Подчеркиваем текст через css
Содержание:
- Как сделать жирный текст CSS-стилями
- border-bottom
- Рамка вокруг ссылки
- Другие способы подчеркивания в CSS
- Варианты подчёркивания
- Подчёркивание текста
- , линия будет не под текстом, а занимать всю ширину элемента.
- Дополнительные фишки для подчеркивания ссылок
- Подчеркивание текста
- linear-gradient
- Использование ::after и content
- Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
- Настало время практики
- Подчеркивание в CSS
- Настало время практики
- Озаглавим текст подчеркнутым названием
- Плавное подчеркивание ссылки при наведении от центра к краям
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
XHTML
<div class=»bol-text»>
<p style=»font-weight:bold;»>Жирный</p>
<p style=»font-weight:bolder;»>Еще жирнее</p>
<p style=»font-weight:100;»>Совсем не жирный текст CSS</p>
<p style=»font-weight:900;»>Очень жирный текст CSS</p>
</div>
|
1 |
<div class=»bol-text»> <p style=»font-weight:bold;»>Жирный</p> <p style=»font-weight:bolder;»>Еще жирнее</p> <p style=»font-weight:100;»>Совсем не жирный текст CSS</p> <p style=»font-weight:900;»>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
border-bottom
border-bottom — отличается простотой использования и настраиваемостью. Свойство позволяет довольно просто изменять цвет, толщину и стиль линии подчеркивания текста CSS.
Результат применения border-bottom к строчным элементам:
Обратите внимание, что линия подчеркивания размещается под частями букв, выступающими ниже базовой линии. Это можно изменить, задав для элемента свойство inline-block и уменьшив значение line-height
Но в этом случае вы теряете возможность переносить текст. Подходит для однострочного текста.
Можно использовать свойство text-shadow, чтобы скрыть часть линии подчеркивания, выступающей ниже базовой линии. При этом необходимо использовать цвет фона. Данный подход работает только со сплошными цветами фона, но не с градиентной заливкой или изображениями.
Чтобы задать одно подчеркивание, нужно применить четыре свойства стилей. Это больше, чем для text-decoration.
Преимущества
- С помощью text-shadow можно задать отступы от частей букв, выступающих ниже базовой линии;
- Можно изменить цвет, толщину и стиль линии CSS подчеркивания;
- Можно задать переходы и анимацию для цвета и толщины линии подчеркивания;
- Переносится по умолчанию, если это не inline-block;
- Работает на любом фоне, если не используется text-shadow.
Недостатки
- Размещается далеко от текста, это положение трудно изменить;
- Нужно использовать много дополнительных свойств;
- Странное выделение текста при использовании свойства text-shadow.
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
border: 1px solid blue; /* Синяя рамка вокруг ссылок */
padding: 2px; /* Поля вокруг текста */
text-decoration: none; /* Скрываем подчёркивание */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
<html>
<head>
<title>Подчеркивание текста</title>
<style>
.underline {
border-bottom: 2px solid; /* сплошное (solid) нижнее подчеркивание шириной в 2 пикселя */
}
.underline--blue {
border-bottom-color: blue; /* подчеркивание синим цветом */
}
.underline--dotted {
border-bottom: 3px red dashed; /* За пунктирное подчеркивание отвечает значение dashed */
}
</style>
</head>
<body>
<p>
<span class="underline">Сплошное подчеркивание</span>
</p>
<p>
<span class="underline underline--dotted">Пунктирное подчеркивание</span>
</p>
<p>
<span class="underline underline--blue">Реализация подчеркивания синим цветом </span>
</p>
</body>
</html>
Результат интерпретации браузером этого кода.

Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
.underline {
background-size: 1px 1em;
box-shadow:
inset 0 -0.175em white,
inset 0 -0.2em #000;
display: inline;
}
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
.dashed {
background-image: linear-gradient(to right, blue 75%, transparent 75%);
background-position: 0 1.04em;
background-repeat: repeat-x;
background-size: 8px 3px;
}
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Варианты подчёркивания
На самом деле, вариантов может быть множество — всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
Для начала давайте создадим элемент. Например, тег a
, который является ссылкой.
CSS
Обычно подчеркивание определяется значением text-decoration
, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before
, с помощью которого мы и сделаем анимированное появление подчёркивания.
A {
display: inline-block;
position: relative;
text-decoration: none;
}
Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before
.
A:before {
display: block;
position: absolute;
content: «»;
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
left: 0;
bottom: 0;
}
Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition
отвечает за анимацию. Теперь остается добавить эффект при наведении.
A:hover:before {
width: 40%;
}
Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
Оставим тот же тег.
CSS
A:hover:before {
width: 50%;
left: 0;
}
a:hover:after {
width: 50%;
}
При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before
мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
Пример 3: подчёркивание справа
CSS
Таким образом, мы получили появление подчёркивания справа.
Позволяет сделать разное подчеркивание в HTML нижнее (underline), верхнее (overline), перечеркнутый текст (line-through) и т.п. Совместим эту фишку с предыдущей и получится:
Во второй строке показано как все записывается в один ряд с text-decoration.
text-decoration-style — стиль подчеркивания текста
Опция задает внешний вид декоративной линии для / ссылки. В новых рекомендациях CSS были добавлены значения wavy и double, теперь их всего 5:
- solid — сплошная линия;
- double — двойная (из первого примера выше);
- dotted — состоит из последовательности точек;
- dashed — позволяет сделать пунктирное подчеркивание CSS;
- wavy — эффектная волнистая линия.
text-underline-position — позиционирование CSS подчеркивания
С помощь этого свойства можно управлять позицией линии относительно глифа шрифта.
Всего доступны 4 варианта:
- auto — располагается максимально близко базовой линии текста;
- under — под самой нижней границей шрифта;
- left и right — слева/справа для записей, отображаемых вертикально.
Вот наглядное отличие нижнего подчеркивания текста с помощью under и auto:
Разница, думаю, вполне очевидна.
text-decoration-skip — убираем подчеркивание для элементов
С помощью опции можно отменить (пропустить) декорирование некоторых элементов в HTML строке. Чтобы лучше понять допустимые значения spaces, objects, box-decoration, edges, ink продублирую картинку из прошлой заметки:

То есть, например, с помощью ink вы можете сделать нижнее подчеркивание в CSS, которое бы не пересекалось с символами . Значение objects позволяет пропускать инлайновые элементы (inline-block) — вставляете span, и сплошная линия прервется в соответствующем месте:
Параметры box-decoration, spaces, edges намного хуже поддерживаются браузерами, поэтому их результат иногда отличается от ожидаемого. Вот состояние по совместимости/поддержке text-decoration на момент написания статьи:

Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение,
чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
.dot {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class=»dot»>Часть 4, в которой Пол и
Пропилен наносят ответный удар</h1>
</body>
</html>
Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.

Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p>
<p><a href=»link2.html» class=»dot»>Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
</html>
Результат примера показан на рис. 3.

Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания
При добавлении такой линии к блочным элементам, вроде
, линия будет не под текстом, а занимать всю ширину элемента.
Дополнительные фишки для подчеркивания ссылок
Начинающие пользователи часто задают некоторые типовые вопросы по теме, поэтому мы также решили их рассмотреть. Общий пример находится в самом низу после пояснений.
Как убрать подчеркивание ссылки
a:hover {
text-decoration: underline;
}
Оба примера ниже позволяют понять логику работы при наведении: или вы изначально указываете в CSS подчеркивание ссылок, а потом убираете его в hover, либо наоборот.
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline , опять же, добавляя его к селектору H1 (пример 2).
Пример 2. Линия на ширину текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.

 Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
linear-gradient
Этот метод подразумевает создание линии через градиент и позиционирования его относительно текста. Давайте посмотри как это выглядит на практике:
Подчеркнутый текст и дополнительные содержание
Стоит заметить, что цвет линии становится не такой яркий, это нужно учесть для дизайна. «Отдалненность» линии от текста возможно регулировать за счет background-position.
Давай рассмотрим как сделать такое подчеркивание:
HTML:
<a href="javascript::">Подчеркнутый текст</a>
CSS:
a {
background: 0 0;
background: -moz-linear-gradient(top,rgba(0,0,0,0) 0,#268ccc 100%);
background: -webkit-linear-gradient(top,rgba(0,0,0,0) 0,#268ccc 100%);
background: -o-linear-gradient(top,rgba(0,0,0,0) 0,#268ccc 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,0) 0,#268ccc 100%);
background: linear-gradient(to bottom,rgba(0,0,0,0) 0,#268ccc 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=transparent, endColorstr=#268ccc, GradientType=0);
background-repeat: repeat-x;
background-position: 0 100%;
background-size: 1px 1px;
text-decoration: none;
}
Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h2::after {
content: ‘; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
Линии и рамки
Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
подчеркивание ссылки
div#main_text a.example_99 {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Пример ссылки с подчеркиванием вокруг:
Пример ссылки с подчеркиванием вокруг:
Но если вам нужно, чтобы кругове подчеркивание ссылки появлялось, а не было стационарным, то возьмем предыдущий стиль и добавим ему
div#main_text a.example_99_1{text-decoration: none; border:none;}
div#main_text a.example_99_1:hover {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».

Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h1 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
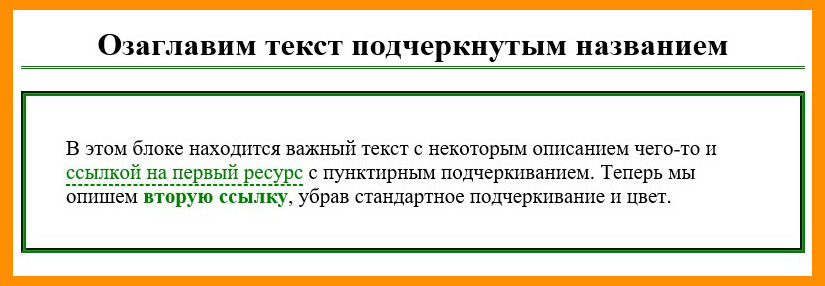
<h1>Озаглавим текст подчеркнутым названием</h1>
<div class="block">
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
|
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 1215 раз
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
Следует помнить, что названия классов всегда прописываются латиницей.

Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
Так выходит декорирование с Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Третий заголовок
Вот и все, это основы подчеркивания в html.
Рассмотрим все способы как можно сделать подчеркнутый текст через html и CSS. Всего существует три варианта:
- Через html тег
и - Через свойство CSS text-decoration
- Через свойство CSS border-bottom
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».

Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
Подчеркивание
Озаглавим текст подчеркнутым названием
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Плавное подчеркивание ссылки при наведении от центра к краям
Создадим подчеркивание плавное от центра к краям. Подчеркивание ссылки будет происходить плавно от центра к краям, пока над ссылкой находится курсор.
a.example_6 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
position:relative;
border: none;
}
a.example_6:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
left:50%;
position:absolute;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
-webkit-transform:translateX(-50%);
-moz-transform:translateX(-50%);
transform:translateX(-50%);
}
a.example_6:hover:after,
a.example_6:focus:after {
width: 100%;
}