёным и будет обозначать, что счетчик начал работу.Счётчик может не изменить цвет на зелёный. Причины и возможности решения описаны ниже в статье:

Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в нашей статье. В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах <body>…</body>, но если поместить счетчик вначале кода после тега <body>, он будет быстрее загружаться и отправлять данные о просмотрах.
В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
Настраиваем счетчик
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:
Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.

Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя
Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
Видеть, какие страницы удобны для пользователей, а какие нет.
Узнать об ошибках в структуре сайта или его дизайне.
Посмотреть, на какой информации гости заостряют внимание.
Повысить кликабельность элементов.
Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей – пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант – находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
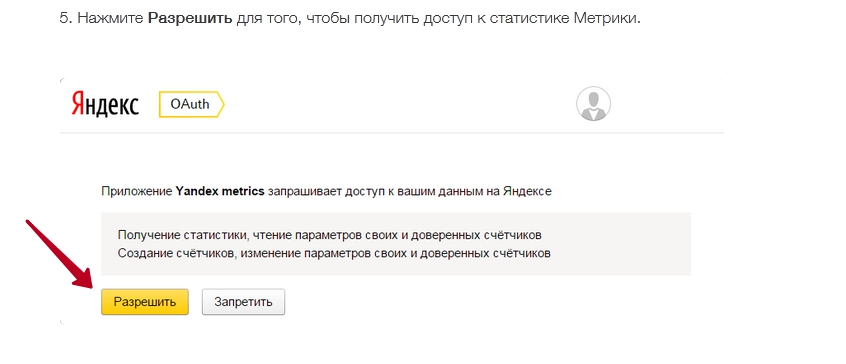
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить

под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 – размещение html-блока.

Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии – Я помогу разобраться.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:

Выберите установку плагина из появившегося списка.

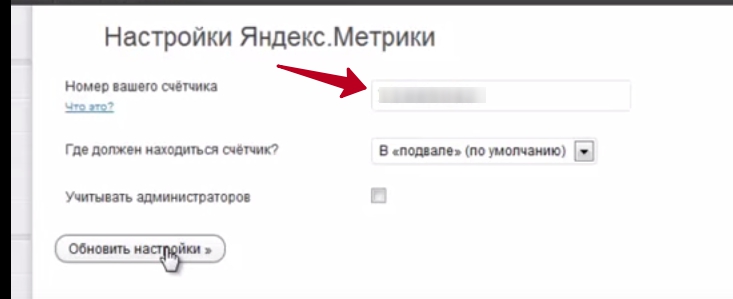
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.

Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».

Размещаем данный фрагмент кода внутри тега <body>….</body>.
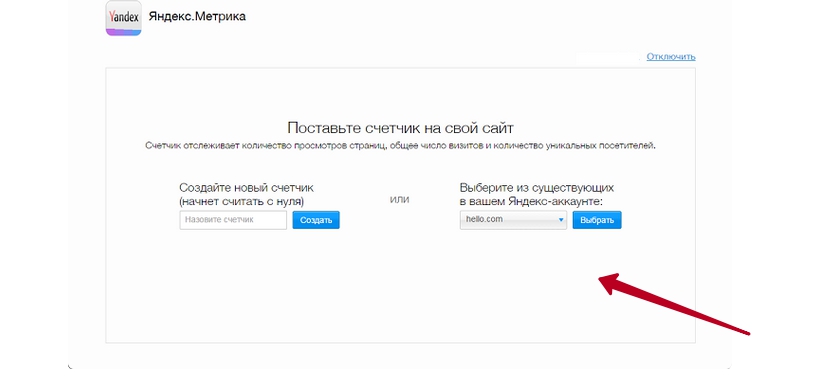
Как установить метрику на Wix

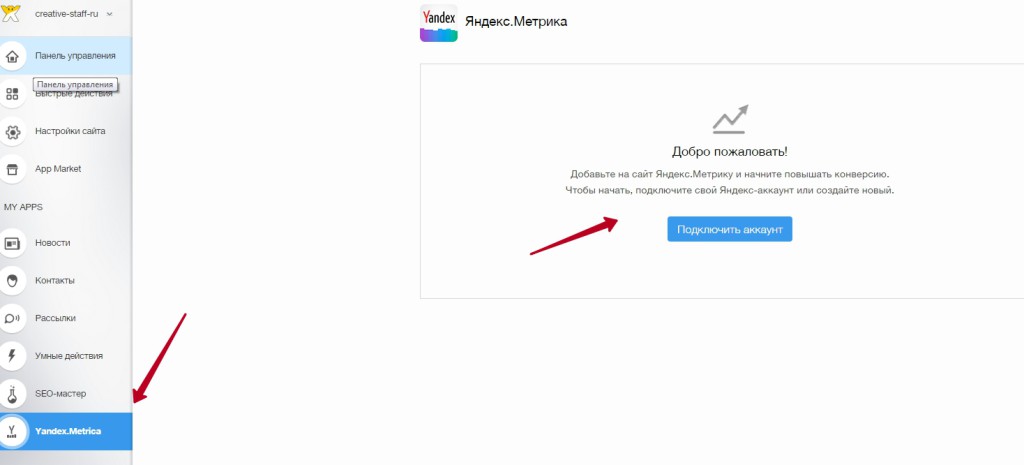
Затем, нажмите «Подключить». Введите логин и пароль и нажмите «Войти». В данном окне выбираем «Разрешить».

Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.

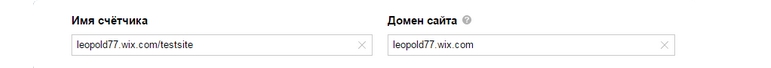
При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: «имя счетчика» и «домен сайта». 
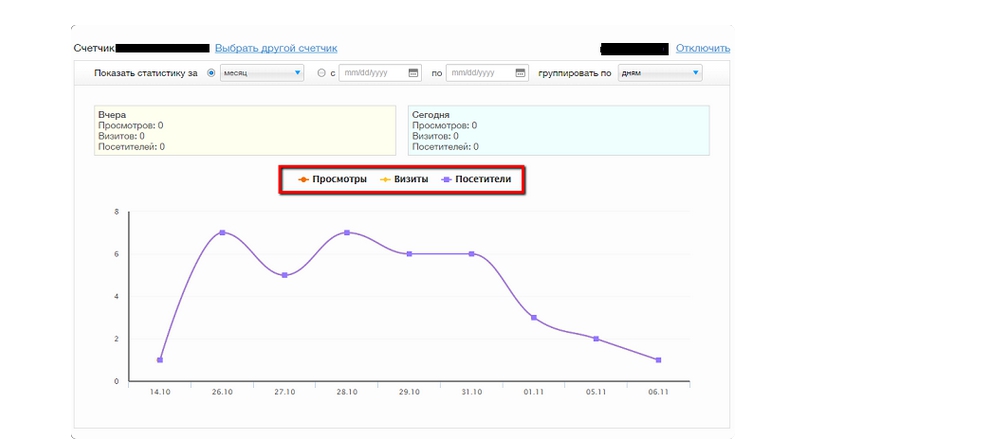
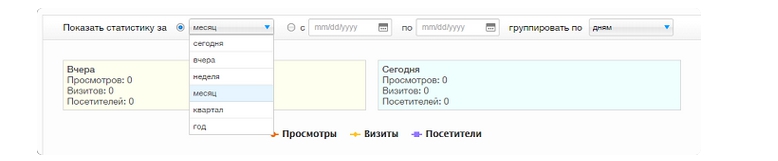
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.


Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.