Базовый список css шрифтов для html-документа
Содержание:
- Основные свойства шрифтов в CSS
- Используйте EM, чтобы установить размер шрифта
- примеров
- примеров
- Другие примеры
- Все свойства CSS шрифта
- Подключение шрифтов с помощью Google Fonts
- CSS Свойства
- Еще о font-family
- Моноширинный шрифт
- Что такое font-family?
- семейство шрифтов
- примеров
- стиль шрифта
- примеров
- Размер шрифта
- примеров
- Используйте EM, чтобы установить размер шрифта
- примеров
- примеров
- Другие примеры
- Все свойства CSS шрифта
- CSS Properties
- Значения свойства
- Семейства шрифтов в CSS
- CSS Advanced
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Таким образом, возможности CSS позволяют изменить шрифт всего веб-сайта и его свойства всего за несколько минут, что существенно облегчает разработчику жизнь и экономит время.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Используйте EM, чтобы установить размер шрифта
Для того чтобы избежать Internet Explorer не может быть отрегулирована в тексте, многие разработчики используют EM единиц, а не пикселей.
блок эм-размер рекомендуется W3C.
1em равен текущему размеру шрифта. В браузере по умолчанию размер текста 16px.
Поэтому, по умолчанию размер 1em является 16px. Следующая формула может быть преобразована в пикселах ЕМ: ПВ / 16 = EM
примеров
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Попробуйте »
В приведенном выше примере, размер ЕМ текста такой же, как и в предыдущем примере в пикселях. Тем не менее, если вы используете EM единиц, вы можете настроить размер текста во всех браузерах.
К сожалению, IE по-прежнему остается проблема связана с браузером. Изменять размер текста, то он будет меньше, чем обычно, или больше по размеру.
примеров
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Попробуйте »
Наш код является очень эффективным. Во всех браузерах может отображать один и тот же размер текста, и позволяет все браузеры, чтобы увеличить размер текста.
Другие примеры
Установить шрифт полужирный Этот пример показывает, как установить шрифт жирным шрифтом.
Вы можете установить изменение шрифта Этот пример показывает, как установить изменения шрифта.
Все свойства шрифта в одной декларации Этот пример демонстрирует, как использовать сокращённое свойство для установки свойств шрифта в одной декларации.
Все свойства CSS шрифта
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
Подключение шрифтов с помощью Google Fonts
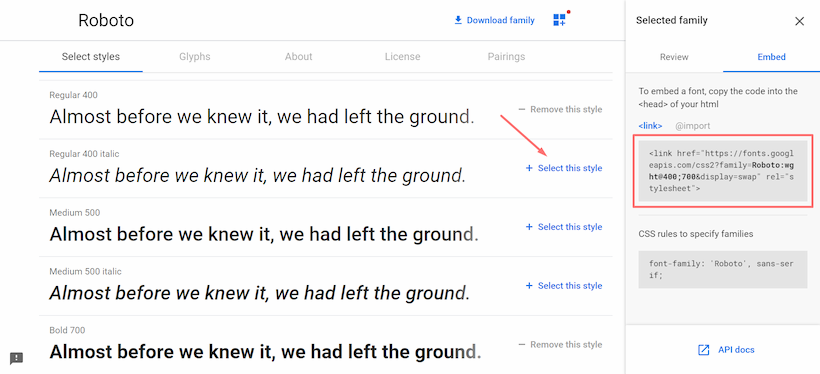
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.

Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным
Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы
Если выбираете этот способ, стоит обратить внимание на оптимизацию
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Еще о font-family
Мне кажется они забыли добавить, что есть возможность подключения и вывода вообще любого шрифта с помощью @font-face — о чем мы поговорим как-нибудь в другой раз…
+
И нельзя не упомянуть о том, что если на компьютере не установлен какой-то из шрифтов, который вы хотите использовать, то есть такое понятие – резервный шрифт.
+
/* Если на компьютере пользователя нет шрифта Verdana, то будет использован Arial, если на компьютере нет Arial, то будет использоваться один из шрифтов
семейства Sans-Serif имеющихся на компьютере */
p {font-family:Verdana,Arial,sans-serif;}+
И еще следует добавить что:
Некоторые font-family — не поддерживают кириллицу… поэтому, прежде чем использовать font-family, следует уточнить, есть ли поддержка кириллицы…
Моноширинный шрифт
Все символы моноширинного шрифта имеют одинаковую ширину, независимо от начертания буквы отводимое под неё пространство не меняется (рис. 3).

Рис. 3. Текст с моноширинными символами
Такой подход имеет как преимущества, так и недостатки. Из достоинств следует отметить то, что текстом удобно манипулировать, если требуется точно разместить одну надпись под другой. Благодаря тому, что символы выступают в роли кирпичиков одинаковых размеров, можно строить из них целые текстовые картины. Такого рода искусство до сих пор популярно, и подобные «изображения» встречаются порой в Интернете.
Опять же в силу того, что все символы одинаковы по ширине, это накладывает отпечаток на комфортность чтения текста. Понятно, что хотя буквы «Г» и «Ш» могут быть равными по размеру, это приводит к излишнему растягиванию символов, что идёт в ущерб их красоте и элегантности.
Что касается применения моноширинного шрифта на сайте, то обычно он используется, когда требуется привести код программы. Добавляя пробелы перед строками, их можно выравнивать между собой, а это позволяет лучше ориентироваться в коде.
К моноширинным шрифтам, применяемым на сайтах, относится шрифт Courier и его разновидности.
Что такое font-family?
Как уже написано выше font-family переводится как семейство шрифтов.
Все шрифты делятся на семейства такие как:
Serif шрифты данного семейства имеют небольшие засечки на концах символов. Примеры шрифтов данного семейства: Times New Roman, Georgia.
Sans-Serif шрифты данного семейства не имеют засечек. Примеры: Arial, Arial Black, Trebuchet MS, Verdana.
Monospace font-family — все символы шрифтов данного семейства занимают одинаковую ширину. Примеры: Courier New.
Fantasy font-family — семейство «причудливых» шрифтов использующихся в основном для создания красочных заголовков. Примеры: Impact
Cursive font-family семейство шрифтов рукописного начертания. Примеры: Comic Sans MS.
семейство шрифтов
семейство шрифтов свойство семейства шрифта текста.
семейство шрифтов свойство должно быть установлено несколько названий шрифтов в качестве механизма «запасного варианта», если браузер не поддерживает первый шрифт, он будет попробовать следующий шрифт.
Примечание: Если имя семейства шрифтов больше , чем одно слово, оно должно быть заключено в кавычки, например, Font Family: «Times New Roman» .
Множественный семейство шрифтов задается разделенных запятыми:
примеров
p{font-family:»Times New Roman», Times, serif;}
Попробуйте »
Для наиболее часто используемых шрифтов комбинаций, посмотрите на наших веб-безопасной комбинации шрифтов .
стиль шрифта
Главным образом атрибут определяет стиль шрифта курсива.
Это свойство имеет три значения:
- Normal — нормальный текстовый дисплей
- Курсив — текст отображается курсивом
- Асимметричный характер — одна сторона склонна к тексту (и очень похож на курсив, но менее поддерживается)
примеров
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Попробуйте »
Размер шрифта
Размер имущества размер шрифта текста.
Может управлять размером текста в веб-дизайне очень важно. Тем не менее, вы не можете настроить размер шрифта, чтобы сделать пункты выглядеть заголовками, или сделать заголовок выглядеть пункты
Обязательно используйте правильный HTML-теги в <h1> — <h6> представляет заголовок и <р> представляет абзац:
Шрифт значение размера может быть абсолютным или относительным размером.
Абсолютный размер:
- Установите текст указанного размера
- Мы не можем изменить размер текста во всех браузерах
- Определить физический размер выходного абсолютного размера полезного
Относительный размер:
- Что касается окружающих элементов, чтобы установить размер
- Это позволяет пользователю изменять размер текста в браузере
Если вы не укажете размер шрифта, размер по умолчанию, а также обычные текстовые пункты, это 16 пикселей (16px = 1em).
примеров
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
Попробуйте »
В приведенном выше примере 9, Firefox, Chrome, Opera, Safari и, настроить размер текста путем расширения браузера Internet Explorer.
Хотя вы можете настроить размер текста с помощью инструмента масштабирования браузера, однако, эта корректировка является вся страница, а не только текст
Используйте EM, чтобы установить размер шрифта
Для того чтобы избежать Internet Explorer не может быть отрегулирована в тексте, многие разработчики используют EM единиц, а не пикселей.
блок эм-размер рекомендуется W3C.
1em равен текущему размеру шрифта. В браузере по умолчанию размер текста 16px.
Поэтому, по умолчанию размер 1em является 16px. Следующая формула может быть преобразована в пикселах ЕМ: ПВ / 16 = EM
примеров
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Попробуйте »
В приведенном выше примере, размер ЕМ текста такой же, как и в предыдущем примере в пикселях. Тем не менее, если вы используете EM единиц, вы можете настроить размер текста во всех браузерах.
К сожалению, IE по-прежнему остается проблема связана с браузером. Изменять размер текста, то он будет меньше, чем обычно, или больше по размеру.
примеров
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Попробуйте »
Наш код является очень эффективным. Во всех браузерах может отображать один и тот же размер текста, и позволяет все браузеры, чтобы увеличить размер текста.
Другие примеры
Установить шрифт полужирный Этот пример показывает, как установить шрифт жирным шрифтом.
Вы можете установить изменение шрифта Этот пример показывает, как установить изменения шрифта.
Все свойства шрифта в одной декларации Этот пример демонстрирует, как использовать сокращённое свойство для установки свойств шрифта в одной декларации.
Все свойства CSS шрифта
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Значения свойства
| Значение | Описание |
|---|---|
| font-style | Задает стиль шрифта. Смотрите возможные значения у свойства font-style. |
| font-variant | Указывает разновидность шрифта. Смотрите возможные значения у свойства font-variant. |
| font-weight | Задает жирность шрифта. Смотрите возможные значения у свойства font-weight. |
| font-size/line-height | Задает размер шрифта и высоту строки. Смотрите возможные значения у свойств font-size и line-height. |
| font-family | Определяет семейство шрифта. Смотрите возможные значения у свойства font-family. |
| caption | Шрифт используется для текста элементов управления (кнопок, раскрывающихся списков и т.п.). |
| icon | Шрифт используется для текста под иконками. |
| menu | Шрифт используется в раскрывающимися меню. |
| message-box | Шрифт используется для диалоговых окон. |
| small-caption | Тоже самое, что и caption, только используется уменьшенный шрифт (для небольших элементов). |
| status-bar | Шрифт используется для строки состояния окна. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
p.ex1 { font: 15px arial,sans-serif; }
p.ex2 { font: italic bold 12px/1 Georgia,serif; }
</style>
</head>
<body>
<p class="ex1">Пример демонстрирует, как можно изменить текст
на странице с помощью свойства font. </p>
<p class="ex2">С помощью свойства font можно отредактировать текст,
например поменяв толщину шрифта, его размер и высоту строки.</p>
</body>
</html>
Результат данного примера в окне браузера:

Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.
- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями. Засечки — декоративные штрихи и черточки по краям букв.
- monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica. В случае успешного поиска использует его внутри <body>.
- Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h1>CSS свойство font-family</h1>
<p class="exserif">Абзац использующий шрифт Times New Roman.</p>
<p class="exsansserif">Абзац использующий шрифт Arial.</p>
</body>
</html>
Попробовать »
Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive