Как создать сайт на ukit самостоятельно с нуля? личный опыт
Содержание:
- Сколько стоит создать сайт
- Ответы на вопросы
- Плюсы, минусы и аналоги платформы
- Обзор личного кабинета
- Тарифы и способы оплаты
- Как выбрать конструктор сайтов
- Регистрация и первое знакомство
- Дизайн и шаблоны
- Панель управления uKit
- Интернет-магазин на uKit
- Редактирование сайта
- Основы работы с системой uKit
- Тесты и дополнительные интересные фишки
- Как это работает с сайтами
- Заключение
- Выводы
Сколько стоит создать сайт
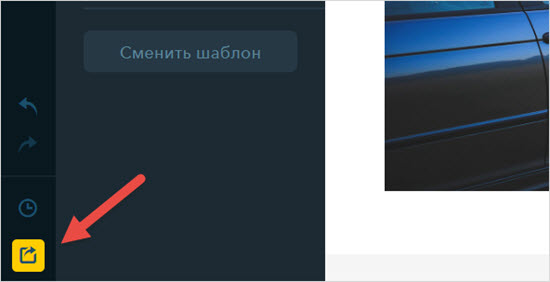
Завершающим этапом работы над проектом с помощью конструктора uKit станет публикация сайта.
Для этого жмете на значок в нижней части экрана. После чего сайт будет опубликован в сети.

Но учтите, что данный конструктор, как и большинство других, платный и за его пользование придется заплатить.
В принципе, не такая уж и большая сумма за функциональный сайт, так как если все делать самому, то только за хостинг придется отдать столько же.

Однозначно, uKit считается одним из лидеров в нише конструкторов сайтов. По соотношению цены и качества у сервиса конкурентов просто нет.
Хорошие шаблоны, понятный, функциональный редактор и отзывчивая техподдержка — и всё это за небольшие деньги.
Рекомендуем тем, кто нацелен на создание бизнес-проекта, обратить пристальное внимание на uKit. Вряд ли вы пожалеете о потраченных деньгах и времени
Единственное, я бы хотел, чтобы тестовый период был немного больше, так как за 7 дней не все сумеют оценить всю мощь данной системы.
А вы уже пользуетесь этим конструктором, каковы впечатления?
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Обзор личного кабинета
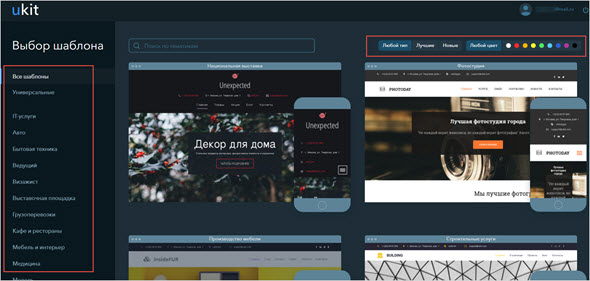
Обзор стоит начать с wizard-модуля для первой настройки проекта. Сразу после создания аккаунта и входа на сайте uKit.ru в личный кабинет вам предложат выбрать шаблон. Они подразделяются на несколько категорий:
- лучшие;
- новые;
- одностраничные;
- универсальные;
- по сфере деятельности (тату, юриспруденция и т. д.).

Следующий шаг — указание адреса сайта на поддомене uKit.me (несколько вариантов на выбор: *.io, *.im и др.).

После выполнения вышеуказанных действий пользователь получает полноценный доступ к панели управления и редактору, содержащему несколько различных инструментов в меню слева:
- страницы сайта, в том числе служебные и всплывающие окна;
- конструктор для изменения основных элементов (заголовка, картинок, текстов и т. д.);
- дизайн — здесь можно поменять цветовую схему или сам шаблон;
- адаптивная версия — позволяет просматривать сайт в разрешении смартфона или планшета, а также редактировать тексты и изображения.
Внизу располагаются бэкапы, предпросмотр и кнопка для публикации сайта.

Панель управления проектом выглядит следующим образом:

О каждом элементе подробнее в таблице.
| Наименование | Описание |
| Платежи | Здесь предоставляется возможность выбрать тарифный план и отследить транзакции |
| Домены | В данном пункте пользователь может прикрепить свой адрес либо купить новый в пару кликов |
| Бонусы | Раздел с партнерской ссылкой (за каждого приглашенного друга дается 30 дней бесплатно) |
| Помощь | Если пользователю непонятен какой-либо функционал редактора, то его можно изучить в базе знаний Юкит. В ней описан каждый элемент сервиса. Кроме того, в этом разделе есть форма для обратной связи (только письменно, телефон техподдержки отсутствует) |
| Статистика | В данном пункте предоставляется функционал для привязки счетчиков (Я.Метрика, Google Analytics) |
| Продвижение | Инструмент для внесения данных в Яндекс.Вебмастер и Google Search Console, а также в справочники + индивидуальный заказ SEO-оптимизации (платный — от 1000 руб.) |
| Настройки | Здесь меняются основные параметры сайта (иконка, 301 редирект, канонические ссылки), а также есть возможность его удалить |
| Виджеты | Инструмент для интеграции со сторонними сервисами (AmoCRM, SendPulse) и вставки собственного кода на тарифе «Про» |
Более наглядно ознакомиться с личным кабинетом вы можете в следующем коротком видео, показывающем, как сделать сайт в uKit.
Войти в личный кабинет
Тарифы и способы оплаты
В целях знакомства с системой вам предлагается тестовый период 14 дней.
Что касается тарифных планов, то на uKit на выбор предоставляются четыре:
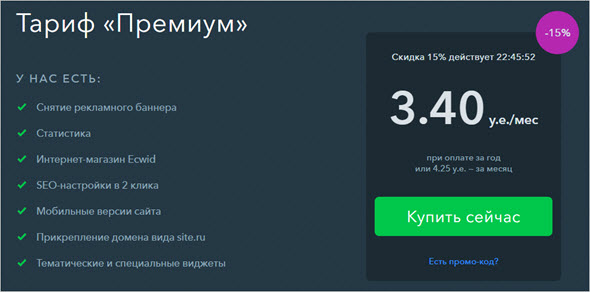
- «Премиум» (5 $ в месяц). Необходимый функционал. Отсутствие рекламы. Оптимальное решение для бизнеса. Есть семидневный бесплатный тестовый период.
- «Премиум+» (10 $ в месяц). Дополнительные возможности в виде расширенной статистики, также открывается доступ к Премиум-шаблонам.
- «Магазин» (12 $ в месяц). Оснащен соответствующим функционалом, о котором шла речь выше.
- «Про» (15 $ в месяц). Тариф удовлетворит профессиональных вебмастером доступом к html-коду и созданием собственных цветовых палитр. Открывает доступ к функционалу «Магазина».
У платформы гибкая скидочная система при единовременной оплате:
- на 3 месяца — 5%;
- на 6 месяцев — 10%;
- на год – 20%;
- на 2 года – 30%.
Стоимость Ukit при оплате за 2 года:

Если вы не располагаете достаточным количеством времени для разработки сайта, то вам подойдет услуга разработки под ключ за 3500 р. Для этого перечислите эту сумму на счет и подайте заявку с указанием предпочтений.
Исполнитель заказа будет доступен в мессенджерах или по почте. В течение первых трех дней вам предоставят черновой вариант, который вы либо принимаете, либо просите доработать. По истечении еще двух дней Вы получите второй вариант сайта. И так до тех пор, пока результат вас устроит. Далее вы сможете работать с сайтом самостоятельно.
Как выбрать конструктор сайтов
Критерии, на которые следует обращать внимание при выборе конструктора:
Предоставляемых конструктором ресурсов должно хватать для нормальной работы создаваемого сайта, в том числе и в моменты максимальной нагрузки – внимательно изучите лимиты, которые конструктор сайтов устанавливает на количество страниц, объем передаваемого трафика, дисковое пространство и т.д.
Прозрачное ценообразование – стоимость подписки должна охватывать как можно больше функционала.
Наличие расширенных SEO-настроек – они должны включать в себя метатеги, файлы Sitemap.xml, robots.txt и т.д.
Наличие тестового периода – бесплатный пробный период позволит вам полностью оценить возможности конструктора сайтов и предоставляемого функционала.
Большая коллекция шаблонов и возможность их редактирования – позволят максимально уникализировать дизайн создаваемого сайта.
Возможность расширения функционала сайта с помощью модулей.
Интеграция с большим количеством сторонних сервисов – это особенно важно при развертывании коммерческих и торговых интернет-ресурсов.
Высокая скорость загрузки – конструкторы создают динамические сайты, страницы которых формируются в режиме реального времени и загружаются из разных источников. Поэтому важно, чтобы формирование происходило как можно быстрее.
Наличие многоканальной круглосуточной службы поддержки – позволяет оперативно решать возникшие проблемы.
Простотой и понятный функционал – гарантируют быстрое создание сайта.
Регистрация и первое знакомство
Перед началом работы с конструктором сайтов необходимо пройти процедуру регистрации. На электронную почту придет письмо с подтверждением и ссылкой для активации учетной записи. Вход в аккаунт осуществляется стандартной парой логин-пароль или с помощью социальных сетей.
Организована система поощрения пользователей, в которой за выполнение значимых шагов выдаются значки-награды. Таким образом, после регистрации каждый пользователь получает свой первый бейдж «Newbie» или «Новый пользователь». Очередные награды выдаются за развитие сайта.

Владельцам бизнеса представлен выбор из 25 тематических групп, в каждую из которых входит несколько вариантов дизайна будущего сайта. Изменение цветовой схемы шаблона происходит в один клик, доступно от трех и более вариантов.

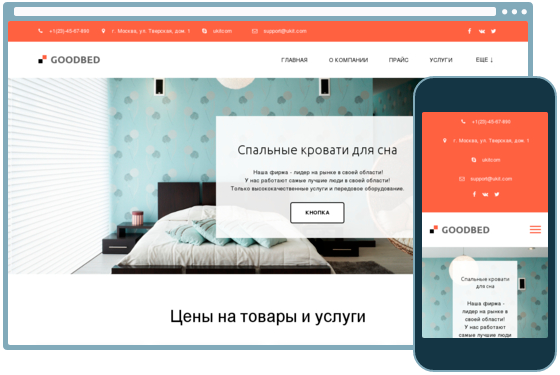
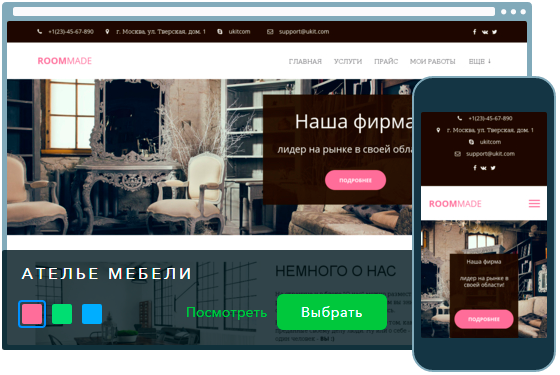
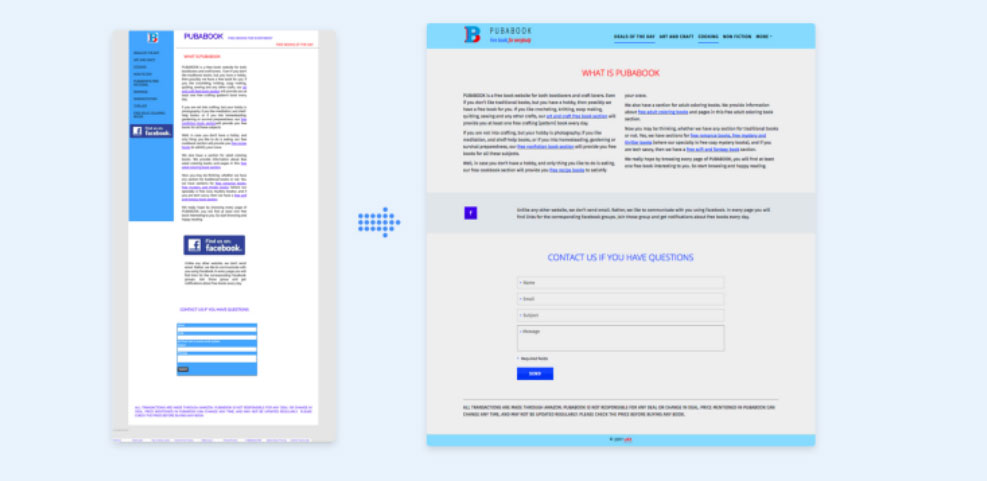
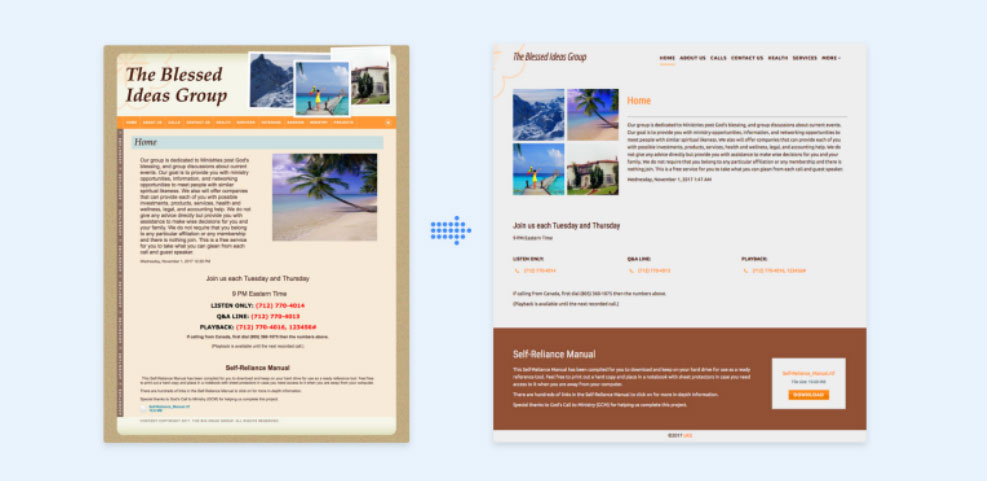
Широкий выбор тем оформления гарантирует, что Вы подберете для себя подходящий вариант и удовлетворите самые изысканные требования к дизайну сайта. Более 200 шаблонов на любой вкус! Ниже я привел пример двух из них — стильные и современные, выглядят потрясающе!


Адаптивный дизайн страниц подстраивается под экраны мобильных устройств, обеспечивая корректное отображение. Google уже использует этот параметр в качестве одного из факторов ранжирования, а Яндекс сделал анонс 20 ноября текущего года на четвертой конференции Вебмастерская.
Дизайн и шаблоны
Всего в наличии более 350 шаблонов для 38 различных тематик:
- ИТ-услуги;
- Кафе и рестораны;
- Визажист;
- Бытовая техника;
- Авто;
- Грузоперевозки и другие.

Каждый шаблон состоит из набора блоков и виджетов. Примером блока является слайдер, фотогалерея или текст с изображением. Их можно добавлять в любом количестве и порядке, копировать другую страницу или удалить.
Блок в свою очередь сконструирован из элементов. К основным относят:
- Заголовок;
- Текст;
- Галерея;
- Картинки;
- Кнопки;
- Иконки.
Что касается наполнения самого сайта, то вам доступны:
- «Карточка товара/услуги» — подобающе оформит всю информацию о них;
- «Прайс» — кратко описывает цены на ассортиментный перечень;
- «Таблица» — позволяет настроить таблицы на ваш вкус;
- «Отзывы» — для размещения до 9 рекомендаций;
- «Этапы и Таймлайн» — для визуального выделения пунктов;
- «Цитата» — красиво выделит цитаты в тексте;
- «Таймер» — внедрит функцию отсчета времени;
- «Поиск Яндекс и Google» — позволит воспользоваться поиском по сайту.
- «Информер новостей» — выводит самые актуальные новости.
- «HTML-код» — для вставки и редактирования кода.

Группа внешних виджетов:

И конечно присутствуют неотъемлемые атрибуты коммерческого сайта:
- Кликабельные контактные данные;
- Формы обратной связи;
- Возможность заказать звонок;
- Интерактивная карта Вашего месторасположения;
- Форма MailChimp для сбора подписчиков;
- Наличие онлайн-чатов «LiveChat» и «JivoSite».
Вашу фантазию ограничит только то, что встроено по умолчанию. Например, текст, заголовок или кнопки могут быть расположены только определенным образом. Не везде можно изменить размер текста или шрифт и т. д.
Для упрощения процесса разработки лучше всего выбирать шаблон из вашей тематики. Такой подход гарантирует подходящую структуру сайта и наличие соответствующих функций. Вам останется наполнить его контентом, подкорректировать фон и цвет, переместить блоки по вашему усмотрению и добавить виджеты.
Выбрать шаблон можно и без привязки к сфере бизнеса, основываясь на рекомендациях сервиса: «Лучшие», «Новые» или «Одностраничные» сайты.
При желании Вы можете сменить не только цвет, шрифт или порядок элементов, но и выбранный Вами шаблон. При этом сайт не придется делать заново.
Все шаблоны, представленные на uKit, адаптивны. Они автоматически подстроятся под экран любого устройства пользователя.
Панель управления uKit
После того, как проект зарегистрирован, и выполнена предварительная настройка, самое время перейти к редактированию.
Но для начала стоит рассмотреть панель управления uKit.
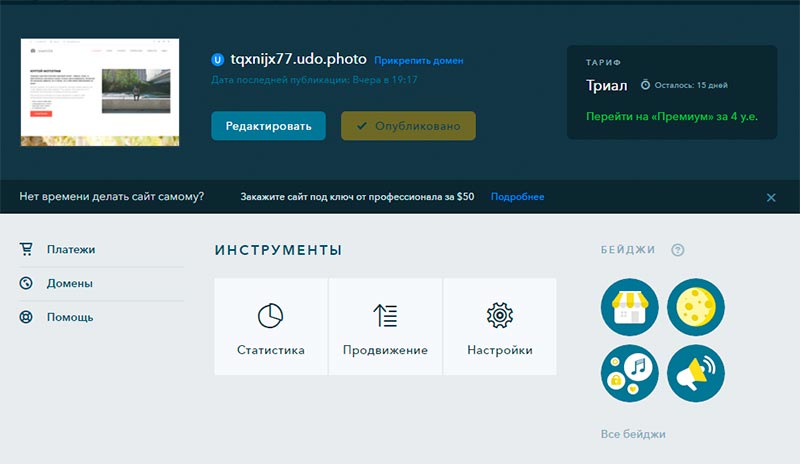
 Панель управления uKit
Панель управления uKit
В верхней части расположен созданный сайт. Рядом с его адресом есть кнопка «Прикрепить домен», она позволяет задать сайту домен второго уровня. При нажатии на нее, открывается новое окно с выбором: купить доменный адрес или прикрепить существующий.
Ниже адреса сайта на панели управления, расположены еще 2 кнопки: «Редактировать» и «Опубликовать». Справа расположен блок с еще одной кнопкой «Купить премиум». Но пока рассмотрим лишь «Опубликовать», к остальному вернемся позднее.
После регистрации сайт заблокирован от индексации, то есть поисковые системы его не видят. Посетители могут попасть на него только напрямую через адрес. Это сделано для того, чтобы скрыть еще не доработанные сайты от публики. Когда пользователь решает, что его проект готов, то необходимо нажать на эту кнопку. Сайт становится доступен через все поисковые системы.
Бейджи
Далее будем рассматривать центральную часть панели. Ее можно условно разделить на 3 группы: «Навигационное меню» – в левой части, по центру – «Инструменты и виджеты», справа – «Бейджи».
В третьей группе отображаются награды, полученные пользователем за определенные действия от uKit. Они не дают каких-либо привилегий, но хорошо мотивируют. Процесс создания сайта превращается в своеобразную игру. Чтобы посмотреть за что получен бейдж, и за какие действия получить другие, нужно нажать на любой из них.
 Окно информации о бейджах
Окно информации о бейджах
Инструменты и виджеты
Центральный блок панели управления делится на 2 раздела, которые имеют свои подразделы:
1.Инструменты.
- Статистика;
- Продвижение;
- Настройки.
2. Виджеты.
- Свой код;
- Добавить в поисковики.
Необходимо рассмотреть все по порядку, начиная со статистики. Нажатие на эту ссылку выведет окно, где предлагается 2 приложения – Яндекс Метрика и Google Analytics. Принцип работы у них примерно одинаковый. Они собирают статистические данные о посетителях сайта и их действиях. Эти программы показывают насколько эффективно продвижение сайта.
 Раздел «Статистика»
Раздел «Статистика»
Но использовать их можно только после публикации сайта. Что вполне логично.
Продвижение
В категории «Продвижение» собраны инструменты для непосредственной раскрутки сайта.
Конструктор uKit предоставляет хорошую функцию – расчет индекса готовности сайта. Он рассчитывается по пяти аспектам: уникальность текстов, правильное заполнение метатегов, уникальность картинок, правильность заполнения виджетов и подключению собственного домена.
 Раздел «продвижение»
Раздел «продвижение»
Чтобы узнать более подробную информацию о каком-либо аспекте, необходимо щелкнуть по нему.
Для прочих инструментов так же, как и для статистики, требуется публикация сайта.
Настройки сайта
Настройки сайта вопросов вызвать не должны. Они делятся на 2 категории: основные и безопасность. К основным относится смена иконки сайта и режим «В разработке». Если его активировать, то опубликованный сайт становится доступен только разработчику.
 Раздел настройки сайта
Раздел настройки сайта
В категории «Безопасность» есть лишь одна функция – удаление сайта. После ее применения восстановить сайт уже не получится.
Виджеты сайта
На uKit всего два стандартных виджета. Один из них «Добавить в поисковики» относится к продвижению сайта и требует предварительной публикации. Второй – редактор кода. Он является платной функцией, доступной лишь на тарифе ПРО.
Если на него нажать, то вылезет такое предупреждение:
 Предупреждение виджета «Свой код»
Предупреждение виджета «Свой код»
Интернет-магазин на uKit
Встроенный виджет «Товар магазина»
Этот виджет предполагает перетаскивание товаров на страницу и настройку содержания и внешнего вида карточки товара.
Что Вы можете настроить:
- Валюту магазина;
- Форму заказа;
- Корзину;
- Действия при добавлении в корзину;
- Процесс оформления заказа;
- Способы доставки (самовывоз, доставка курьером и т.д.);
- Способы оплаты (наличными курьеру, с помощью PayPal, Яндекс Кассы, Wallet One или банковский перевод);
- Уведомления.
Предложенного функционала достаточно для работы небольшого магазина.
«Ecwid»
Создать магазин в uKit можно и с помощью встроенного плагина Ecwid Shop. По сравнению с предыдущим вариантом этот более продвинутый благодаря широким возможностям настройки.Дополнительные возможности «Ecwid» для заполнения карточки товара:
- Гибкая настройка параметров;
- Добавление нескольких изображений;
- Загрузка файлов;
- Настройка налоговой ставки (фиксированная, бесплатная, высчитанная по заданной формуле);
- Заполнение мета-тегов;
- Вывод сопутствующих товаров;
- Вставка и изменение кода;
- Настройка виджета «Поделиться в соцсетях».
Если Вы не нуждаетесь в более гибкой настройке товаров, то можно остановиться на встроенном виджете от uKit. В тестовом периоде точно стоит попробовать.
Возможно вам будет интересно:
- Как самостоятельно сделать хорошую целевую страницу если ты новичок
- Популярные конструкторы landing page: обзор основных вариантов
Редактирование сайта
На uKit очень хорошо проработан визуальный редактор дизайна. Для того чтобы отредактировать свойства какого-либо объекта, надо нажать на него. Слева откроется панель изменения доступных свойств. Некоторые можно включать-выключать, а для некоторых доступно изменения дизайна.
 Изменение текста
Изменение текста
Изменять текст в любом из блоков можно простым нажатием. Предлагаю заменить содержание надписи на слайдере на следующий текст: «Мы предлагаем современные решения для:
- Обработки почвы;
- Выращивания и содержания скота;
- Осушения и орошения почвы;
- Сбора и сохранения продукции;
- Транспортировки и реализации продукции».
 Изменение текста на слайдере
Изменение текста на слайдере
Визуальный редактор позволяет изменять свойства и размеры, а также удалять практически все. Кроме того, он дает возможность прикреплять ссылки к большинству объектов.
Основы работы с системой uKit
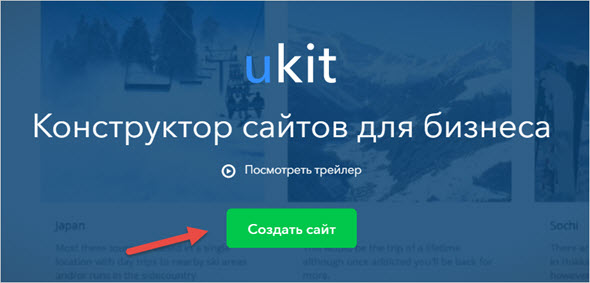
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.


После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.

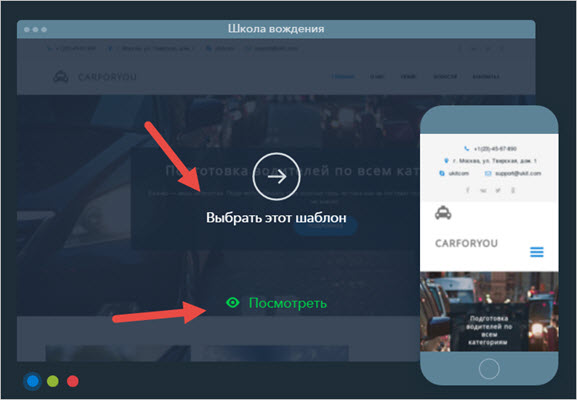
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.

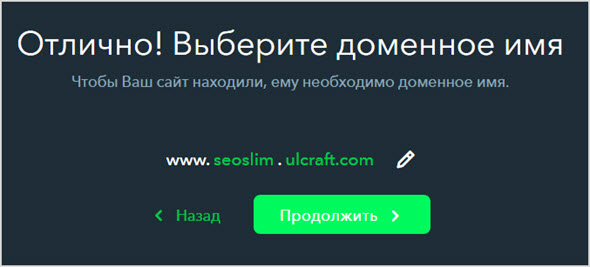
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.

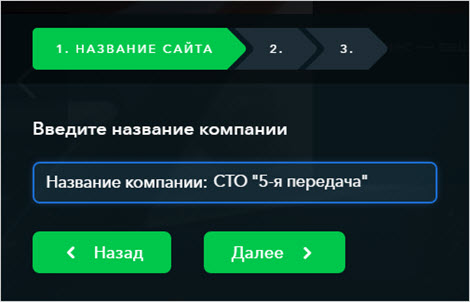
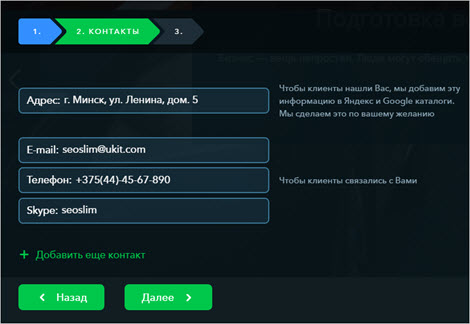
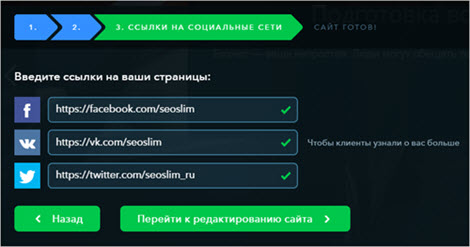
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.



После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
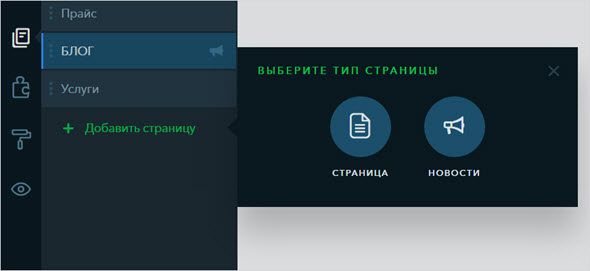
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.

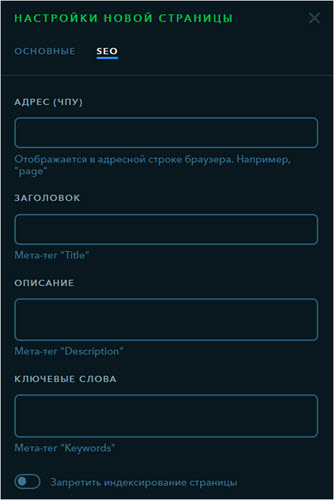
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).

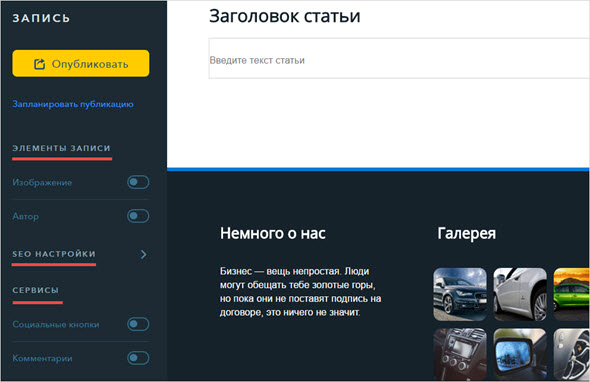
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.

Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
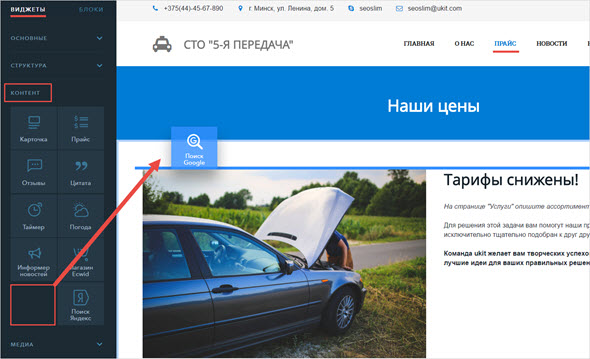
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!

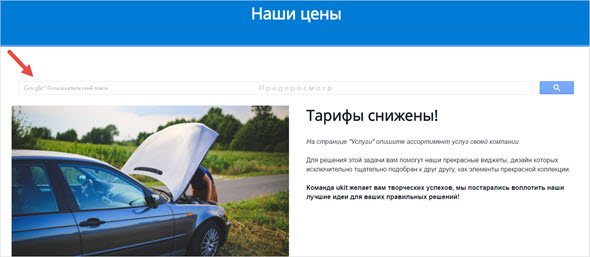
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.

По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Тесты и дополнительные интересные фишки
- Анализ на скорость сайта: Google на меня очень ругался. Хотя сайт грузился очень быстро — Google показал 0 из 100. Это из-за больших фотографий, которые я загрузил в галерею. Это стоит учитывать: хотя сайт грузится быстро, но низкий показатель скорости может плохо сказаться на продвижении.
- Все шаблоны Ukit адаптированы под планшеты и мобильные устройства
- На одном аккаунты вы можете создать несколько сайтов
- Для каждой страницы можно прописать ключевые слова
- В любой сайт можно встроить Яндекс метрику и Google Аналитику
- Можно бесплатно и легко установить свою иконку для сайта
- В панели управления вам даются подсказки по продвижению вашего сайта
- К любому сайту вы можете подключить Яндекс веб мастер. Но это больше для продвинутых пользователей, которые считают входящие ссылки, выстраивают структуру сайта и т.п.

Как это работает с сайтами
Достаточно дать системе ссылку на сайт: uKit AI изучит, как выглядит и работает каждая страница. Затем система распознает и выделит уникальные данные — контент — и перенесет их в соответствующие виджеты конструктора uKit, работающего на базе современного стека технологий.
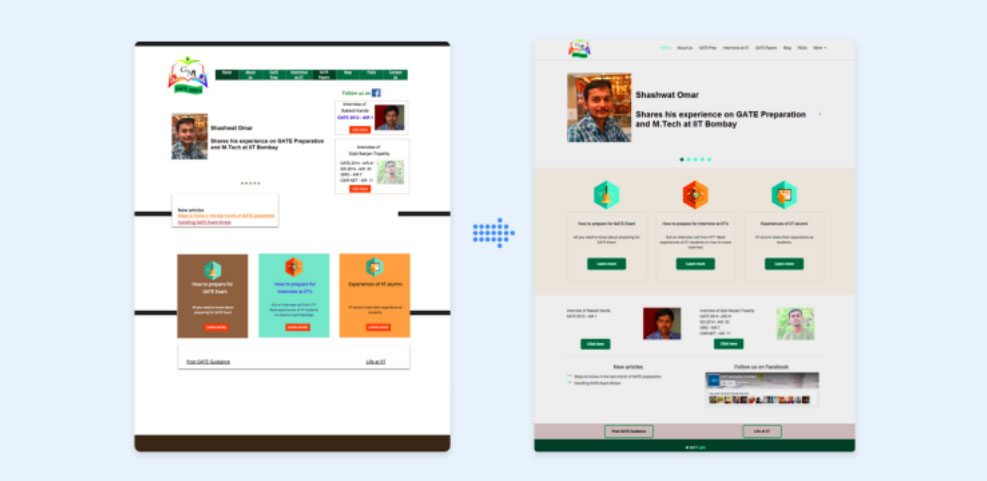
Примеры работы
Система перекомпонует контент с учетом современных требований к дизайну информации и прогноза распределения внимания посетителей, сформирует новые версии страниц и добавит им современной визуализации. Создав несколько вариантов компоновки, система выберет с помощью встроенного сервиса WebScore AI.

Старая версия сайта сохранится, пока вы не переприкрепите домен, а новая полностью готовая версия станет доступна в конструкторе uKit.

Вам останется опубликовать новый вариант, а при желании — внести финальные штрихи в ваш новый сайт в простом визуальном редакторе.

Заключение
uKit — это сервис для создания сайтов, который был разработан в 2015 году владельцами uCoz. Он имеет довольно простой и интуитивно понятный интерфейс, массу качественных шаблонов и продвинутый редактор веб-страниц в режиме drag-and-drop. Стоимость данного конструктора средняя по рыночным меркам, но за счет промокодов и скидок она может быть существенно снижена (до пару сотен рублей в месяц). В целом у uKit больше плюсов, чем минусов, что выгодно выделяет его на фоне конкурентов, а также позволило конструктору быстро достигнуть планки в 1 млн активных сайтов.
Опубликовано:
Добавить комментарий
Вам понравится
Выводы
Создание сайта в uKit не требует каких-то особых навыков. Можно просто наполнить готовый шаблон своим контентом и публиковать – лишь бы материалы были достойного качества. Не забудьте о социалках, SEO, а также интеграциях внешних сервисов. Дизайн настроить проще простого. Домен тоже легко подключить, купив его, не выходя из панели управления сайтом.
Используйте пробный период на разработку. Когда база будет готова – оплачивайте тариф, добавляйте домен, вносите финальные правки и публикуйте. Всё это можно сделать не спеша за 2-3 вечера без опыта разработки сайтов. Попробуйте!
#создание сайтов
#ukit
@ivashkevich
25.01.2020 в 14:39
1514
+5