6 удобных сервисов для создания блок-схем
Содержание:
- Масштабирование и перемещение блоков
- Сохранение и загрузка блок-схем
- draw.io
- Diagramming is different with DrakonHub
- Who uses DrakonHub?
- Google Drawings
- PartSim
- Программа для создания диаграмм yEd Graph Editor
- Lucidchart
- RusTxt
- Lucidchart
- Перечень элементов (BOM менеджер)
- Лучшие онлайн сервисы для черчения
- Как сделать схему в Ворде Онлайн
- Textographo
- Полезные ссылки
- Добавление и редактирование текста элементов схем.
- Добавление стрелок, соединение блоков
- Как сделать схему в Word Online без SmartArt
- Инструменты для рисования
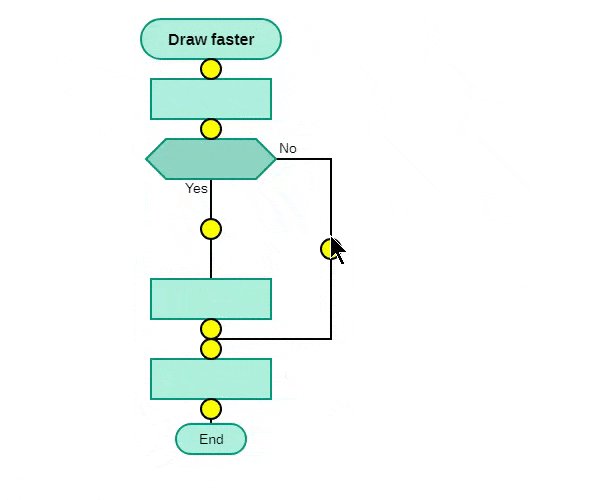
Масштабирование и перемещение блоков

Изменение размера и перемещение блоков (.gif)
Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
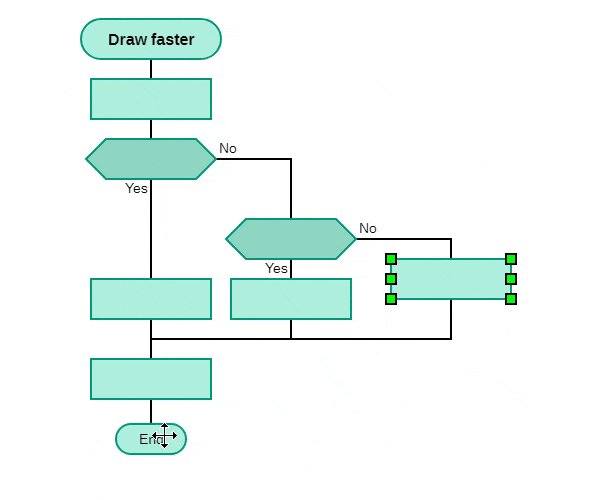
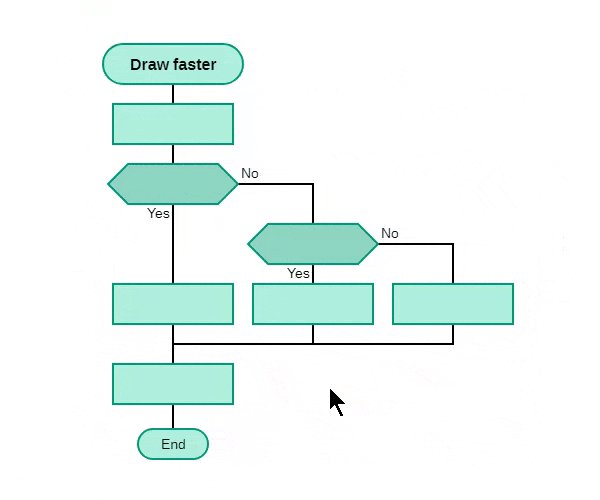
Сохранение и загрузка блок-схем

Сохранение и загрузка схемы (.gif)
Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.png) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
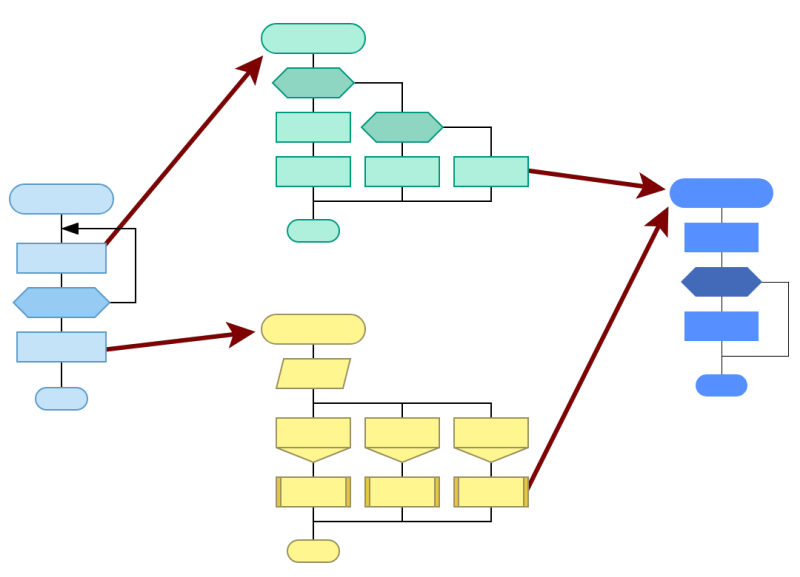
- Сохранить области (.png) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.
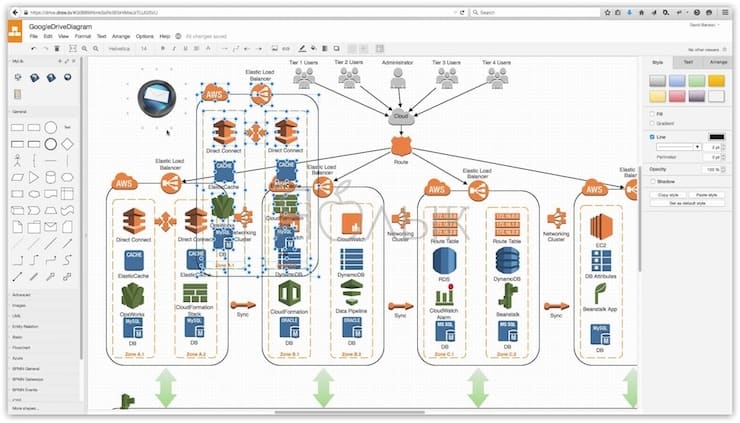
draw.io

Если вам нужен абсолютно бесплатный сервис, предлагаем вашему вниманию draw.io. Сервис не требует регистрации, достаточно лишь указать, какое хранилище использовать. draw.io поддерживает Google Drive, Dropbox, OneDrive и локальные хранилища. Для командной работы лучше всего использовать Google Drive, поскольку draw.io поддерживает функции Google Drive для совместной работы.
Выбрав хранилище, вы можете приступать к созданию своей блок-схемы с нуля или использовать готовые шаблоны. В отличие от Lucidchart, предлагающего десять шаблонов, в draw.io доступно только пять. Кроме того, вы можете воспользоваться другими, не связанными с блок-схемой шаблонами.
Для того чтобы создать блок-схему, просто перетяните нужные формы и стрелки с боковой панели. Интерфейс сервиса достаточно понятный, но все же не такой интуитивный, как у Lucidchart.
Сервис позволяет импортировать файлы в форматах JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Созданные с помощью draw.io диаграммы сохраняются в форматах HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих подобных сервисов draw.io полностью бесплатный. Его функционал несколько ограничен и в некоторых вопросах уступает другим сервисам. Тем не менее, приложение бесплатно, и жаловаться не приходится.
Diagramming is different with DrakonHub
Lean flowcharts
Flowcharts in DrakonHub follow the ergonomic standards from the aerospace industry.
These standards rid diagrams of the visual noise.
More expressive power
Show the happy path with the skewer. Break up the diagram into its logical parts with the silhouette.
Show implicit connections with the common fate.

Learn more
Try in the browser
Better mind maps
Add order to your mind maps. Make the structure of the diagram apparent at first glance.
A well-visible structure will help the reader see how each item relates to its parent, siblings, and children.
Learn more
Try in the browser
Who uses DrakonHub?
Businessmen
Dearth of order kills efficiency and destroys profit. Chaos in business annoys both the customers and employees.
Eliminate the pandemonium with business procedures.
Create visual business procedures in DRAKON. Your employees will know precisely what to do and when.
Software developers
Sketch the program before coding.
Update the sketch during development.
This sketch will give you the clarity that will accelerate your work.
In half a year, the sketch will help you recall all the subtleties and complications of the program.
Accumulate the records of your solutions to software problems.
Development managers
Get the developers to understand their tasks unambiguously.
A DRAKON flowchart is a simple way to explain how a complex system will work.
Diagrams document the knowledge about the project in a concise way.
Keep the ownership of this knowledge, don’t let the developers bury it in the source code.
Learn more
Those who learn new things
Even seasoned professionals have to learn new skills regularly.
A vast amount of information is hard to read and understand. Remembering it is even harder.
Visual summaries come to the rescue.
A visual summary is a condensed essence of complex text in the form of diagrams.
Such an essence shows the fundamental concepts and relations.
Draw visual summaries in DrakonHub, study efficiently.
A quick drawing process
Don’t worry about lines.
Add the boxes, and DrakonHub will draw the lines for you.
Besides, there is no need for pixel hunting.
Insert elements accurately with one click.
DrakonHub takes care of alignment, centering, and spacing.

Raymond Løberg, software developer
“It is one of the few editors that can compete with pen-and-paper
The biggest strength is how quickly I’m able to sketch out my thoughts in a diagram. I do not have to worry about formatting or alignment.
Markus G, CTO/CEO, industrial automation
“A real great and easy tool to describe your software graphically
Even quick and dirty drawings get a perfect shape in minutes. The tool is smoothly pushing you to sort your punch of ideas in well-ordered wired way.
Alan Lucero, product team lead
“It’s about being able to explain complex ideas to others
Fantastic tool for creating complex diagrams in just a couple of minutes. It saves me many hours.
More than just drawings
DrakonHub automatically creates links between diagrams. These links turn fragmented diagrams into an interconnected knowledge base.


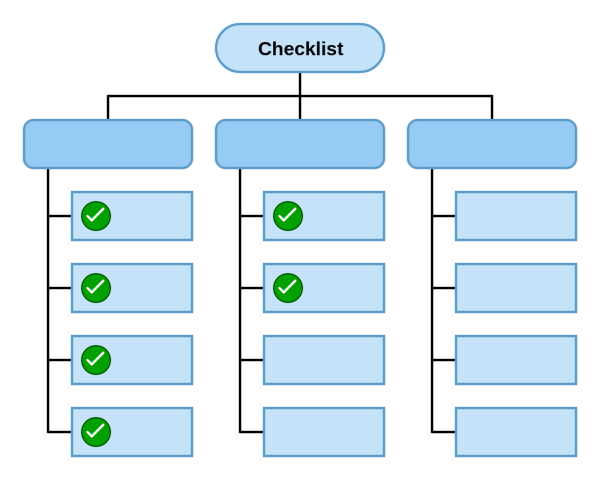
Checklists
DrakonHub will turn any diagram into a checklist.
Create either short or multi-part checklists.
Your attention to detail will scare your peers.
Forget what it means to forget to do something.
Collaboration
Send a link to your diagram. Better show once than tell a thousand times.
Edit diagrams with your colleagues in real-time.
Learn more
Support for phones and tablets
Draw diagrams on your phone everywhere and any time.
Get the most out of your iPad and Microsoft Surface.
DrakonHub runs in the browser, no need to install any app.
Create free account
Google Drawings

Если вы имеете учетную запись Google, то у вас уже есть доступ к сервису Google Drawings. Чтобы начать в нем работать нужно сначала открыть свой Google Диск, а затем нажать кнопку «Создать» и выбрать Google Drawings.
Все формы можно перемещать при помощи простого перетаскивания, а также изменять размер и поворачивать при необходимости. А поскольку Google Drawings работает через Google Drive, совместное использование не является проблемой. Просто пригласите участников вашей команды по электронной почте и дайте им разрешение на просмотр, редактирование или комментирование.
Вы сможете экспортировать блок-схему в виде файла изображения или SVG или опубликовать ее в интернете. Google Drawings можно использовать бесплатно, так как он находится в вашем аккаунте Google, где вы получаете 15 ГБ бесплатного хранилища для всех приложений Google.
PartSim
PartSim – это бесплатный и простой в использовании симулятор схем, который работает в вашем веб-браузере. PartSim включает в себя полный механизм моделирования SPICE, сетевой инструмент для захвата схем и средство просмотра графических сигналов.

Преимущества PartSim:
- Эта платформа довольно аккуратная и простая в использовании
- Большое количество компонентов от поставщиков делает PartSim хорошим выбором для практических целей
- PartSim полностью бесплатен
Недостатки PartSim:
- Не очень мощный симулятор, но хорош для начинающих
- В библиотеке много операционных усилителей, но не хватает других микросхем
Программа для создания диаграмм yEd Graph Editor
Это редактор UML диаграмм с открытым исходным кодом для создания диаграмм, который можно использовать для создания схем проекта сети, блок-схем и т. д. Благодаря простому и чистому дизайну yEd упрощает разработку основных диаграмм сети и экспорт их в популярные форматы, такие как PDF, SWF, SVG, PNG и HTML.
YEd работает на Windows, Linux и Mac OS X.
Кликните правой кнопкой мыши в любом месте панели «Палитра» и выберите пункт «Панель управления». Здесь можно импортировать палитры и трафареты Visio. Также можете использовать Icon Finder для поиска бесплатных иконок для диаграмм. Чтобы добавить собственное изображение, просто перетащите его в интерфейс yEd.
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Lucidchart

Lucidchart является самым популярным онлайн-сервисом для построения блок-схем. Удобный интерфейс позволяет легко создавать блок-схемы и управлять ими. На выбор есть готовые шаблоны, но можно начать работу и с чистого листа.
Так как это довольно мощный инструмент он имеет бесплатный и 3 платных тарифных плана — 6 долларов для продвинутого домашнего использования, 9 долларов за профессиональную версию и 20 долларов для команды.
Если вы пользуетесь бесплатной учетной записью, вы получаете только 25 Мб памяти и до пяти документов. Платные тарифы предоставляют больше возможностей, например: больший размер хранилища, неограниченное количество форм и документов, связывание данных, импорт в Microsoft Visio и многое другое.
Но даже бесплатная учетная запись дает доступ к основным формам, стрелкам и текстовым полям. Этого будет достаточно в большинстве случаев. Для бесплатного тарифа также доступна возможность совместной работы. Но есть некоторые ограничения. Например, представитель какой-либо команды может сотрудничать с бесплатным пользователем, но бесплатный пользователь может редактировать схему только в том случае, если в ней менее 60 объектов и если в ней нет никаких объектов платного уровня.
Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Существует даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и многих других сервисов. Если вам нужно закончить блок-схему позже, все ваши данные будут храниться в их облаке, так что в следующий раз вы просто продолжите с того места, где остановились.
RusTxt
RusTXT поможет сделать морфологический и синтаксический разбор предложений онлайн с помощью специальных алгоритмов. Каждый инструмент имеет одинаковый интерфейс, но решает разные задачи. Ниже перечислены сервисы, которые помогают не только составить схему предложений, но и делать разбор слов по составу.
- Морфологический разбор.
- Синтаксический разбор.
- Разбор слова по составу
- Проверка орфографии и пунктуации.
- Однокоренные слова.


В поле текста можно вводить одно слово или текст. В верхней части, над формой, можно включать или отключать переключатель «Указывать часть речи сверху слова?». Этот функционал включает расширенные характеристики в результатах разбора предложений.

После запуска работы сайта, необходимо подождать несколько секунд. После обработки текста, появится результат и схема с характеристиками.
В окне результатов обработки текста выводится следующая информация:
- количество символов в тексте;
- число слов;
- время выполнения задания;
- члены предложений и их количество;
- графическая цветовая схема предложения;
- характеристика предложения.
 Пошаговый алгоритм действий по морфологическому разбору онлайн.
Пошаговый алгоритм действий по морфологическому разбору онлайн.
В таблице характеристик предложения представлены следующие показатели:
- цели высказывания;
- интонации;
- количество грамматических основ;
- наличие второстепенных слов;
- количество главных членов предложения.
 Характеристики готовой схемы.
Характеристики готовой схемы.
Lucidchart

Lucidchart является самым популярным онлайн-сервисом для построения блок-схем. Удобный интерфейс позволяет легко создавать блок-схемы и управлять ими. На выбор есть готовые шаблоны, но можно начать работу и с чистого листа.
Так как это довольно мощный инструмент он имеет бесплатный и 3 платных тарифных плана — 6 долларов для продвинутого домашнего использования, 9 долларов за профессиональную версию и 20 долларов для команды.
Если вы пользуетесь бесплатной учетной записью, вы получаете только 25 Мб памяти и до пяти документов. Платные тарифы предоставляют больше возможностей, например: больший размер хранилища, неограниченное количество форм и документов, связывание данных, импорт в Microsoft Visio и многое другое.
Но даже бесплатная учетная запись дает доступ к основным формам, стрелкам и текстовым полям. Этого будет достаточно в большинстве случаев. Для бесплатного тарифа также доступна возможность совместной работы. Но есть некоторые ограничения. Например, представитель какой-либо команды может сотрудничать с бесплатным пользователем, но бесплатный пользователь может редактировать схему только в том случае, если в ней менее 60 объектов и если в ней нет никаких объектов платного уровня.
Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Существует даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и многих других сервисов. Если вам нужно закончить блок-схему позже, все ваши данные будут храниться в их облаке, так что в следующий раз вы просто продолжите с того места, где остановились.
Перечень элементов (BOM менеджер)
Сервис для черчения схем он-лайн Scheme-it имеет инструмент — перечень элементов (спецификацию), в который автоматически добавляются все элементы схемы с их свойствами: обозначение, имя, номинал, номер детали, , описание и др.
При добавлении нового элемента в схему программа автоматически добавляет его в перечень элементов.
Для просмотра свойства элемента схемы и его атрибутов необходимо дважды щелкнуть на выбранном элементе, после этого откроется окно свойств элемента.
В этом окне можно менять любые атрибуты элемента схемы.
В правой части программы для рисования схем Scheme-it имеется панель, с помощью которой вы сможете осуществлять поиск по каталогу Digi-Key.
Это функция полезна для просмотра справочных данных по конкретному электрорадиоэлементу.
Достоинства сервиса:
- достаточно простой интерфейс программы (не смотря на английский язык);
- сервис-хорошая возможность для рисования схем на чужем компьютере без установки специальных программ (достаточно иметь интернет);
- возможность сохранения схем на сервере;
- публикация открытых ссылок на ваши схемы, находящиеся на сервере;
- экспорт в рисунок PNG или документ PDF;
Недостатки:
- отсутствие русского языка интерфейса и справки (однако можно воспользоваться встройннй в браузер переводчик!);
- библиотека компонентов выполнена не по отечественным стандартам;
- необходимость иметь постоянный интернет для работы сервиса.
Итак, поработав в программе я могу сделать следующие выводы:
Достаточно интересный сервис, хотя библиотека элементов схем выполнена не по ГОСТ, имеются интересные обозначения и значки. Рекомендую использовать для черчения не больших электрических схем, в том случае если нет возможности поработать с специальными программами для черчения схем (например чужой компьютер и т. д.). Имеющаяся библиотека достаточна для черчения базовых схем электроники.
P.S: Вариант использования сервиса для черчения электрических схем Scheme-it с помощью встроенного в браузер переводчика
Предлагаю посмотреть подробное видео о том как пользоватся онлайн сервисом для черчения электрических схем:
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
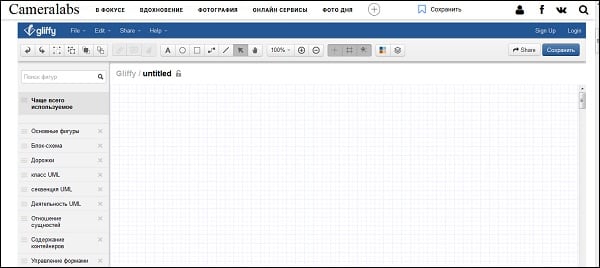
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.

Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
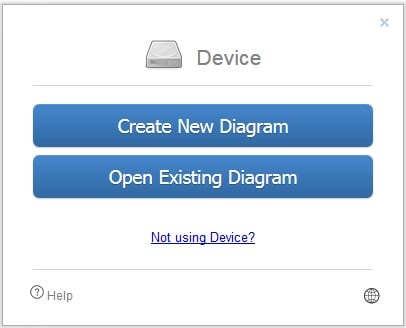
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.

Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
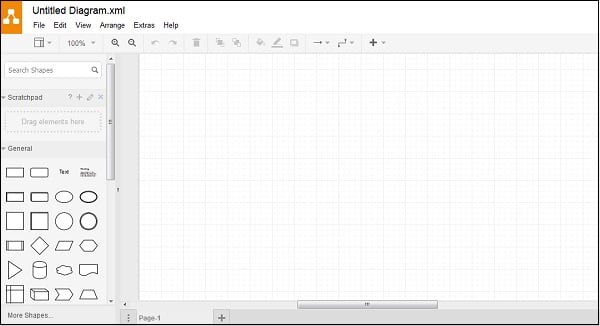
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.

Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
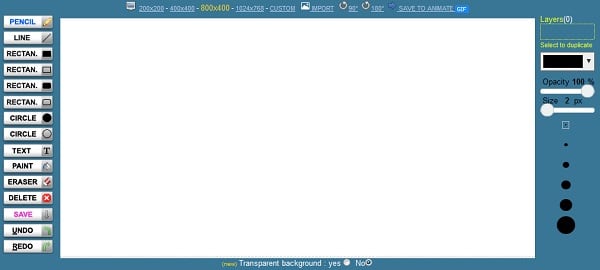
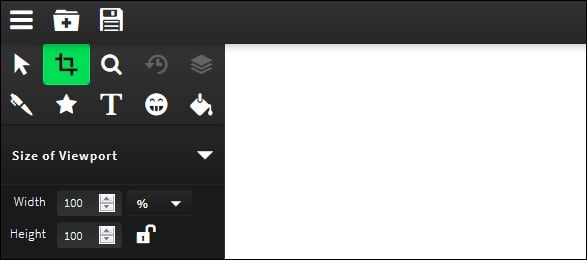
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.

Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
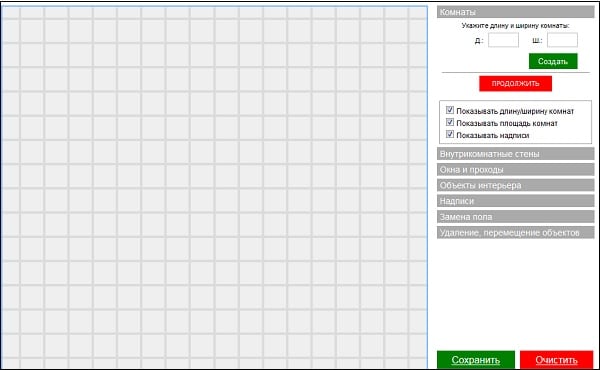
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.

Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».

Как сделать схему в Ворде Онлайн
Наглядная демонстрация различной информации сегодня пользуется большой популярностью. Можно создать презентацию, но есть и более простые способы решения таких вопросов. Для этого можно воспользоваться блок-схемами. Найти их можно через вкладку «Вставка».
Однако есть и более высококлассный инструмент, который появился в последних версиях Microsoft Word. Он называется «SmartArt», а вызывается на монитор через панель инструментов в разделе «Иллюстрации». Чтобы сделать схему с его помощью используйте следующий алгоритм:
- В окне выбора графических элементов найдите подходящий из предложенных готовых макетов.
- Для внесения дополнительного блока используйте кнопку «Добавить фигуру».
- Чтобы внести текстовую информацию внутрь ячейки, используйте окно «Область текста». Необходимо просто ввести символы вручную.
- Следующий шаг позволит изменить размер схемы. Для этого откройте раздел «Формат», справа в панели инструментов нажмите «Размер».
- В открывшемся окне введите высоту и ширину. Кстати, поменять можно весь документ, а также отдельные его ячейки.
А еще вы сможете поменять стиль вашей схемы полностью. Это доступно на вкладке «Конструктор» в подразделе «Стили SmartArt». Здесь предложены готовые решения, в числе которых есть вариации с наложением теней и даже 3D форматы.
Обратите внимание! Вы можете снова вернуться к выбору макета, но тогда все примененные параметры будут сброшены, и их придется установить повторно
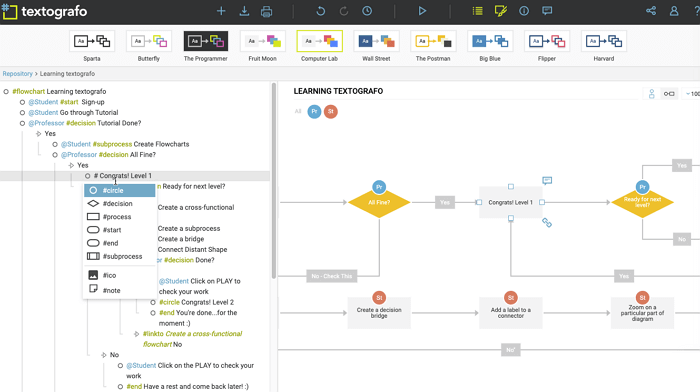
Textographo

Вам нужно создавать блок-схемы, но вы не хотите иметь дело с утомительной работой по размещению и изменению формы объектов и стрелок? Тогда попробуйте Textographo. Это уникальный сервис, который использует текстовые команды для создания блоков и связей между ними. Программистам он явно понравится.
Все, что нужно сделать пользователю, — это ввести свою диаграмму в определенную текстовую форму, которая использует хештеги, ключевые слова и разметку. Textographo берет этот текст и превращает его в статические или анимированные диаграммы, которые используются в блок-схемах, ментальных картах и деревьях решения.
Как только вы разложите текст, Textographo автоматически приступит к работе и организует все в виде диаграммы. Поскольку Textographo сохраняет все документы в своем облаке, вы можете работать вместе со своей командой, приглашая ее просматривать, давать обратную связь и делиться идеями.
Существует два уровня учетной записи: Essentials и Premium. Уровень Essentials начинается с 8 долларов в месяц, если вы платите сразу за год, или 12 долларов в месяц. Премиум-версия стоит $19 в месяц.
Полезные ссылки
- Aris Express www.arisexpress.com
- AuraPortal www.auraportal.com
- BizAgi Process Modeler www.bizagi.com
- eVSM www.evsm.com.
- Flowbreeze. www.breezetree.com
- Gravity from SAP www.sap.com/community/showdetail.epx?ItemID=20085
- 2c8 Modeling Tool www.2c8.com
- BizAgi www.bizagi.com
- Intalio www.intalio.com/downloads
- iGrafx www.igrafx.com/index.html.
- Lombardi Blueprint www.lombardisoftware.com/bpm-blueprint-product.php
- Omnigraffle Professional www.omnigroup.com/products/omnigraffle/download
- Promanade Basic software www.promanade.co.uk
- QPR ProcessGuide Xpress www.qpr.com/Products/qpr-processguide-xpress.html
- Smartdraw www.smartdraw.com/downloads
- Sparxsystem www.sparxsystems.com/products/ea/index.html
- Systems2win www.systems2win.com
- TaskMap www.taskmap.com/products%20and%20services.htm
- Viflow www.viflow.biz
- Websphere Business Modeler www-01.ibm.com/software/integration/wbimodeler/advanced/features
Добавление и редактирование текста элементов схем.
Свойства текста.
При добавлении в схему различных элементов, рядом с ними появляются некоторые текстовые пометки, например обозначение, номинал и т. д.
Для изменения свойств этого текста необходимо выделить данную текстовую пометку (выделяется зеленой пунктирной лентой), перейти в верхнее меню на вкладку «Font». Далее в кладке «Font» устанавливаются необходимые свойства текста (цвет, масштаб шрифта, стиль, выравнивание, обтекание).
Добавление текста к существующим символам.
Добавить текст к существующему символу можно щелкнув двойным щелчком левой клавишей мыши на изображении элемента. При этом откроется окно «Свойства компонента», в котором можно заполнить недостающие характеристики этого элемента.

Такие как «обозначение», «имя», «номинал» и др. Не забудьте для отображения данных характеристик на схеме поставить напротив них галочки.
Добавление стрелок, соединение блоков

Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Как сделать схему в Word Online без SmartArt
На некоторых версиях Microsoft Word процесс создания схем будет чуть более кропотливым. Обычно это старые версии Ворда. Иногда данный способ используется, если макеты SmartArt не понравились вам. Чтобы создать схему таким способам, используйте готовый алгоритм:
- Откройте вкладку «Вставка».
- Нажмите на кнопку с названием «Фигуры».
- В списке кликните на понравившийся вариант. Здесь же расположены разные типы линий соединения блоков.
- Нажмите на ячейку правой кнопкой мыши. В этом меню можно добавлять текст, менять стили и цвета.
Используя различные эффекты, ваш рисунок станет более интересным и привлекательным
Так что хотите привлечь внимание читателей, используйте построение блок-схем
Инструменты для рисования
Сразу после добавления нового полотна на страницу, в документе откроется вкладка «Формат»
, в которой и будут находиться основные инструменты для рисования. Рассмотрим детально каждую из групп, представленных на панели быстрого доступа.
Вставка фигур
«Фигуры»
— нажав на эту кнопку, вы увидите большой перечень фигур, которые можно добавить на страницу. Все они разделены по тематическим группам, название каждой из которых говорит само за себя. Здесь вы найдете:
- Линии;
- Прямоугольники;
- Основные фигуры;
- Фигурные стрелки;
- Фигуры для уравнений;
- Блок-схемы;
- Звезды;
- Выноски.
Выберите подходящий тип фигуры и нарисуйте ее, задав левым кликом мышки точку начала. Не отпуская кнопку, укажите конечную точку фигуры (если это прямая) или область, которую она должна занимать. После этого отпустите левую кнопку мышки.

«Изменить фигуру»
— выбрав первый пункт в меню этой кнопки, вы можете, в буквальном смысле, изменить фигуру, то есть, вместо одной нарисовать другую. Второй пункт в меню этой кнопки — «Начать изменение узлов»
. Выбрав его, вы можете изменить узлы, то есть, точки привязки конкретных мест фигуры (в нашем примере это внешние и внутренние углы прямоугольника.

«Добавить надпись»
— эта кнопка позволяет добавить текстовое поле и вписать в него текст. Поле добавляется в указанном вами месте, однако, при необходимости его можно свободно перемещать по странице. Рекомендуем предварительно сделать поле и его грани прозрачными. Более подробно о том, как работать с текстовым полем и что можно сделать с его помощью, вы можете прочесть в нашей статье.
Стили фигур
С помощью инструментов данной группы вы можете изменить внешний вид нарисованной фигуры, ее стиль, текстуру.
Выбрав подходящий вариант, вы можете изменить цвет контура фигуры и цвет заливки.

Для этого выберите подходящие цвета в выпадающем меню кнопок «Заливка фигуры»
и «Контур фигуры»
, которые расположены справа от окна с шаблонными стилями фигур.


«Эффекты фигуры»
— это инструмент, с помощью которого можно еще больше изменить внешний вид фигуры, выбрав один из предложенных эффектов. В числе таковых:
- Тень;
- Отражение;
- Подсветка;
- Сглаживание;
- Рельеф;
- Поворот.


Стили WordArt
Эффекты из данного раздела применяются исключительно к тексту, добавленнуму с помощью кнопки «Добавление надписи»
, расположенной в группе «Вставка фигуры»
.
Упорядочить
Инструменты этой группы предназначены для изменения положения фигуры, ее выравнивания, поворота и других подобных манипуляций.

Поворот фигуры выполняется точно так же, как и поворот рисунка — на шаблонное, строго заданное или произвольное значение. То есть, можно выбрать стандартный угол поворота, указать свой или просто повернуть фигуру, потянув за круговую стрелку, расположенную непосредственно над ней.


Кроме того, с помощью данного раздела можно наложить одну фигуру на другую, подобно тому, как это можно сделать с рисунками.
В этом же разделе можно сделать обтекание фигуры текстом или сгруппировать две и более фигур.
Уроки по работе с Ворд:
Размер
Возможность единого инструмента данной группы всего одна — изменение размера фигуры и поля, в котором она находиться. Здесь можно задать точное значение ширины и высоты в сантиметрах или изменить его пошагово с помощью стрелок.
Кроме того, размер поля, как и размер фигуры, можно менять вручную, используя для этого маркеры, расположенные по контуру их границ.

Вот, собственно, и все, из этой статьи вы узнали, как рисовать в Ворде. Не забывайте о том, что данная программа является в первую очередь текстовым редактором, поэтому не стоит возлагать на нее слишком серьезных задач. Используйте для таких целей профильный софт — графические редакторы.