Создание 3d обложек для инфопродуктов. топ сервисов
Содержание:
- Шаг 4. Сохранение и загрузка
- Зачем нужна обложка для Reels?
- Создание дизайна обложки книги
- Эти знания позволят вам работать с клиентами и аудиторией так, что вы станете получать больше выгодных предложений и внимания
- Как создать обложку для книги
- Размеры обложки для Reels
- Шаг второй — выбираем шаблон
- Что такое обложка, и какую роль она играет?
- Шаг третий — меняем фон обложки
- Какой должен быть размер обложки в ВК
- Как создать обложку для группы ВК в Canva
- Кротко о процессе создания исходников
- Как быстро и просто создать и закрепить за собой образ стильного человека, чтобы работать с клиентами и аудиторией было проще и приятнее
- Шаг пятый — сохранить обложку
- Дополнительные инструменты для создания 3D обложек
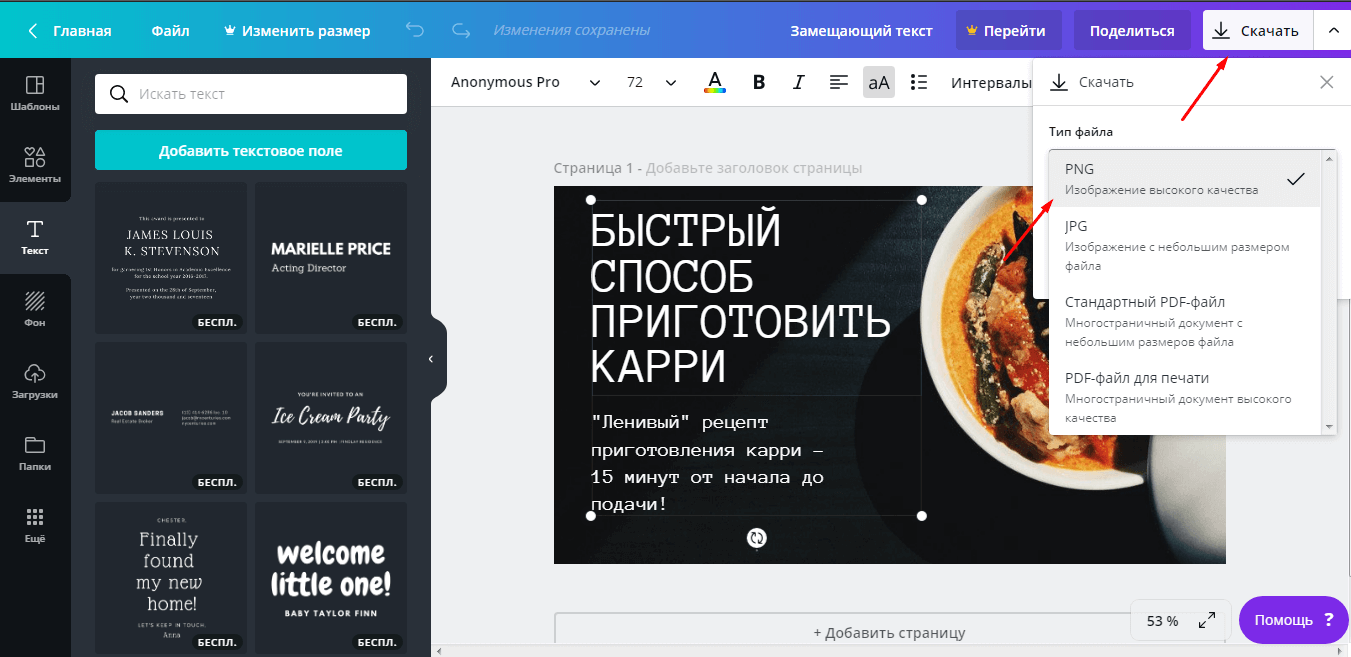
Шаг 4. Сохранение и загрузка
Чтобы сохранить выполненную работу, используйте кнопку «Скачать» на верхней панели. Выберите формат PNG, чтобы качество изображения было высоким.
Изображение загрузится на компьютер и будет полностью готово к публикации – размеры готовых миниатюр в сервисе Canva соответствуют требованиям Youtube.

Рис.7 Скачиваем готовую обложку для Youtube
Оформляем шапку канала
После знакомства с основными инструментами графического редактора Canva создать шапку канала несложно. Следуйте простому алгоритму:
- В поиске на главной странице набираем Оформление канала YouTube.
- Подбираем шаблон или начинаем с чистого макета.
- Добавьте/отредактируйте изображение фона – оно должно либо удачно выделять текст, либо выступать самостоятельным акцентом.
- Измените фильтр, настройки контраста, оттенка и других параметров.
- Добавьте название канала на вкладке «Текст».
- Отредактируйте надпись, используя инструменты панели над макетом.
- Добавьте графические объекты с вкладки «Элементы» — «Графика».
- Сохраните работу в формате PNG и добавьте на канал.
По такому алгоритму можно создать любой дизайн, а в будущем оформлять миниатюру или обновлять баннер еще проще на базе уже готовых работ. Их Вы найдете на главной странице сервиса. Стремитесь к уникальному стилю, чтобы завоевать собственную аудиторию!
Как поставить превью картинку для видео
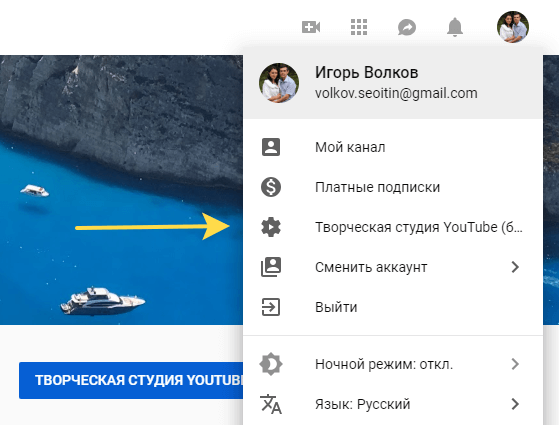
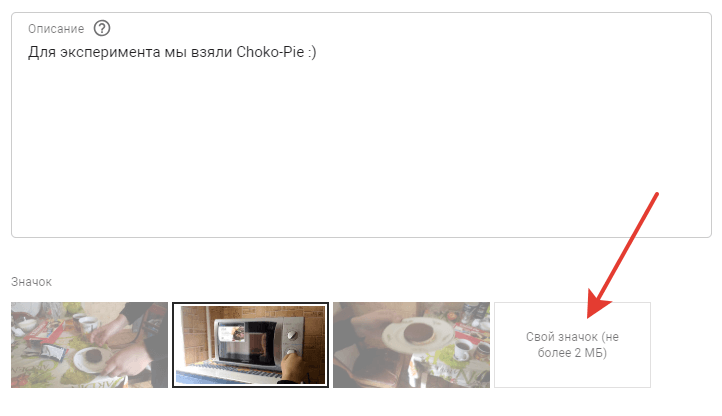
Если вы справились и смогли сделать обложку для видео на YouTube, то рассмотрим, как теперь её можно добавить на видео. Для этого переходим в творческую студию YouTube и зайдя в любое из своих видео, нажимаем Свой значок.

Рис.8 Переходим в Творческую студию

Рис.9 Загружаем обложку-превью
View the discussion thread.
Зачем нужна обложка для Reels?
Рилс показываются в основной сетке (если выбрать эту опцию при публикации) вместе с постами и в отдельной вкладке Reels на странице профиля. Также для роликов есть своя кнопка в Инстаграм (с рекомендациями) + ролики могут попадать в общую ленту постов и в ленту рекомендаций Reels.
В разделе Reels и в общей ленте видео запускаются автоматом, а в сетке с постами пользователь должен нажать на видео, чтобы его просмотреть.
Чтобы это выглядело красиво — лучше делать обложки. Кроме красоты важную роль играет кликабельность. Если на кадре непонятно что (например, смазанный кадр), пользователь вряд ли нажмет на видео.
Пример аккаунта с обложками — слева горизонтальные обложки во вкладке Reels, а справа они же, но в сетке профиля (обрезанные):

Пример без специальных обложек — просто кадры из видео.

Первый вариант более предпочтителен, так как даёт пользователям дополнительную информацию.
Это интересно: 30 игр для подписчиков в Инстаграм
Создание дизайна обложки книги
Сегодня вы узнаете как сделать обложку для книги с помощью программы Adobe Photoshop, согласно требованиям наших акций.
За основу возьмем техзадание на обложку и последнего конкурса для книги С. Котельникова “Расскажи мне, мама расскажи…”.
Пример техзадания для разработки книжной обложки
Техзадание конкурса:
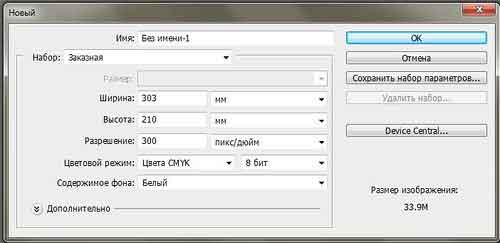
- Общий размер макета 303 x 210 мм² сторонки, каждая размером 148 x 210 мм
- корешок 7 мм
- Поля:– расстояние от дообрезных краев сторонки до значимых элементов – не менее 19 мм².– расстояние от границы сторонки (сгиба) до значимых элементов сторонки – не менее 15 см.
- Требования к файлу:– Цветовая модель макета – CMYK2.– Цветность документа 4+03. разрешение растровых элементов макета – 300 – 400 dpi.
Пример создания дизайна книжной обложки в Adobe Photoshop
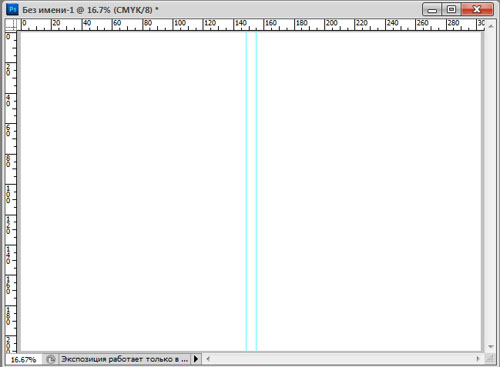
В соответствии с этими требованиями создаем новый документ в Adobe Photohop:

Включаем линейки с помощью горячих клавиш Ctrl + R. Выбираем единицы измерения линеек – мм (клик правой кнопкой мыши по линейки -> выбор мм)
Перемещаем направляющие (удобно это делать с помощью инструмента Move Tool – перемещение).
Протягиваем направляющие от края документа – левой части вправо и сверху вниз. Так мы создаем вертикальные и горизонтальные направляющие соответственно.С помощью направляющих размечаем сторонки и корешок книжной обложки вот так:

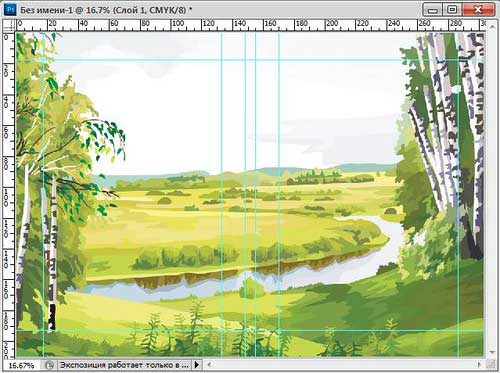
Отмечаем с помощью направляющих расстояние от дообрезных краев сторонки и сгиба до значимых элементов обложки. Желтым на скриншоте обозначены области, на которых могут находиться важные элементы обложки. Если элементы выходят за эти области, то они могут быть обрезаны.
Итак, мы разметили документ, переходим к следующему этапу. Для этого ознакомимся с продолжением технического задания Образ обложки:на первой странице образ женщины, читающей ребенку книгу,на 4-ой странице роща с грибами, цветами.на первой странице должно быть: имя автора – регистр произвольный, но если нижний, то оба слова с заглавной буквы название книги – “Расскажи мне, мама, расскажи…” – регистр произвольный, но если нижний, то первое слово с заглавной буквы. поясняющая надпись – рассказы, размышления на 4-ой странице – предусмотреть четырехугольник под штрихкод 30×25 мм и круглый участок под логотип – 25 – 30 мм в диаметре Корешок – цветовой выделение отсутствует, надпись отсутствует.
Итак, переходим к дальнейшему созданию обложки согласно техническому заданию. Находим подходящий фон, не забудьте, что его разрешение должно быть не менее 300dpi. Переносим его на наш документ. CTRL + T – изменяем размеры фона под наш документ с будущей обложкой:

Замечу, что этот фон несколько не соответствует техническому заданию, так как по заданию фон должен быть с грибами и цветами, но я ставлю своей целью больше обучение созданию книжной обложки. Ваше же задача будет – следование техническому заданию + ваша творческая фантазия. Оформляем первую страницу книги. В интернете я нашла изображение матери, читающей книгу ребенку. CTRL + C и CTRL + V – переносим изображение на новый слой документа с обложкой, изменяем размер, располагаем на первой странице, следим, чтобы значимые части изображения располагались на области, ограниченной направляющими.

Я выделила мать с ребенком и книгой от окружающего фона. Для этого использовала инструменты “Перо” и “Стрелка”. Затем перевела контур в выделение. Команды Выделение -> Инверсия выделения. Кнопка Delete – избавление от фона. Смягчила края мягким ластиком.


Добавляем надписи – имя автора, название книги и поясняющую запись.

Оформляем 4 страницу обложки книги. Здесь, согласно заданию, нам нужно добавить лишь прямоугольную область под шрихкод и круглую под логотип.
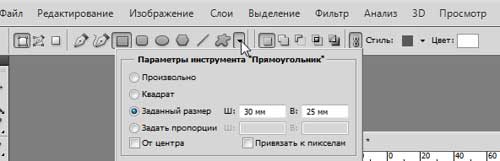
Создание области под штрихкод: Выбираем инструмент “Прямоугольная область” белого цвета, слой-заливка. Указываем в настройках размер 30 x 25 мм и создаем фигуру прямоугольник.

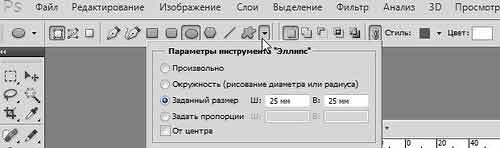
Аналогично создаем область под круглый логотип типографии. Только для этого выбираем инструмент “Овальная область”.

А вот и готовая обложка для книги
Уверена, что у вас получиться гораздо лучше!
Эти знания позволят вам работать с клиентами и аудиторией так, что вы станете получать больше выгодных предложений и внимания
Если вы новичок, то вас наверняка волнует вопрос хватит ли у вас таланта, понравится ли творение ваших рук аудитории. Скажу честно, можно быть 1000 раз талантливым и не понравиться читателю. Если вас терзают подобные сомнения, смело отложите их в сторону и приступайте к действиям.
Я, например, не особенно люблю творчество Пабло Пикассо. Вы тоже можете назвать с десяток «признанных гениев», которые вам не нравятся. Талант – это врожденный дар, особое видение, но задача рекламы и дизайна состоит лишь в том, чтобы ваш продукт не бесил как можно большее число людей.

Для того, чтобы ваш дизайн «работал» нужны знания аудитории.
Хотите зарабатывать больше, приготовьтесь вкладываться. Нашпиговывайте свои продукты незначительными, но крутыми элементами. Например, последнюю страницу торгового предложения украсьте оригинально оформленными отзывами. В договоре на разработку сайта выделите каждый заголовок простым, но оригинальным шрифтом. Пусть вместо названия на обложке книги будет кнопка с текстом. На однотонном фоне оно будет смотреться современно.
У вас есть шанс проявить себя, читатель купит вашу книгу, а заказчик никогда не станет приставать. Вы станете профессионалом, которого не учат работать и не заставляют по 100 000 раз все переделывать. У вас появится невероятно крутое портфолио и толпы клиентов будут готовы отдать все что угодно, только бы работать именно с вами. Так люди и достигают успеха. Пускают пыль в глаза и делают это просто.
Как создать обложку для книги
Шаг 1
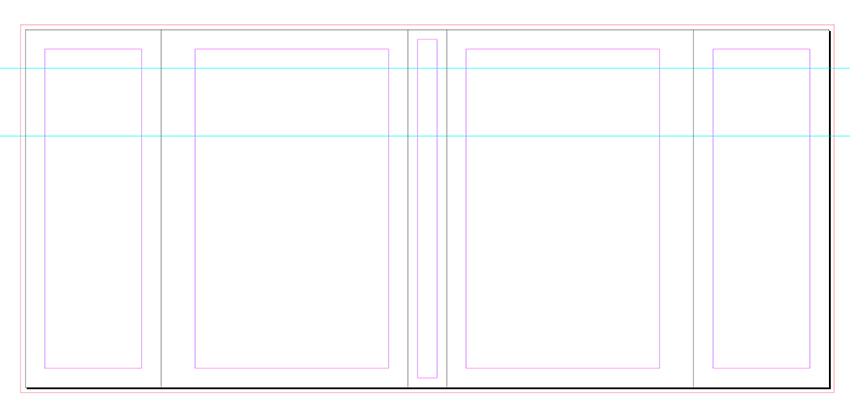
Активируем линейки нажатием комбинации клавиш Ctrl+R. Из верхней линейки вытягиваем две горизонтальные направляющие. Устанавливаем обе по оси Y на 1 и 2,75 дюймов.

Шаг 2
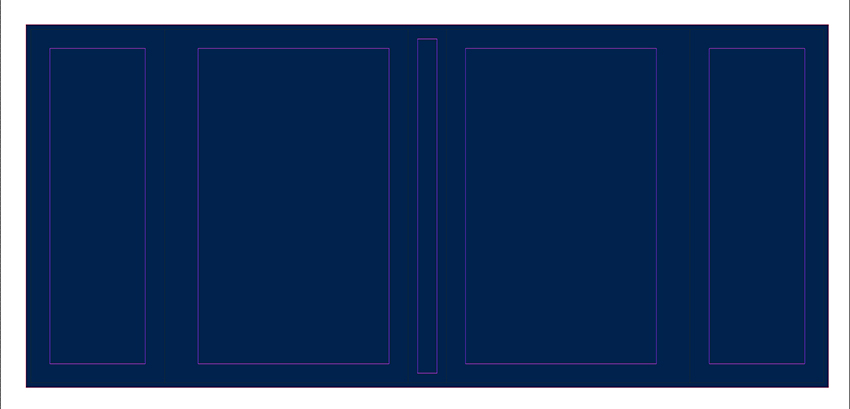
На панели слоев выбираем слой «Фон».
На панели инструментов выбираем инструмент Rectangle Tool (M) (Прямоугольник). Рисуем прямоугольник на весь размер обложки. Проверьте, чтобы прямоугольник касался линий под обрез, которые находятся за пределами белой области обложки.
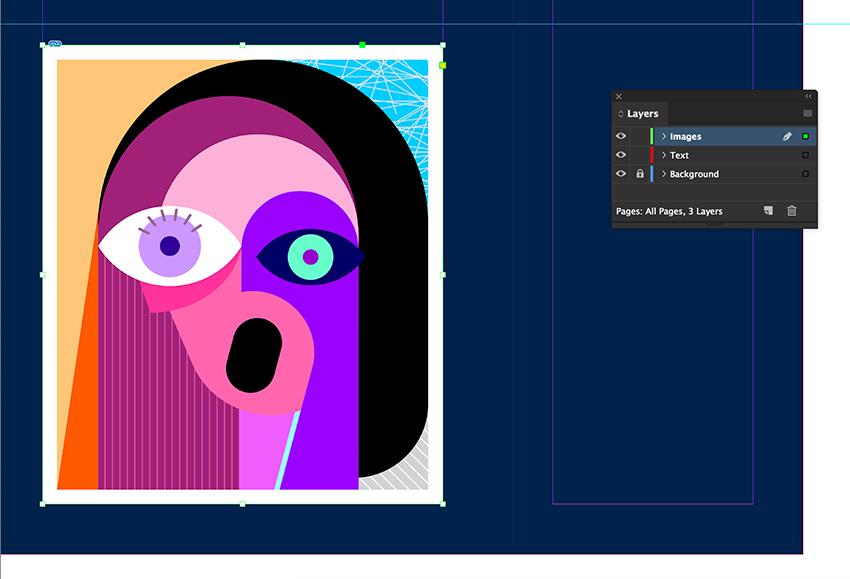
На панели слоев кликаем по пустой области справа от значка глаза, чтобы заблокировать слой «Фон». Затем выбираем слой «Изображения».

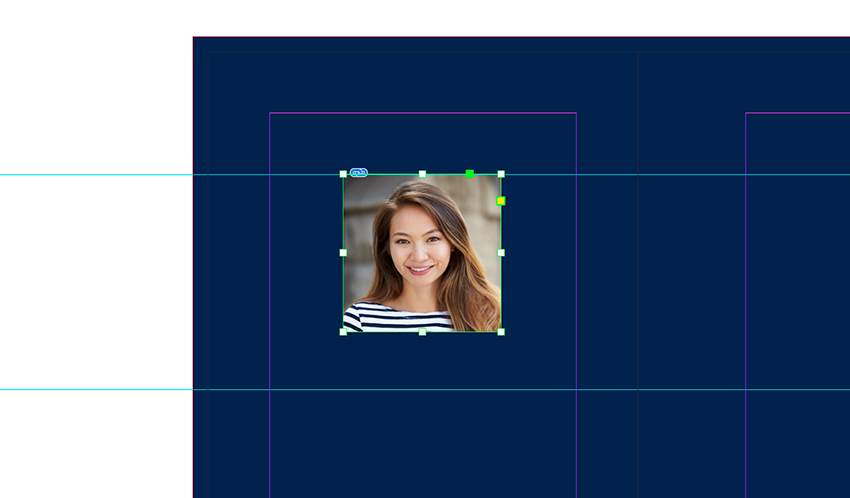
Шаг 3
Жмем комбинацию Ctrl+D, чтобы вставить объект на обложку. В открывшемся окне находим портрет человека и жмем на кнопку Открыть.
На верхней панели устанавливаем ширину и высоту картинки на 12%.
Тянем нижнюю центральную точку вверх, чтобы обрезать лишнее и получить квадратную картинку. Размещаем портрет по центру крайней левой части обложки сразу под верхней направляющей.

Шаг 4
На панели слоев выбираем слой «Текст».
Активируем инструмент Text Tool (T) (Текст) и создаем рамку по ширине крайней левой части обложки. Размещаем текстовую рамку под второй направляющей.
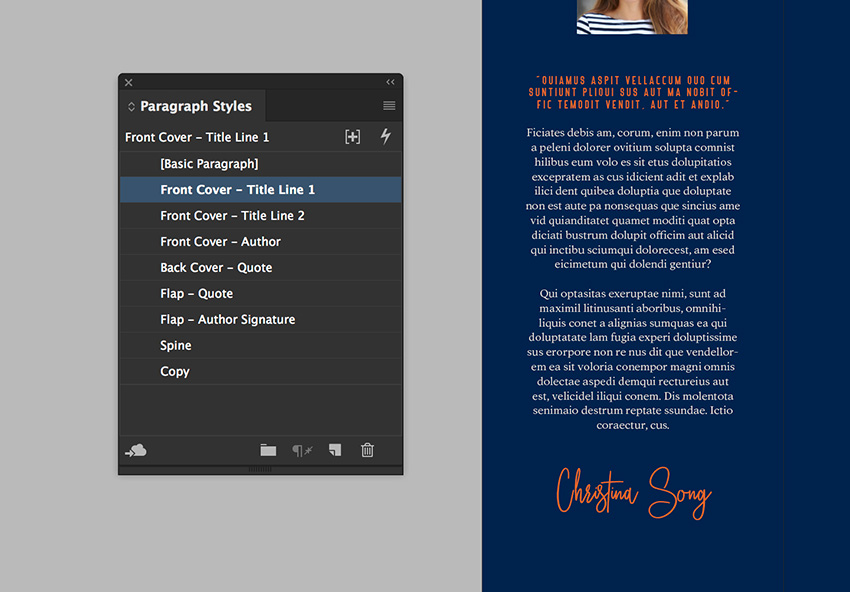
В самом верху пишем цитату и на панели стилей абзаца выбираем для нее стиль Flap – Quote. Затем пишем краткую аннотацию к книге и выбираем стиль Copy. И ниже для подписи автора выбираем Flap – Signature.

Шаг 5
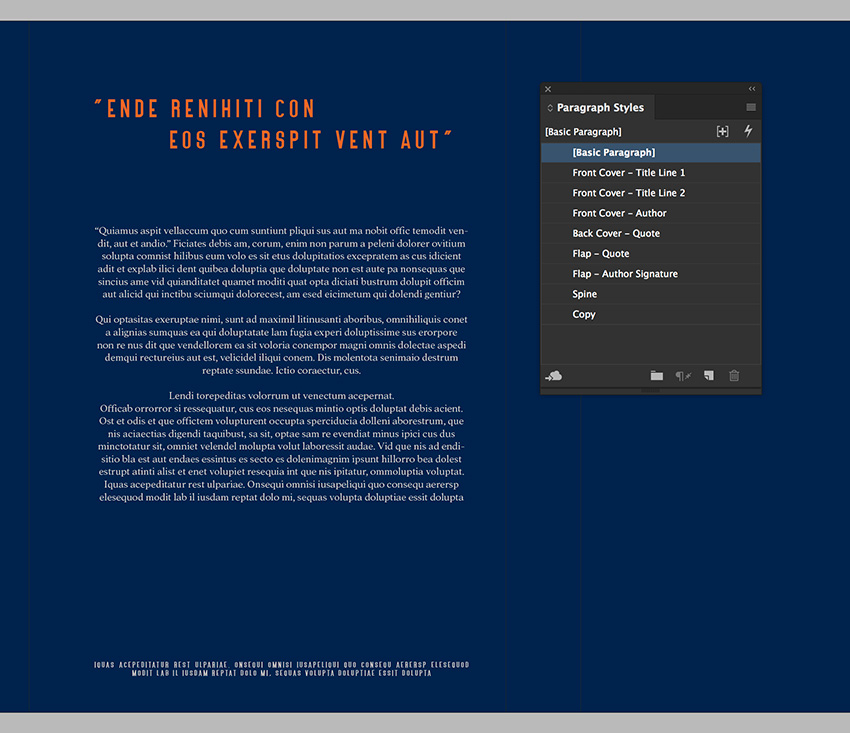
С помощью Text Tool (T) (Текст) на задней обложке добавляем текстовые блоки. Здесь у нас будут находиться цитата, отрывок из книги и какая-то дополнительная информация мелким шрифтом.
На панели стилей абзаца используем стили Back Cover – Quote и Copy.
Для нижнего текста используем стиль Back Cover – Quote. Но дополнительно на верхней панели Window – Types & Tables – Character (Окно – Текст и таблицы – Символ) устанавливаем его размер на 8 пт. Далее выделяем текст инструментом Text Tool (T) (Текст) и на панели образцов выбираем цвет Paper (Бумага).

Шаг 6
Берем Rectangle Tool (M) (Прямоугольник). Создаем белый прямоугольник на задней обложке, на котором, при необходимости, можно добавить штрих-код. Эта фигура должна находиться на слое «Изображения».

Шаг 7
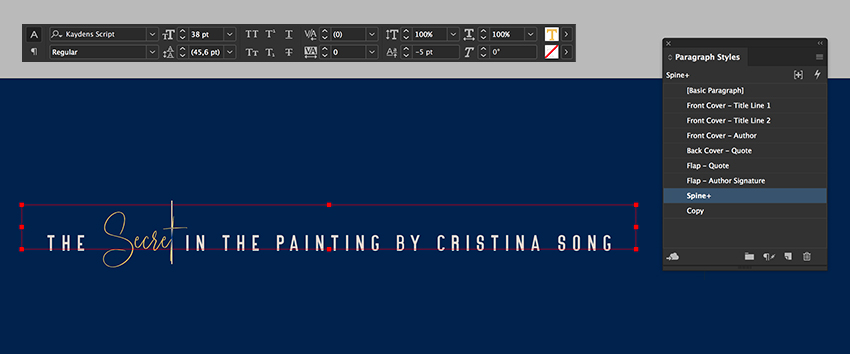
Берем Text Tool (T) (Текст) и в любом месте обложки пишем название книги. Этот текст мы добавим на корешке. Выбираем для него стиль абзаца Spine.
Выделяем второе слово. На панели символов выбираем шрифт Kaydens Script, устанавливаем размер на 38 пт и Baseline Shift (Смещение базовой линии) – на -5 пт.
На панели образцов выбираем оранжевый цвет (0, 75, 95, 10).
С помощью Rotate Tool (R) (Поворот) поворачиваем текстовый блок на -90 градусов и размещаем внутри корешка. Для быстрого поворота можно зажать клавишу Shift.

Шаг 8
Жмем Ctrl+D, чтобы добавить картинку на переднюю обложку.
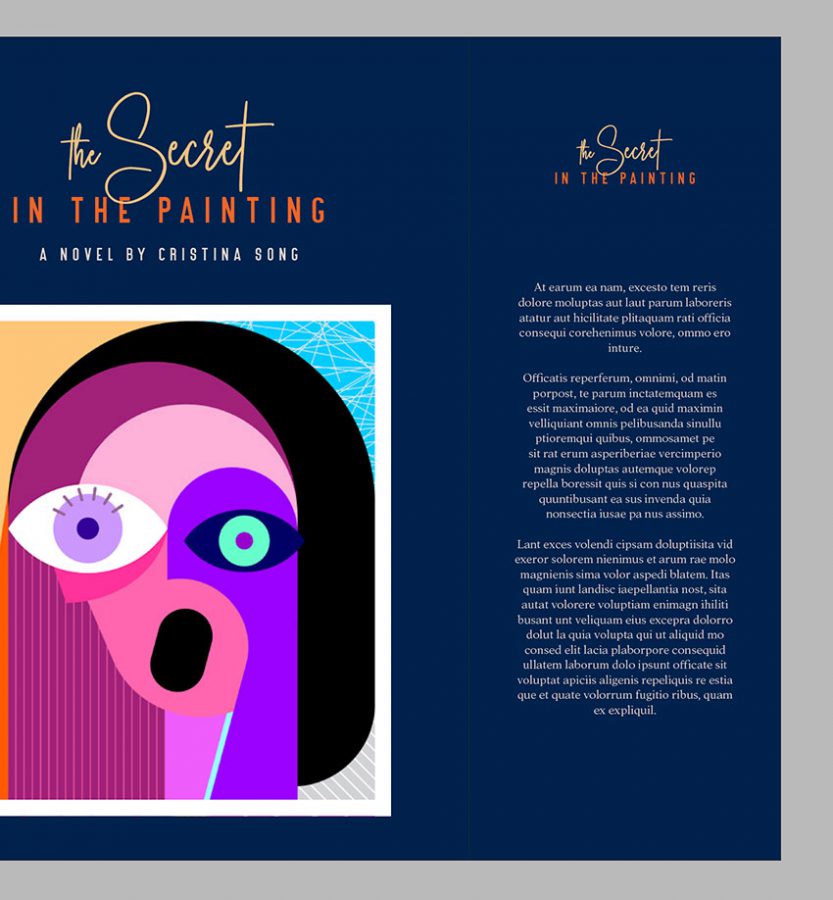
Находим абстрактные портреты из дополнительных материалов (или любую другую картинку, которая подходит для вашего дизайна) и жмем на кнопку Открыть. Берем Selection Tool (V) (Выделение) и двигаем за точки по периметру рамки, чтобы обрезать лишнее.
Корректируем размер картинки по размеру обложки. Для этого жмем комбинацию Shift+Ctrl, чтобы настроить размер пропорционально, и тянем за любую угловую опорную точку. Размещаем картинку по нижнему краю обложки.

Шаг 9
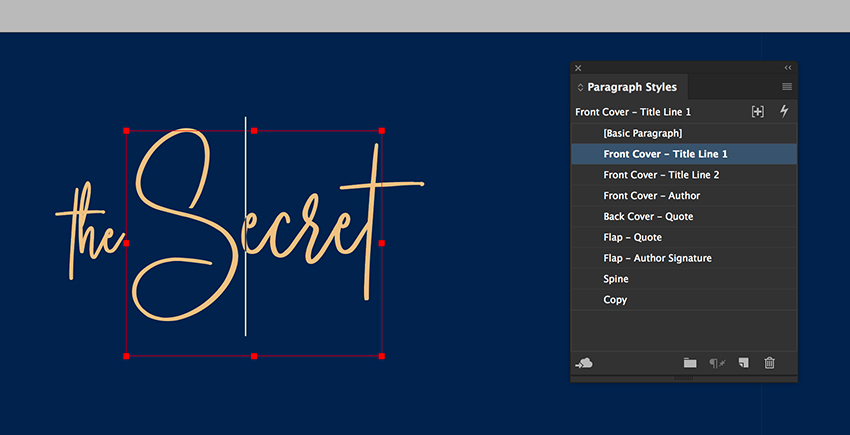
Создаем два текстовых блока для слов «the» и «Secret».
Для обоих блоков выбираем стиль абзаца Front Cover – Title Line 1.
Выделяем слово «the» и на панели символов устанавливаем размер на 55 пт.
Размещаем оба слова рядом и получаем красивую гармоничную надпись.

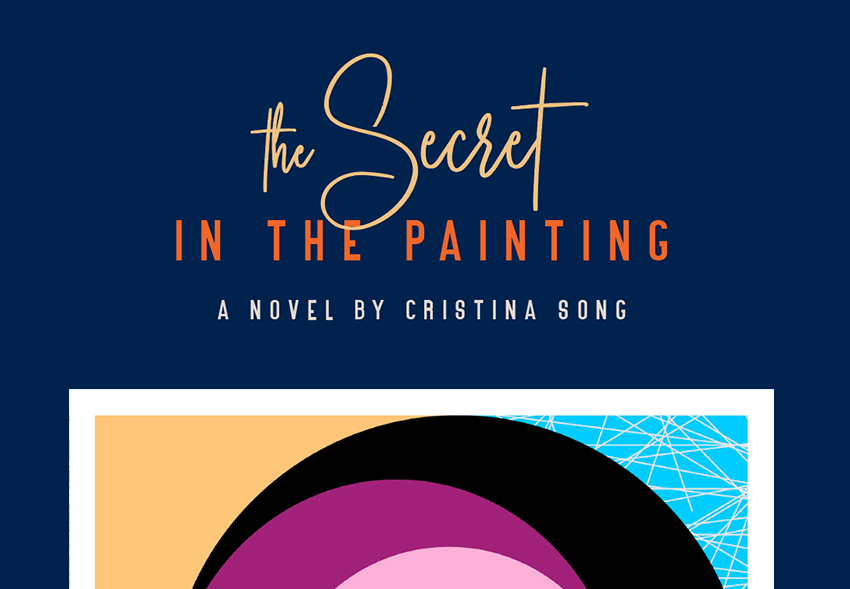
Шаг 10
Ниже добавляем новый текстовый блок, в котором пишем оставшуюся часть названия книги. Выбираем стиль абзаца Front Cover – Title Line 2.

Под названием добавляем последний блок текста и пишем имя автора. Используем стиль абзаца Front Cover – Author.

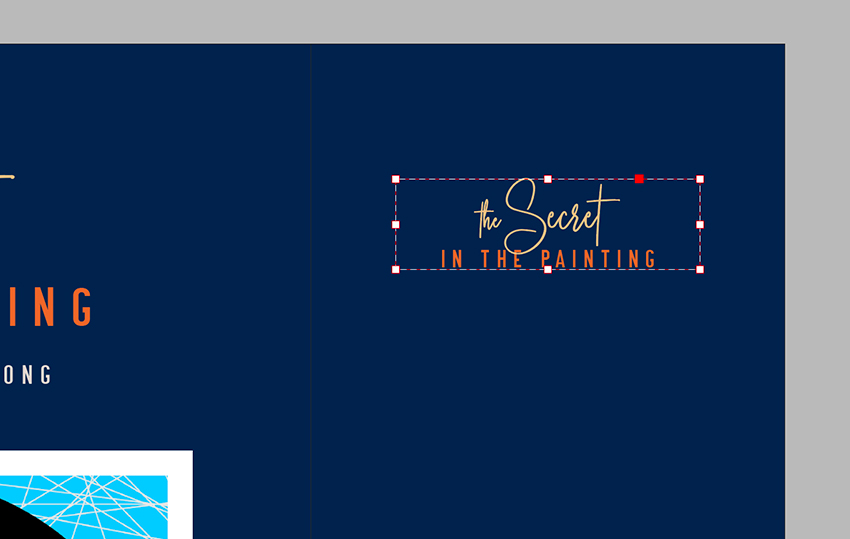
Шаг 12
Выделяем все блоки текста названия книги и жмем Ctrl+G, чтобы сгруппировать их.
Зажимаем клавишу Alt и тянем мышкой этот блок, чтобы дублировать его.
На верхней панели устанавливаем размер копии названия на 45%.

С помощью Text Tool (T) (Текст) создаем текстовый блок под копией названия на правой крайней части обложки. Используем для него стиль абзаца Copy.

Размеры обложки для Reels
Размер отображения обложки зависит от того, где будем размещать Reels — в основной ленте или во вкладке Reels.
Как отображается обложка в зависимости от размещения:
- В сетке постов: соотношение сторон 1:1, размер 1 080 х 1 080 рх.
- Во вкладке Reels: соотношение сторон: 9:16, размер 1 080 х 1 920 рх (максимум), 600 х 1 067 рх (минимум). Лучше брать максимальный размер, так как на аккаунт могут заходить с компьютера.
- В общей ленте (если попадает туда): соотношение сторон 4:5, размер 1 080 х 1 350 рх.
В основном стоит ориентироваться на размер обложки для сетки постов и вкладки Reels. Чтобы не переживать за то, как она будет выглядеть в ленте Инстаграм, просто не размещайте важные элементы слишком быстро к краям квадрата.

Тут важно определиться — будут ли Reels в основной сетке с постами или нет. Если будут, то все основное содержание делаем по центру, так как при публикации обложка обрезается
Пример, как выглядит обложка во вкладке Reels (вертикальная):

А вот она же в общей сетке постов профиля (квадрат):

Резюмируем: общий размер можно сделать 1 080 х 1 920 рх, но главные элементы размещаем так, чтобы при публикации в ленте самые важные детали не вышли за границы квадрата.
Шаг второй — выбираем шаблон
Выполнив первый шаг, мы с вами попали в основное рабочее пространство Канвы.
Перед вами пустой лист, а слева вспомогательная боковая панель, на которой есть возможность выбрать готовый шаблон для вашей книги. Шаблоны поделены по жанрам. Для удобства их можно листать стрелочками.
Чтобы выбрать какой-то шаблон — достаточно на него кликнуть.
Выбор шаблона:
Итак, мы выбрали шаблон. Теперь будем его редактировать.
Мне попалась обложка с платным контентом. Отказываться я от нее не хочу — поэтому просто внутри шаблона заменю платную картину на бесплатную.
Примечание: чем отличаются платные картинки в канве от бесплатных? Платные обозначены значком короны и защищены специальными водяными знаками с надписями «Canva». Как только увидите — сразу поймёте. Доступны такие материалы становятся после подписки.
Первое, что я буду менять внутри шаблона — это фон. Как раз он в моем примере защищен водяными знаками.
Для того, чтобы заменить фон на боковой панели нужно выбрать либо раздел «фотографии», либо раздел «фон». Чем эти два раздела отличаются? В первом — огромный выбор самых разных фото. Во втором — достаточно скудный, зато у вас есть возможность выбрать однотонную обложку… Я предпочту первый раздел и буду выбирать фотографии.
Так как фотографий тут тьма тьмущая, я советую пользоваться поиском.
Теперь старый фон я предлагаю удалить, чтобы не мешался на шаблоне. Делаем это так — нужно навести мышку на картинку и кликаем правой кнопкой. Во всплывающем окне жмем «удалить».
Что такое обложка, и какую роль она играет?
Обложка паблика ВК онлайн – это горизонтальное фото, изображение или заставка (статическая или динамическая), которая расположена в шапке сообщества.

По умолчанию, при создании группы, фон отсутствует. Ее можно загрузить или удалить в любое время (пошаговую инструкцию читайте ниже).
Любой человек, зашедший на страницу сообщества, в первую очередь видит фон, (если она есть). Этого факта вполне хватает, чтобы понять, что ее роль велика. Ведь она отвечает за первое впечатление о группе
А, как Вы сами знаете, первое впечатление – самое важное
Фон является лицом группы и отображает отношение создателей, как к самому сообществу, так и к подписчикам. Ниже мы рассмотрим успешные и интересные примеры, которые помогли не только придать паблику ВК интересный внешний вид, но и привлечь новых участников.
Как загрузить?
По началу, как только это новшество было введено, многие задавались вопросом: как поставить эту обложку?
Сейчас мы подробно объясним, как правильно загрузить фон онлайн.
Во-первых, Вам понадобятся файлы формата JPG, GIF или PNG. Это основные и наиболее популярные форматы изображений, поэтому найти их не составит труда.
Во-вторых, точные размеры изображения – 1590 х 400 пикселей (сама соц. сеть рекомендует загружать файлы именно с такими размерами). В основном, точные размеры используются при создании изображений в графических редакторах (фотошоп, иллюстратор и т.д).Вы, конечно же, можете использовать любой другой размер.
Здесь важно понимать, что при загрузке меньшего размера – качество на больших мониторах будет значительно хуже. А при большем размере – Вам необходимо будет выбрать определенную часть картинки, либо подбирать точное совпадение с форматов
Поэтому, мы соглашаемся с «ВКонтакте» и тоже советуем использовать размеры 1590 х 400 пикселей.
Теперь сама инструкция (Вы должны быть владельцем или администратором):
- На странице паблика нажмите кнопку с тремя точками и выберите пункт «Управление сообществом»,
- Далее в разделе «настройки» найдите строку «Обложка сообщества» и нажмите кнопку «Загрузить»,

- В открывшемся окне нажмите кнопку «Выбрать файл» и выберите сам файл на компьютере, в соответствии с рекомендациями,

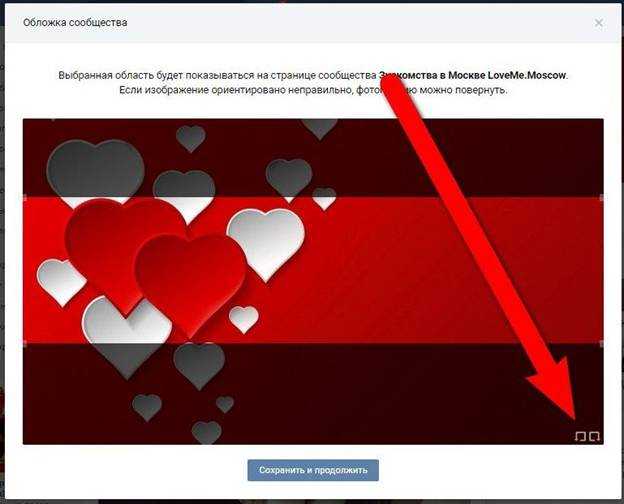
- Далее выберите видимую часть (при неточных размерах картинки) и нажмите кнопку «Сохранить и продолжить»,

Важно понимать, что фон еще не появился на странице группы. Для того, чтобы она отображалась необходимо еще раз подтвердить свои действия, нажав кнопку «Сохранить»
Наслаждайтесь полученным результатом!
После проделанных действий Ваша группа будет выглядеть совсем иначе и у пользователей будет больше желания подписаться на Вас.
Также при наведении курсора на обложку в правом верхнем углу появляются три кнопки:
- Загрузить (если хотите установить новую),
- Редактировать (если хотите настроить текущую),
- Удалить.
Шаг третий — меняем фон обложки
Теперь фона у нас нет, есть только белый лист и надписи, которые остались от шаблона (нижнюю надпись пока не видно т.к. шрифт у меня белый). Выбираем новый фон из понравившихся фото:
На понравившуюся фотографию достаточно разок кликнуть. Или можно перетащить ее мышкой на наш белый лист.
Размер фотографии (как и любого элемента) можно менять:
Теперь фон установлен
Однако обратите внимание — у нас исчезла с обложки верхняя надпись — имя автора. . Почему так получилось? Просто мы ее перекрыли фотографией
Чтобы это исправить нужно снова кликнуть на установленную в качестве фона фотографию, а затем на верхней панели нажать кнопку «Расположение» и переставить фон на задний план. Это достаточно легко:
Почему так получилось? Просто мы ее перекрыли фотографией. Чтобы это исправить нужно снова кликнуть на установленную в качестве фона фотографию, а затем на верхней панели нажать кнопку «Расположение» и переставить фон на задний план. Это достаточно легко:
Если вы сделали все правильно, теперь у вас на обложке ваш фон и надписи, которые остались с готового шаблона:
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
 Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
 При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.

Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.

Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.

Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.

Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.

Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сериса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.

Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.

Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.

Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».

После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.

Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.

Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.

Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.

Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.

Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Кротко о процессе создания исходников
Для создания 3D-обложки в сервисе Ковер Дизайн, нужно подготовить несколько файлов исходников книги – для каждого шаблона есть свой размер исходника.
Исходники для обложек вы можете создавать в абсолютно любом графическом редакторе. К примеру, в программе Фотошоп или Пейнт. Но мы покажем процесс создания исходников в сервисе Pixlr, кстати о том, как в нем их делать, показывается в статье на блоге.
Во время создания исходников для обложки книги, напишите на лицевой стороне исходника ее название, внизу имя автора или сайт, если он у вас есть.
Далее, сохраните созданные картинки на компьютер, чтобы впоследствии их загрузить на сервис 3D Cover и создать обложку.
Как быстро и просто создать и закрепить за собой образ стильного человека, чтобы работать с клиентами и аудиторией было проще и приятнее
Работа дизайнера – довольно трудная. В первую очередь это связано с тем, что у каждого клиента есть свое мнение. Он хочет его вам навязать. Показать, как вы на самом деле должны работать. Мне непонятно, зачем им, таким умным, нанимать специалиста, если они все сами прекрасно знают, но факт остается фактом.
Единственный способ избавить себя от лишних тревог и волнений, даже самую глупую мелочь сделать как профессионал: договор на создание сайта, бриф на разработку, обложка для диска и так далее. Я все-таки призываю вас освоить Photoshop (https://photoshop-master.org), хотя бы на минимальном уровне. Да, это отнимает время, но и повышает ваши шансы на успех, а также экономит кучу денег.
Однако, прежде чем пытаться творить самостоятельно, надо понять и узнать основы мастерства. И тут нам поможет конструктор https://grafikator.ru/.
- Здесь есть красивые стрелки, которые вы сможете вставить куда угодно.
- Кнопки. Они ассоциируются с призывом к действию. Напишите на них название книги, фразу «Купить» или «Скачать», расставьте по договору на оказание услуг. Продукту цены не будет.
- Отзывы можно разместить на обороте книги или в конце документа.
- Гарантии, указывающие на результат или иные преимущества для клиента или читателя.
- Сами заголовки.
- 3d коробки можно использовать для оформления электронных дисков, книг и так далее.
- Коллекции, выполненные в единой стилистике. Они нужны для новичков, которые еще учатся создавать красивый и продающий дизайн продуктов.

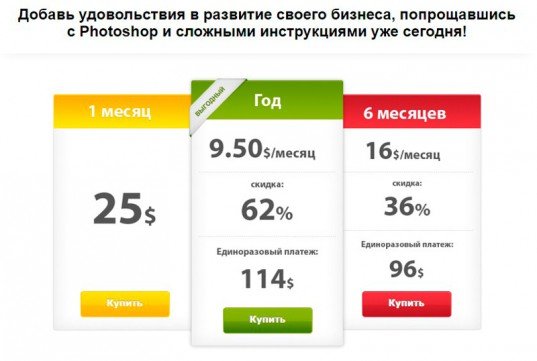
Конечно же, вас интересуют тарифы. Учтите, что эти деньги вы отобьете уже после первого договора или покупки. Со временем, благодаря простым действиям, вы существенно повысите цену собственной работы. Научитесь новому взгляду на работу. Мы боремся за 0,0001 % аудитории. Пытаемся завоевать небольшую долю рынка, незначительно повышаем уровень удовлетворенности заказчика и имеем большой успех! Если вы не так давно в деле, цифра вам кажется несерьезной, но со временем вы поймете, что она нередко имеет решающее значение.
Попробовать сервис можно бесплатно. Обязательно воспользуйтесь этой опцией, чтобы понять насколько это будет выгодно.

Итак, выбираем на главной странице «». Если вы собираетесь связать свою жизнь с интернетом и вам нравятся мои публикации, я рекомендую вам завести левый номер телефона и электронную почту. Мы еще не раз будем пользоваться тестовыми периодами и, как правило, для участия нужно ввести данные. Чтобы не палить реальные номера, проще всего не вписывать личный. Хотя, это решение каждого, а для регистрации на данном сервисе номер телефона вводить вообще не обязательно.

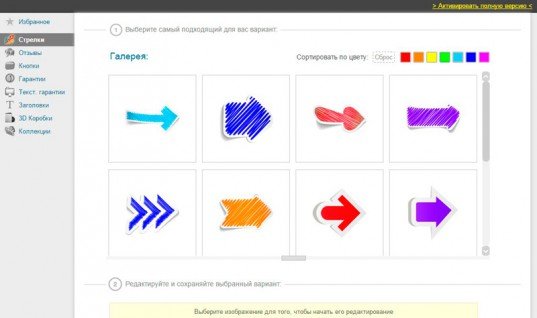
Вот так выглядит основная панель. Как вы видите, ничего сложного. Преимущество этого сервиса заключается в том, что он на русском. То есть все шрифты будут отображаться именно так, как они выглядят. Если вы работаете с англоязычными сайтами, но текст на латинице не всегда адаптирован. Выбрали красивый вариант, а он не работает при вводе текста на русском. Беда, но тут вы с ней не столкнетесь.

Справа отображено основное меню, о нем я вам уже рассказал в начале. Кстати, все эти штуки после простой обработки можно запросто скачать и использовать для сайта или других продуктов.

Этот рисунок можно запросто вставить в вордовский документ. При этом вы сами увидите, как договор, PDF-файл или другой продукт «заиграет» новыми красками.
Этот пример я сделал в фотошопе, работа заняла у меня 4 минуты. Если не умеете работать с photoshop, но очень хочется, могу порекомендовать курсы Зинаиды Лукьяненко. Это будет очень полезно. Чем больше вы знаете, тем больше вариантов решения различных задач у вас есть.
Видите, для реализации любой цели есть несколько способов. Практически тоже самое можно сделать и в обычном ворде. Думайте и у вас все получится.

Шаг пятый — сохранить обложку
Теперь работу нужно сохранить:
В правом верхнем углу есть кнопка «скачать». Жмем на нее и видим всплывающее окно. Тут проставляем необходимые параметры:
Если вы хотите сохранить обложку в максимально хорошем качестве то вам нужно выбрать формат PNG. Однако такую обложку не факт, что сразу же можно установить на сайт — она будет много весить. Для того, чтобы обложка весила немного — лучше выбрать формат JPG.
Кстати, если у вас несколько рабочих страниц, как получилось у меня, вы можете скачать их все одним разом — тогда, при выборе форматов PNG или JPG — они будут скачены в виде архива.
Итак, обложка скачана. Вот два варианта, которые у меня сегодня получились (специально в маленьком размере):
Теперь немного важной информации:
Канва автоматически сохраняет ваш процесс работы. Это значит, что если вы случайно закрыли ваш браузер, вы можете потом заново зайти на сайт, и на главной странице обнаружить вашу обложку в разделе «Ваши дизайны». Кстати она там останется и после того, как вы закончите с ней работать. Ваши шаблоны сохраняются на вашей учетной записи.
Подводя итог этого маленького обзора я хочу добавить — обложка, которую я в нем собрал, очень простая и примитивная. Канва умеет намного больше:
- в нее можно загружать сторонние картинки
- можно собрать многослойный коллаж
- можно сводить фотографии вместе
- огромный выбор элементов для оформления (всякие линии, уголочки, кружочки, рамочки и т.д…)
- Большой спектр фильтров и много чего еще
Дополнительные инструменты для создания 3D обложек
Дополнительные инструменты, которые могут вам пригодиться в процессе.
Piktochart
Piktochart. Незаменимый помощник при обработке фотографий. Его можно использовать при создании красочной инфографики, которая так важна при оформлении обложек.

Используя этот сервис в качестве вспомогательного инструмента, вы сможете эффектно дополнить свою обложку и сделать её ещё более запоминающейся для своей целевой аудитории.
Snappa
Snappa. Этот сервис позволяет создавать не только красочные обложки, но и не менее привлекательную графику. Воспользуйтесь им, и вам не придётся думать над тем, как лучше оформить вашу книгу, курс или тренинг.

Сервис даёт возможность экспериментировать с цветом, шрифтом, размерами, отступами в соответствии с назначением получившегося шедевра.
Crello
Crello. Аналогичный сервис, помогающий в оформлении обложки. Содержит несколько вариантов презентации, которые вы можете использовать по своему усмотрению.

Сайт заточен под создание визуальных материалов и вполне подойдёт для реализации смелых затей.
EnvatoElements
EnvatoElements. Бесплатный сервис, где можно скачать фотографии в большом разрешении, а после использовать их для обложки. Или создать обложку прямо в онлайн режиме.

Здесь вы найдёте уникальные картинки любого размера и сможете использовать их в своих целях.
Myecovermaker
Myecovermaker. Бесплатный сервис, где можно создавать красивые обложки в разных форматах. Обязательно загляните туда, быть может, там есть что-то и для вас?

Вы сможете вдохновиться идеями для оформления и конечно же создать что-то своё.
Пожалуй, это основные сервисы, которые могут вам пригодиться при создании красивых обложек
При оформлении книг или курсов важно помнить основополагающие правила для инфобизнеса. Без них вы не сможете зацепить свою целевую аудиторию
К примеру, для того чтобы показать уникальность курса по похудению, необходимо отобразить на обложке результаты в виде стройных фигур. А вот тренинг по ведению бизнеса может украсить успешный предприниматель.
ЗАКАЗАТЬ ГОТОВЫЕ 3D ОБЛОЖКИ
Уникальность обложки заключается в уникальном предложении. Не стесняйтесь показывать оригинальность своего продукта. Так вы быстрее завоюете авторитет у своей целевой аудитории и вызовете интерес у тех, кто пока ещё не знаком с вашими продуктами.
На этом всё, дорогие друзья. Теперь вы знаете как, зачем и главное где можно создать красивые 3D обложки для инфопродуктов. Пользуйтесь этими сервисами и удивляйте своих подписчиков. А чтобы всегда оставаться в курсе новых идей, добавте мой блог к себе в закладки. До встречи!