Как создать сайт на wordpress в 2021 году
Содержание:
- Основные шаги по созданию сайта
- Для кого это руководство?
- Шаг 4: Установка сети
- Шаг 5: Активация сети
- Этап: создание базы данных
- Первые настройки WordPress
- Покупка доменного имени и хостинга
- Вступление
- Создание интернет-магазина с нуля:
- Видео уроки по созданию и установки WordPress на хостинг — обучение для начинающих с нуля
- Установка и настройка темы в WordPress
- Спортивное программирование ESPN
- Добавление материалов на сайт
- Создание дизайна будущего сайта
- Как создать сайт на wordpress
- Настройка движка после установки
- Как сделать сайт на WordPress — Ультимейт-гид
- Улучшение юзабилити сайта
- Шаг 3. Настройка WordPress
- Fubiz Media
- Заключение
Основные шаги по созданию сайта
Несмотря на то, что некоторые люди (особенно веб-разработчики) преподносят этот процесс как работу только для экспертов, но, на самом деле создать собственный сайт не так уж сложно. Любой, кто имеет некоторые базовые знания в Интернете, может легко сделать это.
На самом деле это простой процесс из пяти шагов:
- Выбрать CMS (система управления сайтом).
- Подобрать доменное имя будущего сайта.
- Выбрать хостинг и тарифный план.
- Выбрать тему для сайта.
- Установить сайт.
Поговорим о каждом шаге более подробно. Итак, приступим.
Что такое CMS?
Прежде чем мы перейдем к самой увлекательной части этого руководства, важно, чтобы вы получили общее представление о том, что на самом деле такое WordPress и что это за программное обеспечение. У нас есть отдельная статья про то, что такое движок сайта (CMS система), с инструкцией как установить любую платформу за 5 минут
Прочитайте и вернитесь сюда. Здесь мы будет говорить конкретно про CMS WordPress.
WordPress — это система управления контентом (CMS), и сегодня она является самой популярной CMS в мире. CMS — это программное обеспечение, которое вы можете использовать для простого управления содержимым вашего сайта, например изображениями, видеороликами и статьями из простой в использовании панели инструментов.
Хотя WordPress является наиболее предпочтительной CMS в Интернете, есть несколько других программ, которые также подходят для создания сайтов, таких как Drupal и Joomla. Но будьте готовы к тому, что вам придется самостоятельно привлекать программистов для разработки дополнительного функционала.
Однако эти программы CMS имеют несколько более сложные функции, которые более подходят для продвинутых пользователей. Именно поэтому мы всегда рекомендуем вордпресс начинающим. Потому что для вордпресс есть тысячи уже готовых плагинов, которые устанавливаются как дополнение и расширяют базовый функционал, поэтому не придется нанимать программиста и платить ему деньги — все уже готово.
Для кого это руководство?
Это руководство по настройке и созданию wordpress сайта для всех: от начинающих до продвинутых пользователей Интернета. Вам не нужно никакого опыта в системе CMS-wordpress, веб-дизайне или программировании, чтобы следовать этому руководству.
Существует множество руководств «how-to», которые пытаются научить людей создавать веб-сайт, но большинство из этих руководств содержат слишком много технической информации или просто недостаточно подробностей для понимания новичком.
Именно поэтому мы решили создать этот новаторский Ultimate Guide с более подробными пошаговыми инструкциями по настройке собственного сайта на вордпресс.
Шаг 4: Установка сети
У вас должен появиться пункт «Сеть» в меню «Инструменты». Перейдите на страницу > «Сеть», чтобы увидеть экран, на котором можно настроить параметры будущей сети.
Создание сети
- Адреса сайтов вашей сети
- Можно выбрать между поддоменами и подкаталогами (если нет ограничений, ). Это означает, что каждый новый сайт вашей сети будет создан как виртуальный поддомен или подкаталог. Вы должны выбрать один из вариантов, и изменить свой выбор без переустановки системы будет нельзя. См. также секцию .
- Поддомены — пример: и
- Подкаталоги — пример: и
- Параметры сети
- Эти значения заполняются автоматически.
- Адрес сервера
- Интернет-адресом вашей сети будет .
- Название сети
- Как вы хотите назвать свою сеть?
- E-mail администратора
- Ваш адрес e-mail.
Убедитесь, что все значения введены правильно, затем нажмите кнопку «Установить».
Возможно, вы увидите предупреждение о маске для поддоменов. См. секцию .
Внимание! Возможно, маска DNS настроена неправильно!
Скрипт установки попытался открыть случайный адрес () на вашем домене.
Чтобы использовать режим поддоменов, необходимо использовать маску в записях DNS. В общем случае достаточно добавить с помощью инструмента настройки DNS запись с адресом , указывающую на ваш сервер.
Можно использовать основной сайт, однако любой созданный поддомен будет недоступен. Если вы уверены, что ваши настройки DNS верны, проигнорируйте это сообщение.
Шаг 5: Активация сети
Следующие шаги необходимы для завершения процесса.
Завершение создания
- 0. Прежде всего сделайте резервную копию текущих файлов и .
- 1. Создайте директорию в каталоге .
- Эта директория используется для хранения медиафайлов, загружаемых на сайты, и должна быть доступна для записи. С помощью команд CHOWN и CHMOD нужно установить такие же параметры, как и у каталога .
- 2. Добавьте строки, которые выдаст вам WordPress, в файл .
- Эти строки создаются динамически в зависимости от конфигурации вашей сети.
- Откройте файл , оставаясь авторизованным в панели управления сайтом.
- Добавьте созданные строки сразу перед комментарием .
- Размещённую ранее строку стоит удалять только в том случае, если вы хотите избавиться от пункта «Сеть» в меню. Можно оставить его, чтобы всегда иметь доступ к правилам в .htaccess.
- 3. Добавьте созданные правила mod_rewrite в файл , заменив остальные правила WordPress.
- (Если такого файла нет, создайте его.)
- Эти строки создаются динамически в зависимости от конфигурации вашей сети.
- 4. Авторизуйтесь заново.
- После завершения перечисленных шагов и сохранения файлов wp-config.php и .htaccess ваша сеть будет активирована и настроена. Вам потребуется авторизоваться снова. Нажмите «Войти», чтобы попасть в панель управления. Если войти не удаётся, очистите кэш браузера и файлы cookie.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
-
Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
-
Находите где-то в меню раздел «Базы данных» или «MySQL»
-
Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле при установке WordPress.
Чтобы посмотреть на примерах как создается база данных, ниже несколько видео уроков по этому теме:
Создание базы данных в Plesk:
Если у вашего хостинг провайдера другая панель, то делается все по аналогии… В крайнем случае, если ничего непонятно, пишите в тех поддержку хостинга, создать базу данных вам там помогут или сделают это за вас.
Создание базы данных в phpMyAdmin
Если на хостинге нет панели-управления или она есть, но там нельзя создать базу данных, то на всех серверах установлен phpMyAdmin и базу данных можно создать там.
Вот подробное видео как это делать:
Работа с консолью MySQL
Если у вас есть shell доступ к веб-серверу и вы умеете пользоваться командной строкой, а ваш MySQL пользователь имеет права для создания других MySQL пользователей и баз данных, тогда используйте нижеприведенную инструкцию, чтобы создать пользователя и базу данных для WordPress.
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 5340 to server version: 3.23.54 Type 'help;' or '\h' for help. Type '\c' to clear the buffer. mysql> CREATE DATABASE databasename; Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname" -> IDENTIFIED BY "password"; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.01 sec) mysql> EXIT Bye $
Вам нужно вписать ваши значение в следующие переменные:
- чаще всего имеет значение root, в том случае, если у вас нет иного аккаунта с более высокими привилегиями.
- или — подходящие названия для вашей базы данных databasename.
- подхдящее название для имени пользователя wordpressusername.
- чаще всего имеет значение localhost. Если вы не знаете значения данной переменной, советуем вам узнать ее у вашего системного администратора.
- пароль — желательно, если он будет включать в себя символы, представленные в верхнем и нижнем регистре, спец. символы, цифры и буквы.
Первые настройки WordPress
Заходим в раздел Настройки:
Раздел Настройки сайта
По очереди заполняем все пункты раздела Настройки.
- Общие. Укажите название сайта, краткое описание, адрес сайта, формат даты, часовой пояс. В полях Адрес WordPress (URL) и Адрес сайта (URL) укажите адрес сайта.
- Написание. Используйте настройки по умолчанию. В поле “Сервисы обновления» укажите адрес http://rpc.pingomatic.com/.
- Чтение. “На главной странице отображать» выберете статичную страницу и укажите Пример страницы (есть по умолчанию). Поставьте галочку на “не индексировать сайт».
- Обсуждение. Настройки оставляем по умолчанию. В поле “Модерация комментариев» ставим цифру 1.
- Медиафайлы. Оставляем настройки по умолчанию.
- Постоянные ссылки. Выбираем п. “Произвольно» и прописываем: /%category%/%postname%/
Покупка доменного имени и хостинга
Когда вы готовы купить домен, вам необходимо обратиться к регистратору доменных имен, зарегистрировать его на свое имя и подобрать оптимальный хостинг.
Чтобы создать свой сайт на wordpress, вам нужно место для хранения его файлов. На помощь приходят хостинг-провайдеры. Эти поставщики услуг предоставят вам пространство на своих мощных серверах для размещения вашего сайта и позволят людям со всего мира получать доступ к вашему сайту.
Хостинг-провайдеры предлагают несколько различных типов хостинга для создания различных типов сайтов:
- Обычный (виртуальный) хостинг.
- Управляемый хостинг WordPress.
- Виртуальные частные серверы (VPS).
- Выделенный хостинг.
Управляемый, VPS и выделенные хостинги обойдутся вам дорого. Для новичков мы рекомендуем выбрать обычный тип хостинга. Когда ваш сайт начинает получать тысячи посетителей в день, вы можете перейти на лучший план.
Многие хостинг-провайдеры предлагают вам бесплатное доменное имя при покупке пакета хостинга, в замен лишая вас свободы и полного контроля над вашим доменным именем. Поэтому мы мы рекомендуем Beget.ru, у бегет все чисто и прозрачно.
Beget является одним из наших любимых хостинг-провайдеров, и не только из-за хорошей скорости и надежного обслуживания, а также благодаря их невероятно отзывчивому обслуживанию клиентов. Скорость ответов техподдержки впечатляет.
Кроме того, Бегет поддерживает водрпресс для блоггеров с множеством полезных функций, таких как автообновление вордпресс, бесплатный SSL, бесплатные ежедневные резервные копии и многое другое. Даже если злоумышленники взломают ваш сайт и поменяют пароль, вы сможете сделать бекап из резервной копии. Именно поэтому мы выбрали Beget.ru для себя и для этой инструкции.
Вот как вы можете приобрести доменное имя и хостинг на Beget:
Шаг 1: откройте сайт регистратора бегет по этой ссылке и введите в поле имя домена для регистрации:


Шаг 3: после успешной регистрации, вы получите доступ к панели управления Beget, из которой, как за бортом самолета, можете управлять всеми функциями: доменом, хостингом, тарифами, создавать дополнительные сайты, воспользоваться файловым менеджером, выбрать и установить CMS и многое другое. Меню простое и интуитивно понятное.
Кстати. Если бы вы регистрировали хостинг и домен в разных местах, то вам пришлось бы настраивать еще и DNS параметры, чтобы связать домен с сайтом. Но, на бегет этого делать не нужно, все уже в комплекте и автоматически друг к другу привязывается!
Вступление
Создание сайта на WordPress
Ни для кого не секрет чтобы успешно продвигать свой сайт в поисковых системах нужно иметь качественный сайт, а как его сделать? С чего необходимо начать? Нужны ли для этого знания программирования?
Именно поэтому мы решили написать статью про CMS WordPress. На сегодняшний день данная платформа является одной из самых популярных в мире (около 30% всех сайтов).
Почему ее выбирают многие? Необходимо выделить несколько причин, а именно:
-
Бесплатная CMS. То есть ничего не нужно платить, установил и работай;
-
Большое количество тем. В этом плане WordPress даст фору даже крупным CMS системам как 1C Битрикс или Magento. Количество тем для WordPress исчисляется миллионами, существуют как бесплатные, так и платные;
-
Большое количество плагинов. Это наверно главная вещь, которая делает WordPress особенным по сравнению с остальными. Вам не нужно обращаться к помощи разработчиков — большая часть функций уже была придумана до вас, остается только найти необходимый плагин и установить его;
-
Постоянная поддержка проекта. Несмотря на то, что проект является Open Source им продолжают заниматься: выкатывать новые обновления, вносить определенные коррективы. Кстати недавно появился редактор Guttenberg, о котором я распишу чуть ниже;
-
Оптимизация под продвижение. Конечно WordPress не был бы идеален, без этого параметра. Пока бесплатные CMS Joomla, Opencart решали проблемы с дублями, WordPress добавлял новые плагины благодаря которым SEO оптимизировать сайт стало гораздо проще;
-
Администраторская часть. Наверное это вишенка на торте, так как основной атрибут для успешной CMS — это удобное usability внутреннего интерфейса система. В WordPress насколько легко разобраться, что кажется и бабушка освоила бы его.
Ну а для тех кто не знает как работать с данной платформой мы подготовили гайд. Конечно статья может быть полезна не только для новичков, но и для тех кто уже активно работает с данной CMS.
Создание интернет-магазина с нуля:
- Создание новых категорий товаров в WooCommerce
- Создание сгруппированного товара (набора товаров) в интернет магазине WooCommerce
- Как сделать поиск по артикулу (sku) товара в WooCommerce
- Виджет поиска товаров с автозаполнением в WooCommerce
- Шорткоды в WooCommerce. Часть 1
- Шорткоды в WooCommerce. Часть 2
- Массовое редактирование (изменение) цены товаров в WooCommerce
- Как сделать сравнение товаров в WooCommerce
- Как сделать фильтр товаров по свойствам в WooCommerce
- Как сделать список желаний в интернет магазине WooCommerce
- Как изменить текст кнопок и названия вкладок в WooCommerce
- Бесплатные темы (шаблоны) для интернет магазина WooCommerce
Модификация и тонкая настройка WooCommerce:
- Отключение возможности комментирования товара в WooCommerce
- Как изменить количество товаров на странице интернет магазина WooCommerce
- Как изменить количество «Похожих товаров» в WooCommerce
- Как убрать вкладки на странице товара в WooCommerce
- Как задать изображение товара по умолчанию в WooCommerce
Надеюсь эти уроки по WordPress вам будут интересны и полезны.
Видео уроки по созданию и установки WordPress на хостинг — обучение для начинающих с нуля
Дополнительно я снял видео установки и настройки простого шаблона на WordPress. Думаю после его просмотра вы окончательно разберетесь в данной теме.
— Видеоурок (скачать CMS для сайта WordPress, OpenCart)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (загрузить WordPress, OpenCart на хостинг через файловый менеджер REG.RU)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (загрузить WordPress, OpenCart через FTP на хостинг REG.RU)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (загрузить WordPress, OpenCart на хостинг через файловый менеджер HOSTER.BY)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (Загрузить WordPress, OpenCart через FTP хостинг HOSTER.BY)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (установить WordPress на хостинг REG.RU)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (установить WordPress на хостинг HOSTER.BY)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (установка и настройка шаблона (темы) WordPress)
 Watch this video on YouTube
Watch this video on YouTube
— Видеоурок (установка и настройка шаблона root WordPress). Как создать сайт за 10 минут? Простой сайт для ремесленников, рукоделия и хенд-мейд.
 Watch this video on YouTube
Watch this video on YouTube
Установка и настройка темы в WordPress
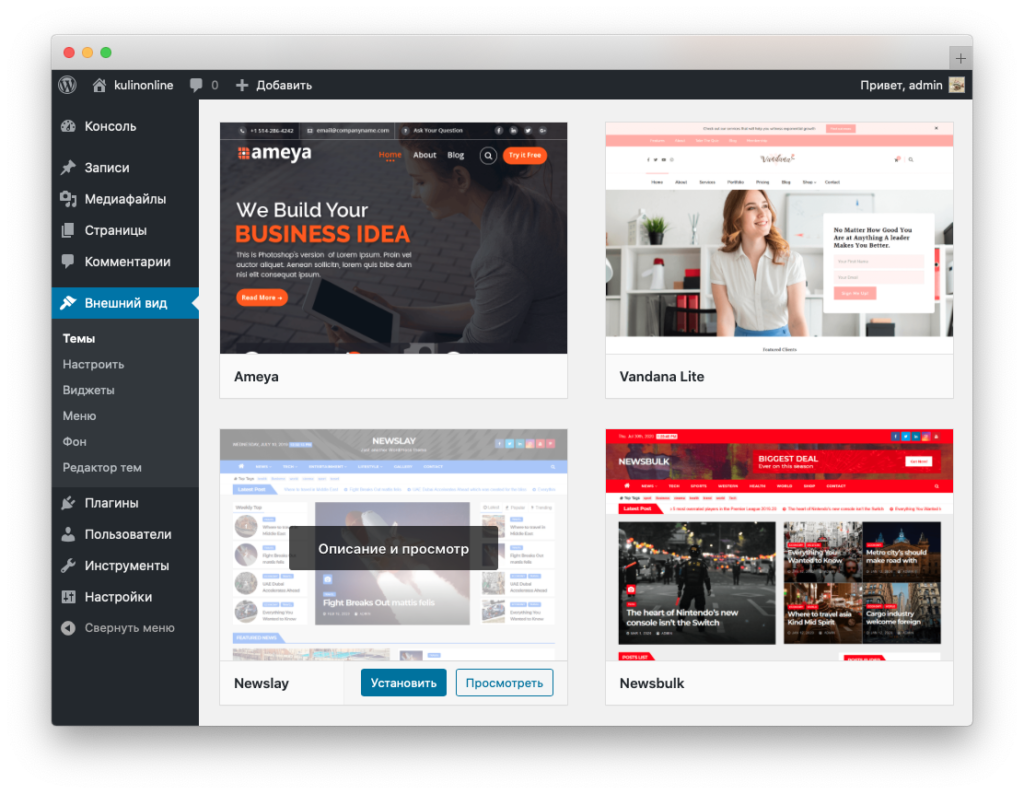
Для установки темы наводим на её и нажимаем на кнопку “Установить”.
Установка темы в WordPress
После того как тема установилась, Кнопка “Установить” замениться на “Активировать” на которую также необходимо нажать, чтобы наложилась на существующий сайт.
В разделе Темы появляется выбранный вариант.
Установленная тема в WordPress
С установкой закончили теперь необходимо правильно её настроить, для этого нажимаем на соответствующую кнопку.
В разделе задаем логотип, название сайта, краткое описание и favicon для сайта.
Свойства сайта в теме WordPress
Задаем цвет фона и элементов.
Выбор цвета в WordPress
Выбираем широкоформатную фотографию для фона.
Вкладка Фоновое изображение
Настройки темы
У каждой темы есть свои собственные настройки и как правило подразделяются на бесплатные и с премиум (платные).
В бесплатной версии темы Kumle доступно:
Вывод окна поиска и иконок социальных сетей.
Настройка темы Заголовок
Настройки расположения макета, длина отрывка.
Настройка темы Макеты
Изменение текста Авторского права.
Настройки темы нижний колонтитул
Переходим к следующим пунктам. Вкладки “Меню” и “Виджеты” рассмотрим чуть позже, а “Настройки главной страницы” ранее уже настроили.
Помимо задаем дополнительные стили CSS если они имеются.
Настройки темы — дополнительные стили
Спортивное программирование ESPN
Awwwards дает этому сайту средний рейтинг 7,37 / 10,00. Дизайн получил 7,57 баллов, удобство использования – 7,29, креативность – 7,14, а ярмарки контента – 7,29. Отличные оценки, если вы спросите меня, но это в стороне.
Каждый год ESPN распространяет более 5000 часов «… прямых трансляций, основных моментов, сериалов, студийных и сценариев для вещательных компаний по всему миру». Их миссия – служить любителям спорта в любое время и в любом месте.
Но как им удалось осуществить этот, казалось бы, чудовищный подвиг? Дамы и господа, добро пожаловать на сайт спортивного программирования ESPN, работающий на неизменно эффективной платформе WordPress. Имея более 14 миллионов лайков только на Facebook, вы можете поспорить, что этот сайт привлекает много внимания. Тем не менее, WordPress приносит пользу этим людям. Масштабируемость малыша. Масштабируемость.
Добавление материалов на сайт
Основной тип материалов в WordPress — это записи. Записи обычно располагаются в хронологическом порядке (т. е. пользователь, зашедший на сайт, видит в первую очередь самые свежие записи и, перелистывая страницы сайта, может посмотреть их все в том порядке, в котором они были опубликованы). Кроме того, можно создать страницы, которые не будут находиться в общей хронологически упорядоченной ленте
Они обычно используются для размещения важной, редко меняющейся информации (например, можно создать страницу с информацией об авторе сайта)
Для того, чтобы рассортировать записи и помочь посетителям вашего сайта легче находить нужную информацию, в WordPress можно использовать рубрики и метки (или, как их ещё называют, теги). Рубрики — это разделы вашего сайта, содержащие записи на определённую тему. Целесообразно при публикации каждой записи помещать её в тут или иную рубрику (или создать новую рубрику, если ещё нет подходящей). Метки дополнительно позволяют отметить записи, в которых затрагивается какой-то вопрос или предмет. При необходимости в рубриках можно сделать подрубрики, более точно выделяющие тематики записей.

пример — рубрики и подрубрики
Текст записи можно создать в несложном визуальном редакторе (при необходимости можно переключиться в режим html-кода).

В текст можно вставить картинку или видео, в т. ч. загрузив их со своего компьютера. В редакторе есть полезная кнопка, вставляющая тег «more». С её помощью можно отделить анонс записи от основного текста. Обычно нецелесообразно размещать полные тексты записей на главной странице и страницах рубрик. Если вставить в запись тег «more», на главной странице будут лишь анонсы записей, а полный текст можно будет прочитать, кликнув на заголовок или ссылку «подробнее».
После того, как запись готова, её можно опубликовать сразу, нажав на соответствующую кнопку, сохранить, но не публиковать, либо задать нужное время для публикации. Вы можете назначить публикацию записи, например, на завтра, и до завтрашнего дня она не появится на сайте, посетители увидят её лишь в назначенное время.
Вордпресс — очень дружественная к пользователю CMS, и, надеюсь, вам не составит труда разобраться во всех не затронутых в статье особенностях работы с ней самостоятельно. Если же это окажется для вас слишком сложным, вы можете посмотреть видеокурс по работе с этой CMS.
Вам всё ещё непонятно, как создать сайт на wordpress? Задайте вопрос на форуме!
Создание дизайна будущего сайта
Не спешите искать специалиста, который взвинтит цену за свою работу. Предлагаю воспользоваться уже готовыми шаблонами. Конечно, бесплатный вариант выглядит привлекательнее в плане экономии, но впечатление обманчиво. Где гарантия, что он будет корректно работать после установки на ваш сайт? Предлагаю платную, но качественную альтернативу. Заинтригованы?
Речь идёт о TemplateMonster — портале, где можно найти шаблон для сайта любой тематики: медицинской, юридической, образовательной да и просто развлекательной! Цены не кусаются и впоследствии окупаются: ни один пользователь не останется равнодушным, увидев ваш ресурс.
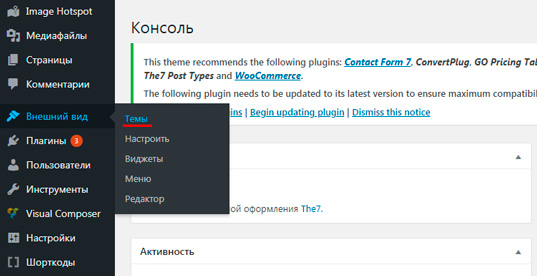
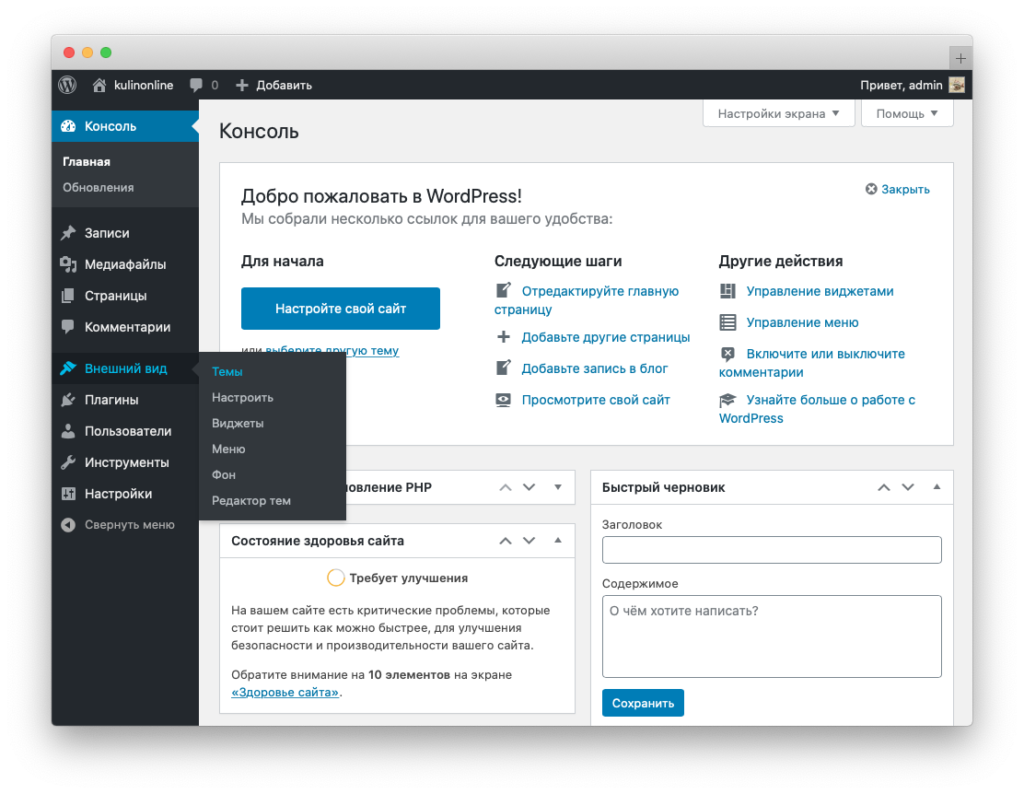
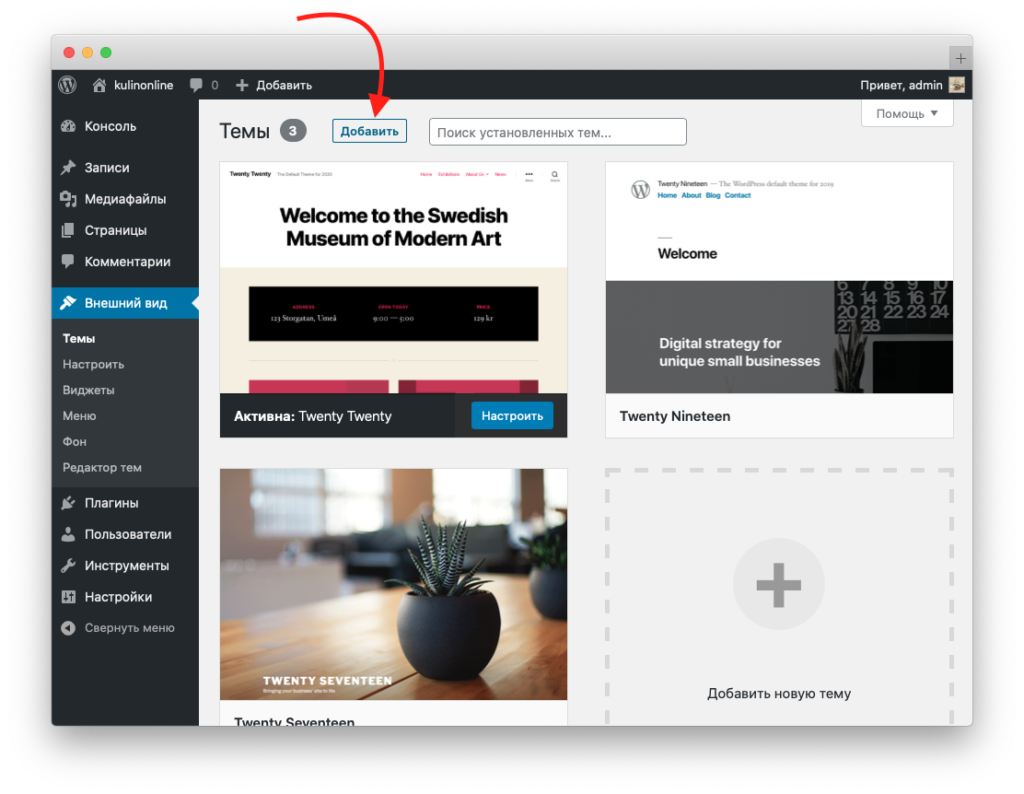
Загрузить тему на сайт очень легко. Для этого идём в администраторскую панель WordPress (доступна по адресу ваш_сайт/wp-admin после ввода логина и пароля) и выбираем пункт «Внешний вид — Темы»:

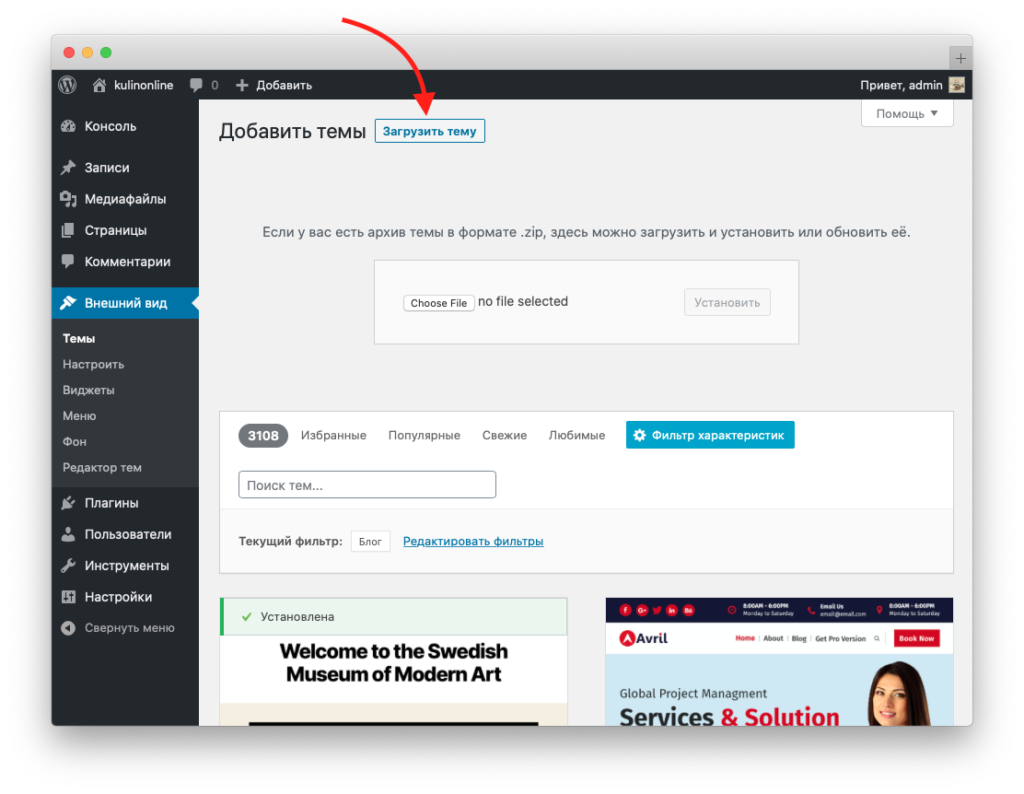
Поочерёдно нажимаем кнопки «Добавить новую» и «Загрузить тему». Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Как создать сайт на wordpress
 Возможности wordpress com
Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.
 Наилучшие возможности WordPress ждут вас здесь
Наилучшие возможности WordPress ждут вас здесь
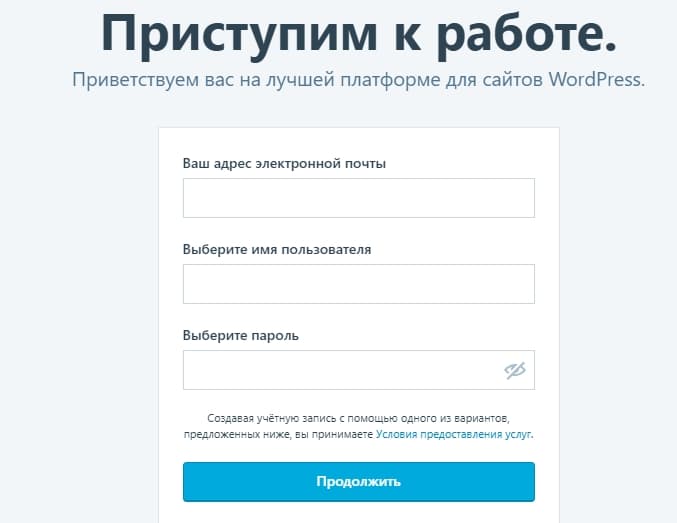
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:
 Создание учётной записи
Создание учётной записи
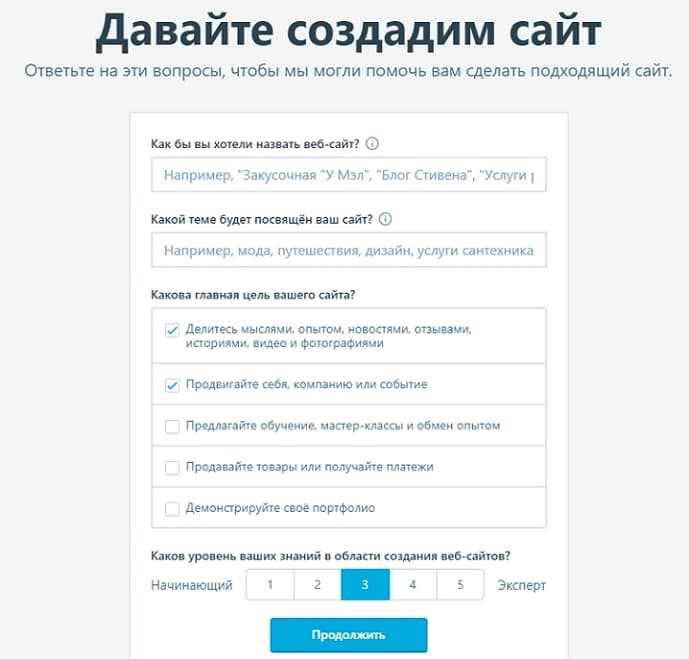
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:
 Давайте создадим сайт
Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
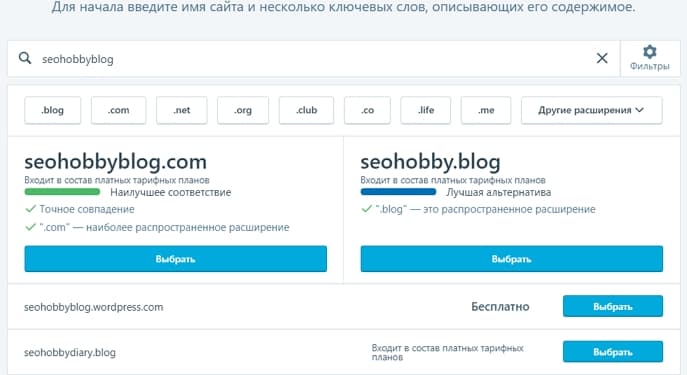
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:
 Выберите адрес для вашего сайта
Выберите адрес для вашего сайта
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:
 Вы создали сайт, и настало время подготовить его к публикации
Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
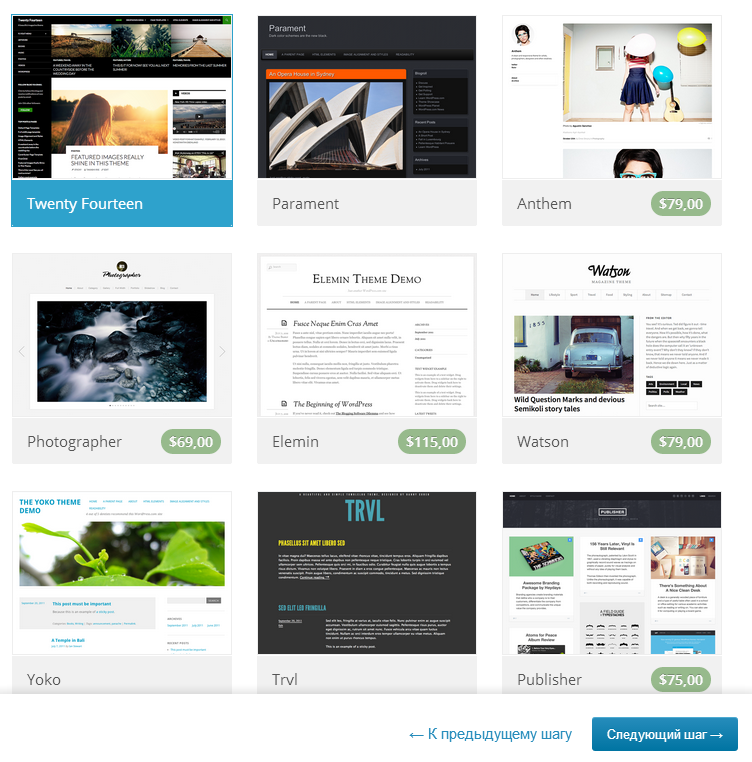
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:
 Выберите бесплатную тему
Выберите бесплатную тему
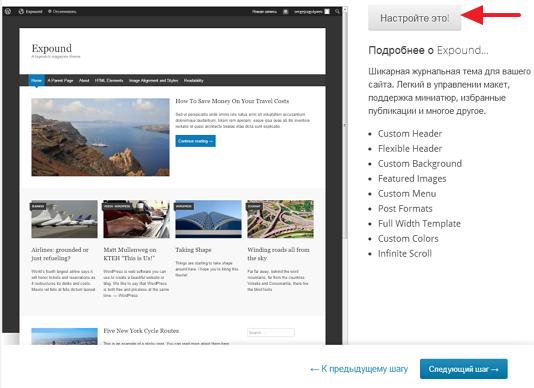
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:
 Тема Expound для wordpress
Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:
 Настройка блога Бренды мира
Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?
 О чем вы хотите написать?
О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):
 Виджеты для блога
Виджеты для блога
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux
 Приложения wordpress com для ПК
Приложения wordpress com для ПК
Настройка движка после установки
Следующий шаг, которого коснется наша пошаговая инструкция – это настройка функций внутри административной панели. Вам предстоит создать четкие принципы, по каким будет работать сайт. У каждого элемента есть свои функции, и вам предстоит выбрать какие из них будут работать, а которые лучше оставить на потом или вообще никогда не включать.
Один из основополагающих моментов – это разработка структуры сайта. Загляните в вашу карту (план) действий – какой вы планировали создать проект? Определите несколько ключевых идей, какие вы планируете продвигать и создайте под них родительские рубрики. А уже к этим категориям добавьте дочерние разделы и подразделы, которые будут находиться ниже по иерархии. Настройте главную страницу, определив ее как динамичную (с размещением последних записей) либо как статическую.
Как сделать сайт на WordPress — Ультимейт-гид
Итак, вы, наконец, решили создать свой собственный веб-сайт на вордпресс. Например, чтобы создать выгодный бизнес-блог в интернете. Это замечательные новости! Но, знаете ли вы, как создать сайт на wordpress и как его правильно настроить? Конечно же нет. Ведь иначе вы бы не читали эту статью:)
Итак, вы пришли в правильное место. Как только вы закончите работу с этим полным руководством, у вас будет собственный сайт WordPress, который будет работать правильно и уже через 60 минут. Да, это действительно так просто!
Девяностые годы позади, и сейчас уже не нужно быть супер-хакером, чтобы создать свой собственный сайт. После этого руководства даже бабушка сможет создать шедевральный сайт.
Мы проведем вас шаг за шагом через весь процесс, а также покажем лайф-хак — как бесплатно поставить премиальную тему. Во-первых, добавьте эту страницу в закладки, чтобы вы могли быстро вернуться к этому руководству, если случайно закроете браузер. Затем сядьте, расслабьтесь и начните читать.
Примечание: для целей демонстрации мы выбрали конкретные доменные имена и хостинг-провайдеров, потому что мы считаем, что они предлагают услуги самого высокого качества по доступным ценам и для начинающих. Это не означает, что для выполнения данного руководства необходимо выбрать тех же поставщиков услуг что и мы. Если вы предпочтете других, не стесняйтесь использовать их вместо наших.

Улучшение юзабилити сайта
В этом параграфе речь пойдёт о плагинах. Они значительно упрощают жизнь и позволяют быстро модернизировать сайт. К примеру, в одной из своих статей я уже говорил о том, как сделать выпадающее меню на сайте WordPress с помощью плагинов. Как видите, без них не обойтись даже тем, кто на «ты» с веб-дизайном. К тому же эти расширения выполняют массу полезных функций:
- повышают уровень безопасности сайта, защищая его от взлома;
- делают интерфейс понятным для пользователей, что положительно сказывается на поведенческих факторах;
- помогают самостоятельно реализовать интересные фишки без вмешательства в html-код.
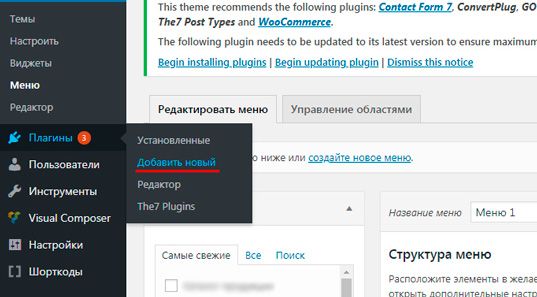
Установка плагина не займёт много времени. Для этого в администраторской панели WordPress наводим на пункт «Плагины» и кликаем на варианте «Добавить новый»:

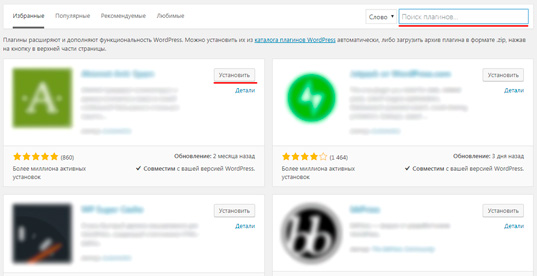
Нажимаем кнопку «Загрузить плагин» и выбираем скачанный zip-файл. Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:

В обоих случаях не забываем активировать плагин, иначе он не будет функционировать!
Шаг 3. Настройка WordPress
Выбор темы
Тема WordPress — это дизайн вашего блога. Она отвечает за то, как будут выглядеть посты и страницы вашего сайта. Обычно темы предлагают некоторые дополнительные функции — например, расширенный редактор постов или блоки, отличающиеся от стандартных.
Бесплатные
Justread
Чистая минималистичная тема, созданная специально для чтения. Хорошо подойдет для технических блогов и небольших журналов.
Olsen
Аккуратная тема отлично подойдет для хенд-мейда, моды и путешествий. Тема очень легко подстраивается под любой блог.
Платные
Reboot
Быстрая и легкая тема для блогов с широкими возможностями кастомизации. С темой поставляются дополнительные модули, специально оптимизированные под неё.
JournalX
Минималистичная «глянцевая» тема подойдет для блогов на любую тематику, но особенно хороша будет для новостей и интересных фактов. В тему включены дополнительные возможности для типографики — верстать статьи очень просто.
Root
Простая и быстрая тема для блогов. Внутри темы несколько шаблонов: Женский журнал, Строительный сайт и Обо всем на свете.
CookIt
Яркая тема для кулинарных блогов. Интересная особенность — чекбоксы напротив списка ингредиентов, с ними читатель может пойти в магазин и отмечать покупки по списку прямо на сайте вашего блога.
Как установить тему?
Чтобы установить тему, в панели управления WordPress перейдите в раздел Внешний вид — Темы.

Вы увидите список установленных тем. Нажмите на кнопку Добавить.


Если у вас есть архив с темой, нажмите «Загрузить тему» вверху страницы. Выберите архив и загрузите его в админку.

Настройка темы
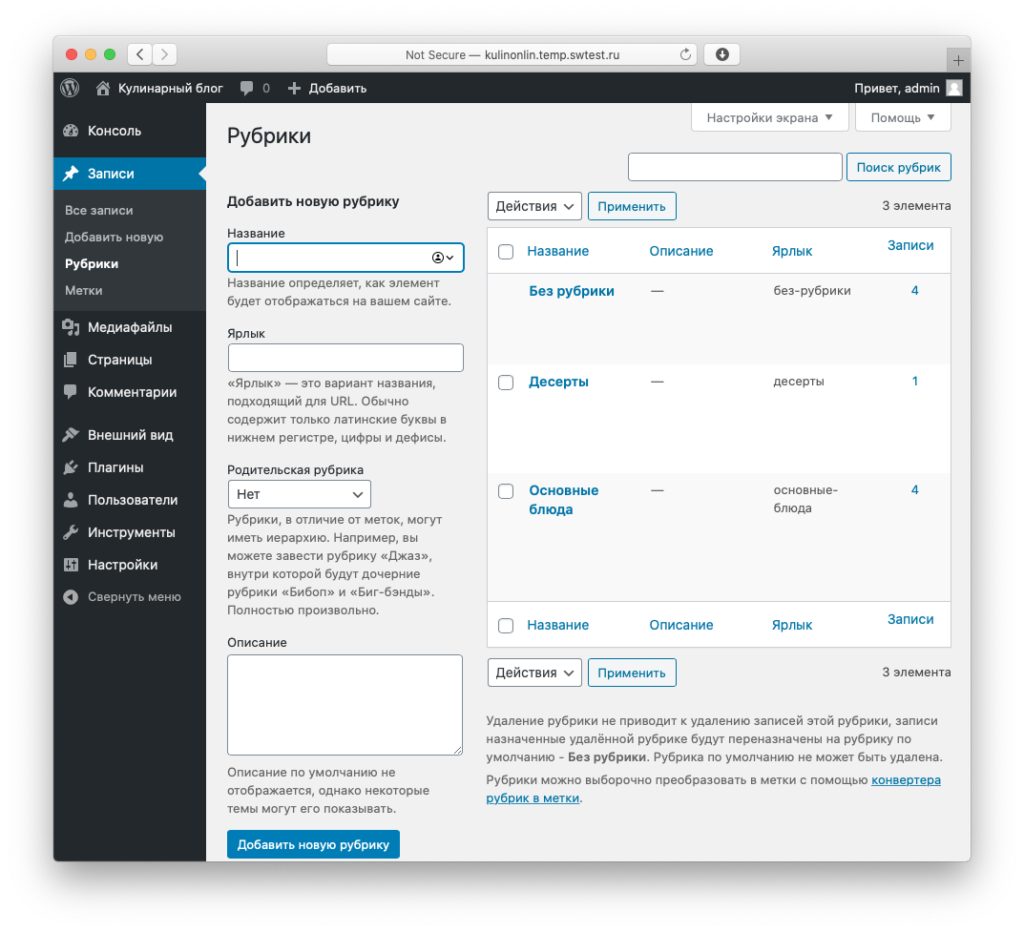
Рубрики
В WordPress рубрики — это категории постов. Рубрикация записей помогает приводить на сайт больше посетителей: используйте в названиях рубрик ключевые слова, по которым пользователи должны находить ваш блог.
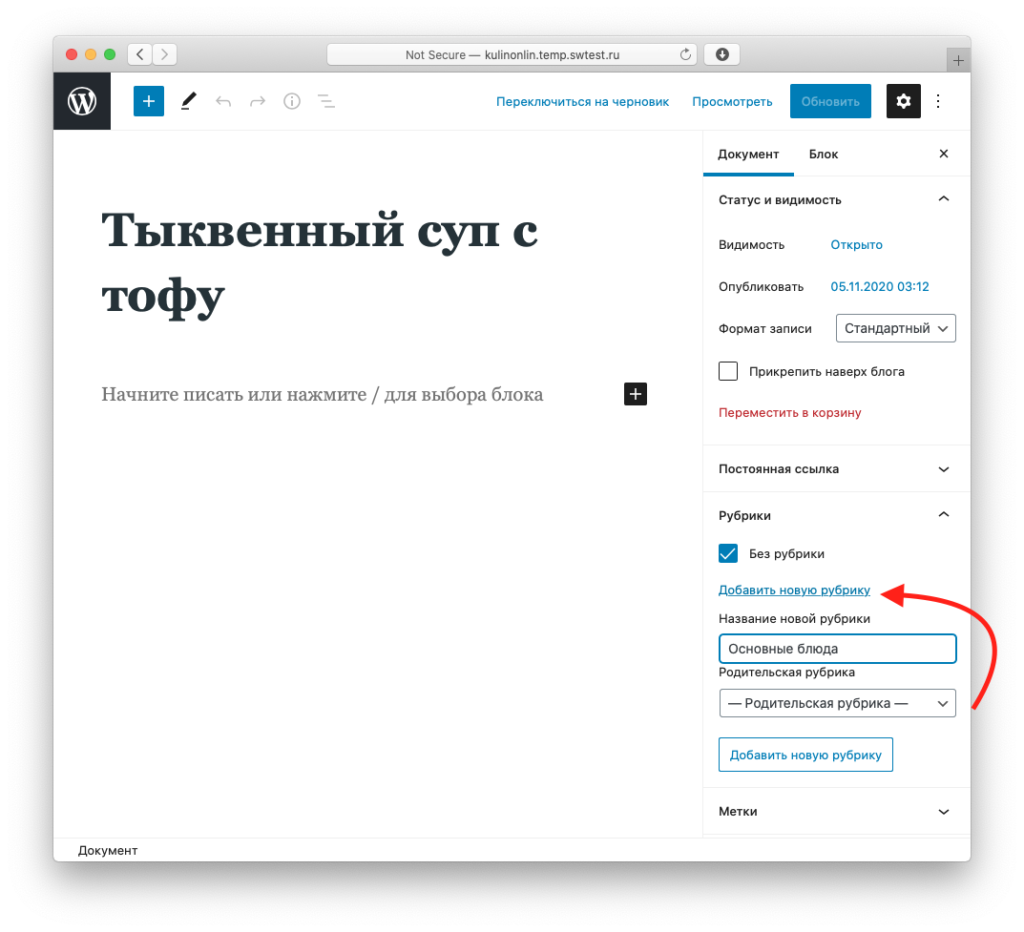
Создать рубрику можно при создании записи:

Недостаток этого способа в том, что, если у вас еще не подключены никакие плагины, ярлык рубрики будет создан на русском языке. Ярлык является частью URL-адреса страницы, поэтому лучше создавать рубрики через меню Записи ⟶ Рубрики в панели управления WordPress:

Так вы сможете сразу указать ярлык рубрики латиницей.
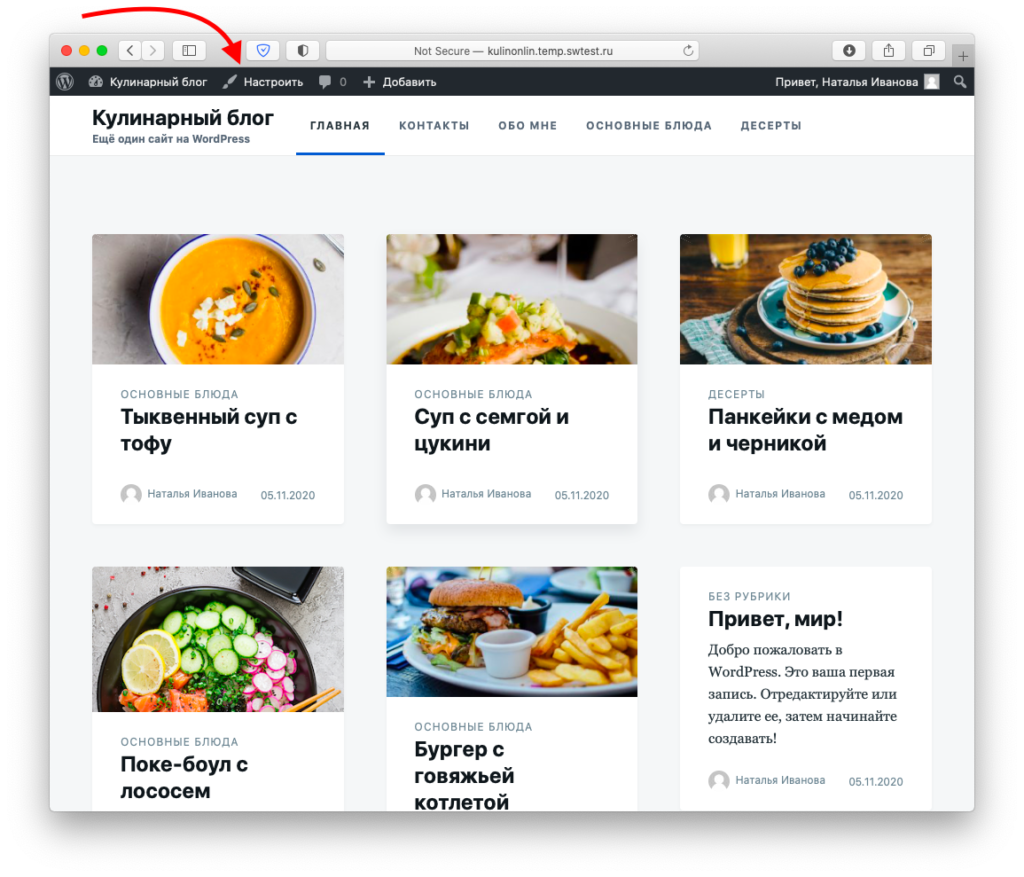
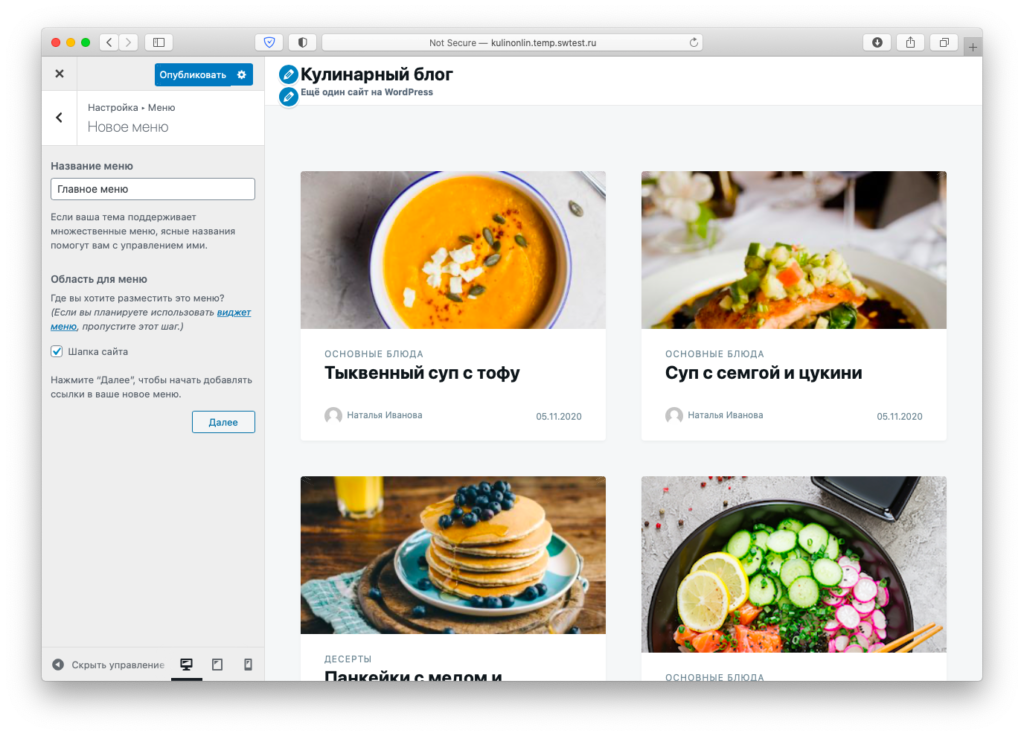
Меню
Чтобы настроить меню, перейдите на свой сайт и нажмите Настроить в верхней панели.

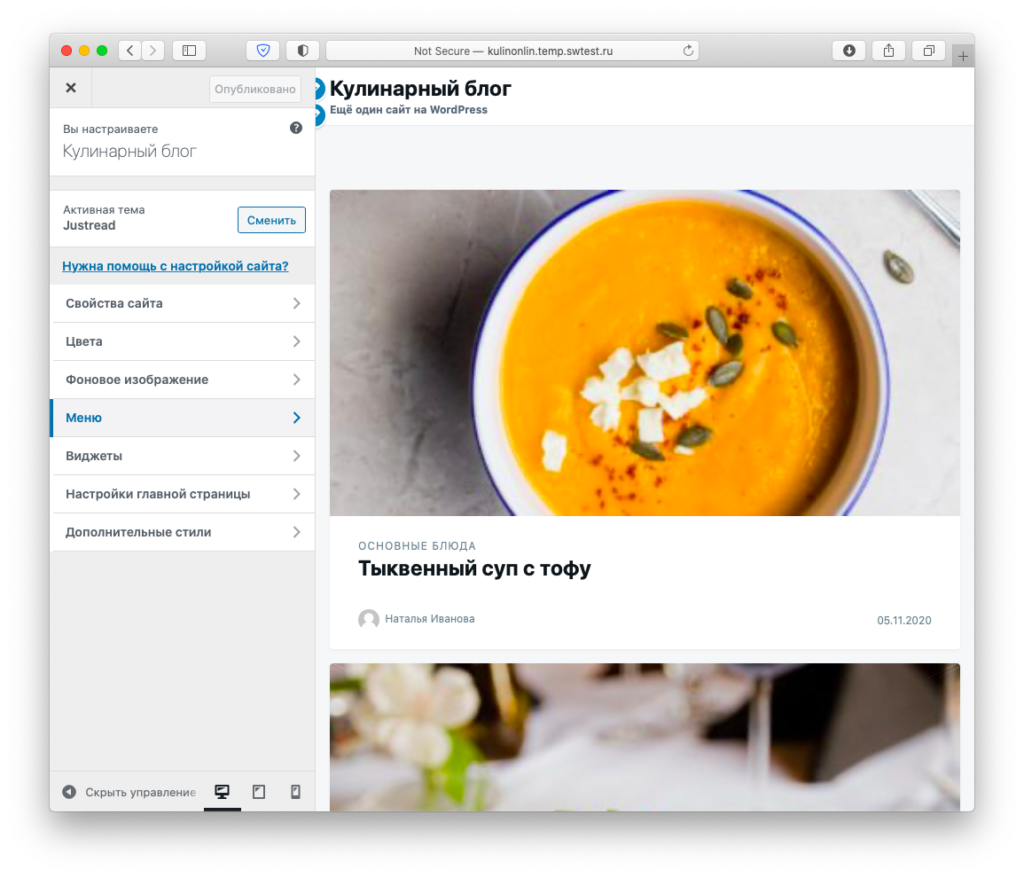
В появившейся боковой панели выберите Меню.

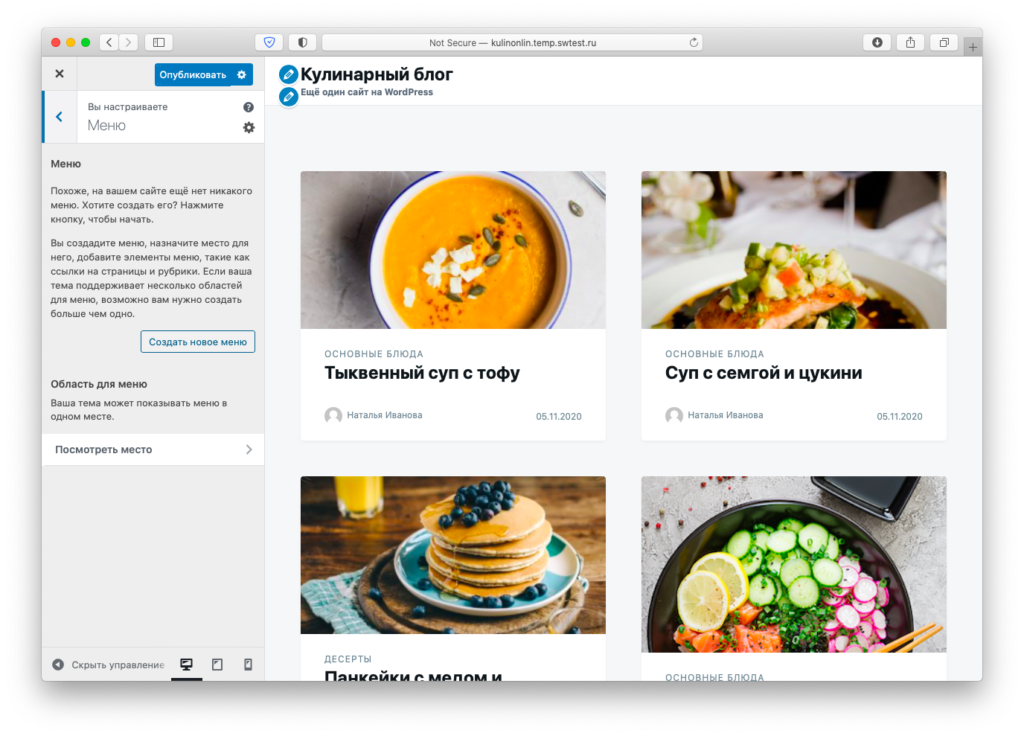
После этого вам нужно будет нажать Создать новое меню.

Некоторые темы могут отображать несколько разных меню — например, в футере (подвале страницы), шапке и боковой панели. В нашем примере тема отображает только одно меню в шапке сайта. Место, в котором должно отображаться меню, нужно отметить галочкой и нажать Далее.

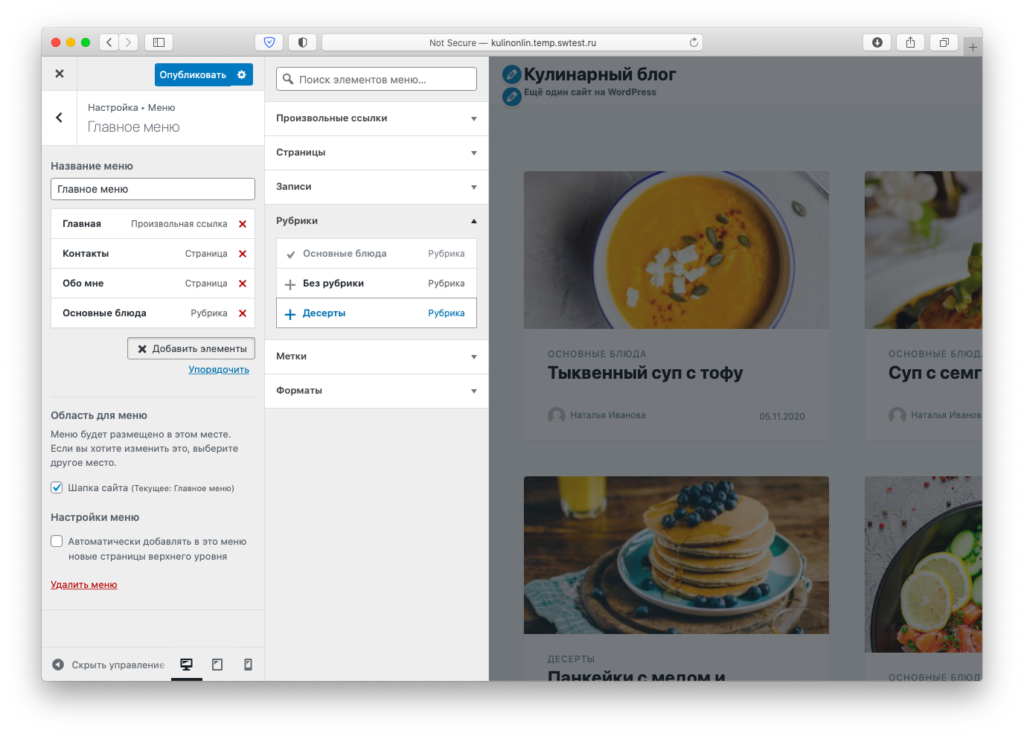
Добавьте пункты, которые должны в нем отображаться — это могут быть страницы, рубрики, метки или просто произвольные ссылки.

Создавая меню, помните, что оно нужно, чтобы пользователям было удобно перемещаться по сайту. Подумайте, на какие страницы захочет быстро попасть посетитель после просмотра любой страницы вашего сайта? Разместите в меню те ссылки, которые должны быть всегда под рукой.
Fubiz Media
Ого, это не заняло много времени, чтобы вернуться во Францию. И можете ли вы нас винить? Когда дело доходит до красивого дизайна, французам не нужно ваше одобрение, чтобы произвести впечатление. Они не оправдываются; они просто делают свое дело, а вы ну напуганы.
Если вы не верите этим словам, как насчет посещения сайта Fubiz Media? Мегаменю, фиксированные меню, анимированные логотипы, методы CSS3, красивая графика и многое другое – все вместе в одном из самых популярных материалов – сайте Fubiz Media.
Что они снова делают? Они балуются искусством. Это онлайн-журнал, «… который дает представление о последних новостях о творчестве, вдохновении и поп-культуре». Мы могли бы поставить им первое место, но оно занято, значит, оно пятое. А пока.
Заключение
Это все действия, которые необходимо сделать при создании сайта на WP. Учтите, что вы только-только создали ресурс. Чтобы успешно запустить сайт, его еще необходимо будет правильно настроить, начать продвижение и публикацию информации. Это намного сложнее, но я уверен, что при должном подходе вы справитесь.
Нужно понимать, что работа над сайтом – процесс постоянный. Даже если вы фрилансер, который сделает сайт под заказ, в дальнейшем заказчику придется искать нового фрилансера или вновь обращаться к вам. Поэтому подходите ко всему с ответственностью и пониманием своих действий.
Если вы только на начальном этапе, то для лучшего понимания вы можете пройти специальное обучение. Оно позволит вам понять, что это и как работает, то есть расскажет обо всех нюансах в подробностях. Уроки можно найти на просторах интернета либо же заглянуть в нашу базу знаний. Там доступен курс от Василия Блинова, который представляет собой самоучитель с домашними заданиями и консультациями от экспертов.