Что такое дополнение в русском языке
Содержание:
- Руководство по работе с дополнениями в Яндексе
- Как найти дополнения в Яндексе
- Сценарии использования
- Где находятся расширения в браузере
- Косвенное дополнение
- Изображения и шрифт
- Зачем нам нужен доступ к плагинам и дополнениям?
- Как избежать вредных дополнений
- Что такое дополнение?
- Как установить расширение в Яндекс Браузер на компьютере
- Функционал Eye Rest
- Документация
- Как разрешить расширению работать с данными сайтов
- Где найти расширения
- Отладка
- Расширения Google Chrome для повышения производительности
- Установка расширений в Google Chrome
- Расширения Google Chrome для поиска и анализа конкурентов
- Расширения Google Chrome для веб-дизайна и разработки
- Прямое и косвенное дополнение
- Способы выражения дополнения
- Где находятся расширения
Руководство по работе с дополнениями в Яндексе
Отличие предустановленных расширений в браузере с установленными из каталогов является то, что первые невозможно удалить, а лишь настроить и отключить. Установленные же расширения можно легко удалить, а также настраивать и отключать. Рассмотрим инструкции по работе с дополнениями.
Настройка предустановленных расширений
Дополнения, собранные в каталоге браузера можно только активировать, отключать и настраивать.
Чтобы активировать расширение достаточно:
- открыть список с расширениями;
Находим строку «Дополнения» и кликаем по ней
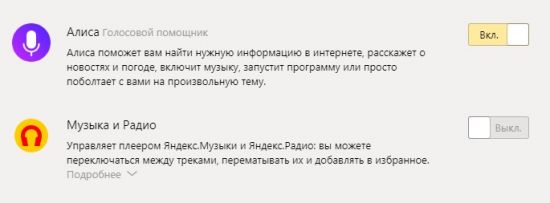
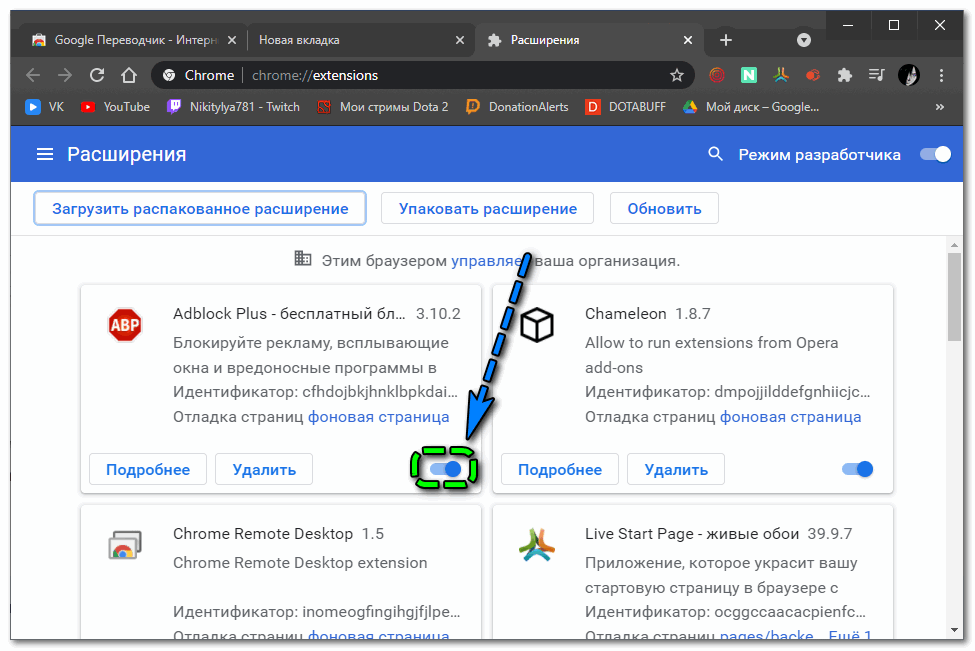
- переместить ползунок в режим «Вкл.», справа от нужного расширения, для отключения соответственно в режим «Выкл.». Перемещаем ползунок в режим «Вкл.»
Для отключения передвигаем левым щелчком мышки ползунок в режим «Выкл.»
Для настройки необходимо:
- нажать по графе «Подробнее»;
Нажимаем по графе «Подробнее»
- далее кликнуть по кнопке «Настройки»;
Кликаем по кнопке «Настройки»
- ознакомиться с функциями, отключить или включить некоторые из них.
Изучаем настройки, отключаем или включаем нужные и ненужные функции
 Если кнопки «Настройки» нет, значит она не предусмотрена разработчиком
Если кнопки «Настройки» нет, значит она не предусмотрена разработчиком
У некоторых расширений есть функции:
- работы в режиме Инкогнито;
- открытие файлов по ссылкам.
Для их активации достаточно отметить необходимый пункт. Рекомендуем отмечать функцию на странице в Инкогнито для дополнений, которые блокируют рекламу.
 Отмечаем подходящую функцию
Отмечаем подходящую функцию
Как найти дополнения в Яндексе
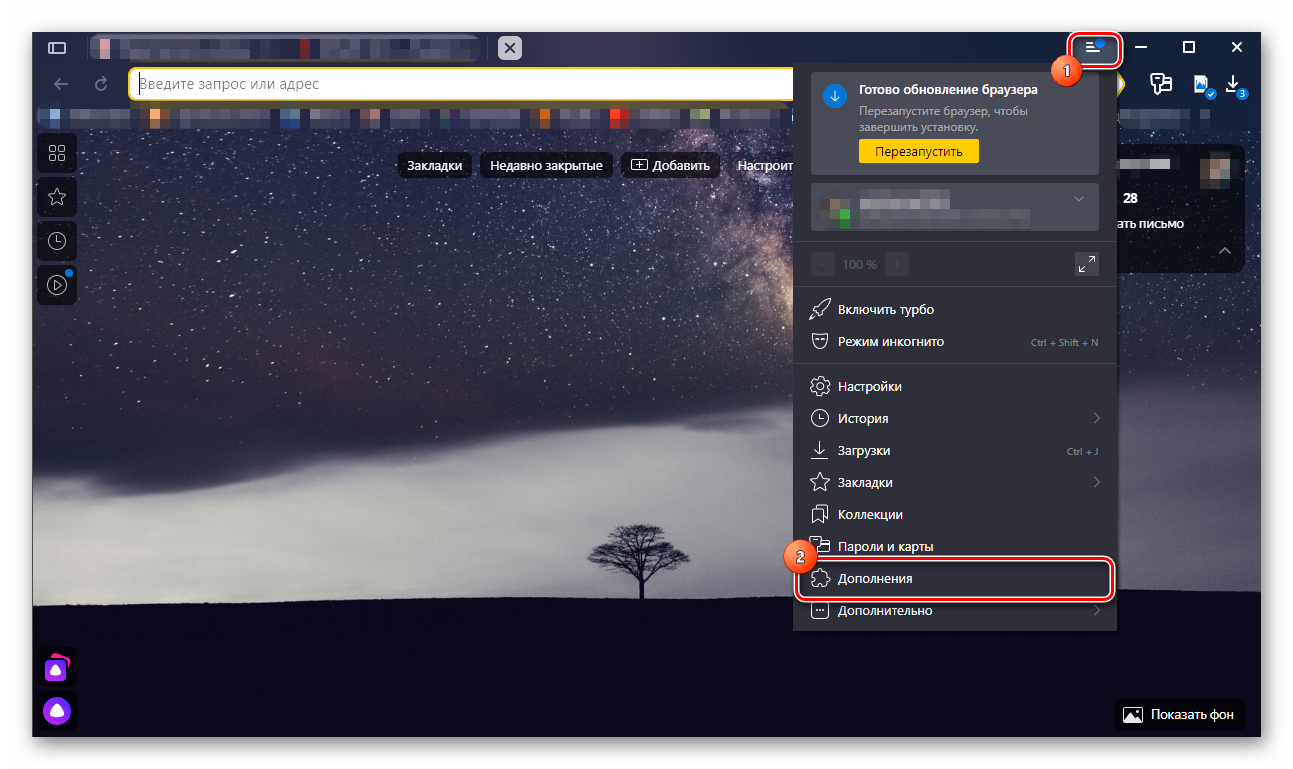
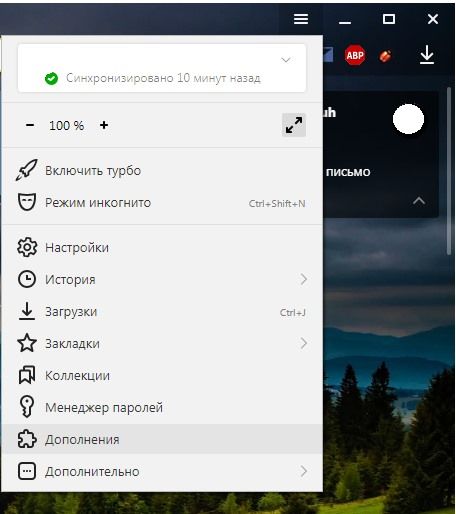
- Сверху в правом углу щелкните левой кнопкой мыши по значку с тремя горизонтальными линиями.
Щелкаем левой кнопкой мыши по значку с тремя горизонтальными линиями в правом верхнем углу
- В открытом меню найдите строку «Дополнения» и кликните по ней.
Находим строку «Дополнения» и кликаем по ней
- Откроется страница со списком собранных расширений, которые достаточно активировать, передвинув ползунок в режим «Вкл.». После активации данное расширение установится, а на панели браузера отобразится его значок. Список собранных расширений, которые достаточно активировать, передвинув ползунок в режим «Вкл.»
После активации значок расширения появится на панели браузера
Сценарии использования
Расширения незаменимы тогда, когда прикладное решение работает в режиме разделения данных. Например, в модели сервиса. Один из абонентов хочет иметь пару дополнительных отчётов. В то время как остальные абоненты хотят работать с неизмененной типовой конфигурацией.
Тогда именно для этого абонента можно разработать расширение, в котором и реализовать все его пожелания. Абонент подключит себе это расширение и будет работать с изменённой конфигурацией. В то время как для остальных абонентов никаких изменений не произойдет. Потому что все расширения подключаются и запускаются в разрезе текущих значений разделителей. При этом существует возможность применить расширение и для всех областей разделённой информационной базы.
Другая ситуация — это доработки типовой конфигурации под конкретного заказчика у него на внедрении. Или же доработки типовой конфигурации, которые выполняют для себя IT специалисты заказчика собственными силами. Если все эти доработки выполнить в расширении, то типовая конфигурация останется на полной поддержке, что значительно упростит её дальнейшее сопровождение.
Где находятся расширения в браузере
Посмотреть все расширения в Яндекс Браузере можно на странице установленных дополнений — инструкция, как это сделать тремя разными способами ниже:
- Скопируйте ссылку browser://tune/ и вставьте её в адресную строку нажмите Enter.
- В справа от умной строки отображаются иконки активных расширений. Наведите курсор на любую из них и выполните правый клик. В открывшемся контекстном меню выберите «Настроить расширения».
- Откройте «Настройки Яндекс.Браузера» (кнопка бургер в виде трёх полос) — выберите пункт «Дополнения».

Вы окажетесь на странице расширений, установленных в веб-обозревателе. Здесь есть встроенные и установленные вами лично из других источников: какие-то отключены, какие-то активные. Краткая информация о плагине и версия. Напротив кнопка переключения. При необходимости включите или отключите часть их них. Каждое дополнение обладает своим набором настроек. При включении плагина появляется кнопка «Настройки».
Косвенное дополнение
Дополнения, отвечающие на вопросы остальных падежей, называются косвенными. К ним относятся также предложные конструкции с вопросом винительного падежа.
- Щенок испугался (кого?) чужого пса и залез под крыльцо.
- Дети строили башню (из чего?) из песка.
- Изделие отправили (кому?) заказчику в срок.
- В задумчивости турист прислонился (к чему?) к скале и достал карту.
- Спасателя наградили (за что?) за подвиг.
- Заключить (с кем?) с изготовителем контракт не удалось.
- Картина написана (чем?) гуашью.
- Подруги беседовали (о чём?) о нарядах.
Инфинитив, наречие, звукоподражание не имеют падежных форм, но в составе синтаксических конструкций могут отвечать на вопросы косвенных падежей. Дополнение, выраженное таким способом, относится к косвенным.
Зрители требовали удалить хулигана из зала. – Требовали (чего?) удалить. Дополнение выражено инфинитивом, но в предложении отвечает на вопрос родительного падежа.
Косвенные дополнения выступают и в роли уточняющих, требующих постановки знаков препинания (запятых, в качестве авторского знака – тире). На письме обособляются сочетания:
- с производными предлогами включая, исключая, считая, не считая (Семья, включая и детей, приглашена на торжество.);
- с предлогами, несущими исключающее, замещающее, добавляющее, различающее значение (С собой, помимо необходимых вещей, взяли необязательные.) – в зависимости от распространённости и авторского стремления акцентировать значение.
Предлог кроме употребляется со значением исключения и включения. В первом случае конструкция с ним требует обособления, во втором нет.
- Спали все, кроме хозяина дома. (Хозяин исключён из числа спящих.)
- Чтобы различить текст, потребовалась кроме очков ещё и лупа. (Очки включены в число предметов, применяемых для различения текста.)
Конструкции с предлогом вместо, синонимичным за, в выделении знаками препинания не нуждаются.
Придётся ехать в командировку вместо заболевшего сотрудника. (За сотрудника.)
В отличие от определений и обстоятельств, дополнения без уточняющего характера обособляемых вариантов не имеют.
Изображения и шрифт
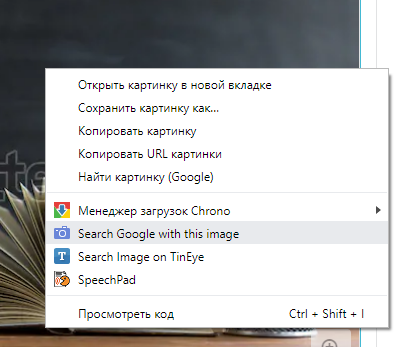
1. Search by Image (by Google) позволяет найти изображение на ресурсах. Может быть полезно, если стоит задача найти изображение без водяных знаков. Как и следующее приложение, оно помогает в случаях, когда нужно подготовить самостоятельно баннеры.
При клике расширение выдает все сайты, на которых используется изображение, а также похожие изображения
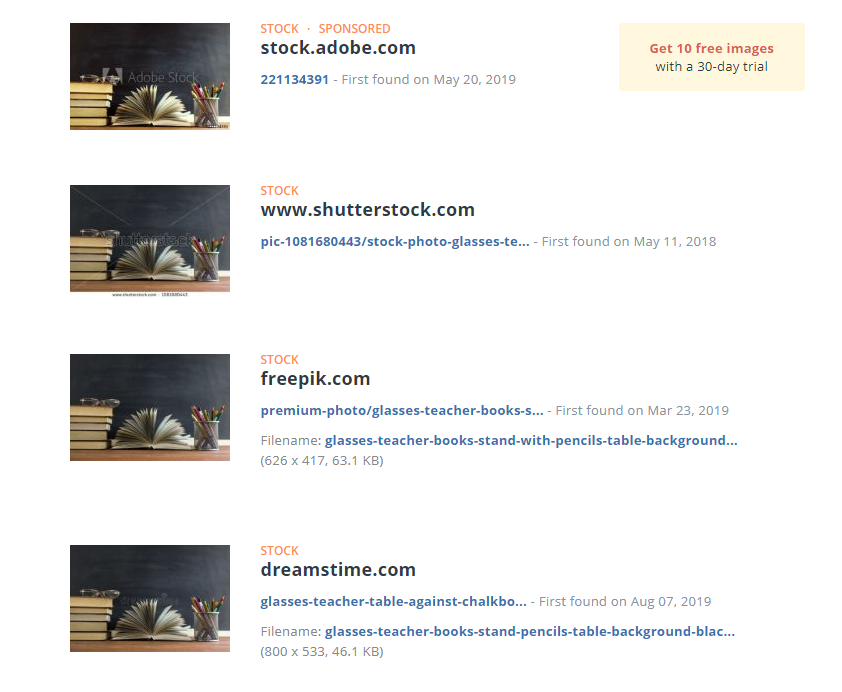
2. TinEye Reverse Image Search выполняет ту же функцию, что и расширение Google, но изображения показываются не в поиске Google, а на сайте tineye.com.
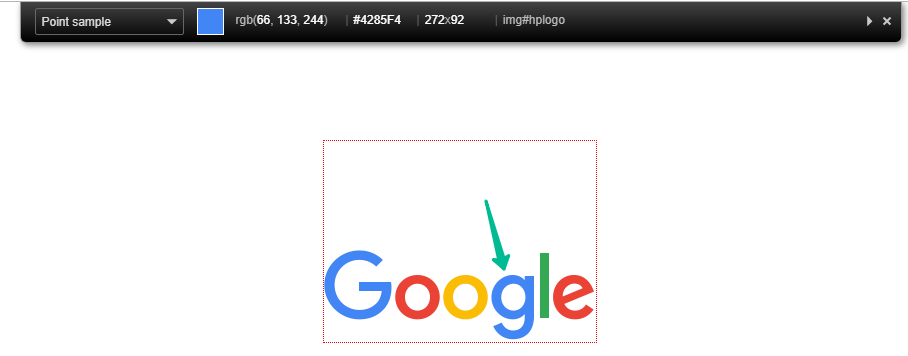
3. ColorZilla позволяет узнать информацию о цвете в любой точке внутри окна Chrome. Полезно использовать для подготовки презентаций или настройки цветовых схем в отчетности Power BI.

4. WhatFont позволяет узнать, какой шрифт у текста на сайте. При наведении на текст расширение показывает всю информацию о нем, включая название шрифта, стиль, размер, цвет и другое. Помогает при подготовке креативов или отчетности, презентаций и т. д.
Зачем нам нужен доступ к плагинам и дополнениям?

Чаще всего нам нужно получить доступ к плагинам с дополнениями (расширениями), если какой-то из данных элементов перестал функционировать или его нужно просто настроить. Кроме этого, доступ может понадобиться, если:
- Плагин нужно деинсталлировать или обновить;
- Выключить его на определённый период, или полностью;
- Вы захотели просмотреть все дополнения и найти расширение, виновное в определённом сбое браузера на конкретном сайте (иногда дополнения могут вызывать подобные сбои, когда вы открываете сайты или просто загружаете файлы).
- Доступ к дополнениям нужен, чтобы настроить работу определённого сайта.
Как избежать вредных дополнений
Улучшение функционала обозревателя довольно-таки популярная
процедура, позволяющая улучшить его производительность. Редко, но, к сожалению,
встречаются вредные дополнения для
браузера, но это не означает, что нужно полностью отказаться от
дополнительных инструментов.

Чтобы обезопасить ПК и личные данные стоит придерживаться
следующих правил:
Не используйте большое количество дополнений,
это приводит к снижению производительности компьютера.
Скачивать плагины следует только с официальных
магазинов браузера.
При установке обратите внимание на запрашиваемые
доступы. Если в дальнейшем будут запрашиваться новые, удалите мини-программу,
скорее всего она стала вредоносной.
Установите эффективный антивирус, регулярно
проверяйте обозреватель на наличие вредоносных ПО.

Соблюдение таких простых правил позволит обезопасить
посещение сайтов и работу в интернете. Если заметили, что расширение для браузера стало вносить какие-то изменения в условия
использования, запрашивать доступ к личным данным удалите его, ведь его могла
атаковать вирусная программа, которая в дальнейшем может нанести вред
компьютеру.
Что такое дополнение?
Член предложения, играющий второстепенную роль, также как определение и обстоятельство.

В большей степени обозначает предмет и относится либо к одному какому-то члену предложения (например, к сказуемому) либо ко всей основе в целом.
Приведем примеры:
-
относится к сказуемому (рублю дрова, иду на кухню);
-
является второстепенным, выражен именем существительным (вера в лучшее, потеря ценностей);
-
относится к другим членам, выраженным прилагательным или отглагольным прилагательным (ноющий от боли, решающий задачи);
-
является второстепенным, выраженным наречием (живо к ним!).
При синтаксическом разборе подчеркивается прерывающейся пунктирной линией. Выявить дополнение очень легко. Если вы можете задать члену предложения любой вопрос косвенных падежей, вы нашли дополнение!
Как установить расширение в Яндекс Браузер на компьютере
Наибольший процент активных пользователей уделяет внимание компьютерной версии браузера. С помощью дополнений можно значительно облегчить работу с документами, оперативно собрать информацию, блокировать навязчивую рекламу и многое другое
Для их установки предусмотрено несколько вариантов.
Способ 1: Настройки браузера
Основной способ реализуется с помощью встроенных настроек веб-браузера. Он предполагает применение часто используемых вариантов, предусмотренных разработчиками обозревателя.
- На стартовом окне браузера необходимо войти в главное меню и там выбрать пункт «Дополнения».
- В появившемся меню обозреватель предлагает на выбор предустановленные дополнения, их активация производится специальными ползунками.
Каталог дополнений от Google предоставляет богатый ассортимент программных решений, реализованных в компактной форме. Установка расширений Chrome в Яндекс Браузер поддерживается для большинства случаев.
- Переходим в магазин дополнений от Google. Для поиска необходимого варианта нужно воспользоваться поисковой строкой — в неё вводим название и жмем Enter.
- Справа от каждой позиции есть кнопка «Установить».
- В появившемся окне подтверждаем намерения кнопкой «Установить расширение».
- В случае успешной установки появится значок дополнения в панели сверху, а кнопка изменится на «Удалить из Chrome», причем последнее будет отображаться независимо от используемого веб-браузера.
Способ 3: Дополнения Opera
Альтернативный способ добавить расширение в Яндекс Браузере это магазин от Opera Software. Если нужный вариант не поддерживается от , то скорее всего, здесь оно будет совместимо с обозревателем Яндекс.
- Переходим в магазин дополнений от Opera. Аналогично предыдущему способу, воспользуемся поисковой строкой для ввода названия и щелкнем Enter.
- В этом случае все доступные варианты представлены в табличной форме, тут нажимаем на нужное дополнение.
- В появившемся окне щелкаем по зелёной кнопке «Добавить в Яндекс.Браузер».
- Подтверждаем намерения кнопкой «Установить расширение» и ждем окончания процесса загрузки.
- Знаком успешной установки станет информационное окно от дополнения, под соответствующим появившимся значком.
Способ 4: Распакованное расширение
Удобный вариант добавить и протестировать свое расширение для разработчиков, и возможность установить его от неофициальных производителей.
- Открываем меню дополнений Яндекс.Браузера, воспользовавшись инструкцией из первого способа.
- Находим на компьютере загруженный файл расширения в формате .CRX и переносим его в ранее открытое окно.
- Подтверждаем перенос кнопкой «Установить расширение» в обозревателе.
- Появившееся табличка с информацией об успешной установке говорит о финале процедуры. Дополнение появится внизу списка.
Функционал Eye Rest
Что за расширение я создала? Оно позволяет отдохнуть глазам в течение двадцати секунд каждые двадцать минут.
Схема работы расширения:
- Если расширение работает,
- Если пользователь не нажал кнопку «Пауза» во всплывающем окне,
- Если счетчик во всплывающем окне достиг отметки 00:00, ТОГДА
- Открывается новое окно с HTML-таймером, И
- Начинается 20-секундный обратный отсчет в HTML-таймере, И
- Сбрасывается счетчик всплывающего окна на 20:00.
- Если HTML-таймер достиг нуля, ТОГДА
Звучит довольно просто, но эти таймеры запутали меня. Чтобы понять суть проблемы, посетите репозиторий GitHub для Eye Rest.
Документация
Изучите:
- Руководство Google по расширениям браузера.
- Руководство по началу работы.
- Обзор по расширениям Chrome.
Файл manifest.json предоставляет браузеру информацию о расширении. В том числе о том, где расположены файлы и иконки расширения, а также данные для доступа к API. Вот как выглядел мой файл manifest.json:
https://github.com/jennz0r/eye-rest/blob/master/manifest.json
Изображение, которое описывает архитектуру расширения.
Файл background.js является обработчиком событий расширения. Он постоянно прослушивает события браузера, которые вы передаете через Chrome Extension API. Google говорит, что эффективный фоновый скрипт загружается только тогда, когда он необходим, и выгружается, когда простаивает.
Popup — это маленькое окно, которое появляется при клике по иконке расширения в меню Chrome. Оно состоит из разметки и скрипта. Вы можете указать браузеру, где его найти, в разделе manifest.json — page_action: { «default_popup»: FILE_NAME_HERE }.
Страница параметров является именно тем, что ожидается. На ней отображаются настраиваемые параметры, выводимые пользователю, только когда он кликает правой кнопкой мыши в меню Chrome и выбирают пункт «Параметры» для расширения. Эта страница также состоит из разметки и скриптов. Вы можете указать браузеру, где ее найти, в разделе options_page: FILE_NAME_HERE файла manifest.json.
Content scripts — это крипты, которые будут взаимодействовать с любыми окнами или вкладками, открытыми пользователем. Они также будут взаимодействовать с вкладками и окнами, открытыми расширением.
Как разрешить расширению работать с данными сайтов
Некоторым расширениям требуется разрешение на чтение и изменение данных сайтов. Такое разрешение можно отозвать в любой момент.
- Откройте Chrome на компьютере.
- В правом верхнем углу экрана выберите «Расширения» .
- Нажмите на значок с тремя точками выберите «Расширение может получать доступ к данным сайта и изменять их».
- Предоставьте расширению одно из следующих разрешений:
- При нажатии на расширение. Расширение будет получать доступ к открытой вкладке (или окну), если нажать на него. Если открыть тот же сайт снова, расширение нужно будет включить повторно.
- : вкл. Расширение будет автоматически работать с данными текущего сайта и сможет изменять их.
- На всех сайтах. Расширение сможет автоматически работать с данными всех сайтов и изменять их.
Как разрешить или запретить доступ на отдельном сайте
- Откройте Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок «Настройка и управление Google Chrome» Дополнительные инструменты Расширения.
- Рядом с расширением нажмите кнопку Подробнее.
- Добавьте или удалите сайт в разделе «Разрешения».
- Чтобы добавить сайт, справа от пункта «Разрешенные сайты» нажмите Добавить.
- Если такого пункта нет, в разделе «Разрешить расширению просмотр и изменение ваших данных на посещаемых сайтах» выберите На выбранных сайтах.
- Чтобы удалить сайт, справа от адреса нажмите на значок с тремя точками Удалить.
Где найти расширения
Для того чтобы найти интересные дополнения для браузера Яндекс, необходимо зайти в настройки и выбрать вкладку с одноименным названием.

На открывшейся странице перед пользователем предстанет список уже установленных расширений. Каждое из них можно в любой момент отключить или включить. Для этого необходимо переместить бегунок в соответствующее положение.

Еще больше дополнений можно посмотреть в Каталоге расширений для Яндекс.Браузера. Чтобы перейти в него, нужно нажать соответствующую кнопку в конце страницы.

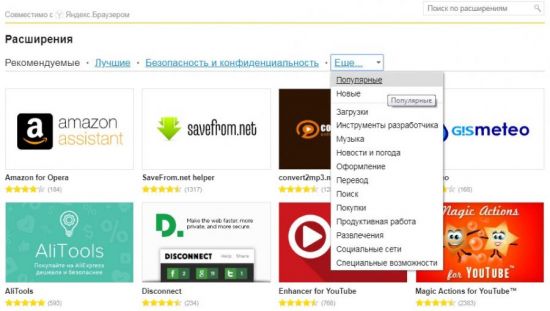
В открывшейся вкладке перед пользователем откроется список рекомендуемых расширений. Также доступен быстрый переход в разделы «Лучшее» и «Безопасность и конфиденциальность». При нажатии на кнопку «Еще» откроется список всех доступных разделов.

В правом верхнем углу страницы предусмотрен поиск расширения по названию.
Отладка
Перед началом не забудьте ознакомиться с руководством по отладке!
Как и в любом другом окне Chrome, в расширении вы можете использовать и встроенные инструменты разработчика.
Например, при тестировании расширения я получила ошибку “This request exceeds the MAX_WRITE_OPERATIONS_PER_HOUR quota”. Оказывается, существуют ограничения на синхронизацию хранимой информации.
Еще одна ошибка, которую я продолжала получать: “Alarm delay is less than minimum of 1 minutes. In released .crx, alarm “ALARM_NAME_HERE” will fire in approximately 1 minutes”. Оказывается, есть минимальные интервалы времени для предупреждений.
Старые добрые console.log действительно могут помочь с обратными вызовами и прослушивателями!
Я добавила кучу «console.log», пытаясь убрать предупреждения.
Расширения Google Chrome для повышения производительности
RescueTime
Плагин отслеживает, сколько времени вы проводите на тех или иных ресурсах в течение дня. Помогает осознать, как много часов уходит впустую и пересмотреть свой график. Списки «Полезных» и «Вредных» сайтов настраиваются индивидуально. Чтобы воспользоваться расширением, нужно зарегистрироваться в веб-версии сервиса. Она платная, доступен двухнедельный триал.
Краткий обзор RescueTime: https://www.youtube.com/watch?v=yu0hbQgwQA0.
Tomato Clock
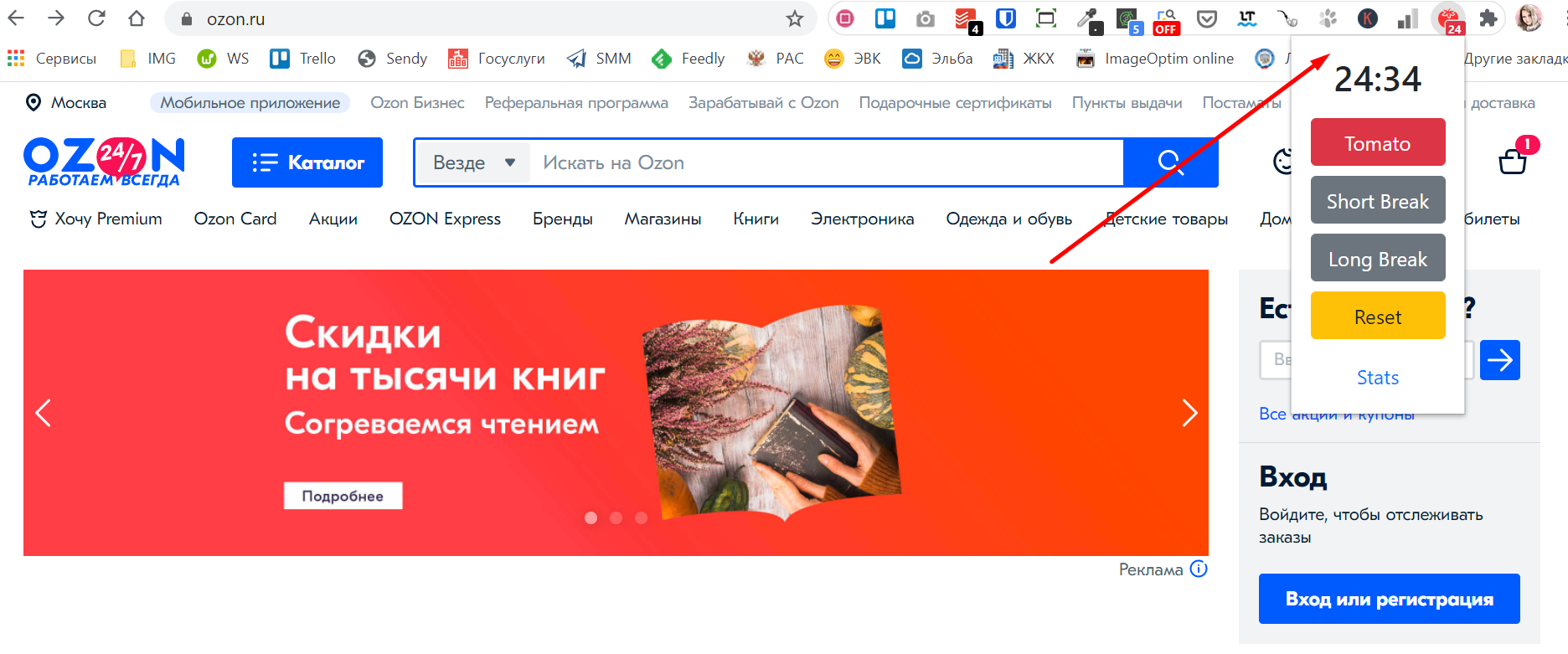
Простой плагин для работы по технике Pomodoro — короткими 25-минутными интервалами с 5-минутными перерывами. Длительность рабочих периодов и перерывов можно настраивать, а уведомления помогут не пропустить очередной «помидор».

Интерфейс предельно прост и лаконичен
Block Site
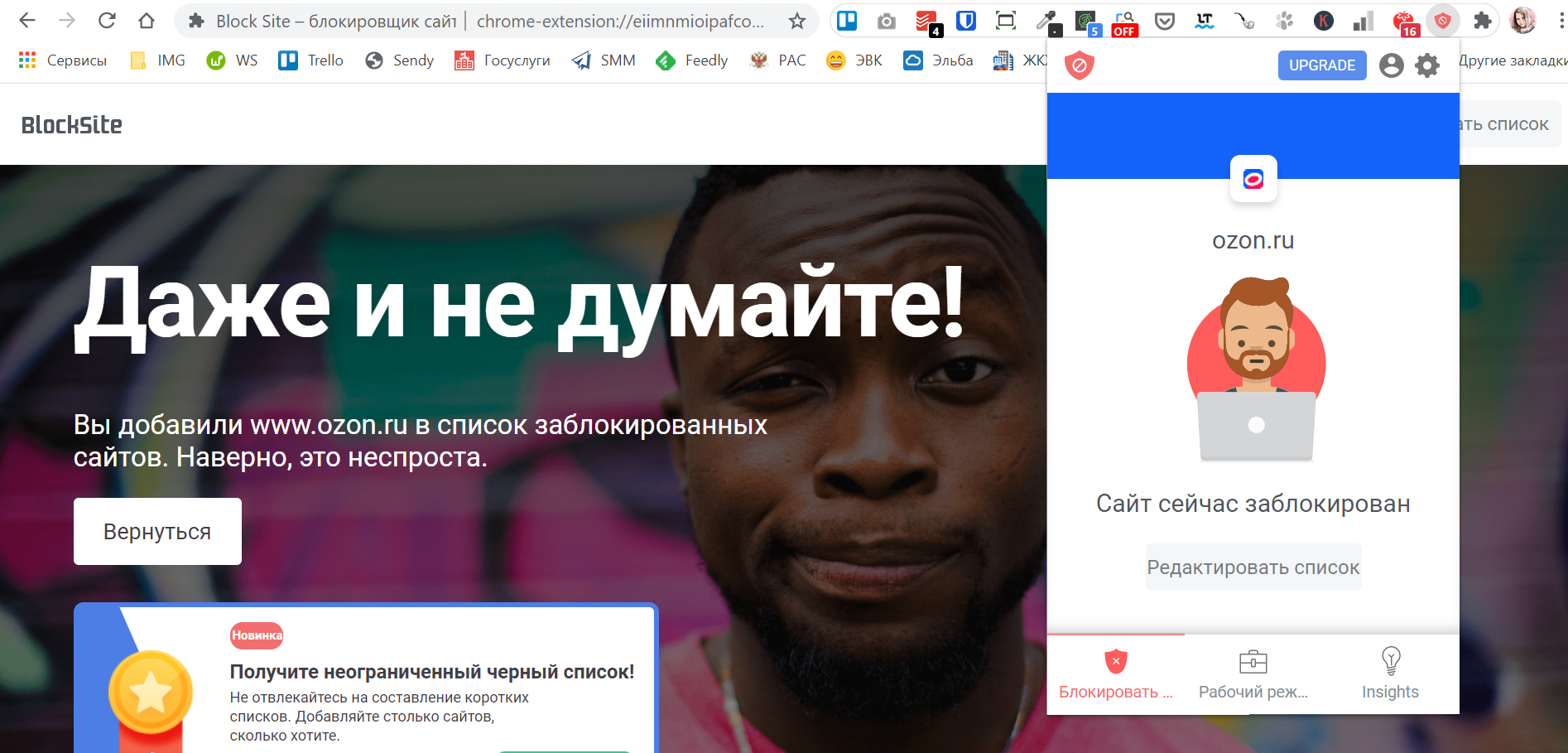
Довольно функциональный блокировщик сайтов, который помогает бороться с соблазном променять отчет на очередное видео любимого блогера. Установите расширение, добавьте «запретные» сайты в список и установите для них режим — в какое время доступ будет открыт.

При попытке зайти на заблокированный сайт появляется сообщение
Установка расширений в Google Chrome
Установить расширения в Google Chrome
Простой и безопасный способ – установить расширения из веб-магазина Chrome. Откроется главная страница с категориями программ и темами.
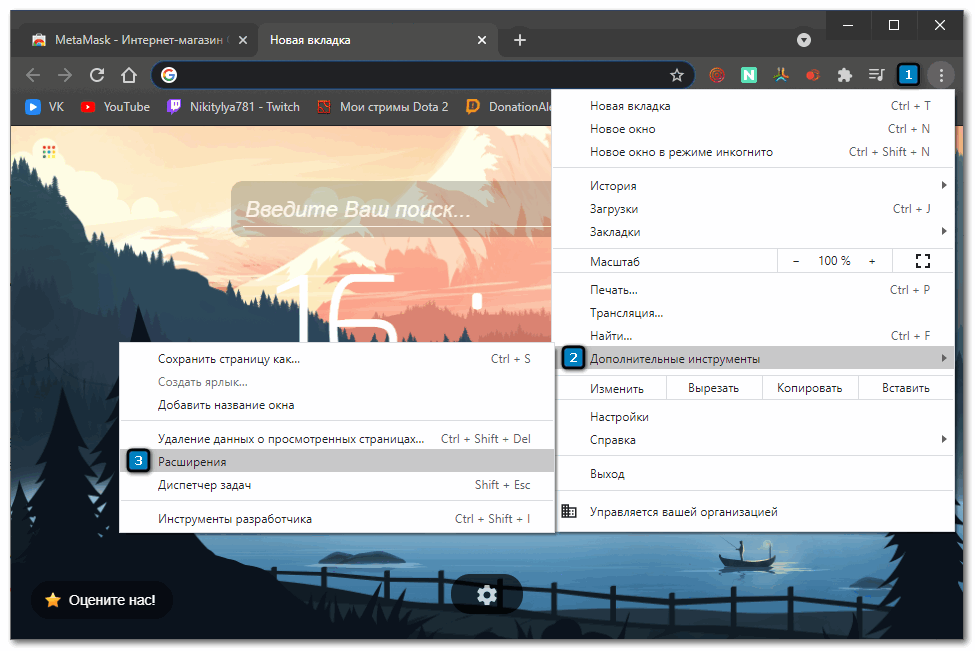
Еще один способ установить плагин – перейти в магазин браузера, кликнув на три вертикальные точки в правом верхнем углу. Появится контекстное меню. Выбирают «Другие инструменты» и далее – «Расширения». Браузер перенаправит на страницу магазина.
Как подобрать подходящее расширение из веб-магазина Chrome:
- Выбрать необходимый сервис можно с помощью категорий в левой колонке. Среди них – блоги, покупки, работа, развлечение, соцсети и общение, спорт, фото, новости и погода.
- Второй способ – промотать страницу вниз, где представлены тематические подборки. Это выбор Google (лучшее для Chrome), сервисы для работы из дома, обучение онлайн, для геймеров и прочее.
При наведении на любой из вариантов появится краткое описание, помогающее ознакомиться с функционалом плагина. Более подробная информация – на странице расширения. Есть общий обзор, оценка, отзывы, размер, список альтернативных вариантов
Установить расширение в Google Chrome вручную на ПК просто:
- Выбрать нужный вариант.
- Нажать на синюю кнопку с белой надписью «Установить».
- Веб-браузер может запросить дополнительные разрешения или доступ к определенным данным. Можно «Добавить расширение» или «Отменить».
- Сервис автоматически загрузится. Браузер сообщит об установке с помощью всплывающего окна и предложит сразу же запустить плагин, кликнув на появившийся значок.
Помимо официальных, в браузере используют и неофициальные плагины – с разных площадок в интернете. Но их установка может сказаться на работе веб-браузера и общей безопасности.
Для установки:
- Переходят в меню с расширениями: «Дополнительные инструменты», затем «Расширения».
- В верхней панели находится переключатель «Режим разработчика».
- Появятся новые кнопки – нужно кликнуть на «Загрузить распакованное расширение».
- Во всплывающем окне указывают путь к плагину, скачанному со стороннего сайта.
После загрузки остается лишь переключить ползунок в статус «Включено». Для начала работы нажимают на ярлык, расположенный справа от адресной строки.
Расширения Google Chrome для поиска и анализа конкурентов
Similarsites
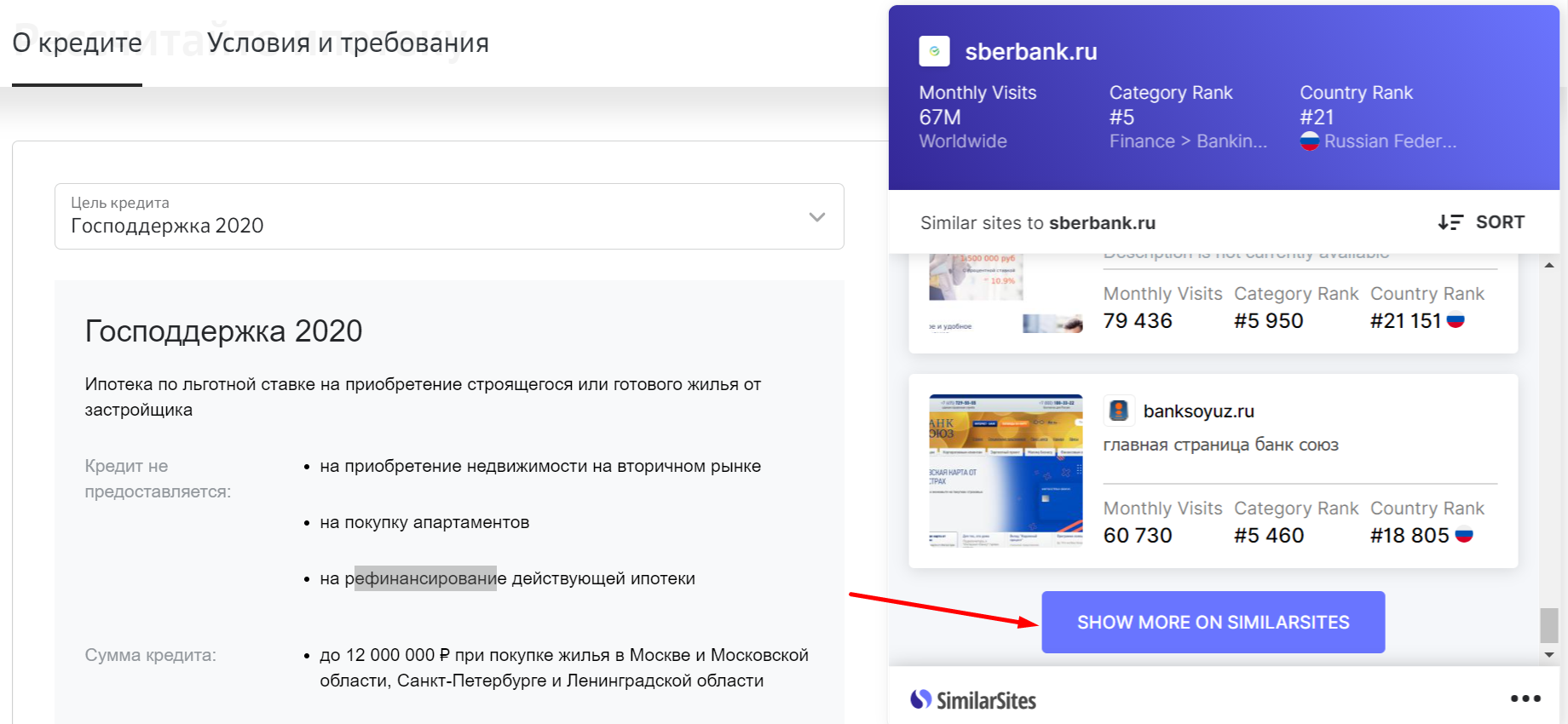
Помогает находить конкурентов, не покидая свой сайт. Установите расширение, откройте свой ресурс и кликните на иконку Similarsites в браузере. Во всплывающем окне отобразится рейтинг и среднемесячная посещаемость вашего сайта и такие же данные по 20 ближайшим конкурентам.

По клику по кнопке внизу списка можно посмотреть больше сайтов схожей тематики на сайте Similarsites
После того как вы собрали конкурентов, спарсите их ключевые слова и объявления в Яндексе и Google с помощью бесплатного инструмента от Click.ru. Как им пользоваться — разобрали здесь.
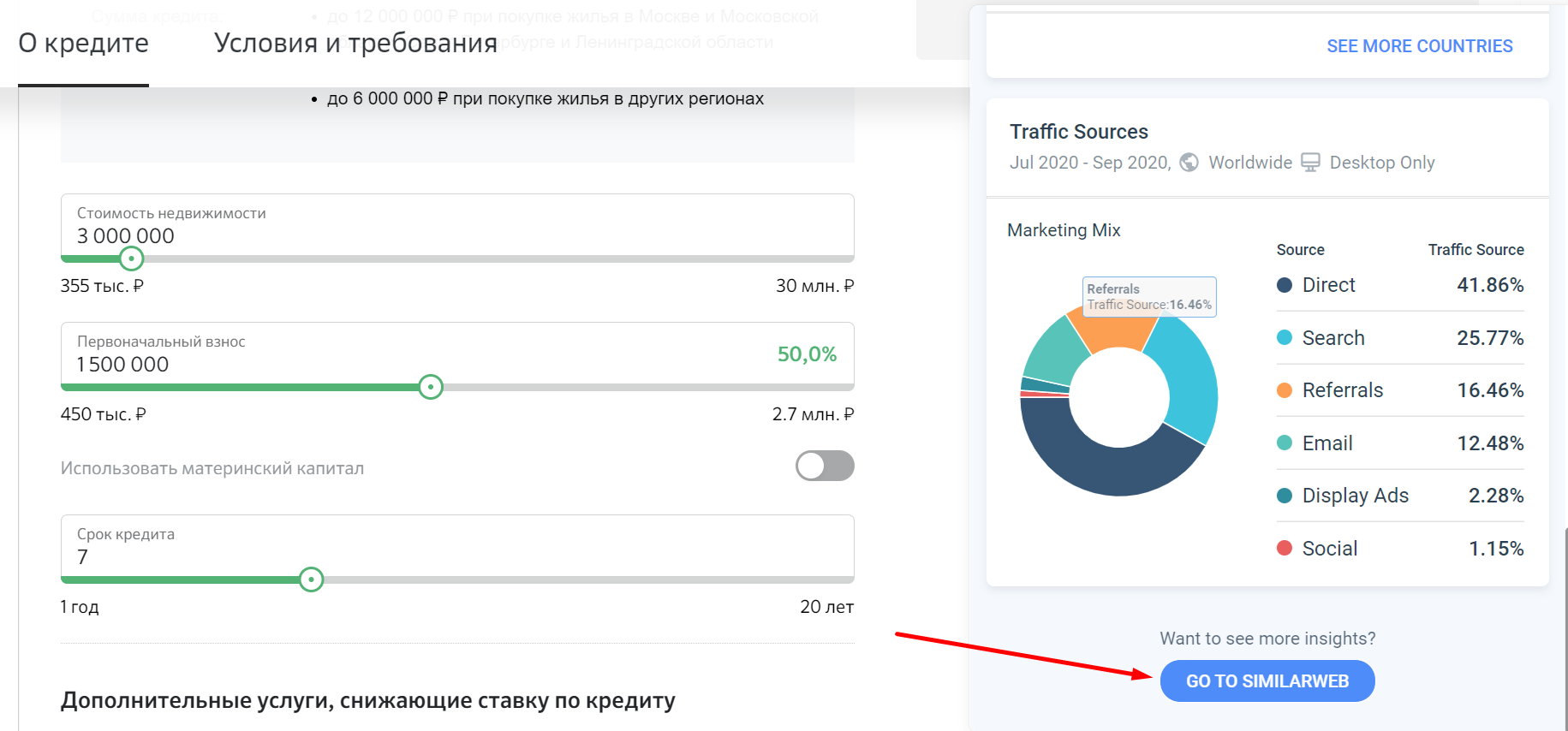
SimilarWeb
Как и одноименный сервис веб-аналитики, позволяет просматривать ключевую информацию о любом сайте — рейтинг, динамику трафика за последние полгода, поведенческие характеристики, географию посетителей и источники трафика. Правда, для небольших сайтов с посещаемостью в 2000–3000 визитов в месяц информацию получить не получится.

По клику на кнопку внизу можно перейти на сайт самого SimilarWeb, чтобы получить более детальную информацию
BuiltWith Technology Profiler
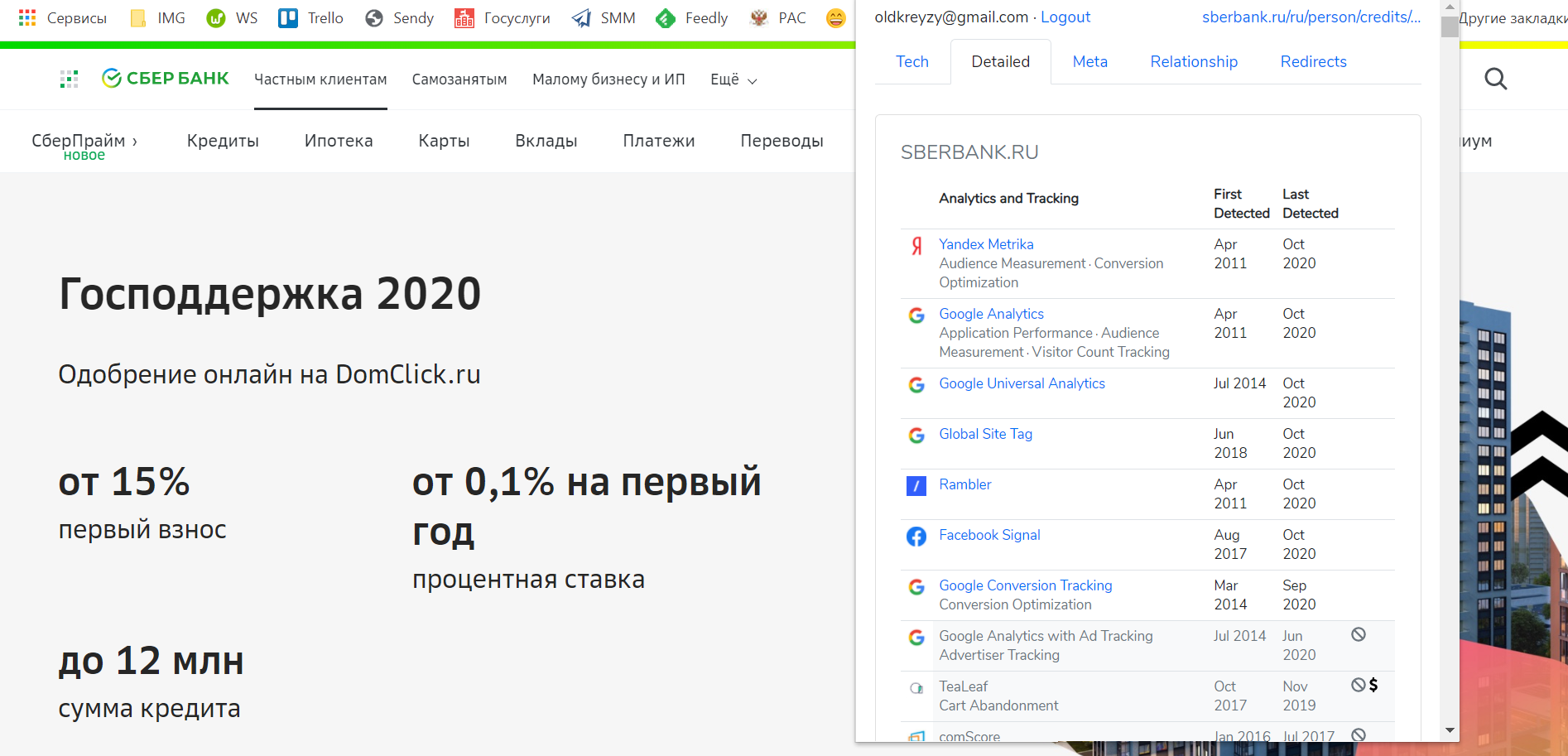
BuiltWith — это буквально рентген для сайтов. Расширение позволяет посмотреть все технологии, которые использовались при разработке сайта — движок, языки программирования и фреймворки, виджеты, Google Tag Manager и т. д. Если зарегистрироваться на сайте BuiltWith, можно получить больше информации — подключенные сервисы аналитики, установленные пиксели, контактные данные, ссылки на соцсети и многое другое.

Информация о подключенных сервисах и пикселях
Если BuiltWith покажется неудобным, для тех же целей можно использовать WhatRuns, PageXray или Wappalyzer.
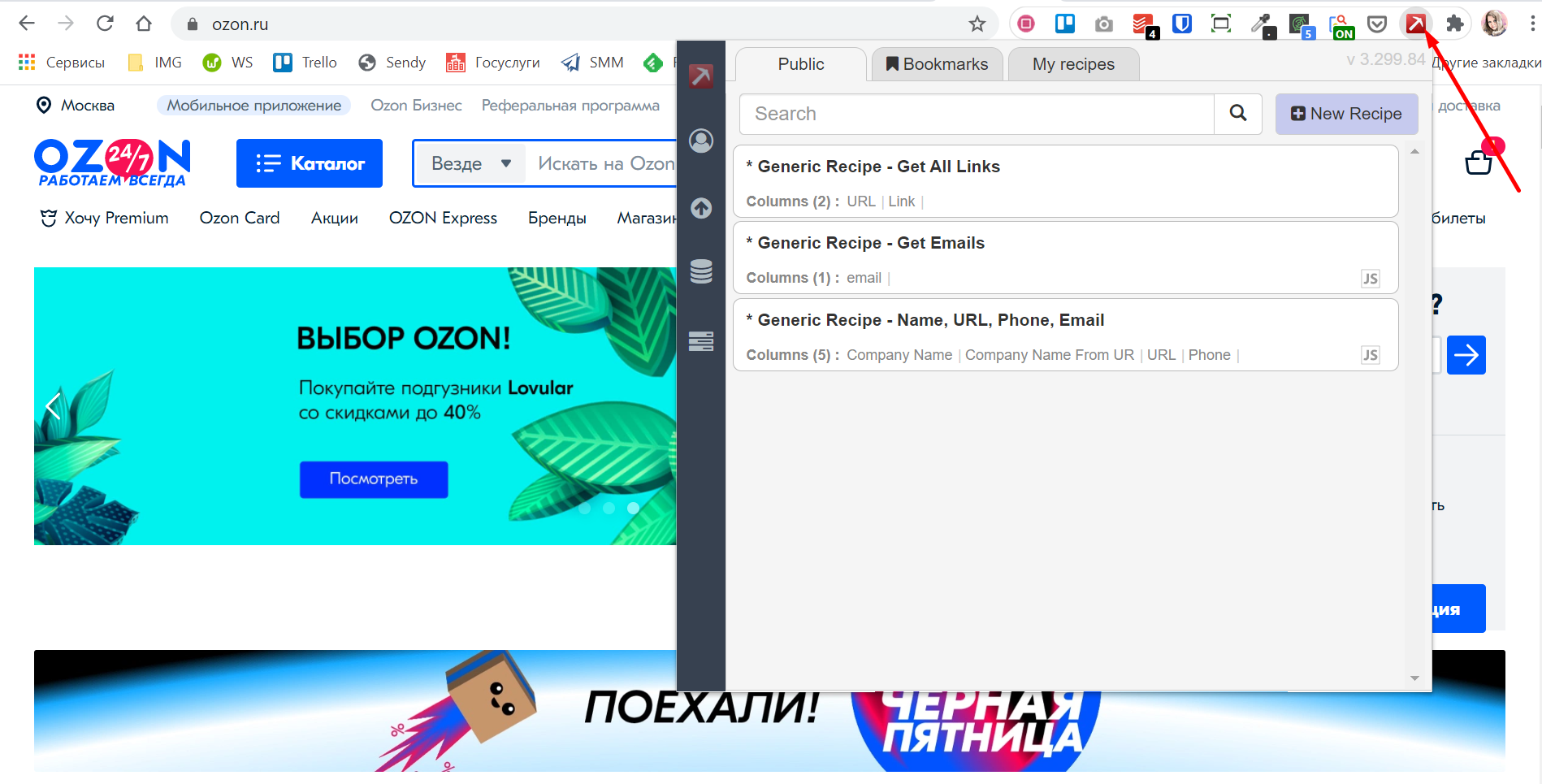
Data Scraper
Парсит информацию и данные с сайтов и импортирует их в электронные таблицы в форматах XLS, XLSX, CSV. Полезно, когда нужно отслеживать новые товары или изменения цен на сайтах конкурентов. Бесплатно можно сканировать до 500 страниц в месяц, платный тариф начинается от 19 долл. в месяц. Чтобы воспользоваться плагином, нужно зарегистрироваться.

Есть авторизация в один клик через почту Gmail
Также для импорта данных с сайтов в таблицы можно использовать другие расширения: Instant Data Scraper, Scraper, Web Scraper.
Расширения Google Chrome для веб-дизайна и разработки
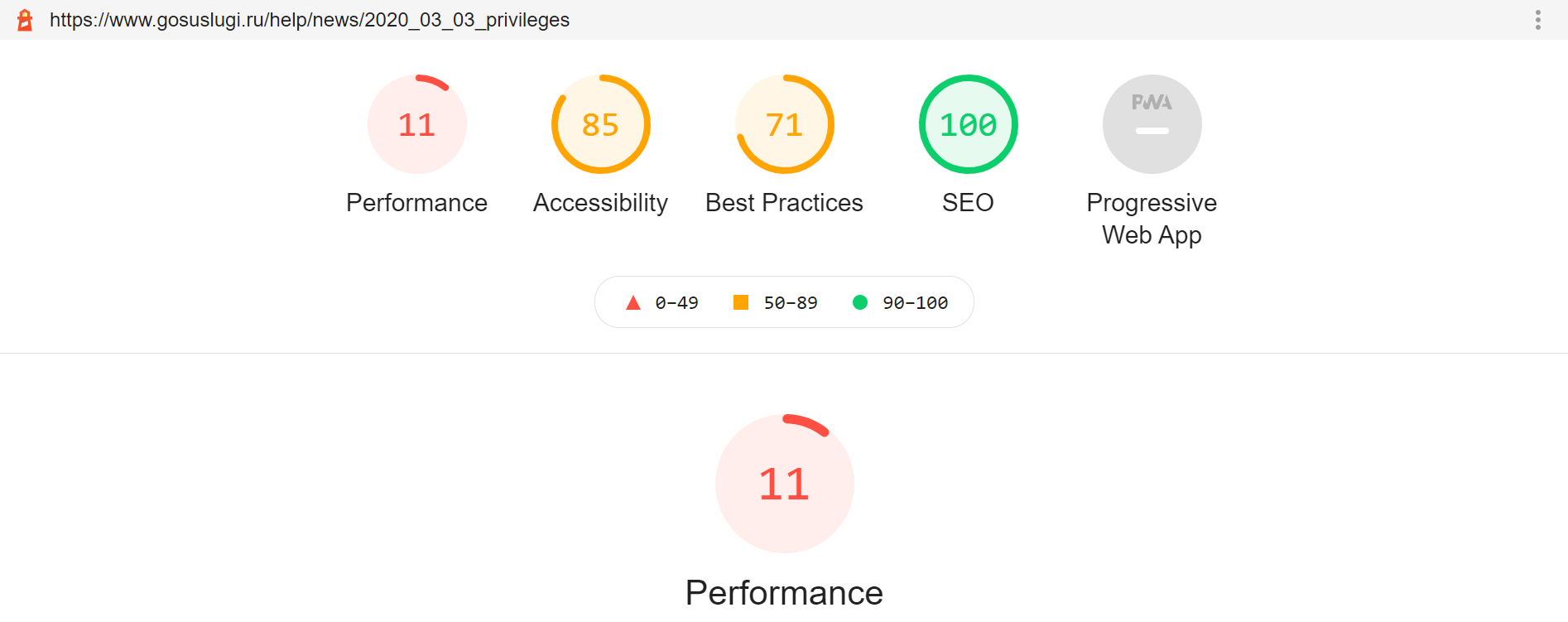
Lighthouse
Анализирует качество и производительность страницы. Оценивает ресурс по множеству параметров, в том числе скорости загрузки и показателям SEO-оптимизации. Тестирование может занять некоторое время.

Отчет открывается в новой вкладке
Похожее расширение — Google PageSpeed Insights. Но тут упор на скорость загрузки. Информация сюда подтягивается как раз из Lighthouse.
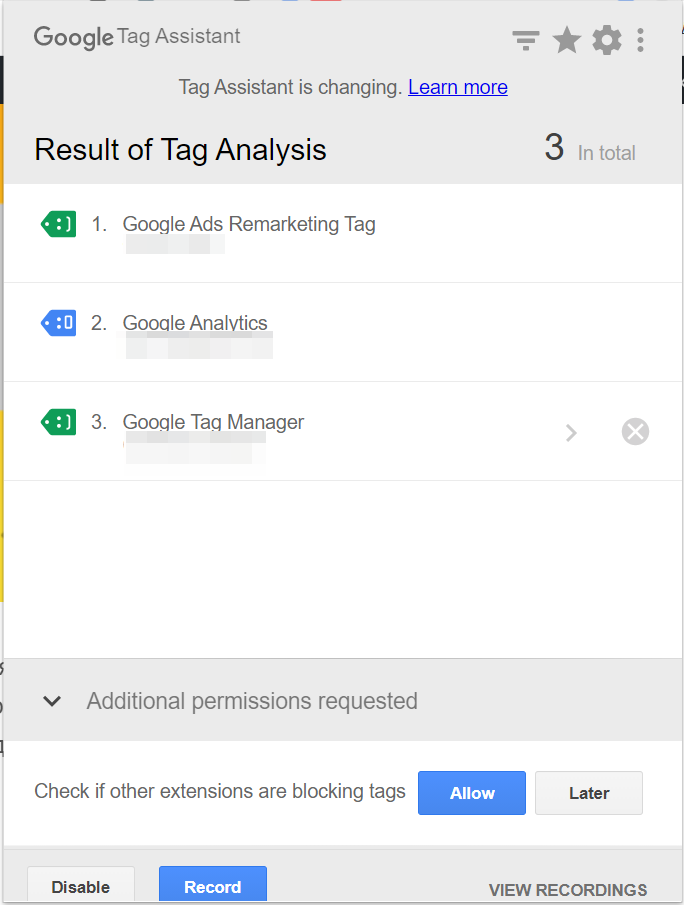
Google Tag Assistant
Определяет установленные на странице теги Google, анализирует их работу и показывает ошибки. Неправильно установленные теги отмечаются красным. По клику по конкретному коду можно посмотреть детали и выяснить, в чем конкретно проблема.

Так выглядят результаты проверки
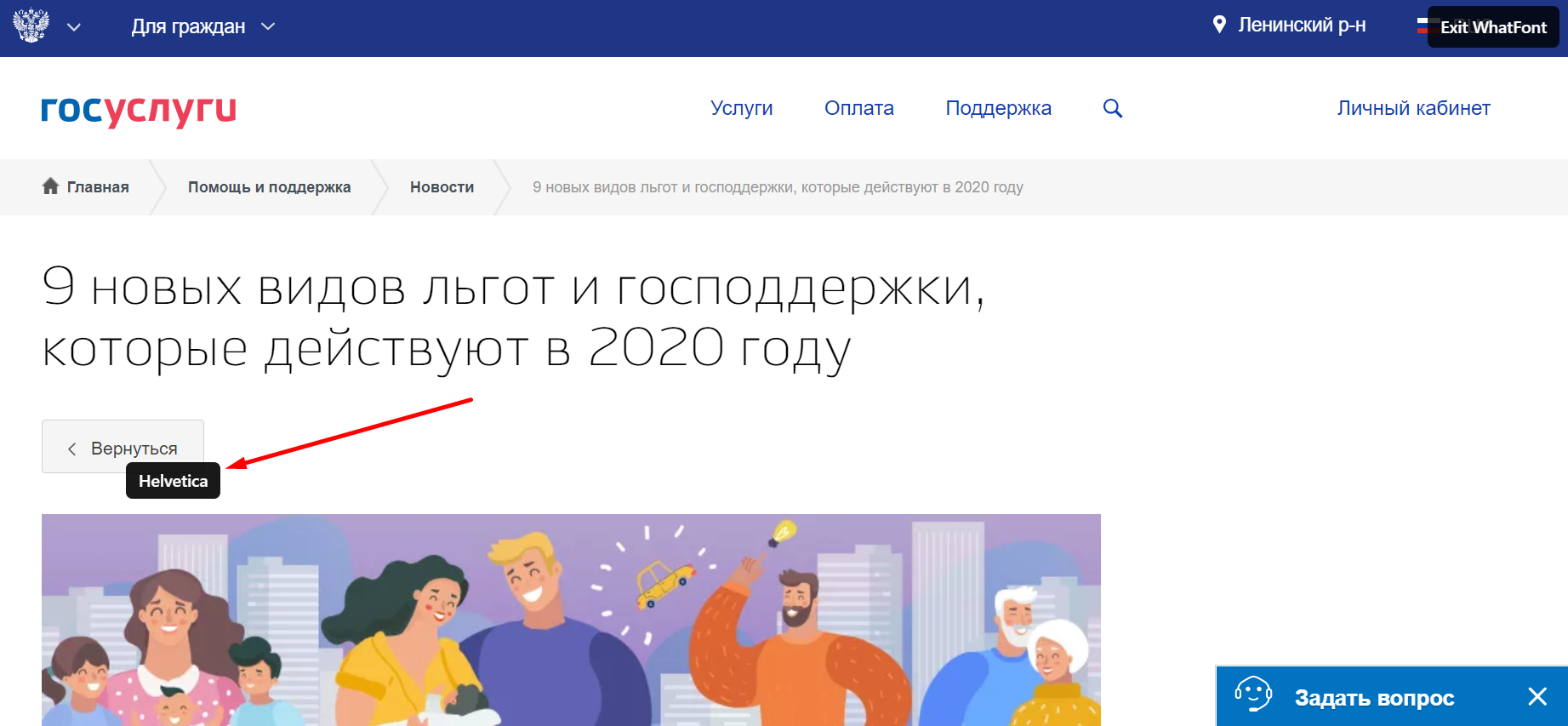
WhatFont
После включения плагина он будет показывать шрифт любого фрагмента текста на любой странице. Чтобы определить его, нужно просто навести курсор на слово.

Так работает WhatFont
Аналоги: Font Finder, Fonts Ninja.
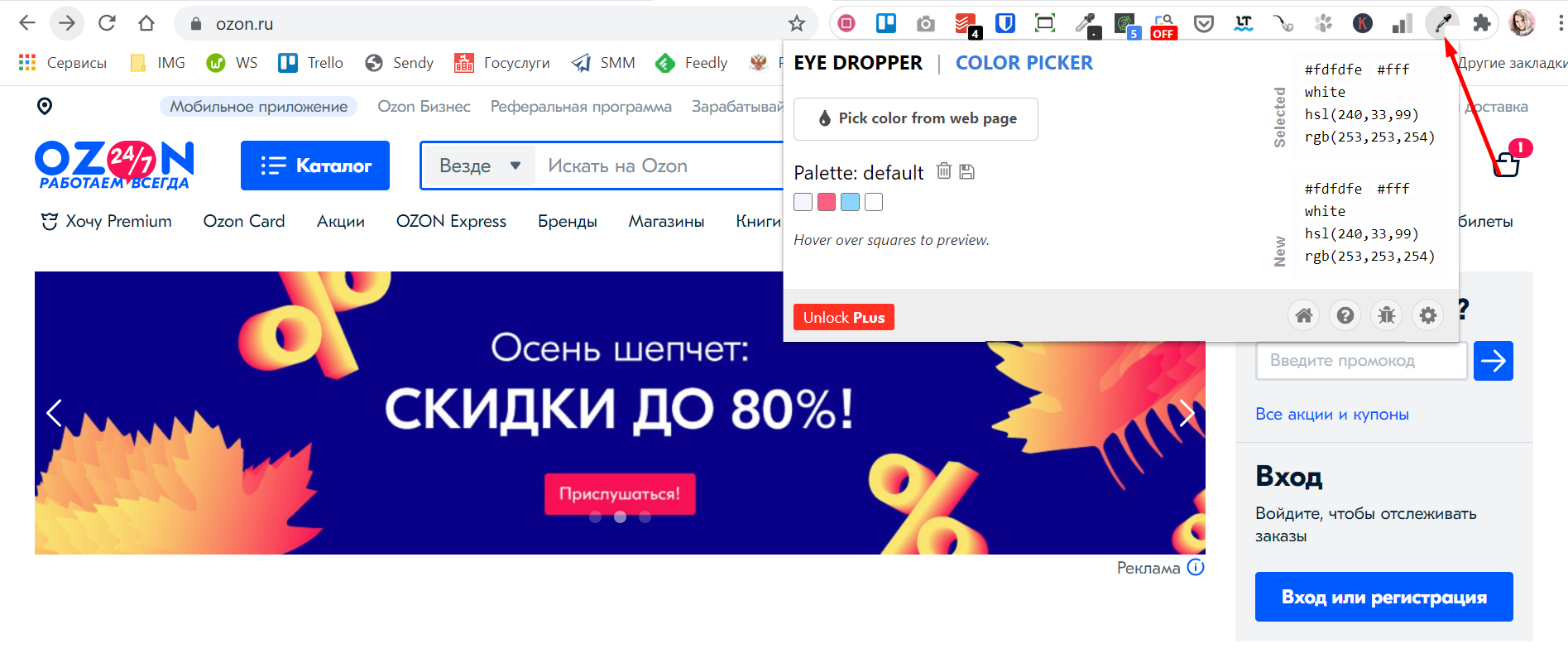
Eye Dropper
Определяет цвет любого фона, фрагмента изображения или элемента на странице. Чтобы воспользоваться, откройте расширение, кликните “Pick color from web page”, а затем — на элемент страницы.

Цвета сохраняются в расширении. Там же можно скопировать код нужного цвета
Определить цвета элементов сайта можно также с помощью ColorZilla и ColorPick Eyedropper.
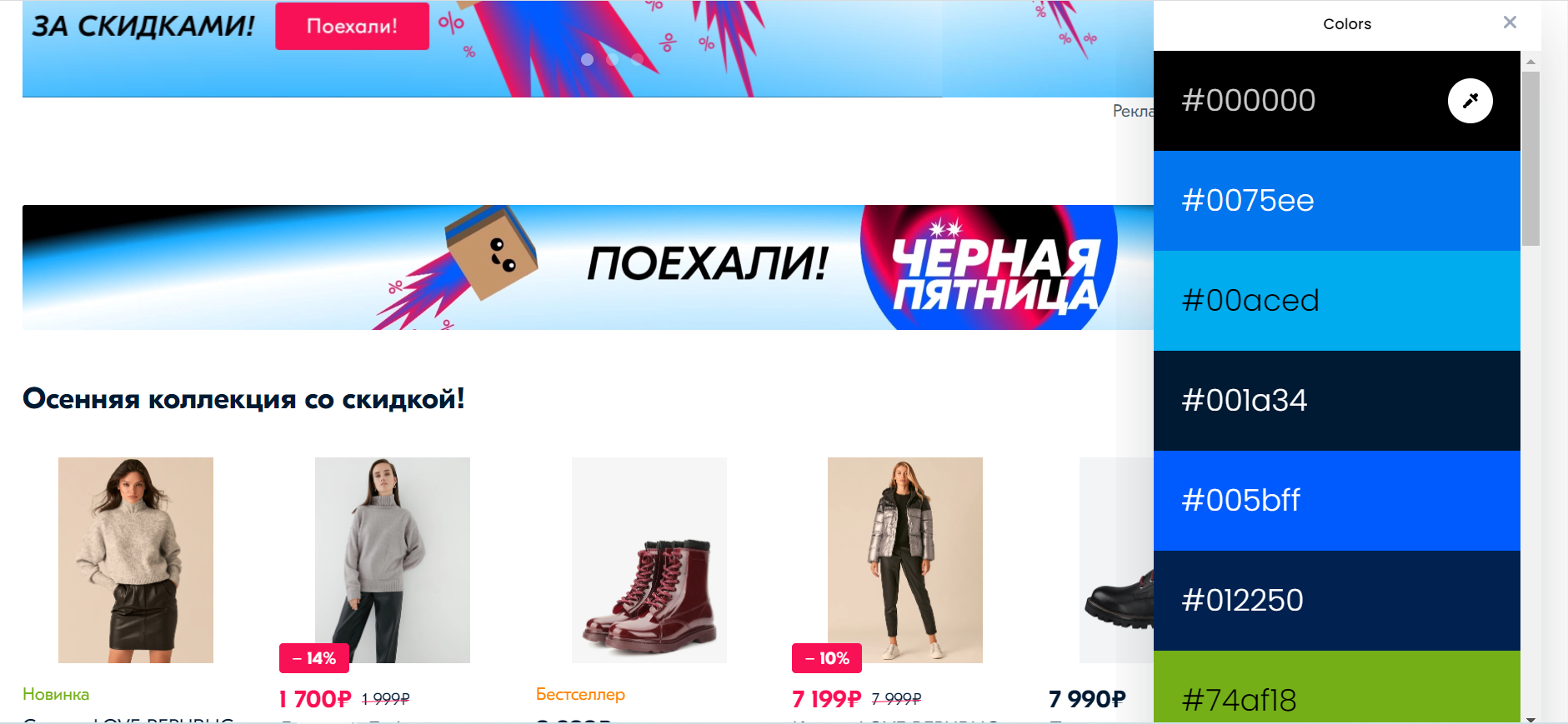
CSS Peeper
Плагин показывает содержание CSS-файла страницы — шрифты, коды цветов, размеры элементов и другие параметры. Еще одна удобная функция — экспорт изображений, в том числе гифок и иконок.

В отдельной вкладке отображаются все цвета, которые использованы на странице
Просматривать стили сайтов можно также с помощью CSSViewer.
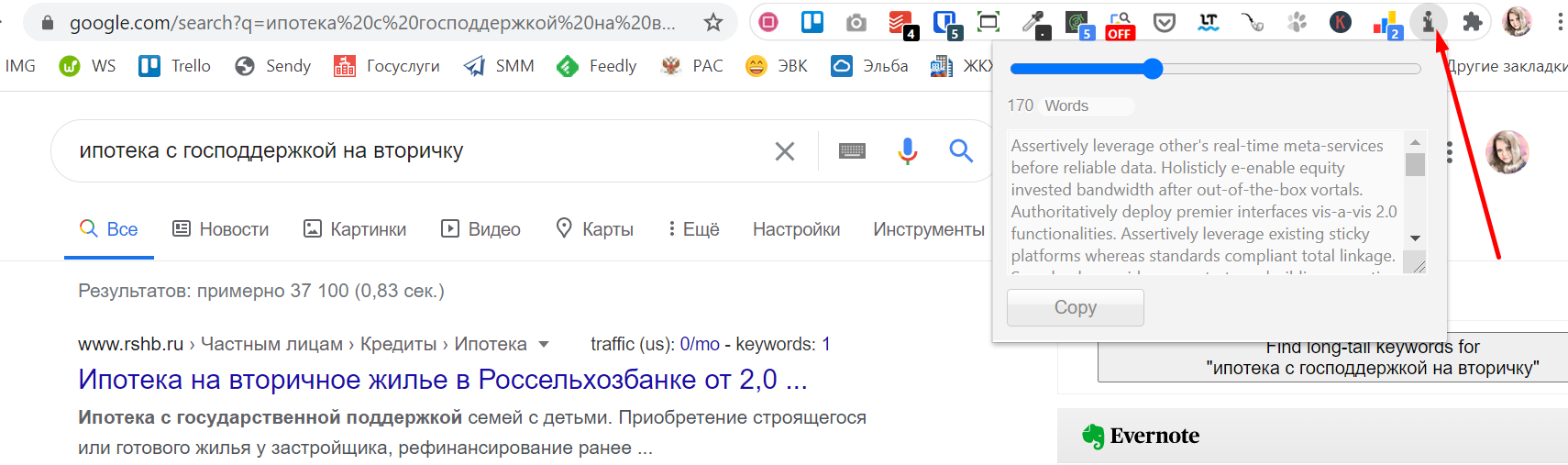
Corporate Ipsum
Плагин генерирует произвольный текст нужного объема для заполнения макетов сайтов, презентаций, приложений. Пригодится маркетологам, которые самостоятельно делают лендинги, не имея на руках готового «настоящего» текста.

Длина выставляется через ползунок, скопировать фрагмент можно в один клик
Похожее расширение: Lorem Ipsum Generator
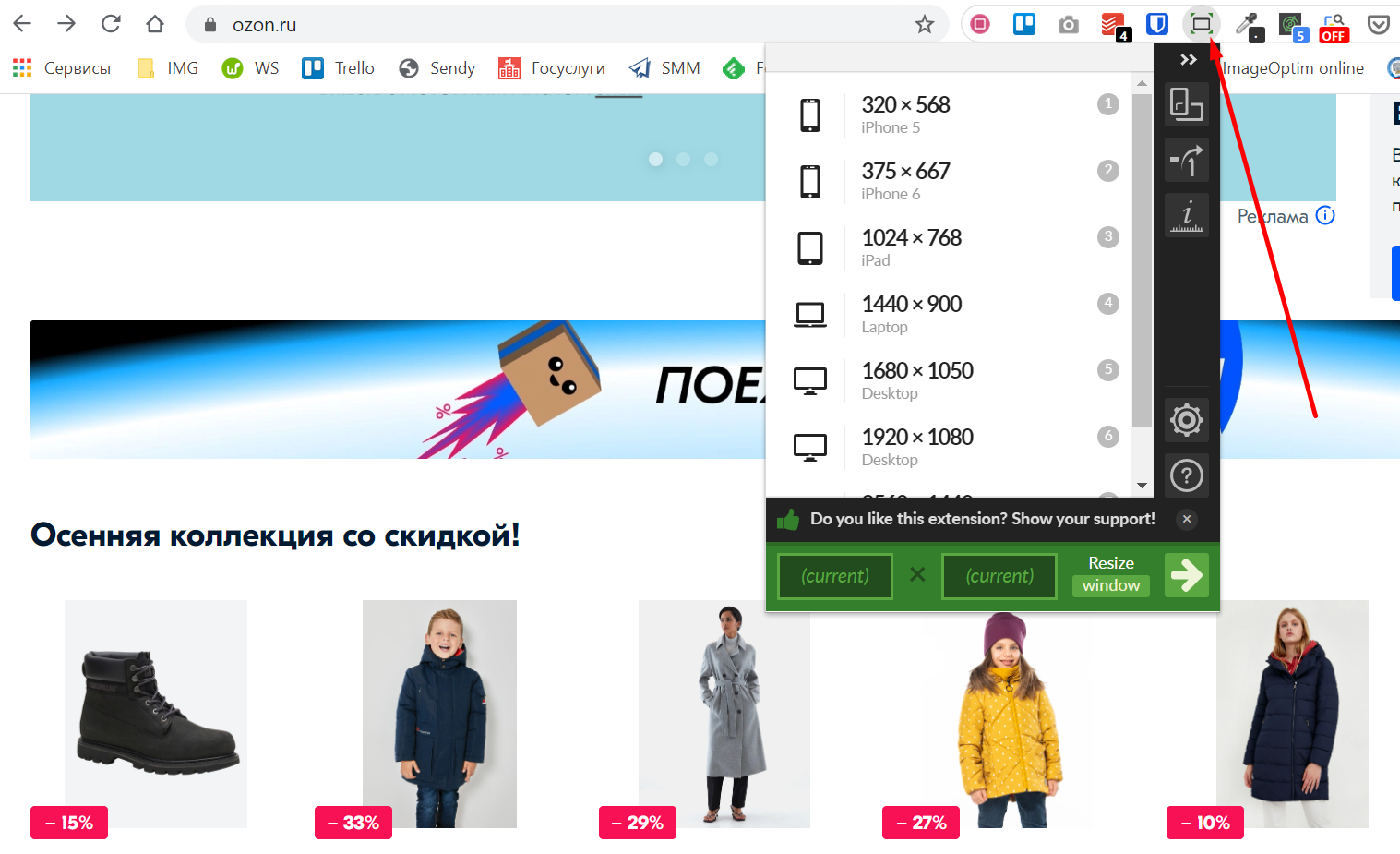
Window Resizer
Расширение изменяет размер окна браузера, чтобы имитировать различные расширения экрана — десктопные и мобильные. Удобно проверять, как сайт отображается на разных устройствах, и выявлять проблемы в адаптивности.

Можно задавать произвольные значения и сохранять свои часто используемые пресеты
Прямое и косвенное дополнение
Прямое дополнение — это дополнение, которое зависит от переходного глагола и обозначает предмет, на который направлено действие.
Прямое дополнение выражается существительным или местоимением, которое стоит:
- В винительном падеже без предлога:
Оля конспектирует лекцию.
Его забота согревала меня зимними вечерами.
- В родительном падеже без предлога, если при переходном глаголе имеется отрицание:
Учитель не заметил прогула.
- В родительном падеже без предлога, если действие переходит только на часть предмета:
Малыш насыпал песка мимо формочки.
Косвенное дополнение — это дополнение, выраженное всеми остальными формами косвенных падежей без предлогов и с предлогами, в том числе винительным падежом с предлогом.
Я много думал о работе в последнее время (П. п.).
Всё дно покрылось водорослями (Т. п.).
Способы выражения дополнения
Отвечая на падежные вопросы существительного, дополнение выражается и частями речи, у которых собственный вопрос не совпадает с вопросом в составе синтаксической конструкции, и словосочетаниями, имеющими единый смысл.
| В этой роли используются | Примеры |
| Имя существительное в косвенных падежах | Миша не любил выделяться из одноклассников. Пришей оторванную пуговицу. |
| Местоимение | Посмотри на себя и немедленно умойся! Нет в нём никаких талантов. |
| Прилагательное, причастие, наречие в значении существительного | Больному поставили капельницу. Санитарный эшелон вёз раненых в тыл. Знаем мы твоё быстро. |
| Количественное числительное | Всё, что рассказывает баба Зина, делите на десять. Прибавь три к остатку. |
| Инфинитив | Родители убеждали сына учиться дальше. |
| Звукоподражание | Из-за непрекращающегося кукареку заснуть больше не удалось. |
| Неделимое словосочетание, фразеологический оборот. | Марина пригласила в гости двух подруг. Поляну окружали заросли волчьего лыка. Начальник обещал подчинённым золотые горы. |
При совпадении вопроса и формы именительного и винительного падежей у слов II и III склонений различить члены предложения помогает приём замены их существительными I склонения, где внешнее совпадение отсутствует.
Пример
(Что?) Туман накрыл (что?) лес. – (Что?) Туча (и.п.) накрыла (что?) поляну (в.п.).
Синтаксическая роль инфинитива определяется по субъекту, действие которого он обозначает. Если действие совершается подлежащим, то инфинитив входит в составное глагольное сказуемое.
Отец собирался ехать в город. – Совершать действие намерен сам отец (подлежащее).
Если же субъект обозначен второстепенным членом, то инфинитив также выступает в роли второстепенного.
Отец попросил сына съездить в город. – Действие совершать будет сын (не подлежащее).
Дополнения подразделяются на два вида: прямое и косвенное. К определённому виду дополнение относится в зависимости от способа выражения.
Где находятся расширения
К плагинам получают доступ 3-мя способами:
- Через дополнительное меню.
- Воспользовавшись поисковой строкой.
- Проследовав в одну из папок обозревателя.
Дополнительное меню
Оптимальный вариант, как в Яндекс Браузере зайти в расширения:
- Клацните по трем горизонтальным линиям в правом углу сверху. В развернувшемся окне выберите «Дополнения».
- Предустановленные в обозреватель или рекомендованные для использования плагины собраны в подразделах:
- «Удобные инструменты»;
- «Безопасность в сети»;
- «Покупки»;
- «Управления»;
- «Сервисы Яндекса»;
- «Каталог Opera»;
- «Веб-приложения».
- Сторонние решения собирают в подразделе «Из других источников».
Что пользователь может сделать в этом окне:
- отключить, включить, удалить или установить расширение;
- клацнув по «Подробнее», открыть настройки дополнения, разрешить ему работу в режиме инкогнито.
Строка поиска
После запуска обозревателя:
- Введите в поисковую строку команду browser://tune/ и нажмите Enter.
- Откроется окно, аналогичное тому, что описано в первом варианте.
Папка с дополнениями
Как и любой софт на ПК или смартфонах, плагины переносят в специальную директорию. Где в Яндекс Браузере находится папка с установленными расширениями:
- Вызовите строку «Выполнить», воспользовавшись сочетанием клавиш «Win+R». В строку введите appdata, клацните по «ОК».
- C открывшейся папки проследуйте по пути: Local – Yandex – YandexBrowser – User Data – Default – Extensions.
- Последовательно открывайте папки, чтобы найти директиву, относящуюся к конкретному расширению.
Расширения в мобильной версии браузера
Плагины также реализованы в мобильной версии Yandex Browser. Как к ним попасть:
- На главной странице тапните по меню «Еще». Оттуда проследуйте в «Настройки».
- В разделе «Дополнения», откройте «Каталог дополнений».
В отличие от полной версии, ревизия для смартфонов получила другой набор плагинов, куда вошли:
- «LastPass» — менеджер паролей, который автоматически сохраняет личные данные, номера кредитных карт и вводит их в соответствующие строчки на сайтах;
- «Pocket» — особое хранилище, куда копируют видео и статью для последующего просмотра без подключения к интернету;
- «Evernote» — кроссплатформенный плагин с подключением к единому аккаунту, на котором хранят разную информацию, найденную в сети, или используют в качестве органайзера;
- «Care Your Eyes» — ночной режим, он же темная тема оформления интерфейса, ориентированная на использование в вечернее время;
- «SaveFrom.net» — сохраняйте музыку и видеоклипы, найденные в сети.