Font-family
Содержание:
- Свойство font-stretch — ширина шрифта
- Rem
- Шрифты[править]
- CSS Advanced
- line-height: о проблемах и прочих вопросах
- Свойство font-synthesis — управление синтезом шрифтов для наклонного или полужирного начертания
- Em — относительный размер шрифта
- Наследование свойств. Значение inherit и initial
- Set Font Size With Em
- Примеры переменных шрифтов
- Подключение шрифтов с помощью правила @font-face
- Font Size
- font-weight
- CSS Font Descriptors
- Свойство font-size-adjust — относительный размер шрифта
- Свойство font — сокращенная запись всех свойств шрифта
- Шрифты с засечками
- Шрифты без засечек
- Полезности
- CSS Tutorial
- 1: Загрузка шрифтов и создание веб-страницы
- Font-family — задаем имя шрифта в CSS
- font-size
Свойство font-stretch — ширина шрифта
Свойство позволяет выбрать нормальное (), сжатое () или расширенное () начертание символа из семейства шрифтов. При том, что свойство имеет много вариантов значений, реальное его применение очень ограничено. Совсем не факт, что оно будет работать на том шрифте, который вы выбрали, так как для изменения ширины шрифта нужен файл с соответствующим начертанием и названием. Поскольку таких шрифтов крайне мало, то и реальное использование этого свойства весьма ограничено. Один из выходов — использовать вариативные шрифты (variables fonts), но и в них не всегда будут все нужные вам варианты.
Свойство наследуется от родителя.
Значения являются абсолютными и представлены в виде ключевых слов от самого узкого шрифта до самого широкого:
| font-stretch | |
|---|---|
| Значения: | |
| Указывает на наиболее сжатый шрифт. | |
| Указывает на второй по сжатости шрифт. | |
| Указывает на сжатый шрифт. | |
| Указывает на немного сжатый шрифт. | |
| Значение по умолчанию. | |
| Слегка расширенный шрифт. | |
| Расширенный шрифт. | |
| Второй по расширенности шрифт. | |
| Максимально расширенный шрифт. | |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Как должны выглядеть буквы с различными значениями font-stretch:

В примере ниже подключены 3 шрифта: (regular), и , поэтому эти пункты выделены красным. Все остальные варианты будут подтягивать внешний вид подобного шрифта, поэтому изменений вы не увидите, хоть расчетное значение ширины шрифта в браузере и будет меняться в зависимости от выбранного пункта тестового примера.
Rem
Итак, как вы уже поняли, это значение не взаимодействует с body, оно взаимодействует с основным корневым тегом . У корневого узла есть особый селектор псевдокласса, который записывается как . В данном случае rem это и есть сокращение от слов «root em», то есть «корневой em». Если вы работаете с rem, то вы должны помнить, что его значения относительны не к текущему элементу, а к корневому
В данном случае совершенно не важно, где вы используете значение rem, оно никак не будет влиять на остальные значения
Если мы вернемся к предыдущему примеру с вложенностями, то в данном случае, если мы напишем rem, эта проблема отпадёт. Вы так же можете использовать значения больше единицы, и при этом остальные уровни никак не видоизменятся. Они используют те же значения, что и первый элемент.
Если вернуться к примеру где мы рассматривали em, то мы можем скопировать и написать , что сделать небольшое отличие в классах:
<div class="box-rem"> Lorem Ipsum <p class="post">Lorem Ipsum</p> </div>
Если в стилях запишем
.box-rem .post {
font-size: 1.2rem;
}
то увидим, что это значение никак не видоизменится, т.к. первый «Lorem Ipsum» записан вне тегов. Он меняется по отношению к body, но при этом, если мы запишем селектор
:root {
font-size: 50px;
}
то мы увидим, что значение меняется относительно этого сектора.
Давайте создадим еще один пример и поговорим о некоторых тонкостях с использованием rem. Давайте снова создадим , внутри которого будет содержаться тег и
<div class="box"> <h2>Home</h2> <p>Does your lorem ipsum text long for something a little fishier? Give our generator a try… it’s fishy!</p> </div>
То, что я сейчас покажу — это анти-пример и я не советую применять на своих проектах. И в конце я объясню почему.
Итак, запишем селектор .
Заодно давайте поговорим о том, как вычислить 10px с точки зрения em. Для этого открываем калькулятор. Что бы вычислить, сколько будет 10px, мы делим 10 на тот размер, который у нас установлен по умолчанию, то есть на 16px. Итого у нас получается значение 0.625. Давайте запишем:
:root {
font-size: 0.625em; /*=10px */
}
Далее давайте будем стилизовать . Начнем вычислять с точки зрения rem для этого нам необходимо 14 разделить на 10 и выходит 1.4rem
h2 {
font-size: 1.4rem; /* =14px */
}
Этот метод удобен тем, что нам не потребуется прибегать к вычислениям. Всё это возможно вычислить в уме. Но я предлагаю сделать заголовок сделать все-таки чуть больше, например, 24px. В rem значении это будет 2.4rem.
h2 {
font-size: 2.4rem; /* =24px */
}
Как вы видите, по умолчанию, если я не буду стилизовать , либо какие-то другие элементы, которые будут появляться на странице, например:
<ul><li>Lorem</li><li>Lorem</li><li>Lorem</li></ul>
то все они автоматом будут иметь размер шрифта 10px. Это слишком маленький размер шрифта и на экранах он будет нечитабельным, а это значит, что вам придется для каждого элемента добавлять значение , из-за чего файл документа CSS значительно увеличится. В данном случае приходиться чем-то жертвовать и как мне кажется, использовать такой метод нецелесообразно.
Если вы не хотите использовать размер шрифта 10px по умолчанию, то вы можете использовать другое значение — 14px. Чтобы вычислить, сколько это будет в rem, для этого нужно 14px / 16px. Итог: 0.875rem
:root {
font-size: 0.875em; /*=14px */
}
Теперь мы видим, что текст по умолчанию стал читабельным. Заголовок увеличился, потому что 2.4rem это уже не 24px. А сколько? Давайте посчитаем: 24px / 14px = 1.71rem. Давайте запишем:
h2 {
font-size: 1.71rem; /* =24px */
}
В таком случае размер заголовка у нас стал таким же, как тогда когда у нас составлял 10px. Конечно же, такое значение не вычислить в уме, однако работы с кодом по итогу будет значительно меньше.
Давайте предположим, что мы работаем с media-запросами. Например, размер шрифта нам нужно сделать чуть большедля планшетов и ПК устройств. То есть если мы будем использовать media-запросы то внутри мы можем записать и внутри media мы запишем селектор :root с значением font-size: 1em, то есть 16px:
@media (min-width:768px) {
:root {
font-size: 1em;
}
}
Таким образом, при увеличении экрана у нас размер шрифта становится больше, заголовок тоже автоматически становится больше, при этом, если вам нужно его подкорректировать вы это тоже можете сделать в media запросе, но в целом много стилей вам менять не потребуется. И это на самом деле удобнее, чем, если бы вы работали с простыми пикселями. Потому что если бы вы работали с пикселями, то вам потребовалось бы менять каждое значение, чтобы сохранить соотношение.
Шрифты[править]
font-familyправить
Семейство шрифта
В этом свойстве через запятую перечисляются шрифты в порядке приоритета. Браузер будет использовать первый из списка. Если первый не будет найден, будет использоваться следующий и так далее. Если ни один не будет найден, тогда браузер применит шрифт по умолчанию. Если в имени шрифта есть пробелы, его необходимо заключать в одинарные или двойные кавычки.
После всех шрифтов необходимо добавить семейство шрифтов, из которого будет выбран подходящий шрифт, если требуемых шрифтов не окажется на компьютере.
Пример:
p {
font-family Verdana, Helvetica, Arial, sans-serif;
}
Существуют 5 семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- monospace — моноширинные
- cursive — курсивные
- fantasy — декоративные
Пример, как выглядят такие шрифты:
serif
sans-serif
monospace
cursive
fantasy
font-styleправить
Стиль шрифта
Существуют три значения этого свойства:
- normal — обычный (значение по умолчанию)
- italic — курсив
- oblique — наклонный
Браузеры последний стиль обычно отображают как курсивный
font-variantправить
Вариант шрифта
- normal — обычный (значение по умолчанию)
- small-caps — капитель, то есть все строчные символы становятся уменьшенными заглавными
font-weightправить
Вес шрифта
Это свойство устанавливает вес (насыщенность) шрифта.
Возможные значения:
- 100
- 200
- 300
- 400 или normal (значение по умолчанию)
- 500
- 600
- 700 или bold
- 800
- 900
font-sizeправить
Размер шрифта
Возможные значения этого свойства:
- абсолютные константы: xx-small, x-small, small, medium (значение по умолчанию), large, x-large, xx-large
- относительные константы: smaller, larger
- абсолютные и относительные единицы измерения CSS
line-heightправить
Межстрочный интервал, часто применяется вместе с font-size
Возможные значения:
- normal — нормальное значение (по умолчанию)
- number — число (больше либо равно 0), на которое умножается текущий размер шрифта
- length — фиксированное значение в единицах измерения CSS
- % — проценты от текущего размера шрифта
fontправить
Это сокращённая форма записи свойств шрифта. Необходимо лишь указать font-size и font-family. Остальные свойства шрифта указываются при желании
Пример:
p {
font bold italic small-caps 150%1.4 Arial, Helvetica, sans-serif;
}
Также можно указывать ключевые слова: caption, icon, menu, message-box, small-caption, status-bar
web-шрифтыправить
Свойство, которое позволяет отображать на экране компьютера любой шрифт. Впервые появилось в CSS2. Используется правило
Шрифты бывают следующих типов:
- eot — embedded opentype (.eot)
- ttf — truetype (.ttf)
- otf — opentype (.ttf, .otf)
- svg — svg-шрифты (.svg, .svgz)
- woff — web open font format (.woff)
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
line-height: о проблемах и прочих вопросах
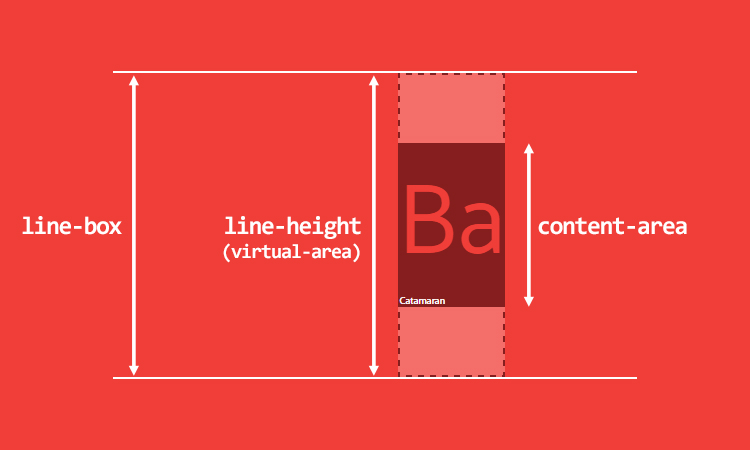
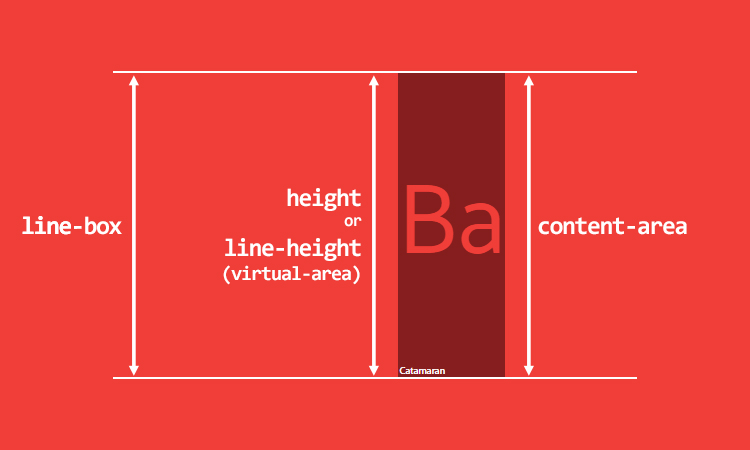
у строчного элемента есть две различных высоты: высота области содержимого и высота виртуальной области (virtual-area)
- Высота области содержимого определяется метриками шрифта (как мы уже видели ранее).
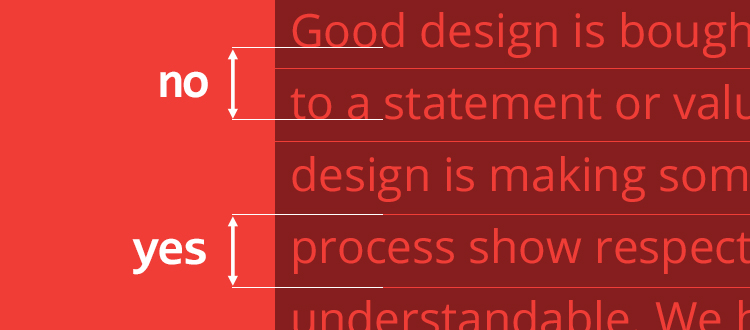
- Высота виртуальной области (virtual-area) представляет собой , и это — высота, которая используется для вычисления высоты контейнера строки.

 В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
- замещаемые строчные элементы (, , и т. д.);
- и все элементы типа ;
- строчные элементы, которые задействованы в особом контексте форматирования (например, в элементе flexbox все flex-компоненты блокофицируются).

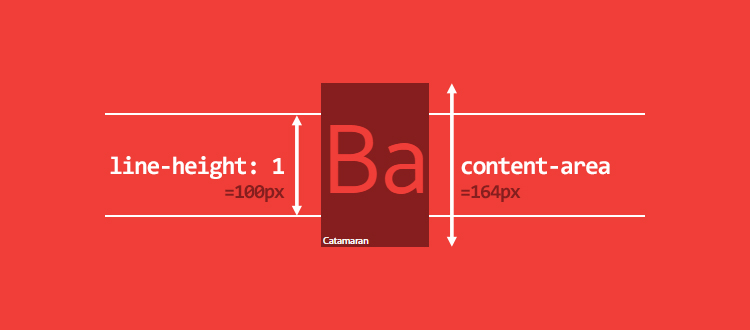
- Общие значения Ascent/Descent: высота верхнего выносного элемента — 770, нижнего — 230. Используются для создания символов (таблица «OS/2»).
- Метрики Ascent/Descent: высота верхнего выносного элемента — 1100, нижнего — 540. Используются для определения высоты области содержимого (таблицы «hhea» и «OS/2»).
- Метрика Line Gap (междустрочный интервал). Используется для определения , данное значение прибавляется к метрикам Ascent/Descent (таблица «hhea»).

- Для строчных элементов — padding и border увеличивают область фона, но не высоту области содержимого (и не высоту контейнера строки). Поэтому область содержимого — это не всегда то, что видно на экране. От и нет никакого эффекта.
- Для замещаемых строчных элементов, элементов типа и блокофицированных строчных элементов — , и увеличивают и, следовательно, высоту области содержимого и контейнера строки.
Свойство font-synthesis — управление синтезом шрифтов для наклонного или полужирного начертания
Свойство связано с предыдущими двумя свойствами. Оно определяет, разрешено ли браузерам синтезировать полужирное или наклонное начертание шрифтов, когда они отсутствуют в семействе шрифтов, т.е. в нужный файл шрифта в операционной системе пользователя или в папке на сайте не найден. Если не указан, то браузеры не должны синтезировать полужирное начертание, а если не указан , браузеры не должны синтезировать курсив.
Свойство наследуется от родительского элемента.
| font-synthesis | |
|---|---|
| Значения: | |
| Запрещает синтез начертаний. | |
| и/или | Значение по умолчанию . При значении браузер может синтезировать только жирный шрифт при необходимости. При значении — синтезируется только курсив. |
| Устанавливает значение свойства в значение по умолчанию (). | |
| Наследует значение свойства от родительского элемента. |
Варианты использования значений свойства в CSS:
Значения свойства font-synthesis
CSS
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
font-synthesis: initial;
font-synthesis: inherit;
|
1 |
font-synthesisnone; font-synthesisweight; font-synthesisstyle; font-synthesisweightstyle; font-synthesisinitial; font-synthesisinherit; |
Попробуйте установить значение для свойства и сделать текст абзацев жирным или курсивным.
Em — относительный размер шрифта
Если неохота считать проценты или нужно, чтобы шрифт точно был в 2 раза больше или в 0,7 раз меньше обычного шрифта, используют em. Это то же самое, что проценты: — это как .

Так же, как и с процентами, em — это относительные значения. Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга?

Размеры в эмах удобно использовать для вёрстки разных иерархических элементов, где каждый вложенный уровень должен по размеру быть меньше предыдущего. Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности.
Em считается относительно текущего размера шрифта и пересчитывается при изменении размеров родительского шрифта. Это можно использовать для адаптивной вёрстки.
Кроме em есть ещё rem — она считает размеры шрифта только относительно тех, которые заданы в блоке стилей html{}. Если этого блока нет или в нём ничего не написано — rem посчитает размер шрифта от стандартного значения в браузере. Отличие от em в том, что даже при вложенности друг в друга все значения будут считаться не относительно предыдущего блока, а относительно значения в html{}.
Наследование свойств. Значение inherit и initial
Должно быть, вы заметили, что в примере есть абзац с текстом родительского элемента, для которого вы можете задать цвет, нажав на одну из ссылок. После этого весь текст примера окрасится в соответствующий цвет. В этом и заключается наследование css-свойств. Если какое-либо свойство назначено для родительского элемента, оно, как правило, касается и вложенных, или дочерних элементов. Для дочерних элементов можно назначить другие значения наследуемых свойств, но в том случае, если вы хотите использовать значение свойства родительского элемента, следует установить значение . Учтите, что использовать его просто так не стоит. Это значение имеет смысл в том случае, если для дочерних элементов назначалось какое-то другое згначение, но в какой-то момент нужно вернуться к тому значению, которое было у родителя.
Значение возвращает элементу значение по умолчанию, которое установлено настройками браузера или его таблицей стилей.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of Internet Explorer.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
Примеры переменных шрифтов
Обратите внимание, для правильного отображения приведенных ниже примеров вам потребуется поддерживающий их браузер
Шрифт source-sans
Source Sans – популярный бесплатный шрифт, который теперь доступен в переменной версии. Посмотреть, как он работает, можно здесь (наведите курсор на текст, чтобы увидеть, как меняется значение font-weight).
Это достигается с помощью очень простых правил CSS:
Пользовательские стили шрифтов
Тут мы рассмотрим несколько примеров с использованием одного и того же шрифта Decovar, переменного шрифта, который поддерживает пользовательские оси и позволяет создать уникальный стилизованный текст.
Вот правила CSS, используемые для создания такого шрифта:
А вот HTML код который применяет эти правила стиля.
Теперь, когда вы ознакомились с некоторыми реальными примерами, давайте рассмотрим основные понятия и способы применения переменных шрифтов на вашем сайте.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут и , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах
При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило . В самом базовом варианте оно будет включать:
-
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
-
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
-
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило .
Базовый вариант правила:
Для улучшения производительности правило лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
font-weight
Влияет на насыщенность (жирность) шрифта. Значения могут быть такими:
- Числа от 100 до 900 с шагом в сотню. С их помощью можно задать жирность точнее всего. Насыщенность нормального шрифта, который вы обычно видите на страницах, равна значению 400, полужирного — 700. Проблема в том, что многие браузеры не поддерживают весь этот ассортимент, и поэтому использование числовых значений часто бывает бессмысленным.
- normal. Обычный шрифт.
- bold. Устанавливает полужирное начертание.
div { font-weight: bold; }
bolder и lighter. Делает шрифт соответственно жирнее или тоньше шрифта текста родителя.
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique |
Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |
❮ Previous
Next ❯
Свойство font-size-adjust — относительный размер шрифта
Для любого заданного размера шрифта явный размер и четкость текста варьируется в зависимости от шрифта. Для таких шрифтов, как латиница или кириллица, которые различают прописные и строчные буквы, относительная высота строчных букв по сравнению с их прописными аналогами является определяющим фактором удобочитаемости. Это обычно называют значением аспекта. Точно определенный, он равен x-height шрифта, разделенной на размер шрифта.
В ситуациях, когда для шрифта указано несколько семейств шрифтов, резервные шрифты могут не использовать то же значение аспекта, что и желаемое семейство шрифтов, и, следовательно, будут казаться менее четкими.
Свойство font-size-adjust — способ сохранить читабельность текста при использовании резервных шрифтов. Это достигается путем настройки размера шрифта таким образом, чтобы x-height была одинаковой независимо от используемого шрифта.
Свойство наследуется.
| font-size-adjust | |
|---|---|
| Значения: | |
| Не сохраняет шрифта. | |
| число | Задает значение аспекта, используемое в приведенных ниже расчетах для расчета скорректированного размера шрифта:c = (a / a ') s где: = значение размера шрифта = значение аспекта, указанное в свойстве font-size-adjust = значение аспекта фактического шрифта = скорректированный размер шрифта для использования Отрицательные значения недействительны. |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Варианты значений:
Свойство font-size-adjust — относительный размер шрифта
CSS
font-size-adjust: none;
font-size-adjust: 0.5;
font-size-adjust: inherit;
font-size-adjust: initial;
|
1 |
font-size-adjustnone; font-size-adjust0.5; font-size-adjustinherit; font-size-adjustinitial; |
В примере вы можете протестировать с помощью кнопки работу этого свойства с загруженным дополнительным шрифтом из коллекции GoogleFonts по сравнению со стандартным шрифтом Georgia.
See the Pen by Elen (@ambassador)
on CodePen.0
Просмотров:
62
Свойство font — сокращенная запись всех свойств шрифта
Поскольку свойств для шрифта много, а указывать их все нет обычно необходимости, существует выход в виде использования сокращенного свойствоа. В нем через пробел можно указать нужные вам свойства с учетом такого синтаксиса:
Свойство font
CSS
font-size font-family
| 1 | font-sizefont-family |
Внимание! Свойство font имеет минимально допустимый набор свойств: в качестве обязательных значений указывается размер шрифта () и его семейство (). Остальные значения не являются обязательными и задаются при желании.. Все подсвойства свойства сначала сбрасываются на свои начальные значения, включая перечисленные выше, плюс , , все подсвойства и настройки шрифтов, за исключением
Затем этим свойствам присваиваются те значения, которые указаны в свойстве. Для свойства невозможно установить значение, отличное от его начального значения, поэтому следует использовать вместо этого индивидуальное свойство. Если явное значение какого-либо свойства не нужно, то оно опускается
Все подсвойства свойства сначала сбрасываются на свои начальные значения, включая перечисленные выше, плюс , , все подсвойства и настройки шрифтов, за исключением . Затем этим свойствам присваиваются те значения, которые указаны в свойстве . Для свойства невозможно установить значение, отличное от его начального значения, поэтому следует использовать вместо этого индивидуальное свойство. Если явное значение какого-либо свойства не нужно, то оно опускается.
Свойство наследуется.
Варианты написания свойства:
CSS
font: 24px Tahoma, Verdana, sans-serif;
font: 24pt/180% sans-serif;
font: bold 80% Georgia,serif;
font: bold italic xx-large Roboto, sans-serif;
font: small-caps 120%/120% fantasy;
font: condensed oblique 18pt «Myriad Pro», sans-serif;
|
1 |
font24pxTahoma,Verdana,sans-serif; font24pt/180%sans-serif; fontbold80%Georgia,serif; fontbolditalicxx-largeRoboto,sans-serif; fontsmall-caps120%/120%fantasy; fontcondensedoblique18pt»Myriad Pro»,sans-serif; |
В качестве значений в составном свойстве можно использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя:
- — шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т.д.).
- — шрифт для текста под иконками.
- — шрифт, используемый в меню (например, раскрывающиеся меню и списки меню).
- — шрифт для диалоговых окон.
- — шрифт для подписей к небольшим элементам управления.
- — шрифт, используемый в строке состояния окна.
Системные шрифты могут быть установлены только целиком; то есть семейство шрифтов, размер, вес, стиль и т.д. задаются одновременно. Эти значения затем могут быть изменены индивидуально, если это необходимо. Ключевые слова, используемые для системных шрифтов, перечисленных выше, обрабатываются как ключевые слова только в том случае, если они находятся в начальной позиции, в других позициях эта же строка обрабатывается как часть имени семейства шрифтов. Системные шрифты могут быть указаны только с этим свойством, но не с самим .
CSS
font: menu; /* используются настройки шрифта для системных меню */
font: large menu; /* используется семейство шрифтов под названием «menu» */
|
1 |
fontmenu;/* используются настройки шрифта для системных меню */ fontlargemenu;/* используется семейство шрифтов под названием «menu» */ |
Шрифты с засечками
Такие шрифты характеризуются засечками — поперечными элементами на концах букв, которые называются ещё серифами (serif) (рис. 1).
Рис. 1. Текст, в котором используется шрифт с засечками
Засечки придают шрифту черты рукописных текстов, словно написанных пером, хотя современные виды шрифтов с засечками в большинстве своем уже не несут в себе следов каллиграфии.
Шрифты с засечками активно применяются для набора основного текста, поскольку это облегчает восприятие больших объемов текста. Засечки заставляют взгляд читателя скользить вдоль них и одновременно разделяют отдельные буквы, чтобы они не сливались между собой. Также такие шрифты могут использоваться и для написания заголовков. На экране монитора при уменьшении размера текста шрифт с засечками начинает хуже передавать начертание, поэтому для мелких надписей рекомендуется воспользоваться шрифтом без засечек.
Шрифты без засечек
Шрифты без засечек, называемые также гротесками или рублеными шрифтами, не имеют серифов на концах букв, поэтому для их обозначения используется термин sans-serif (в переводе с французского — «без серифа»). На сайтах подобные шрифты нашли применение в самых разнообразных элементах: заголовках, надписях на кнопках форм, основном тексте и т. д. Преимущество шрифта без засечек состоит в том, что он одинаково хорошо передаёт текст как в крупном, так и в мелком начертании (рис. 2).
Рис. 2. Текст со шрифтом без засечек
Следует понимать, что удобочитаемость текста зависит от множества факторов, которые определяются шрифтом, разрешением и размером монитора, настройками системы, длиной строки и т. д. Поэтому решение о выборе шрифтов с засечками или без можно сделать только исходя из готового макета веб-страницы.
Полезности
- HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
- Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
- Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
- Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
- Доклад Вадима Макеева про шрифты.
- Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
1: Загрузка шрифтов и создание веб-страницы
Прежде чем мы начнем изучать правило @font-face, мы должны создать тестовую веб-страницу и каталог.
В рабочем каталоге создайте новую папку для тестового сайта и подкаталог для файлов шрифтов:
Перейдите в корневой каталог нового проекта, который называется website:
Из этого каталога мы будем запускать все остальные команды.
Теперь мы воспользуемся командой curl, чтобы загрузить шрифт Roboto Mono. Мы используем популярное приложение google-webfonts-helper, которое позволяет загружать несколько шрифтов непосредственно из сети доставки контента Google .
Давайте загрузим два разных по стилю и толщине вида Roboto Mono, regular and 700italic.
Обратите внимание на то, как мы указали виды шрифтов из семейства Roboto Mono, которые нам нужны. Затем мы указали необходимые форматы для каждого шрифта: ttf, woff и woff2
Формат woff2 – это самый современный формат веб-шрифтов, но woff2 все еще . Поэтому мы также загрузим запасной вариант – , который имеет широкую поддержку (включая Internet Explorer 9) и формат TrueType, или ttf. В итоге мы получим отличный охват, но во время работы над CSS мы также предоставим больше альтернативных вариантов на основе стандартных шрифтов. Свойство font-display поможет управлять загрузкой шрифтов на странице в разных браузерах.
Теперь извлеките загруженные шрифты в папку ./fonts. На машинах Linux и macOS используйте следующую команду:
Теперь изучите содержимое папки ./fonts:
Вы увидите в ней шесть новых файлов – файл .ttf, .woff и .woff2 для каждого шрифта.
Загрузив шрифты, мы можем переходить к работе с CSS и стилизации HTML-элементов.
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
font-size
Важное свойство, которое определяет размер шрифта. Его можно задавать разными способами
Пиксели (px). Используются довольно часто, потому что позволяют указать размер максимально точно. По умолчанию браузер отображает текст размером 16 пикселей.
p { font-size: 12px; }
Обратите внимание: между числом и единицами измерения пробела быть не должно. Проценты (%)
Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%
Проценты (%). Высчитываются от размера шрифта родительского элемента. Если у родителя он установлен по умолчанию, то можно вспомнить про 16 пикселей и принять их за 100%.
p { font-size: 120%; }
Пункты (pt). Тоже используются очень часто. Более того, когда вы выбираете число, выставляя размер шрифта в текстовых редакторах (Word, Блокнот, Notepad и т. д.), то также используете пункты.
p { font-size: 15pt; }
Относительная высота шрифта (em). Высота шрифта родителя принимается за единицу, и относительно него устанавливается высота шрифта текущего элемента.
p { font-size: 1.2em; }
Константы. Считается, что значения xx-small, x-small, small, medium, large, x-large, xx-large (от меньшего к большему) задают абсолютный размер шрифта, хотя на самом деле при их использовании размер всё равно будет зависеть от настроек операционной системы и браузера. Есть также и относительные константы: smaller (меньший) и larger (больший), которые уменьшают или увеличивают шрифт относительно элемента-родителя.
p { font-size: x-large; }
Другие единицы измерения. Для установки шрифта можно использовать всё, что доступно в CSS: миллиметры (mm), сантиметры (cm), дюймы (in), пики (pc, 1 pc = 12 pt), размер символа x (ex).
p { font-size: 1.5pc; }