3d ретровейв текст надпись с обводной свечением высотой 3д эффекта
Содержание:
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
3D Text Effect Logo Generator
It’s a free online 3D logo generator that makes easy to design 3D letters and words to your 3D logo or banner. This online 3D
text maker app offers several rendering styles, you have great control over 3D text colors, the 3D text banners are rendered with
anti-aliasing and you can optionally customize your cool 3D text logo with a useful transparent background.
When using this 3D logo editor to design an online 3D writing or 3D word art, you can choose among more than 450 cool artistic
font faces to produce professional 3D logos with your name, message, slogan, or any 3D words or letters you need to your header,
title, cover, flyer, interface, page, blog, site, application, game, party, event, Facebook, Twitter, social image, wallpaper,
graphic design, image composition or whatever you can imagine.
The color options to configure are different according to the selected rendering type. This free
3D text effect software can design according to four 3D rendering techniques:
- Simplified Wireframe;
- Solid Wireframe;
- Illuminated Faces;
- Smooth Illumination.
This online 3D text designer also offers you several 3D models and 3D layouts to be used very easily. The most important and
useful basic text 3D tranformations are in the list, so it prevents you from dealing with angles, axis, coordinates and other
boring Math concepts. Below you can see some illustrative 3D logo examples created by using this free 3D text software.
This page offers our popular 3D text generator developed to create beautiful classic 3D text effects. However, if you prefer
realistic cool 3D text effects, the best way to create 3D text logos is using our top 3D text generators. Here you
have many online premium 3D text makers to be used easily for free, like for example:
- 3D Textured Text Effect Generators;
- 3D Glitter Text Logo Makers;
- 3D Graffiti Text Effect Creator;
- 3D Love Text Logo Creators;
- 3D Fancy Text Logo Generators;
- 3D Horror Text Logo Designers.
It’s highly recommended you visit the page that has a special list with our free
3D Online Logo Generator
apps. All online logo creators available there have at least one cool logo image example, so it will be easy for
you to choose the best 3D logo maker to design a graphic as you want.
IMPORTANT TIPS:
- Before using the 3D text logo creator, wait for the complete page loading, or you can get wrong results.
- If you choose to get a transparent PNG file, the selected background color will be ignored.
- No matter the 3D model you have chosen, the shadow (if desired) is drawn based on a light
source in a far position above and behind the 3D letters. This shadow lies over a floor
just below the text. If you choose a dark background, probably the shadow will not be visible.
Now you can make 3D text in After Effects
See? Not too complicated. After Effects is a robust program, and once you master the basics, the possibilities really open up. Just remember that you can stack layers, extrude using the C4D renderer, and jump right into Cinema 4D Lite, and you’ll be cranking out some 3D magic in no time.
If you’re looking to step up your AE game, or get a better handle on the foundation, be sure to check out Animation Bootcamp and After Effects Kickstart! We packed each course to the brim with the lessons you need to get to the next level.
Learn the basics of the world’s most popular motion design software, and get the skills you need to stand out from the crowd!
Вариант 1:
3D текст
<div class=»text3d-wrap-1″>
<span class=»text3d-1″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-1″> <span class=»text3d-1″>3D текст</span> </div> |
.text3d-wrap-1 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
perspective: 3000px;
}
.text3d-1 {
align-self: center;
margin-top: -18px;
transition: all 0.3s ease;
transform: rotateX(40deg) rotateZ(5deg);
font-family: Impact, Charcoal, sans-serif;
font-size: 100px;
letter-spacing: 3px;
color: #f5f5f5;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 18px 6px, rgba(16, 16, 16, 0.2) 1px 22px 10px, rgba(16, 16, 16, 0.2) 1px 26px 35px, rgba(16, 16, 16, 0.4) 1px 30px 65px;
}
.text3d-wrap-1:hover .text3d-1{
margin-top: -26px;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 38px 26px, rgba(16, 16, 16, 0.2) 1px 42px 30px, rgba(16, 16, 16, 0.2) 1px 46px 65px, rgba(16, 16, 16, 0.4) 1px 50px 95px;
}
@media (max-width:767px) {
.text3d-1 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-1 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; perspective3000px; } .text3d-1 { align-selfcenter; margin-top-18px; transitionall0.3sease; transformrotateX(40deg)rotateZ(5deg); font-familyImpact,Charcoal,sans-serif; font-size100px; letter-spacing3px; color#f5f5f5; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px18px6px,rgba(16,16,16,0.2)1px22px10px,rgba(16,16,16,0.2)1px26px35px,rgba(16,16,16,0.4)1px30px65px; } .text3d-wrap-1:hover .text3d-1{ margin-top-26px; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px38px26px,rgba(16,16,16,0.2)1px42px30px,rgba(16,16,16,0.2)1px46px65px,rgba(16,16,16,0.4)1px50px95px; } @media (max-width:767px) { .text3d-1 { font-size60px; } } |
Stacking 3D Layers
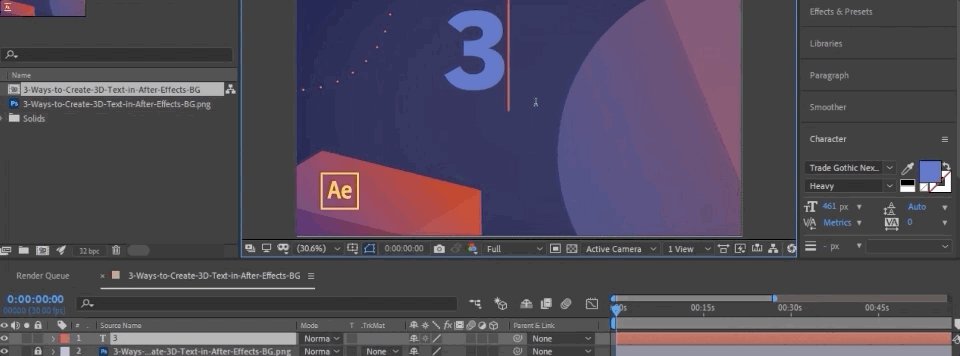
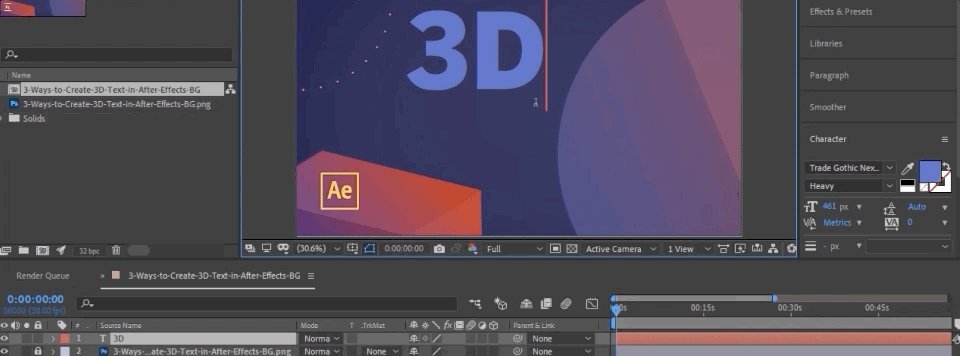
The first thing to do is create a simple text layer. I’m writing out 3D.
 Select the text layer and set it as 3D by toggling this switch.
Select the text layer and set it as 3D by toggling this switch.

It doesn’t look like much yet, but if I hit R, it opens up rotations. If I rotate on the Y-axis, you can see it is a 3D layer. Still not much to look at; it’s too thin.

By adding in duplicate layers along the Z-axis, we can beef up this text so that it appears 3D. To do this, we’re going to use a tiny little expression (don’t panic!)
Alt-Click or Command + Left Click the stopwatch to open up the Expressions Menu, then type this command: ,value,index*10];
 The first value refers to the first position (the X-axis), the second is for the Y, the third will index off the Z as many times as I command…in this case, I chose ten. Now, when I duplicate this layer, this same formula will be translated across Z space.
The first value refers to the first position (the X-axis), the second is for the Y, the third will index off the Z as many times as I command…in this case, I chose ten. Now, when I duplicate this layer, this same formula will be translated across Z space.
Next, we create a new Null layer and place it at the bottom.
 We select all the text layers and pickwhip them to the Null. Now that everything is parented to the Null, we make sure the Null layer is also set as 3D and…
We select all the text layers and pickwhip them to the Null. Now that everything is parented to the Null, we make sure the Null layer is also set as 3D and…
 It looks 3D, right? And if we adjust the colors of the lower layers…
It looks 3D, right? And if we adjust the colors of the lower layers…
 If you want a thicker 3D object, all you have to do is add more layers. The downside of this method is that, from the side, you will see the space between each layer and break the illusion.
If you want a thicker 3D object, all you have to do is add more layers. The downside of this method is that, from the side, you will see the space between each layer and break the illusion.
Using the Extrude Function
The next method is to Extrude the layer. In After Effects, an Extruded object is one that appears to be 3D. Now, there isn’t just an option that let’s us extrude the layer. So how are we going to do it?
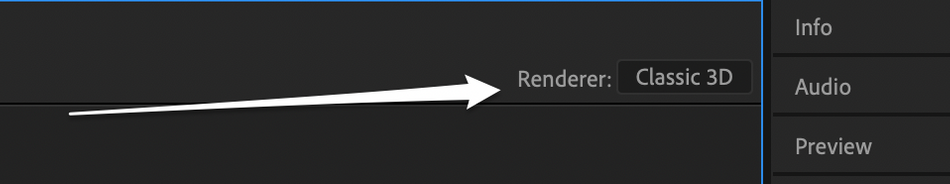
Once we make this layer 3D, you’ll see the Renderer button pop up in the top right.

This lets us select between Classic 3D and Cinema 4D. I’m going to select Cinema 4D, as that allows me to extrude. Some options are disabled, such as blending and motion blur.
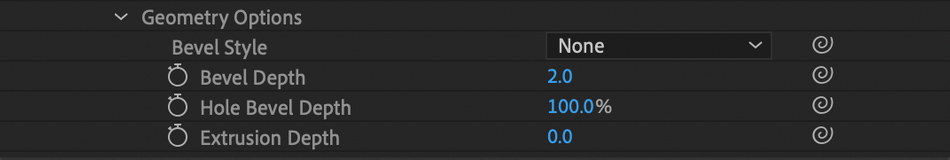
 Now, when I go into the text layer, you can see all these new options since we’re in Cinema 4D rendering.
Now, when I go into the text layer, you can see all these new options since we’re in Cinema 4D rendering.
If I add value under Extrude and rotate on the Y-Axis you can see my type is now showing up as a real 3D object.

I can even add Beveling if I want. So you can see just how quickly I was able to make 3D text. I can even play with a variety of materials to find the best look for my text.
You should never be afraid of a little extruding.
 Just as you shouldn’t be afraid of a little strudel.
Just as you shouldn’t be afraid of a little strudel.
With this method, you can also rotate completely and it still looks 3D, unlike our stacked layer option. One drawback is the sides of the text are hard to see. To fix that, simply go to the arrow next to Animate and select Side > Color > Hue. What’s great is that all of this is built right in to After Effects.

Building in Cinema 4D Lite
Our final method for creating 3D text is to use Cinema 4D Lite, which is included in After Effects. If you’re not familiar with C4D, that’s okay. This is quick and easy, and it will expose you the power of that software while staying in your AE comfort zone.
Go to Layer > New > MAXON CINEMA 4D File…
 Once you open the new C4D file, it will open an new window for you. Don’t worry if this looks a little foreign. I’m here to walk you through.
Once you open the new C4D file, it will open an new window for you. Don’t worry if this looks a little foreign. I’m here to walk you through.

I’m going to go to the Pen tool and select Text, which will create a 3D text layer for me to use.
 Then I can quickly type in the layer to change the text to «3D» (it’s been working for us so far, so why break the mold?)
Then I can quickly type in the layer to change the text to «3D» (it’s been working for us so far, so why break the mold?)
 If I click and drag around, I can see that my object exists in 3D space, but it needs a little meat on them bones.
If I click and drag around, I can see that my object exists in 3D space, but it needs a little meat on them bones.

How I do that is by clicking on the extrude icon and add an extrude object, then drag the text object under Extrude. I can also select the text and hold the Alt or Option key as I select extrude. This is how the object should be parented.
 Now I can change the extrude offset values in my object tab to make it look how I’d like.
Now I can change the extrude offset values in my object tab to make it look how I’d like.
 Finally, I’ll save my project and head back to After Effects, and my 3D text will be waiting for me!
Finally, I’ll save my project and head back to After Effects, and my 3D text will be waiting for me!
Those grid lines you see won’t be rendered and are just there to help you out. If you want to get rid of them, just go to the Render Setting in the Effects Controls panel and select Current.

Now I want to add color to my object. We go back to Cinema 4D and under the create tab select new default material (CTRL-N).
 I’m going to use the same purple-blue that I’ve been working with all day. You can change the color of a material in the attributes panel.
I’m going to use the same purple-blue that I’ve been working with all day. You can change the color of a material in the attributes panel.
 I just drag it onto the extrude object and…voilà!
I just drag it onto the extrude object and…voilà!

And because this is an actual 3D object, the sides are properly shaded. I save my project (the long way, or just CTRL-S) and back in After Effects I’ll see my colored text waiting.