Как сделать обтекание картинки текстом в powerpoint
Содержание:
- Как сделать обтекание картинки текстом в PowerPoint
- Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
- Проблема вписывания фото в текст
- Где скачать значки бесплатно
- Как убедиться в том, что границы таблицы действительно невидимы
- Дополнительно
- Шрифт, маркеры и отступы абзацев презентаций
- Эффект титров в PowerPoint
- Анимация в PowerPoint 2010
- Как сделать анимацию в PowerPoint 2013/2016?
- Бегущая строка в PowerPoint
- Растровая графика
- Как сделать анимацию картинки при нажатии на нее?
Как сделать обтекание картинки текстом в PowerPoint
Новые версии Повер Поинта знамениты тем, что на слайде есть по умолчанию две области – в первую вставляется текстовый заголовок, а во вторую может быть вставлено всё что угодно – текст, видео, картинка и т.д. Ранее туда тоже мог вставляться только текст, а другие элементы требовалось добавлять отдельно. Казалось бы, сделать одно поле, в которое по умолчанию можно загрузить любой медиа-контент, а не только текст, решение прагматичное, но нет.
В одном поле не могут одновременно находится и картинка, и текст. В теории можно одновременно вставить график/таблицу и добавить к ней текста, сделав всё это в одном поле. Правда, такое решение подходит только для ограниченного ряда задач. К сожалению, функции настройки вписывания картинки в текст в PowerPoint нет, но при этом она есть в MS Office Word.
Из-за этого приходится использовать «костыли», чтобы добиться нужного эффекта оформления. Ниже будут приведены варианты их применения на примере пошаговых инструкций.
Вариант 1: Ручное обрамление
Не самый лучший способ добиться идеального обрамления, но всё же он имеет право на существование. Подойдёт в случае с несложными оформлениями, где мало текста. Если вам требуется сделать обрамление сложной картинки, да ещё и большим пластом текста, рекомендуем рассмотреть другие вариант из статьи.
Но, а пока приступим к разбору этого способа:

Введите текст в каждом из созданных полей. Чтобы это сделать, просто нажмите левой кнопкой мыши по требуемому полю и введите туда свой текст. Его можно скопировать из каких-либо источников. При необходимости вы можете менять размер шрифта, сам шрифт, начертание и другие параметры текста.
При грамотной настройке текстовых полей и самой картинки можно получить вполне себе неплохой эффект текстового обтекания изображения в PowerPoint. Неиспользуемые поля вы можете удалить, чтобы они не мешались вам в дальнейшей работе над слайдом.
Способ долгий и нудный, плюс, не всегда получается правильно расположить текст, многое приходится переделывать во время работы.
Вариант 2: Добавить фото на задний план
Данный вариант уже проще и может быть использован при работе с большими объёмами текста. Правда, и здесь придётся поработать над выравнивание текста и его настройками, чтобы добиться нужного эффекта.
Суть способа заключается в установки фотографии в качестве фона, поверх которого и будет наложен текст. Его же потом придётся так редактировать, чтобы он не перекрывал фотографию. Вот как это делается на примере пошаговой инструкции:
- Запустите программу, создайте презентацию и слайд, с которым будете работать.
- Туда вам нужно будет заранее вставить и фотографию, и текст. На первых этапах не страшно, если фото перекрывает текст или наоборот.
- Кликните правой кнопкой мыши по фотографии, чтобы открыть контекстное меню с настройками и выберите из него вариант «На заданий» и ещё раз его же. Рисунок будет помещён под все элементы на слайде, то есть станет просто фоном.

Теперь двигайте изображение так, чтобы оно заняло нужную позицию в области с текстом. С помощью специальных манипуляторов его можно трансформировать и/или разворачивать. Воспользуйтесь этой возможностью при необходимости.
Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
Можно работать с текстом в форме викторины или теста, где выделяется правильный ответ по щелчку. Это довольно интересный эффект. Для начала создадим слайд с вариантами ответов:

Под ними я вставил из Интернета картинки, которые должны появляться при нажатии на один из двух вариантов ответа. Как искать картинки было показано в предыдущих примерах, я только еще уменьшил их размеры перетаскиванием границ мышью:

Теперь нужно заставить наши нижние картинки проявляться при нажатии на нужный вариант ответа. Как это сделать? Для это идем в «Анимация». Суть такая мы зададим анимацию для верхнего объекта, и для нижнего. Нижний заставим работать одновременно при щелчке по верхнему верхний. Выделяем верхний объект.

У нас варианты ответов должны появляться при открытии слайда, поэтому выбираем «Вход» — «Возникновение». Далее щелкаем по «Область анимации». Эта панель инструментов очень сейчас нам пригодится. Сама область появиться справа

Мы видим, что на панели появилась наша первая запись. Нажимаем на «Параметры эффектов» :

А в «Параметрах эффектов» можно настроить ДЛЯ КАЖДОГО объекта его поведение. Настроим звуки:

И время появления анимационного эффекта:

С этими настройками можно экспериментировать. Теперь самое интересное. Настраиваем поведение нижнего объекта. Выделяем уже его, переходим в «Анимация», я выбрал эффект для нижнего объекта под названием «Часовая стрелка». Но самое интересное впереди. В «Области анимации» находим нашу вторую запись и настраиваем ее «Параметры эффектов:

Так как этот вариант ответа правильный, в качестве звука выберем «Аплодисменты», а после того как это дело кончится, зеленый значок скроем.
Каждый объект помечается номером, он показан стрелкой на рисунке выше. Следующую настройку будем производить для объетка № 0, то есть самой первой записи в «Области анимации».
Для этого переходим во вкладку «Время». Указываем продолжительность, используем «Переключатели», чтобы начать выполнение при щелчке по объекту № 0, его выбираем из ниспадающего списка.

Все, правильный ответ выделен. Таким же образом произодим настройку поведения объектов в правой части слайда, и смотрим на видео, что получилось в итоге:
Проблема вписывания фото в текст
С определенной версии PowerPoint окно для текста превратилось в «Область содержимого». Данный участок теперь используется для вставки абсолютно всех возможных файлов. Вставить в одну область можно лишь один объект. Как следствие, текст вместе с изображением не могут сосуществовать в одном поле.
В итоге, два этих объекта стали несовместимыми. Один из них всегда должен либо находиться позади другого в перспективе, либо спереди. Вместе – никак. Потому такой же функции настройки вписывания картинки в текст, как это есть, например, в Microsoft Word, в PowerPoint нет.
Но это не повод отказываться от интересного визуального способа отображения информации. Правда, придется немного сымпровизировать.
Способ 1: Ручное обрамление текстом
В качестве первого варианта можно рассмотреть ручное распределение текста вокруг вставленного фото. Процедура муторная, но если другие варианты не устраивают – почему бы и нет?
- Для начала нужно иметь вставленное в нужный слайд фото.

Здесь нас интересует кнопка «Надпись». Она позволяет начертить произвольную область только для текстовой информации.

Остается лишь нарисовать большое количество подобных полей вокруг фотографии так, чтобы вместе с текстом создавался эффект обтекания.

Текст можно вводить как в процессе, так и после окончания создания полей. Проще всего создать одно поле, копировать его и затем вставлять многократно, а затем располагать вокруг фото. В этом помогут ориентировочные штриховки, которые позволяют располагать надписи ровно по отношению друг к другу.


Главный минус способа – это долго и нудно. Да и далеко не всегда удается ровно располагать текст.
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.
Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.

После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.

Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».

В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
Способ 3: Цельное изображение
Последний наиболее годный метод, который является также самым простым.
- Нужно вставить необходимые текст и изображение в листок Word, и уже там произвести обтекание картинки.

В Word 2016 данная функция может быть доступна сразу при выборе фото рядом в специальном окне.

Если с этим трудности, то можно использовать и традиционный путь. Для этого нужно будет выделить требуемое фото и перейти в шапке программы во вкладку «Формат».

Здесь потребуется нажать на кнопку «Обтекание текстом»

Остается выбрать варианты «По контуру» или «Сквозное». Если фото имеет стандартную прямоугольную форму, то подойдет и «Квадрат».

Полученный результат можно снять и вставить в презентацию в виде скриншота.

Будет выглядеть очень хорошо, да и делается сравнительно быстро.

Проблемы здесь тоже свои есть. Во-первых, придется работать с фоном. Если у слайдов белый или однотонный задний план, то будет достаточно просто. Со сложными изображениями выйдет проблема. Во-вторых, такой вариант не предусматривает редактирования текста. Если придется что-то править, то останется лишь делать новый скриншот.
Где скачать значки бесплатно
Ниже приведен обзор нескольких внешних библиотек, где выкладываются коллекции векторных и растровых значков и картинок. В основном значки выкладываются в векторном формате AI, для конвертации такого формата в файл, воспринимаемый PowerPoint (svg, emf), Вы можете воспользоваться бесплатной программой Incscape.
Nice-slides.ru
Сыылки на графику на нашем сайте:
- Коллекции значков на сайте nice-slides.ru
- Коллекции картинок на сайте nice-slides.ru
SquidInk
SquidInk предлагает 50 бесплатных, плоских значков которые могут быть использованы в самых различных проектах – личных или коммерческих. Коллекция представлена в различных форматах — PSD, AI, EPS, PNG и SVG. Вот ссылка для того, чтобы . Полная коллекция, состоящая 2,000+ предлагается организацией за 45 $.
Free Goodies For Designers
Создано небольшой группой дизайнеров и продюсеров с целью поделиться разными полезными плюшками с другими дизайнерами. Сайт http://freegoodiesfordesigners.blogspot.se/ получился весьма полезным ресурсом для наполнения ваших презентаций красивыми значками и картинками.
IconFinder
IconFinder – отличный ресурс с коллекциями премиальных иконок. В основном коллекции платные, но довольно много и бесплатных. Действительно стоит зайти и взглянуть. База очень большая – около 3 миллионов svg картинок. Чтобы найти бесплатный контент, добавьте в поле поиска слово free.
FlatIcon
Flaticon позиционирует себя как самая большая библиотека бесплатных векторных иконок. Требование флатикон – при использовании графики с их сайта, нужно в я явном виде указывать, откуда родом графика, кто автор и правообладатель. Покупка подписки освобождает от таких ограничений.
IAN
небольшая, но полностью бесплатная библиотека на портале проекта, занимающегося проблемами экологии. В связи с направленностью проекта, контент в основном эколого–географический. В библиотеке около 10000 символов и картинок.
ВикиСклад
Ресурс ВикиСклад Wikimedia Commons представляет собой хранилище медиа файлов со свободным доступом к образовательному контенту (видео, аудио, изображения). Создано и поддерживается неоплачиваемыми профессионалами. Портал построен на движке Wikipedia. Что-то годное найти можно, но не быстро. Все абсолютно бесплатно.
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку. Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
- Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Мастер-класс
Тема: «Как написать текст на картинке в презентации»
Часто , создавая презентации к урокам и мероприятиям, мы вставляем картинки и фотографии в слайды. Текст к этим картинками пишем отдельно, отодвигая изображение
А можно краткий текст написать на самой картинке, конечно , не закрывая что-то важное в ней
Цель: Научить коллег возможности прописать текст на картинке в слайде презентации. Задачи: Познакомить с подробными этапами надписей на картинке в презентации. Познакомить с разными возможностями программы PowerPoint. Передать личный опыт по предложенной теме.
Предполагаемый продукт деятельности
При оформлении текстовых документов в редакторе Word не редко возникает необходимость вставить картинку и наложить на нее текст. Со вставкой картинки у большинства пользователей не возникает проблем, для этого достаточно скопировать нужное изображение и вставить его в документ, а вот с наложением текста бывают сложности. В этом статье мы попробуем решить эту проблему рассмотрев сразу два способа, как наложить текст на картинку в Word. Статья будет актуальной для Word 2007, 2010, 2013, 2016 и 2019.
Шрифт, маркеры и отступы абзацев презентаций
Основными текстовыми элементами презентаций являются списки. В отличие от Word списки PowerPoint изначально предполагаются многоуровневыми, что вносит некоторую специфику в приемы их форматирования. Чтобы приукрасить списки презентации, созданной на предыдущем занятии, выполните следующие шаги.
1. Откройте презентацию План.ррt
2. Из обычного режима, щелкнув на соответствующей кнопке, перейдите в Режим слайдов, чтобы развернуть слайд на все окно PowerPoint.
3. Несколькими нажатиями клавиши Page Down перейдите к последнему, восьмому слайду, показанному на. рис. 14.1. На этом слайде расположен двухуровневый список.
4. Чтобы вывести на экран линейки (если таковые отсутствуют), выберите команду Вид > Линейка.
5. Щелкните в пределах списка. Вокруг списка появится рамка габаритного контейнера с шестью маркерами, а на линейках появятся границы габаритного контейнера и ползунки отступов пунктов списка первого и второго уровней. Списки PowerPoint поддерживают шесть уровней вложения пунктов, которые соответствуют шести уровням в режиме структуры. По умолчанию пункты разного уровня отличаются маркерами и величиной отступа от левого края. Давайте скорректируем эти параметры на примере списка восьмого слайда.
Рис. 14.1. Слайд презентации PowerPoint с двухуровневым списком
6. Перетащите ползунок левого отступа второго уровня вправо на 4 см. Этот ползунок смещает как маркеры, так и пункты списка.
7. Перетащите влево на 1 см ползунок отступа маркеров. Маркеры второго уровня сместятся влево, а текст пунктов останется на месте.
8. Щелкните слева от пункта 30-секундный ролик, чтобы выделить его.
9. Нажмите клавишу Shift и щелкните слева от следующего пункта. Теперь окажутся выделенными два пункта второго, уровня.
10. Щелкните в области выделенного текста правой кнопкой мыши и выберите в контекстном меню команду Список (рис. 14.2).
11. В открывшемся окне диалога щелкните на вкладке Маркированный список.
12. С помощью этого окна можно выбрать один из предлагаемых вариантов маркеров, щелкнув на нем, или же самим разработать вариант маркера. Щелкните на кнопке Настройка. В списке Шрифт окна диалога Символ выберите пункт Wingdings (рис. 14.3).
13. Щелкая на клетках с символами, можно просматривать значки в увеличенном виде. Выберите подходящий маркер.
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
- Текстовое поле разместите над слайдом
- Эффект анимации = «Вылет»
- Параметры эффектов = «Снизу»
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
- Вы можете просто разместить его удобно на слайде
- Применить анимацию титры
- Выставить ожидаемое время, за которое весь текст покажется и исчезнет
- Выставить параметр начало: «с предыдущим»
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:

- КАК ОДИН ОБЪЕКТ – анимация применяется ко всему объекту целиком
- ВСЕ ОДНОВРЕМЕННО – текст разбивается по абзацам. Для каждого отдельного объекта можно выставить некоторые свои настройки, например, длительность выполнения. Но анимация применяется сразу для всех абзацев в совокупности.
- ПО АБЗАЦУ – анимация разбивается по каждому абзацу, выполнив первый абзац, программа переходит ко второму.
в начало
Анимация в PowerPoint 2010
Общая схема внедрения анимации в версии 2010 года во многом соответствует инструкциям для программ 2013-2016 гг., описанным выше. Поскольку повторять их нет смысла, рассмотрим лишь некоторые специфические нюансы.
Как вставить анимацию в презентацию PowerPoint 2010?
Приведенная ниже инструкция позволит снабдить один объект несколькими эффектами.
- Откройте «Анимация».
- Выделите нужный объект.
- Выберите один из эффектов, предложенных в группе «Анимация».
- Перейдите в раздел «Расширенная анимация», нажав «Добавить анимацию». Если требуемых эффектов в основном списке нет, выберите вариант «Дополнительные эффекты…».
- Выберите один из доступных эффектов.
- В левой части ленты нажмите «Просмотр».


Используя кнопку «Тригер» (группа «Расширенная анимация»), можно определить дополнительные условия для переключения эффектов анимации. Данный инструмент поможет создать «горячую клавишу», запускающую воспроизведение самых разных эффектов.

Примечание. Числовые метки, обозначающие объекты с анимацией, можно видеть лишь при открытой вкладке «Анимация» или в поле «Область анимации».
Просмотр перечня эффектов
Список используемых эффектов можно посмотреть в пункте «Область анимации» (группа «Расширенная анимация»). Здесь отображается ряд важных данных о каждом эффекте анимации.

Совет! Дайте каждому объекту уникальное имя, тогда с ними будет легче работать.
Рассмотрим подробнее характеристики эффектов, представленных в области анимации.
- Числовые метки отображают порядок воспроизведения эффектов. Их также можно увидеть на слайде рядом с анимированными объектами.
- Значки указывают на используемые типы анимации.
- Временные шкалы подают длительность эффектов. Чтобы просмотреть время запуска всех эффектов, кликните по значку меню рядом с одним из эффектов и выберите «Скрыть расширенную временную шкалу».
Как сделать анимацию в PowerPoint 2013/2016?
Последние версии PowerPoint анимируют практически любой объект. Это дает широкий простор для творчества. Но для начала необходимо овладеть базовыми навыками.
Добавление эффекта анимации
Анимирование любого неподвижного объекта, в том числе и текста, предполагает 4 шага.
- Выделите объект, который желаете анимировать (вокруг него должны обозначиться маркеры изменения размера).
- На вкладке «Анимация» кликните «Добавить анимацию».
- Выберите желаемый эффект.
- Определите параметры эффекта.

Выбирая эффекты, помните, что некоторые из них доступны исключительно как анимация текста в PowerPoint. Это касается таких эффектов, как «Кнут», «Волна», «Падение» и ряда других.
Чтобы добавить к уже существующей анимации дополнительный эффект потребуется выполнить 3 последовательные действия.
- Нажмите «Добавить анимацию».
- Отметьте нужный эффект.
- Кликните пункт «С предыдущим» в разделе «Область анимации».

Совет! Убедитесь, что в настойках слайд-шоу не стоит отметка «Без анимации». Если она установлена анимация не будет воспроизводиться во время показа слайд-шоу, а лишь при предварительном просмотре. А значит, все старания пойдут насмарку.
Запуск эффектов
PowerPoint предлагает 3 варианта запуска эффектов:
- «по щелчку» (эффект включается после щелчка по слайду);
- «с предыдущим» (запуск происходит в одно время с предыдущим эффектом);
- «после предыдущего» (эффект воспроизводиться по завершению предшествующей анимации, при этом нет необходимости что-либо щелкать).
Если всех эффектов анимации достаточно, то от варианта «по щелчку» лучше отказаться. Его использование требует больше времени, что повышает риск распыления внимания докладчика.
Рассмотрим, как сделать анимацию картинки в PowerPoint, используя один из вышеуказанных вариантов запуска.
- Выделите эффект, который будете редактировать.
- Во вкладке «Анимация» кликните «Начало».
- Выберите требуемый показатель.

Определение порядка показа эффектов
Определить порядок, в котором будет проходить показ эффектов, поможет следующая инструкция.
- Нажмите «Анимация» > «Область анимации».
- Выделите эффект, который не стоит на своем месте в порядке анимации.
- В пункте «Изменить порядок анимации» выберите «Переместить вперед» или «Переместить назад».

Вышеупомянутыми командами можно пользовать несколько раз подряд.
Скорость показа эффектов
В данном случае понадобиться параметр «Длительность». Пользоваться им очень просто.
- Выделите эффект, который будет редактироваться.
- В поле «Длительность» введите требуемое число с помощью клавиатуры.
Минимальная длительность показа составляет 0.01 с, а максимальная – 59 с.
Стоит упомянуть и о параметре «Задержка», определяющем отрезок времени перед включением конкретного эффекта. Данный отрезок времени стартует после завершения предыдущего эффекта или после дополнительного клика.
Как удалить анимацию в PowerPoint?
Когда объекту присваивается эффект анимации, возле него возникает маленькая числовая отметка. Она подтверждает наличие эффекта и обозначает его позицию в порядке анимации на конкретном слайде. Данное обозначение можно использовать для удаления анимации. Каким образом?
- Выберите цифру возле ненужной анимации.
- Нажмите «DELETE».

Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:

Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.

- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности

Растровая графика
Растровые изображения (на английском часто их называют bitmaps) состоят из отдельных пикселей цвета. Каждый отдельный пиксель дает свой вклад в общую картину. Растровый метод хранения изображения можно сравнить с картинами пуантилистов, которые создаются из отдельных точек, окрашенных в свой цвет. Когда смотришь на одну точку — это только пятно цвета, но во всей композиции раскрашенные точки дают целостную, яркую и детализированную картинку. Пиксели в растровом изображении работают по схожему принципу, что в конечном итоге дает богатые возможности разнообразного «по пиксельного» редактирования изображения. Растром можно описывать комплексные многоцветные образы, включая сложные переходы между цветами — градиенты. Цифровые камеры создают растровое изображение и все фотографии которые вы видите в распечатанном или электронном виде – являются растром.
Есть разные типы растровых файлов, например, JPEG, GIF и PNG и каждый тип имеет свои нюансы. Растровые изображения идеальны для редактирования фотографий и создания цифровых картин в таких программах как Photoshop и GIMP, они могут сжиматься для хранения, их можно оптимизировать для размещения в интернете.
Возможности использования растровой графики определяются его размерами и разрешением. Разрешение (разрешающая способность) задается параметром ppi (pixels-per-inch) — количеством пикселей на единицу длины – дюйм.
Общий размер изображения также выражается в пикселях (px), к примеру 5000 * 2000 px (ширина * высота). Чем больше значение ppi и размерность, тем выше качество. Печатные материалы требуют разрешения не меньше 300 ppi. Например, вы готовите брошюру и вам нужно сделать изображение для фона, которое будет печататься на бумаге формата А4 (переведя в дюймы получим размерность 8.5” x 11”). Ваша фоновая картинка, должна иметь размерность 2550 пикселей в ширину (8.5 дюймов) на 3300 пикселей в высоту (11 дюймов) при разрешении 300 ppi.
Если разрешение будет меньше, то есть риски деградации качества, так как растровые изображения имеют ограничения при масштабировании до больших размеров. При расширении качество теряется, и картинка становится размытой, так как каждый пиксель становится больше или программное обеспечение для редактирования графики пытается найти компромисс, подбритая промежуточные цветные пиксели. Растр плохо масштабируется, но хорошо сжимается. Типовой прием – при размещении картинки в интернете, разрешение и размерность уменьшают. Например, до показателя в 72 или 96 ppi.
Как сделать анимацию картинки при нажатии на нее?
Иногда нужно, чтобы во время показа определенный объект (например фотография) в нашей презентации меняла свое поведение. В нужный момент мы щелкаем по ней мышкой и она начинает вести себя определенным образом. Таким способом мы можем сделать акцент на содержании фотографии. Делается это просто. Сначала добавим слайд:

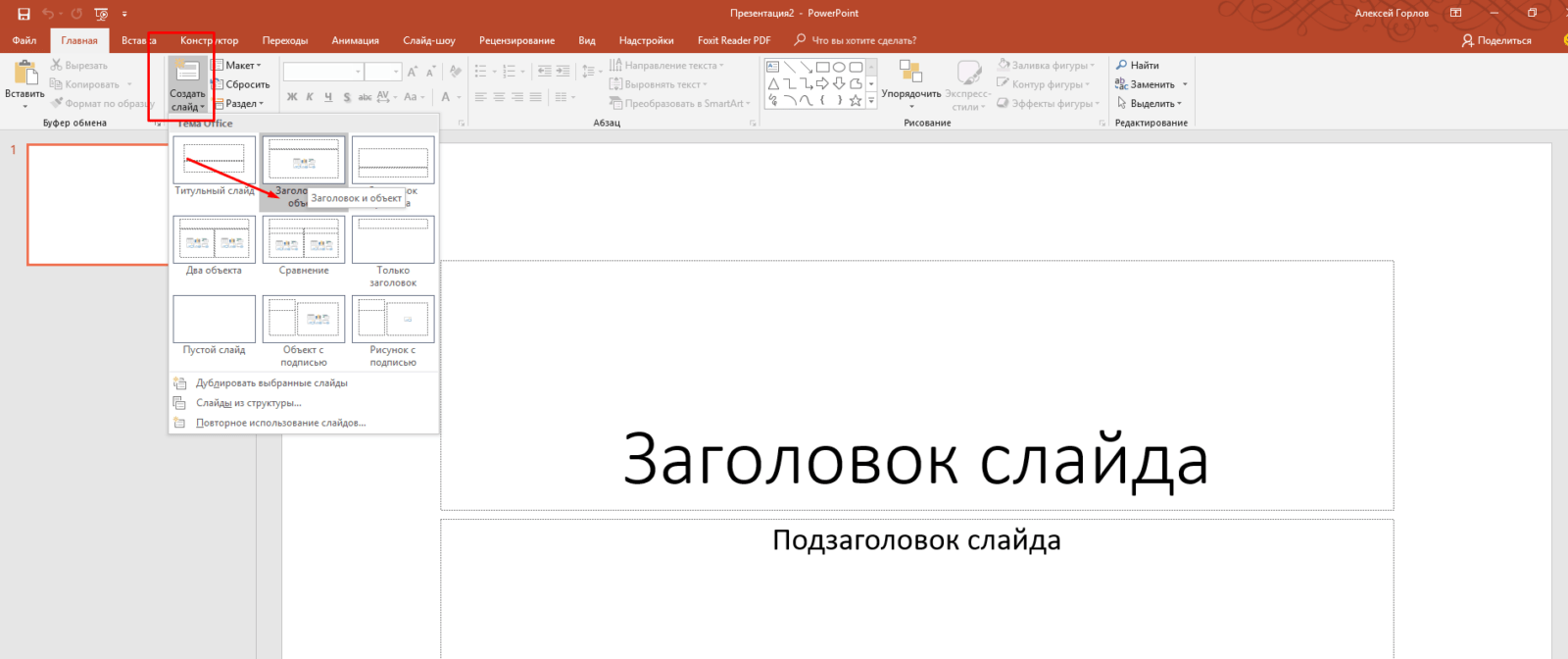
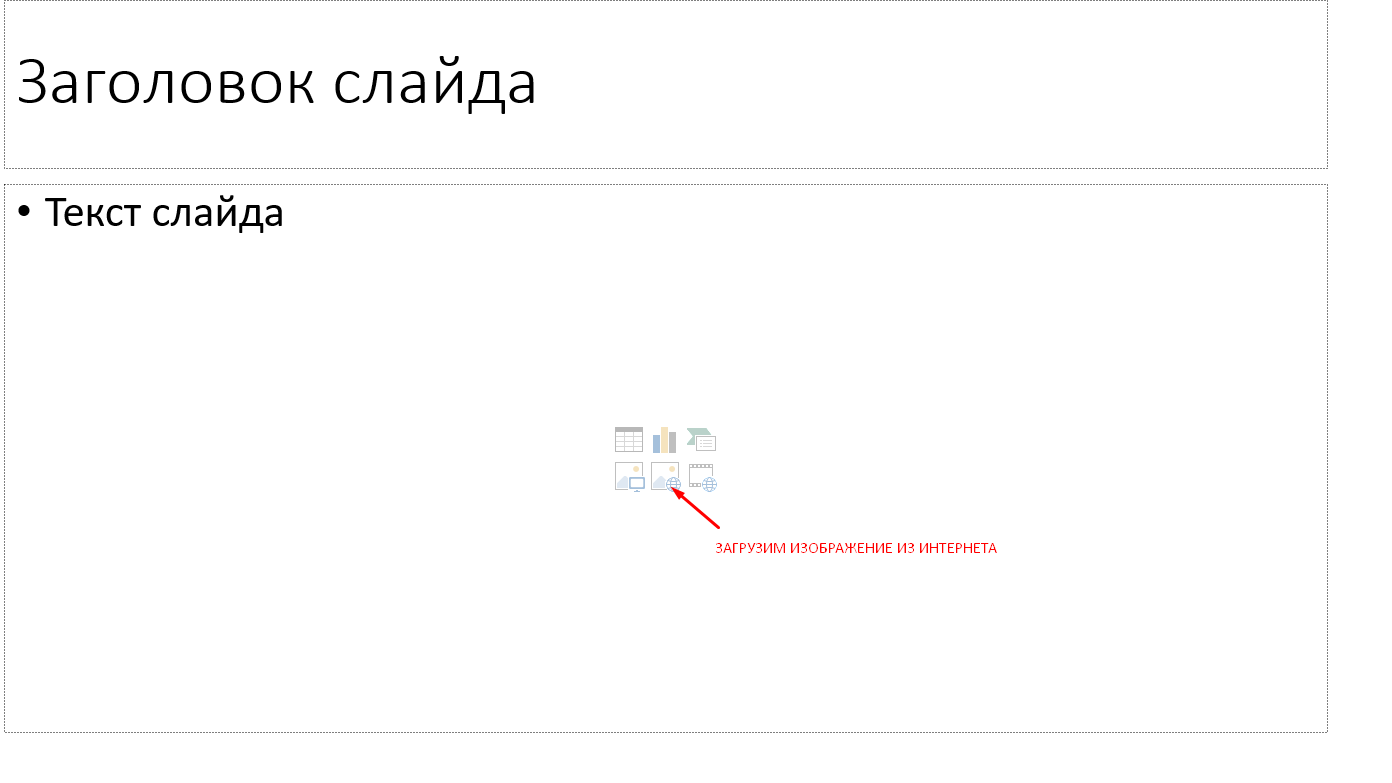
Загрузим изображение из Интернета. Для этого нажмем на соответствующую пиктограмму:

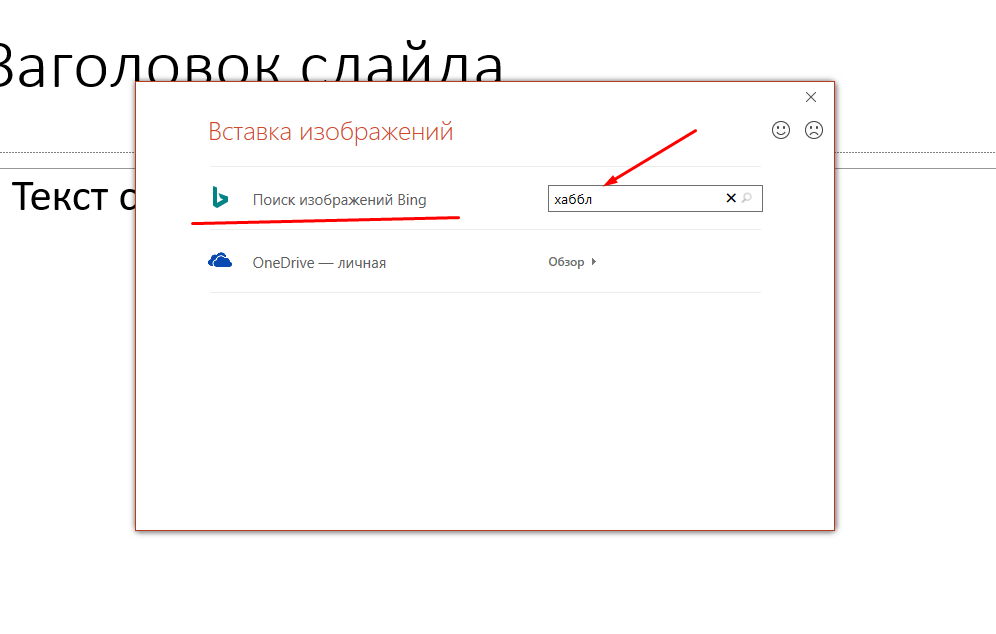
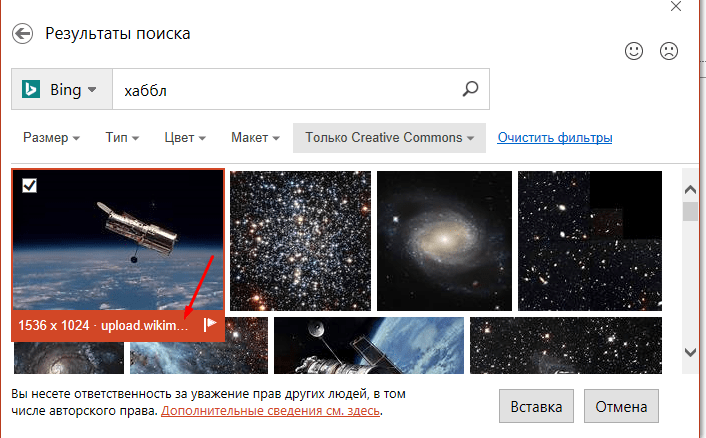
Выберем интересное изображение, набрав в поисковой строке интересующую нас тему.

В качестве анимации можно использовать эффект увеличения изображения.На простом примере покажу как увеличить изображение с помощью щелчка мышью по нему. Чтобы увеличенное изображение было четким, нужно подобрать изображение с высоким разрешением:

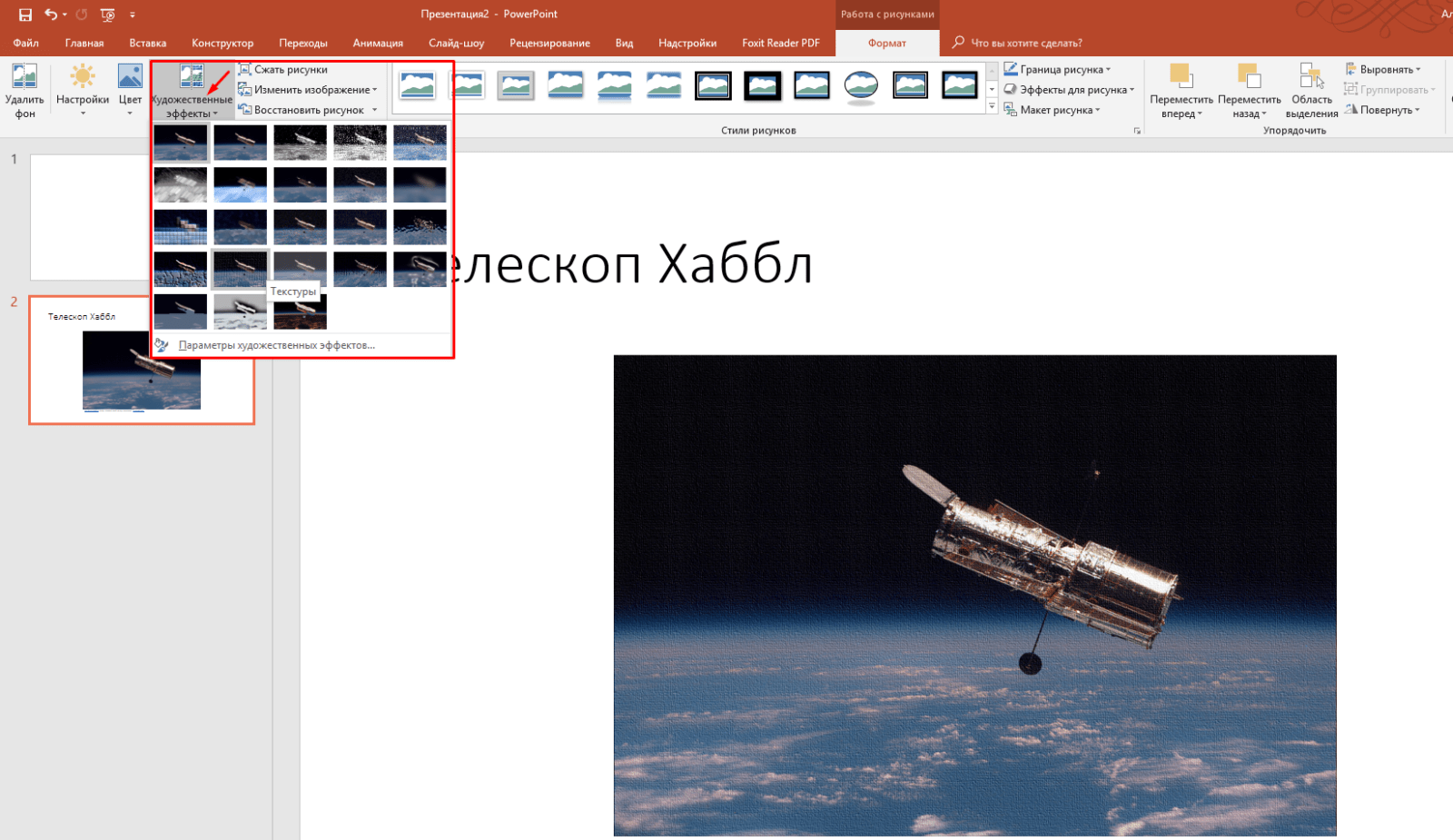
Когда изображение подгрузилось, мы попадаем во вкладку «Формат». Не стоит пренебрегать этим инструментом. Нажимаем на фото, и открываем «Формат». Можно ведь придать изображению дополнительный лоск. Например, для начала попробовать выбрать подходящий художественный эффект:

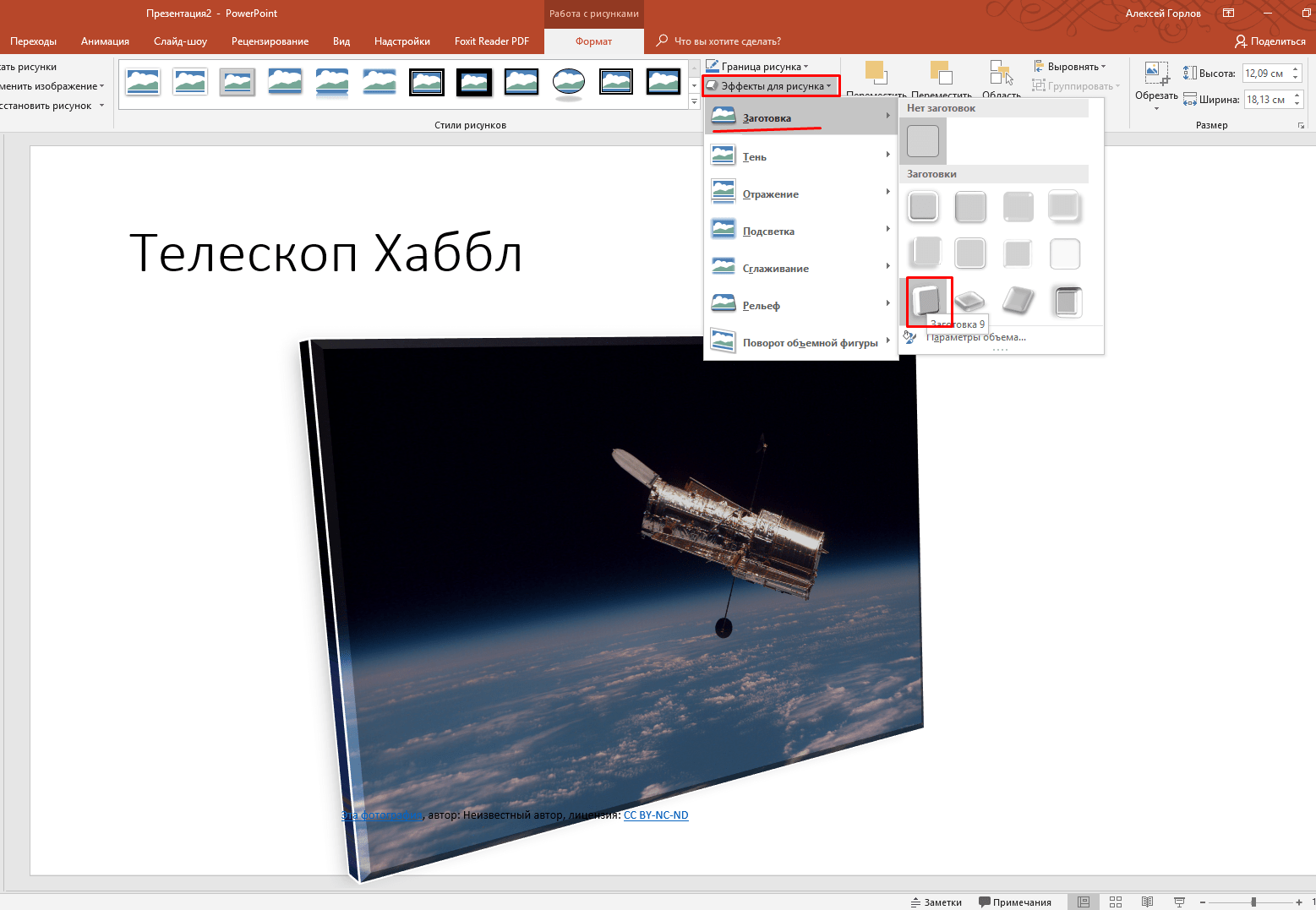
Затем можно попробовать выбрать «Эффекты для рисунка», они находятся в соответствующем месте. Я выбрал, как на фото:

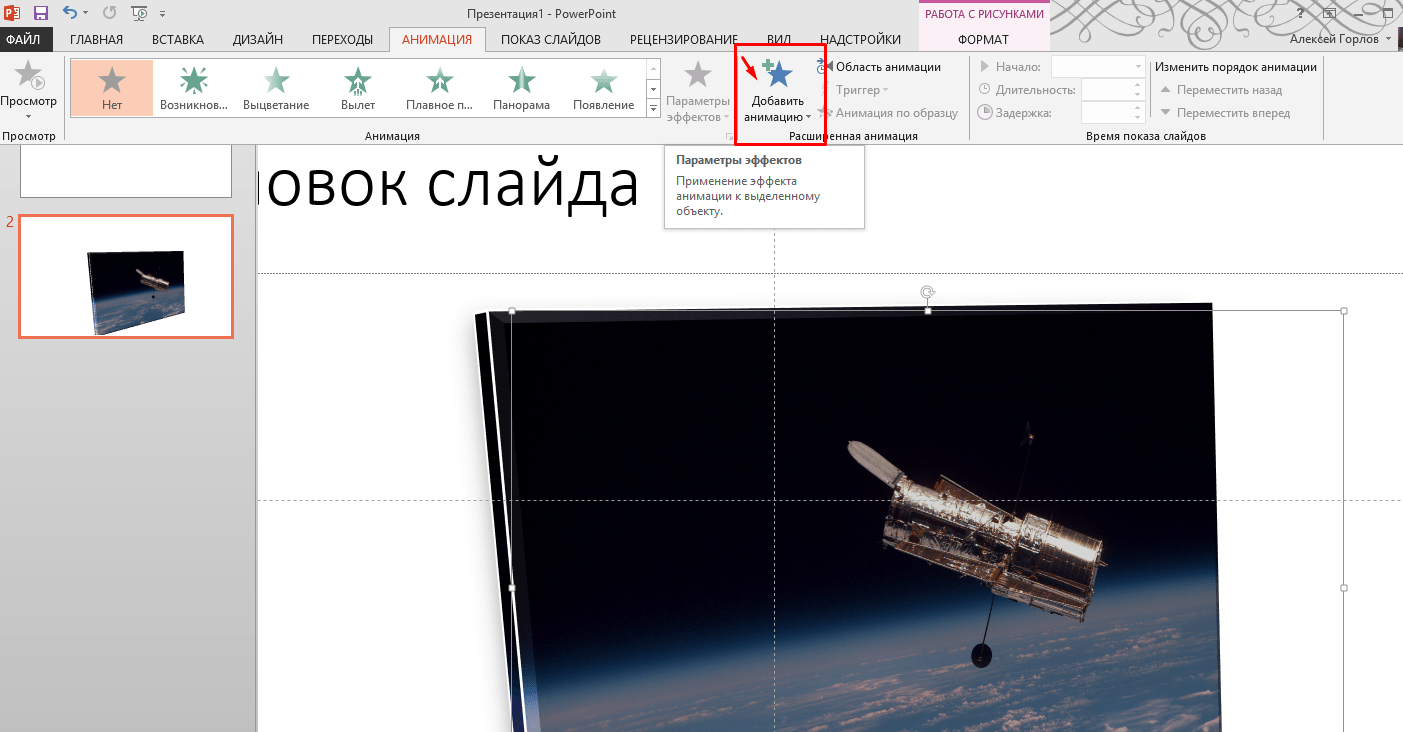
Посмотрите, как изменилось восприятие изображения. Теперь можно переходить к анимации. Опять кликаем мышью по фото, переходим на вкладку «Анимация» и нажимаем «Добавить анимацию»:

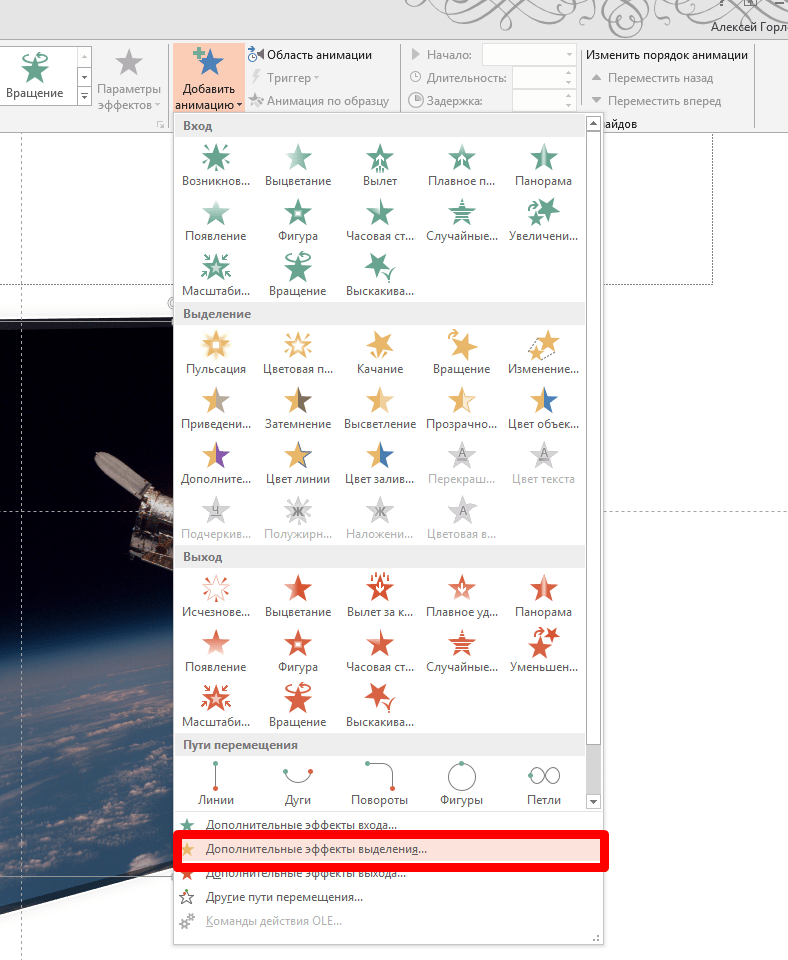
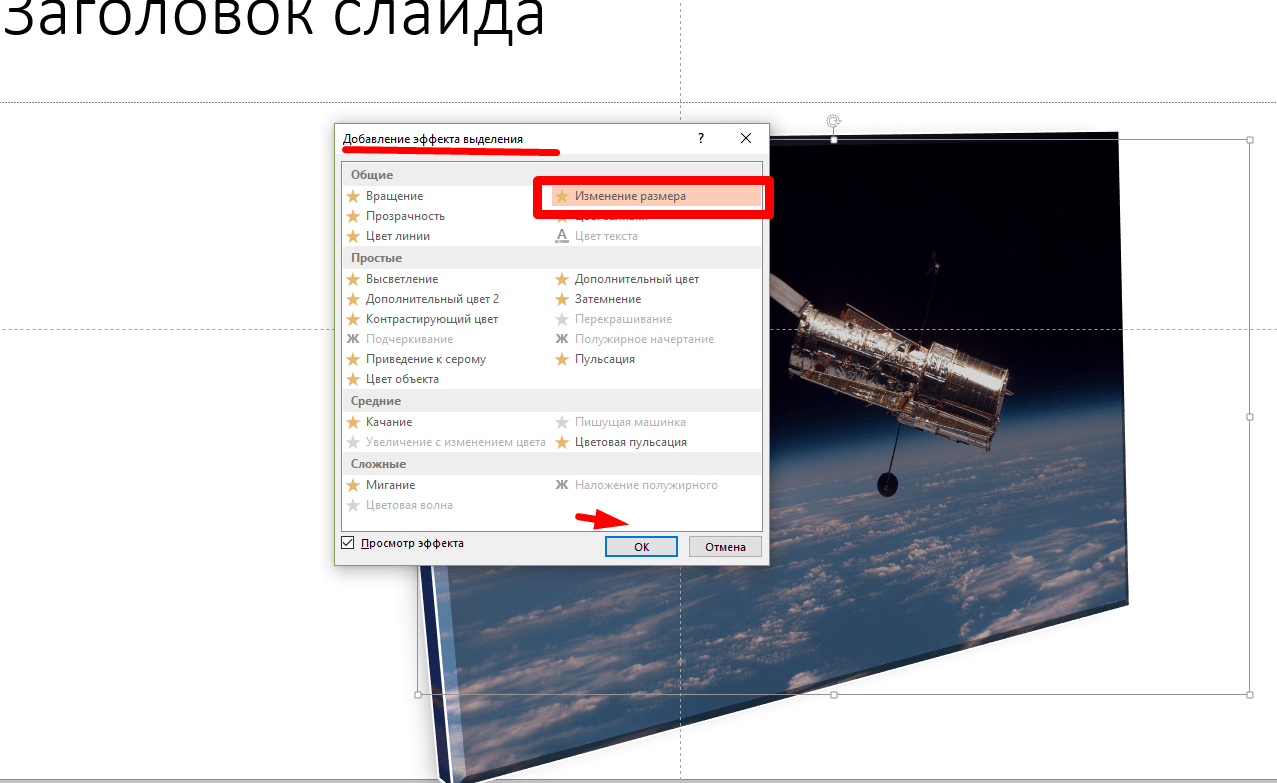
Идем в самый низ, сразу выбираем «Дополнительные эффекты выделения», нам нужна анимация в момент щелчка мышью по фото:

Мы будем увеличивать фото, поэтому выбираем «Изменение размера»:

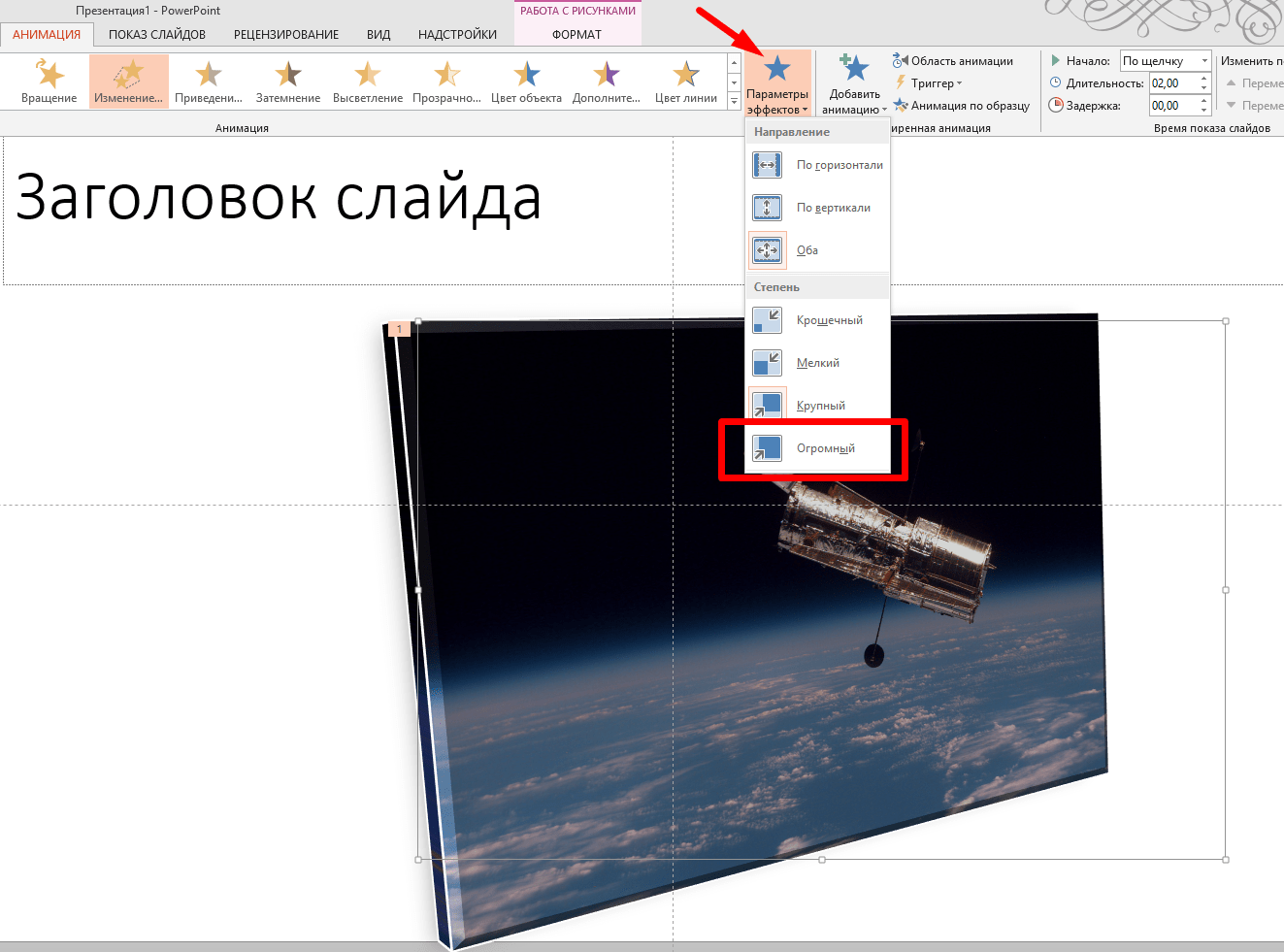
Но, это еще не все. Не забываем снова выделить нашу фотку щелчком мыши. Рядом на панели появилась еще одна звезда — «Параметры анимации». Нажимаем на нее и далее делаем, как на фото:

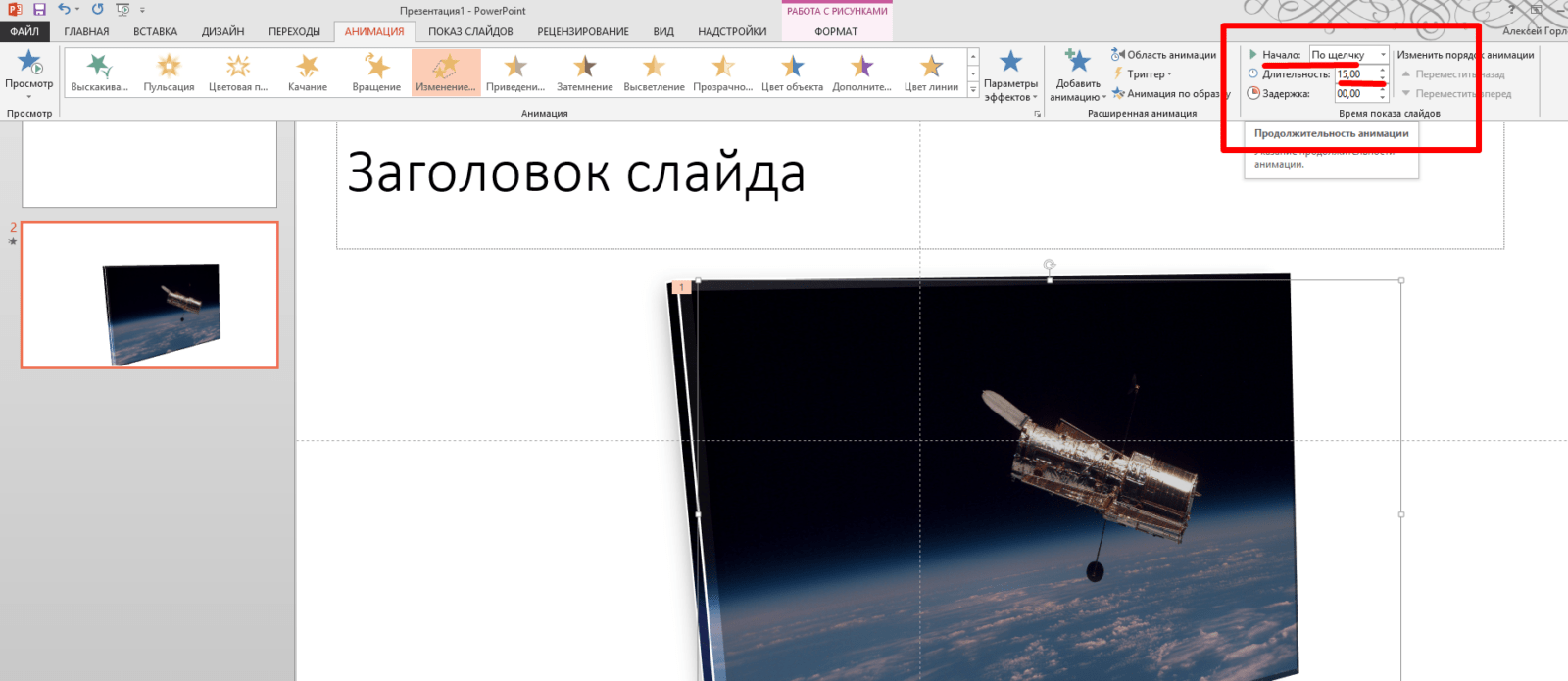
Увеличение будет происходить во все стороны. Увеличение будет «огромным». Вот почему я выбрал фото с высоким разрешением. Теперь осталось только настроить наше выделение по щелчку. И не забыть задать длительность эффекта:

Анимацию слайда можно настроить как при открытии его, так и при переходе на следующий слайд. Главное, в процессе чтобы все смотрелось естественно и гармонично.Смотрим на видео, что получается в итоге.