Как сделать баннер вконтакте? таргетированная реклама в соцсети
Содержание:
- Элементы оформления и их размеры
- Зачем соблюдать нужные пропорции и разрешения для фото
- Обложка
- Facebook/Instagram
- Что такое меню группы
- Какие использовать размеры в группе в ВК
- Эффективный баннер вконтакте для сайта
- Подытожим
- Текстовое оформление
- Изображения для постов с ссылками
- Создание аватарки на мобильных устройствах
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Заключение
Элементы оформления и их размеры
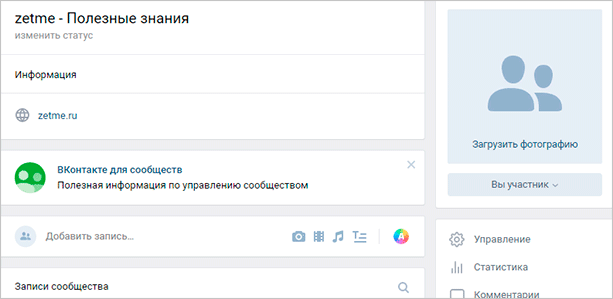
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.

Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
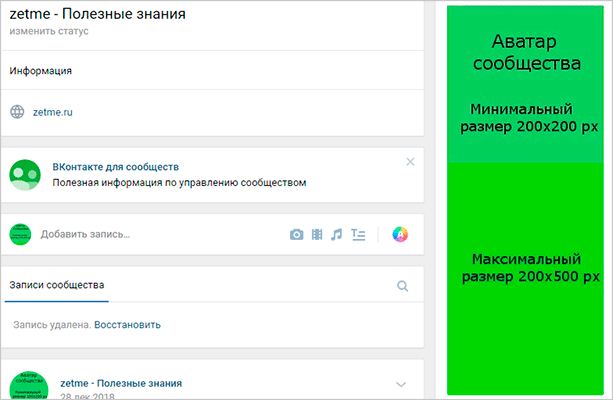
Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.

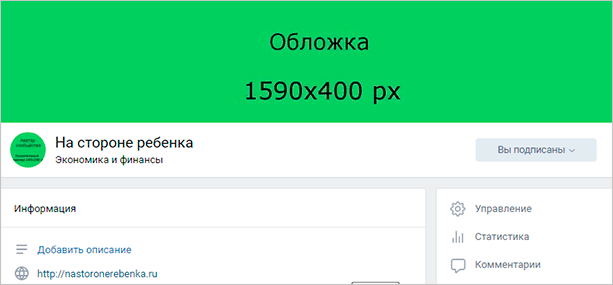
Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.

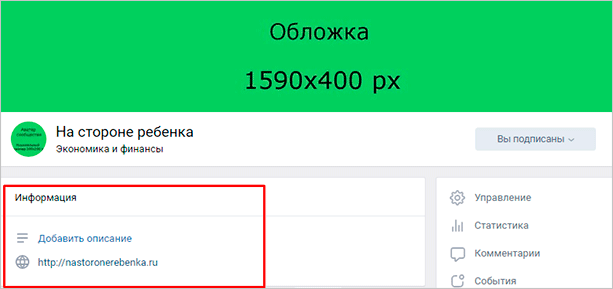
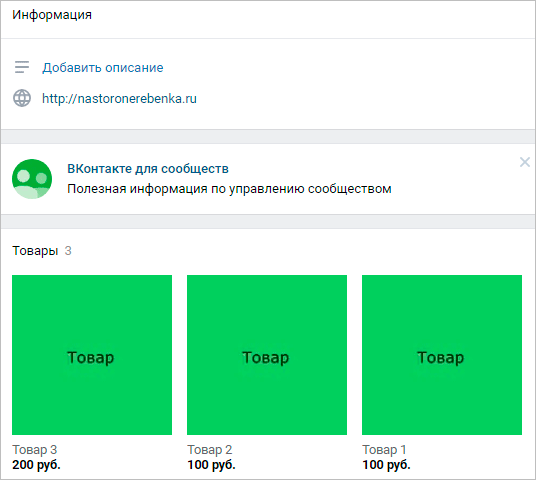
Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.

Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.

- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон
Помните это и не размещайте ничего важного в углах креатива

Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.

Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.

Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.

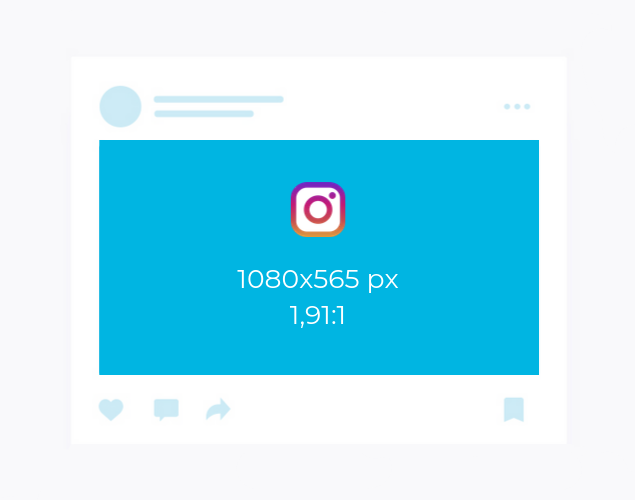
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.

Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.

Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).

Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Какие использовать размеры в группе в ВК
Аватар для группы — одно из основных изображений, на которое посетитель обращает внимание в первую очередь. Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей
Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную. Обложка для группы — относительно новое явление, с появлением которого у администраторов сообщества есть возможность делать свои площадки еще более яркими и красочными. Рекомендуемый размер обложки — 1590х400 пикселей. Как и аватар, обложка имеет свойство меняться. Причина такая же — способ просмотра сообщества (живая обложка в группе в ВК имеет другие размеры). Размер изображений для постов — это то, что должен знать каждый владелец группы, поскольку каждый день в сообществах публикуются новые посты, которые не обходятся без качественных изображений. Минимальный размер следующий — 510х510 пикселей. Статьи во Вконтакте — это еще одно обновление, которое начало функционировать в начале этого года. Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным. Сниппет — это блок, который автоматически добавляется при наличии ссылки. При необходимости, изображение этого блока можно поменять, а делать это лучше исходя из нижеуказанных рекомендаций. Размер рекомендуется выбирать такой — 537х240 пикселей. Обложка фотоальбома — это то, что может подчеркнуть его тематику определенным изображением. Рекомендуемый размер — 1200х800 пикселей. Не стоит забывать про те 200 пикселей, которые отнимаются от нижней части изображения при просмотре альбома через мобильную версию. Товары — очередная новинка. Рекомендуемый размер очень легко запоминается, потому как находится в следующем числовом диапазоне — 1000х1000 пикселей. Видеозаписи — неотъемлемая часть любой социальной сети. Для того, чтобы у подписчиков была возможность смотреть видео в HD качестве, размер должен быть минимум таким — 1280х720 пикселей. Истории — это интересная вещь, которая тоже была запущена не так давно. Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Хорошее оформление сообщества в ВК — это один из факторов, который привлекает пользователей и заставляет их становиться подписчиками. Даже если страница содержит в себе «информацию на миллион», вряд ли кто-то ее заметить, если в группе отсутствует оформление. Потратив всего пол часа своего времени на изучение этого вопроса, дела могут пойти в гору уже на следующий день. Стоит только захотеть.
Эффективный баннер вконтакте для сайта

В принципе, после создания рекламной кампании работа только начинается.
Тестирование – важнейший пункт в создании успешной рекламной кампании.
Для выбора оптимального варианта баннера вконтакте для сайта, необходимо создать несколько вариантов заголовков, текстов и изображений. Установив для каждого из них лимит (например, 100 рублей), выберете тот, который имеет наивысший CTR.
Возможно, было допущено упущение в настройках целевой аудитории и низкий CTR или конверсия не связаны с баннером непосредственно. Нужно анализировать и вносить коррективы в настройки.
Если для вас все это слишком сложно, утомительно или просто не хватает времени – к вашим услугам огромное количество агентств, специализирующихся на рек ламе в соцсетях. За дополнительную плату они создадут рекламную кампанию, проанализируют и оптимизируют ее.
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ во ВКонтакте.
Чтобы проще было создавать страницы, используйте «Исходный код» или «Мобивик».
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Получить еще больше знаний о продвижении во ВКонтакте можно на мастер-классе продвинутого уровня Реклама во ВКонтакте для гиперпрофи от SMM.school.
Статья обновлена. Первая публикация 20 сентября 2017 года

Текстовое оформление
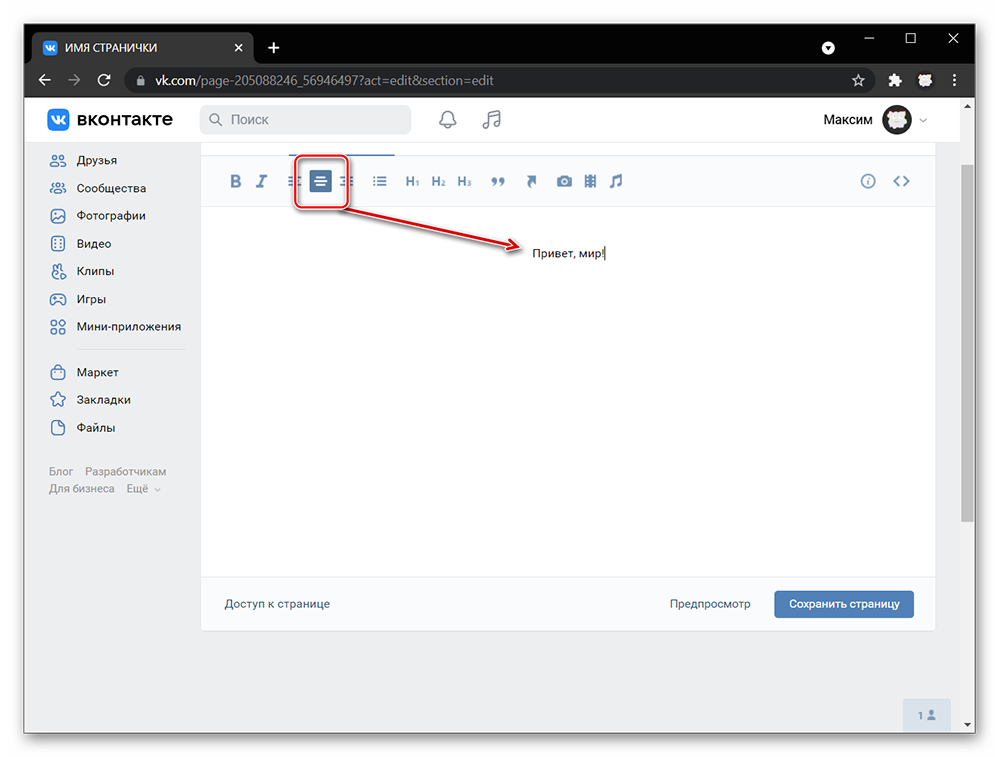
Для создания удобной разметки недостаточно простого текста, его нужно оформить. Во время создания записей для перехода на другую строку используйте клавишу Enter на клавиатуре.
Дизайн текста
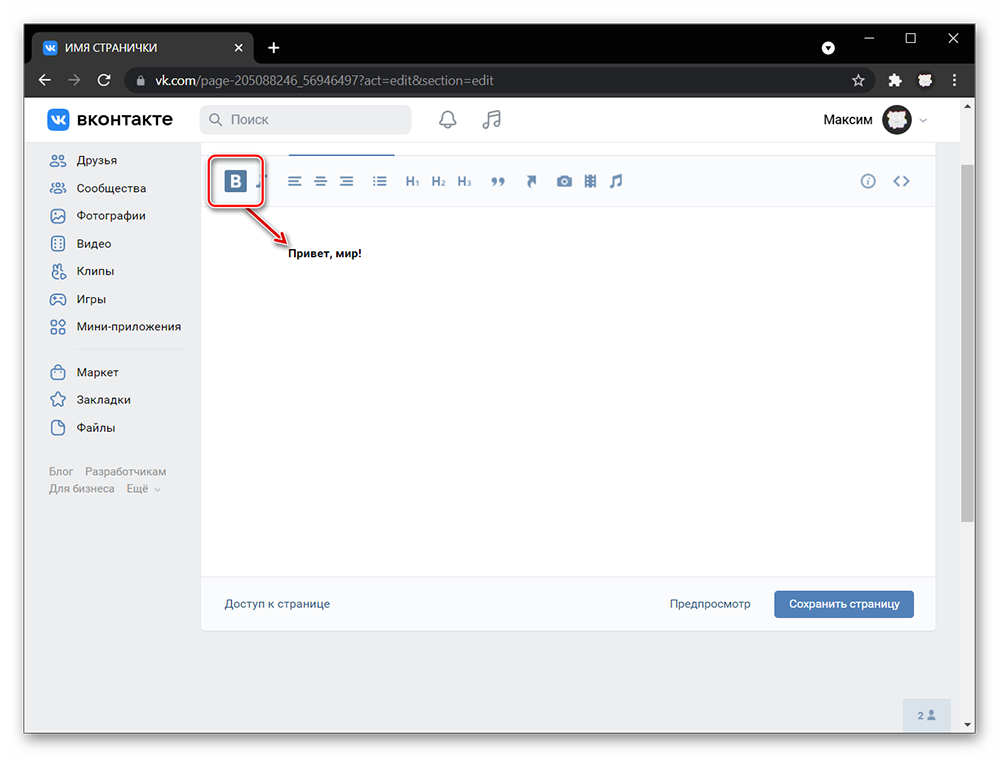
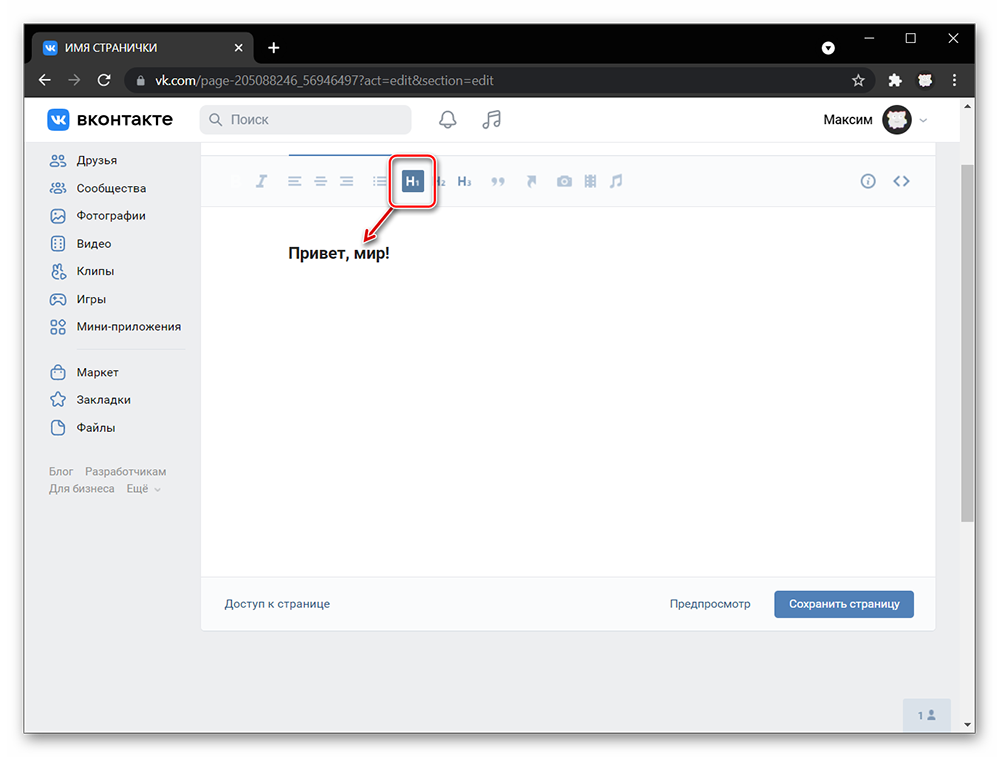
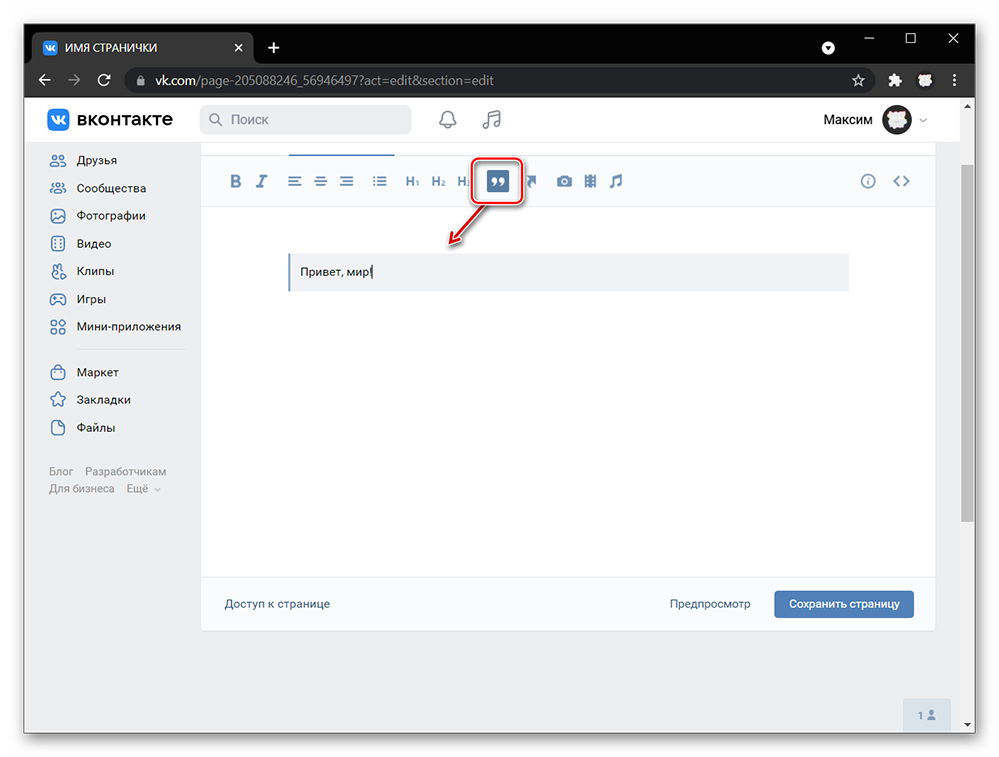
Выделите текст и выберите вариант оформления на панели инструментов:
- По нажатию на стиль «B» текст выделится более жирным шрифтом. Стиль «I» сделает его курсивным;

Кнопки «H1», «H2» и «H3» создают подзаголовки;

Использование кнопки «Цитата» поместит выделенный текст в блок;

Кнопки с линиями выровняют информацию по центру, левому или правому краю.

Таким образом можно сделать простое меню со ссылками на всевозможные ресурсы.
Создание таблиц
Для создания таблицы выполните следующие действия:
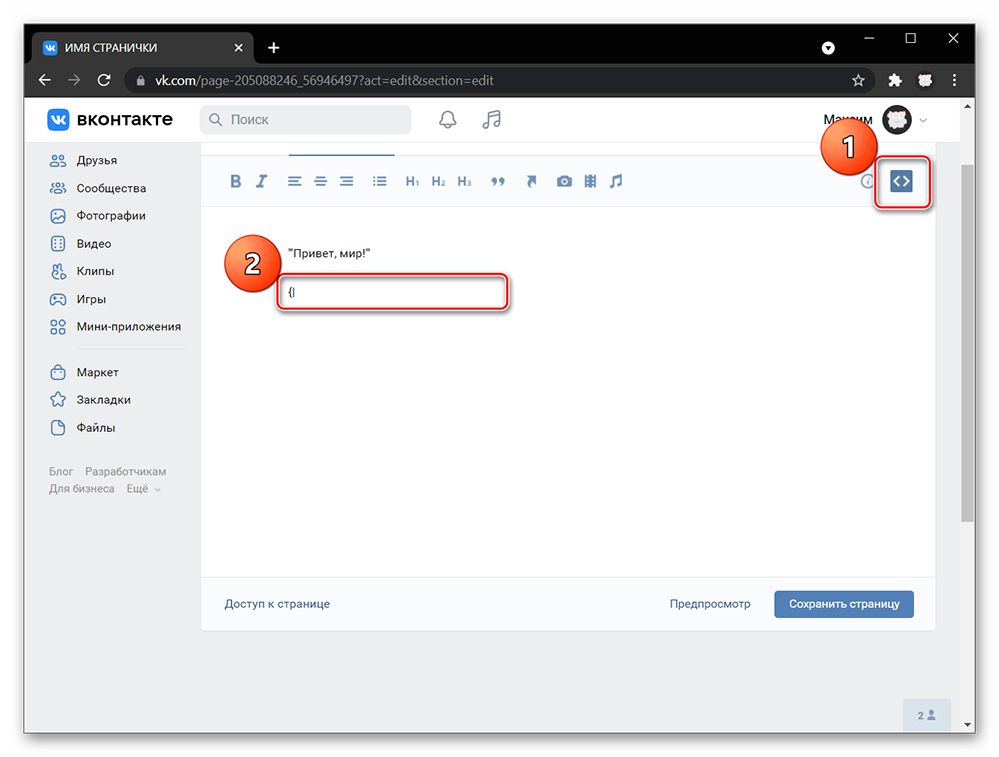
- Активируйте редактор через код.
- Перейдите на новую строку и напишите Эти символы означают начало таблицы.

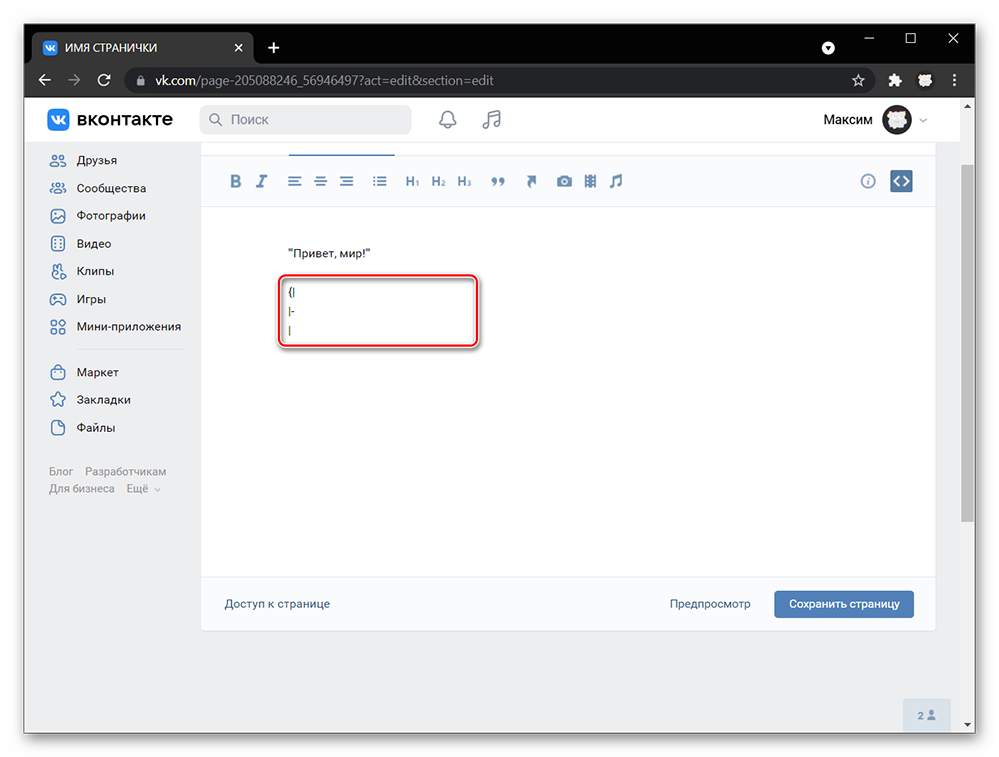
Опуститесь на следующую строку и введите . Это создаст новую строчку таблицы.
Отступите ещё раз и вставьте символ . Он создаст новую ячейку внутри этой строчки.

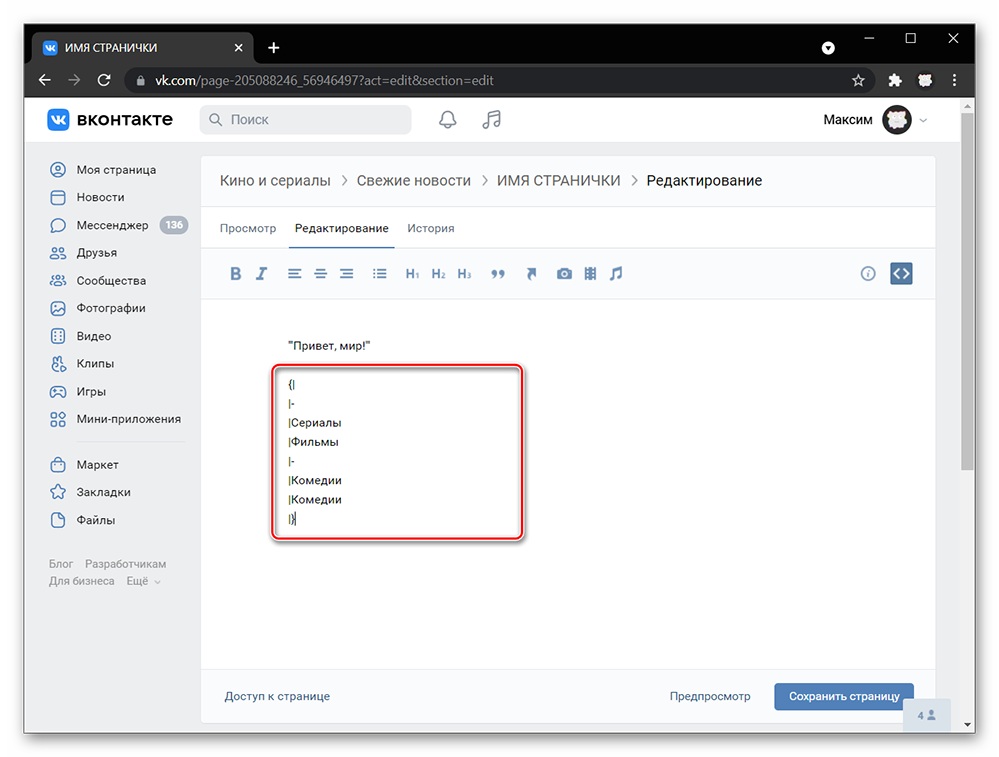
После полоски напечатайте содержимое первой ячейки. По желанию создайте дополнительные блоки через и заполните их. Это сделает несколько ячеек в одной строке.
Перейдите на следующую строку и вставьте для создания следующей табличной строки. Заполните её аналогично первой.
В конце таблицы напишите .

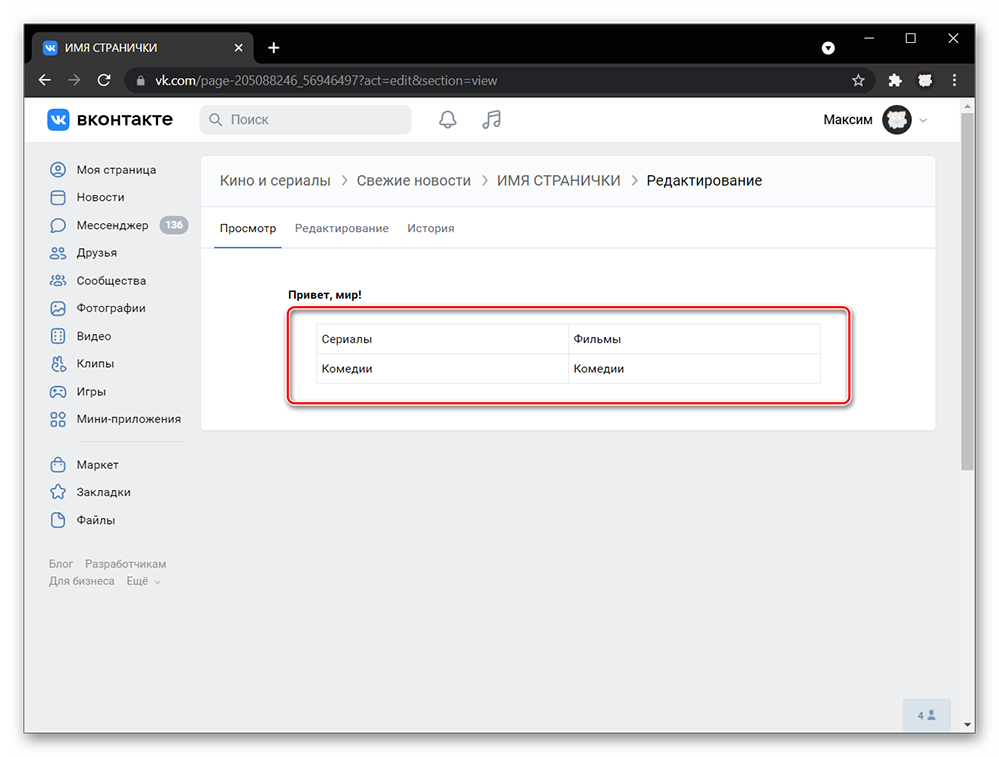
Выглядеть таблица будет так:
Вы можете писать вместо для создания ячейки с выделенным фоном и полужирным текстом внутри. Также есть возможность центрировать всю строку, если указать в команде , а не .
В первой команде можно задействовать следующие параметры таблицы:
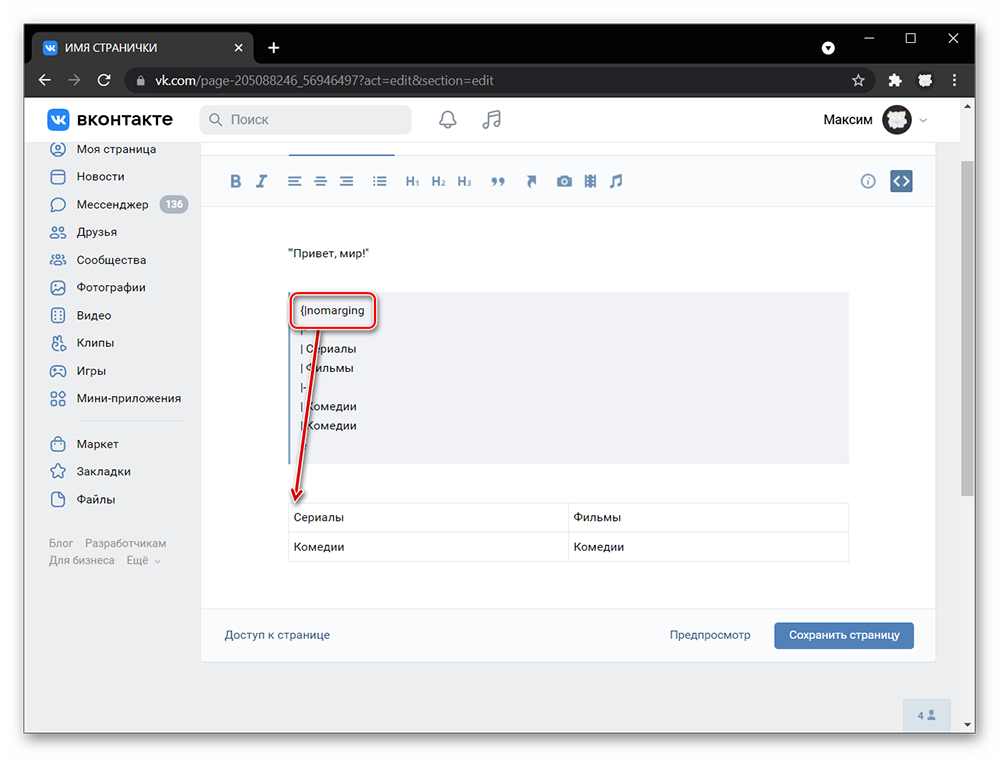
- – раздвинуть таблицу на всю ширину;

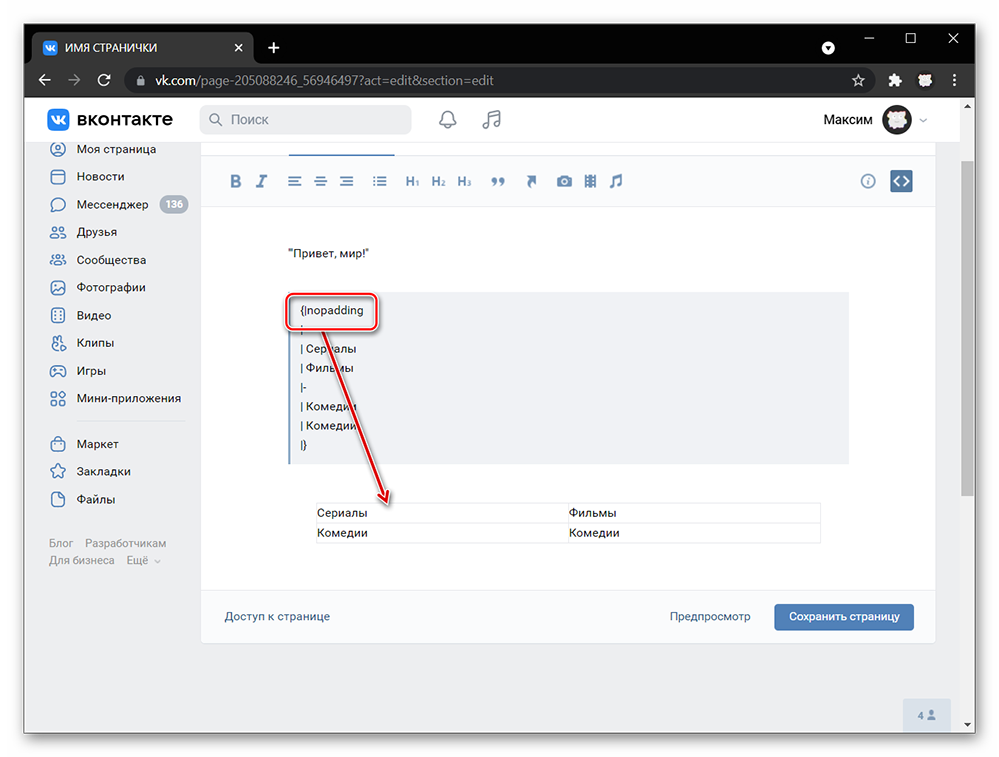
– удаляет отступы, делая блоки компактнее;

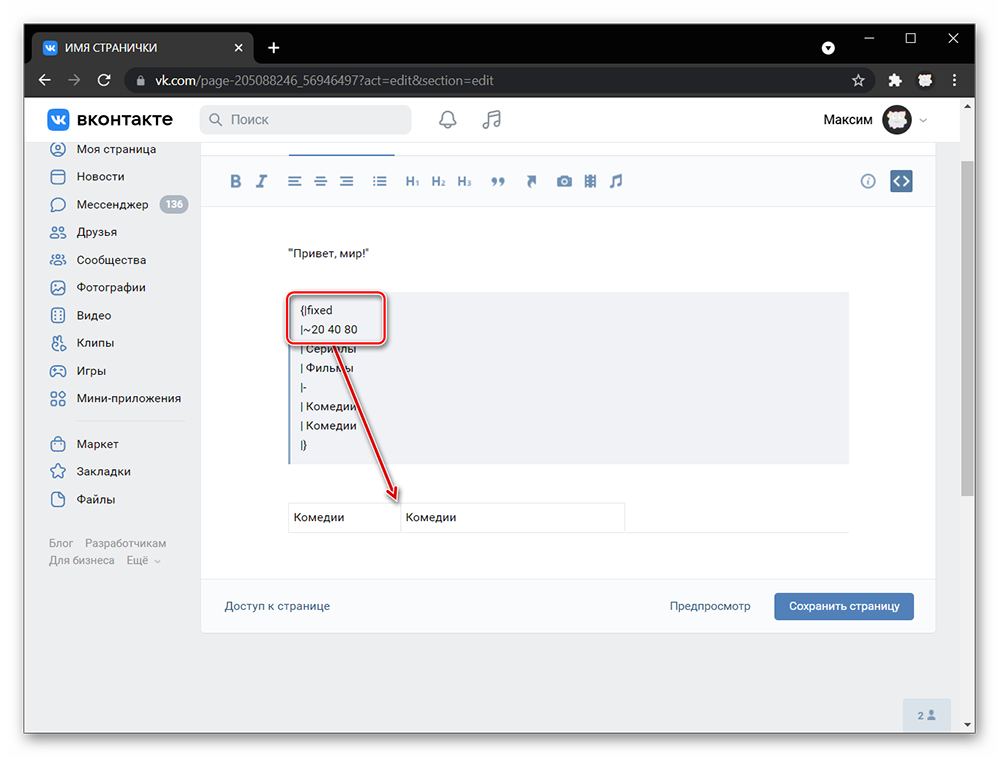
– меняет размер столбца. Для указания размера необходимо в следующей строке ввести , где символы XYZ значат цифры фактического размера. Например, укоротит блоки.

Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении. В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе
Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы. В качестве примера рассмотрим сервис Vkprofi
Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Заключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!