Какое разрешение моего экрана? 7 способов узнать
Содержание:
- Размеры пикселя и печать
- Как проверить разрешение изображения в Windows 10
- Разрешение для печати фотографий
- Изменение разрешения фотографии онлайн
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
- Стимулирование использования этого решения
- Как изменить (уменьшить) размер фотографии на компьютере в Paint
- Решение проблемы
- Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
- Популярные размеры фото для печати с таблицей форматов
- Что значит время отклика пикселя
- Формат, пропорции и другое
- Печать фотографий
- Способ №1.Как изменить размер фото в программе ФотоМАСТЕР
- Размер пикселя
Размеры пикселя и печать
Важно различать ситуации, когда мы говорим о размерах пикселя и их влиянии на качество фотографии. Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы
Компьютерным размером разрешения считается 72 точки на дюйм
Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы. Компьютерным размером разрешения считается 72 точки на дюйм.
Примечание
Обратите внимание, когда вы создаете новый документ в фотошопе, то программа по умолчанию предлагает вам именно это значение:

Просматривая на компьютере большие фотографии размером, например, 5184×3456, чувствуется насколько она детально прорисована, нет зернистости и никаких дефектов, она яркая и четкая. Но поверьте, такая фотография опять же 72 точки на дюйм. Откроем ради интереса свойства изображения:

Большая фотография будет классно смотреться на компьютере благодаря масштабу. Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
О размерах пикселя в большинстве случаев вспоминают, когда дело касается печати фотографии. Здесь 72 точек может не хватить.
Для примера я создал документ размерами 655×400 пикселей с разрешением 72 точки. Посмотрите в графу размер печатного оттиска:

Фотошоп вычислил, что изображение размером 655×400 и разрешением 72 точки можно будет распечатать на бумаге размером 9,097×5,556 дюймов (в сантиметрах это 23,11×14,11)
Как посчитать самому
655 пикселей в ширину, разделенные на 72 пикселей на дюйм = 9,097 дюймов ширины
400 пикселей делится на 72 пикселей на дюйм = 5,556 дюймов высоты
Казалось бы, «Вау! На каком большом листе можно распечатать!». Но по факту фотография будет примерно такой:

Размытая фотография, нет резкости и четкости.
Принтеры считаются устройствами высокого разрешения, поэтому, чтобы фотографии были красиво напечатаны, требуется либо печатать фотографии изначально большого размера, как у меня 5184×3456, либо менять количество точек на дюйм в диапазоне от 200 до 300.
Вновь возьму тоже изображение 655×400, но изменю количество точек на 200, вот что пишет фотошоп:

Уменьшился размер печатного оттиска почти в три раза. Теперь у нашего изображения печатается 200 пикселей на 1 дюйм бумаги.
Что же получается, изображение будет маленьким, едва ли уберется на стандартную фотографию 10 на 15, но зато оно будет качественным, четким и детально прорисованным.

Получается, что для печати фотографий существует некий минимальный размер разрешения. Если картинка изначально маленького размера, как было у меня, то о хорошем качестве печати даже нечего думать.
Как проверить разрешение изображения в Windows 10
Если вы используете ПК с Windows, вы можете быстро проверить разрешение изображения с помощью Проводник Windows,
Для этого найдите в проводнике изображение, которое хотите проверить. Найдя его, щелкните изображение правой кнопкой мыши и выберите свойства из появившегося контекстного меню.
в свойства окно, щелкните подробности Вкладка.
Возможно, вам придется прокрутить вниз, пока не найдете Вертикальное разрешение и Горизонтальное разрешение в списке свойств.
Это покажет вам DPI вашего изображения. В большинстве случаев показанные здесь свойства по вертикали и горизонтали будут иметь одинаковое значение.
Разрешение для печати фотографий
Все фотографии представляют собой именно растровую графику. Такие изображения печатаются в определенных форматах. Например, в фотосалонах наибольшей популярностью пользуются снимки, распечатанные в формате 10 x 15 см. Наибольшее распространение он получил ещё в 90-ых годах, когда под снимки данного формата стали выпускаться десятки тысяч фотоальбомов.
Для печати лучше всего подходят изображения с плотностью пикселей 300 dpi (точек на дюйм). Почти все современные графические редакторы при сохранении файла предлагают выбрать именно такое значение. Но пользователь собственноручно способен изменить данный параметр. Меньшая плотность пагубно отразится на печати, на фотографии начнут различаться отдельные пиксели. Может появиться и другой эффект — размазывание снимка, будто его рассматривает человек с плохим зрением.
Разрешение для печати фотографий тоже подходит не каждое. При плотности 300 dpi и печати в формате 10 x 15 см снимок должен иметь как минимум 3-мегапиксельное разрешение. Для печати в формате A4 потребуется уже 10-мегапиксельный снимок. Но это только для достижения минимального качества. Для печати фотографий в глянцевых журналах и на постерах обычно используются изображения сверхвысокого разрешения.
Изменение разрешения фотографии онлайн
В контексте данной статьи будет рассмотрено только два сервиса, позволяющих изменять разрешение и размеры изображений. В интернете можно найти больше сервисов, однако обозревать их все не имеет смысла, так как функционал и принцип работы между ними очень схож.
Вариант 1: Croper
Данный сайт некоторые пользователи сети, да и сам разработчик, иногда называют «онлайн Фотошопом». Действительно, здесь имеются несколько важных функций, которые есть и в обычном Adobe Photoshop, но логика взаимодействия и интерфейс несколько различаются. Функционал сайта позволяет менять разрешение изображений в онлайн-режиме. Происходит это следующим образом:
- Выполните переход на главную страницу Croper и нажмите на кнопку «Операции», что расположена в верхнем меню сайта. Откроется контекстное меню, где нужно выбрать вариант «Редактировать». Далее перейдите по пункту «Изменить размер».

Работа с картинкой начнётся сразу после того, как вы её загрузите на сайт сервиса. Для этого воспользуйтесь ссылкой «Загрузить файлы», что находится в самом низу.

Запустится окошко, где нужно выбрать файл, воспользовавшись одноимённой кнопкой.

После того, как вы выберите нужный для работы файл, воспользуйтесь кнопкой «Загрузить». После этого будет произведён автоматический переход в редактор изображения.

Снова в верхней части нажмите на кнопку «Операции». Из контекстного меню выберите пункт «Редактировать». Далее перейдите в «Изменить размер».

В верху появится специальный инструмент, позволяющий менять размер изображения. Вы можете задать его вручную в специальных полях либо воспользоваться бегунком и подогнать картинку к нужному разрешению. При изменении размеров пропорции сохраняются. Нажмите кнопку «Применить» для сохранения результата.

Теперь нажмите на кнопку «Файлы» в верхней части. Из контекстного меню выберите вариант сохранения, которые помечены иконкой дискеты.

Если вы выбрали вариант «Сохранить на диск», то сервис откроет «Проводник» Windows, где нужно будет выбрать директорию, в которую будет загружено сохранённое изображение.
Данный сервис лёгок в освоении и подойдёт большинству пользователей. Однако здесь нельзя изменять одновременно размер для нескольких изображений, что очень неудобно, когда у вас есть несколько картинок, которым нужно задать одинаковое разрешение.
Вариант 2: IloveIMG
Данный сайт по функционалу очень похож на предыдущий, но в отличии от него предоставляет пользователю возможности для массового редактирования изображений. Приступ к работе с сервисом:
- На главной странице воспользуйтесь кнопкой «Изменить размер».

Далее вам нужно будет загрузить картинку, которой собираетесь менять размер. Если собираетесь менять параметры картинки, которая находится у вас на компьютере, то воспользуйтесь кнопкой «Выбрать изображения». При условии, что нужно изменять картинки с виртуальных дисков, то воспользуйтесь иконкой этих сервисов – Google Drive или Dropbox.

Откроется «Проводник», где нужно выбрать все изображения, которым нужно поменять разрешение. Если нужно выбрать несколько изображений, то зажмите клавишу Ctrl и выберите их. Затем нажмите «Открыть».

В правой части окна находятся инструменты для настройки изменений разрешения изображений. Выберите вариант «В пикселях», а также отметьте галочками пункты «Сохранять пропорции» или «Не увеличивать, если меньше». Последний пункт отмечайте только при необходимости.

Задайте в специальных полях новые ширины и высоты в пикселях. После этого должна активироваться кнопка «Изменить размер изображений». Воспользуйтесь ей, чтобы изменения применились.

Теперь осталось только сохранить изменённые картинки у себя диске или компьютере. Воспользуйтесь одной из предложенных кнопок для сохранения изображения. Также на него можно скопировать прямую ссылку, воспользовавшись кнопкой с иконкой цепи.

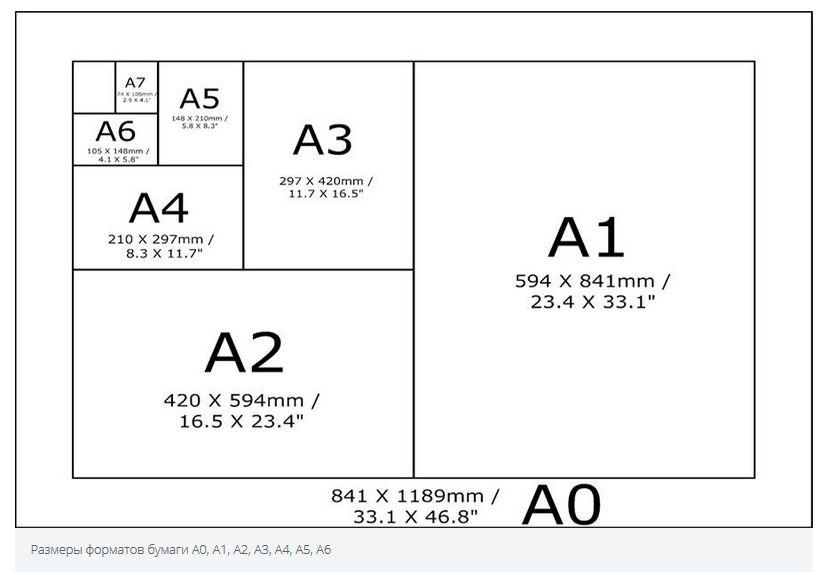
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.

А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
Стимулирование использования этого решения
Поскольку предложенное решение — это просто работа CSS-стилей, в итоге пришли к тому, что его можно было просто добавить в таблицу стилей браузера, что не требовало бы от разработчиков никаких усилий для получения преимуществ.
Таблица стилей браузера — место, где заданы CSS-стили по умолчанию (например, какой у элемента ). При необходимости, их можно переопределить собственными правилами оформления. Добавляя вышеупомянутое свойство , нам не нужно стимулировать использование этого решения разработчиками — мы, по сути, автоматически включаем его для всех сайтов, которые соответствуют четырём указанным выше условиям.
Однако, это зависит от функции , имеющей доступ к HTML-атрибутам и , и от свойства — ни то, ни другое ещё полностью браузерами не поддерживается. Поэтому вместо этого, в качестве более простого решения, браузеры могут заложить такое поведение в коде рендеринга страницы, а не раскрывать его в таблицах стилей браузера, но эффект будет тот же. Такой альтернативный способ реализации даже был .
Firefox первым реализовал этот принцип в виде эксперимента, после чего включил его по умолчанию в Firefox 71. Как только это было сделано, ваш сайт мог стать немного быстрее и удобнее. Возможно, в будущем это будет реализовано через таблицы стилей браузера, но пока что спасибо и на этом.
Как изменить (уменьшить) размер фотографии на компьютере в Paint
Последнее обновление — 11 мая 2019 г.
Порой необходимо уменьшит размер фотографии на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер фотографий с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, то нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация
Допустим, у нас безлимитный быстрый Интернет, а у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет (например, рубля по 2 за 1 мб. полученной информации).
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго и еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, просто для просмотра фотографий на компьютере лучше использовать уменьшение размера фотографий перед отправкой их по электронной почте.
Уменьшение размера фото программой Paint
Существует много способов чтобы уменьшить у фотографии ее размер. Но в данной статье мы рассмотрим, как это сделать с помощью программы Paint, которая уже входит в операционную систему Windows. Я рассмотрю Paint в Windows 7 (в XP эта программа работает по такому же принципу).
В качестве примера я сделал снимок со своего фотоаппарата с разрешением 9 mega pixels, и у меня получилось фото размером 4,35 мб. Уменьшу размер этой фотографии. Для этого на данный файл нажимаю правой кнопкой мыши, и в дополнительном меню выбираю: Открыть с помощью -> Paint.
Выбранный файл открывается программой Paint, в которой видны первоначальные размеры фотографии:

Для уменьшения размера фотографии нажимаем на кнопку: Изменить размер (как показано на снимке выше) и в выпадающем меню выбираем изменение в процентах или пикселях.
Я выбираю в пикселях, оставляю галочку: Сохранять пропорции и изменяю размер по горизонтали на 1024 (или 1280) пикселей.
Этих размеров вполне достаточно, чтобы на любом мониторе компьютера хорошо отображалась фотография:

Для изменения размеров фотографии в Windows XP заходим в меню Рисунок -> Растянуть и изменяем размер в процентном отношении. Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
После изменения размеров фотографию необходимо сохранить. Для этого выполняем всего 3 действия:
- В меню вверху в левом углу левой кнопкой мыши открываем выпадающий список выбора функций;
- Наводим курсор на: Сохранить как;
- В дополнительном выборе нажимаем на: Изображение в формате JPEG (один из самых распространенных форматов):

Далее нужно выбрать место, куда сохранить измененное фото. Например, у меня первоначальное фото (для этой заметки) находится на Рабочем столе. Файл называется Фото. При сохранении, чтобы не изменить первоначальный файл, называю файл с измененными размерами по-другому (например, Фото 2) и нажимаю Сохранить:

Готово! Теперь по свойствам файлов видим, что с помощью стандартной программы Paint мы уменьшили исходный размер фотографии в 10 раз, притом, что при просмотре на компьютере разницы в качестве особо не заметно:
Другие функции программы Paint
В программе Paint можно не только изменять размеры изображений, но также можно обрезать фото, рисовать, добавлять текст, фигуры, и т.д.
Поэкспериментируйте со своими фотографиями, при этом, если не понравится результат какого-либо действия, можно всегда отменить его с помощью кнопки отмены последнего действия, которая находится в левой верхней части окна программы:
Итак, при передаче фотографий через Интернет, рекомендую всегда проверять размер передаваемой фотографии. Кстати, это можно сделать, нажав правой кнопкой мыши на фотографию, и в появившемся меню выбрав: Свойства.
Если размер фотографии окажется слишком большим, можно изменить ее размер, например с помощью программы Paint. Для этого открываем файл с помощью этой программы, изменяем размер в %, или по горизонтали на 1024 (можно и меньше) и сохраняем в формате JPEG.
Если же необходимо изменять размер сразу нескольких фотографий, в таком случае лучше использовать одну из подходящих для этого программ. Подробнее об этом можно почитать в статье: «Программы для уменьшения размера фотографий«
Решение проблемы
Ограничения для адаптивных изображений давно известны и были найдены способы решения этой проблемы, в том числе хак с использованием padding-bottom. В нём используется тот факт, что значение для свойства , заданное в процентах, всегда высчитывается из ширины родительского контейнера. Следовательно, это можно использовать для создания контейнера, высота которого будет пропорциональна его ширине. Например, у нас есть изображение с соотношением сторон 16:9, тогда следующий код создаст для этого изображения контейнер соответствующего размера.
У данной техники есть три основных проблемы:
-
Она требует ручного расчёта и перевода в проценты значения (например, для соотношения 16/9 нужно 9÷16*100 = ), что потенциально требует отдельного CSS-правила для каждого соотношения сторон.
-
Запомнить набор всех необходимых свойств непросто — если забыть добавить или случайно удалить какую-то строку кода из примера выше, всё сломается. Не говоря уже о том, что эта техника требует, чтобы все изображения были обёрнуты в дополнительный элемент-контейнер.
-
Данный подход известен и используется не всеми веб-разработчиками.
И давайте будем честны — это хак. И нам следовало бы писать код без его использования.
Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
В ранних версиях офисного пакета Microsoft Office был включен менеджер фотографий с базовыми функциями редактирования. Утилита была удалена в сборке 2013 года, но ее можно скачать с официального сайта Microsoft и установить как отдельное приложение.
- Установите и запустите приложение
Если у вас на компьютере нет приложения, скачайте с сайта Microsoft пакет SharePoint Designer 2010 и установите диспетчер рисунков. После это в списке установленных программ найдите папку Microsoft Office и выберите Microsoft office Picture Manager.
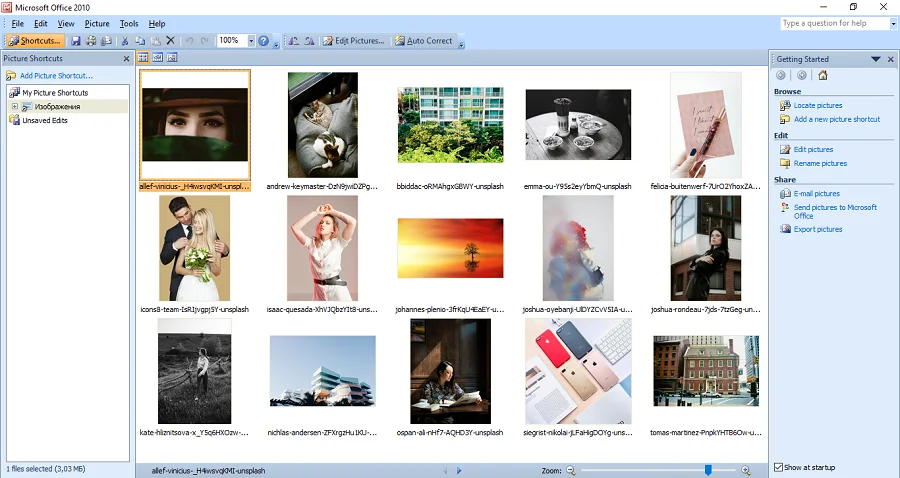
Укажите папку
В стартовом окне отобразятся все фотографии из папки «Изображения». Чтобы открыть медиафайл из другой директории, кликните File и выберите Add Picture Shortcut. Укажите папку, в которой находится необходимое изображение.
 По умолчанию диспетчер открывает системную папку с изображениямиИзмените и сохраните фотографию
По умолчанию диспетчер открывает системную папку с изображениямиИзмените и сохраните фотографию
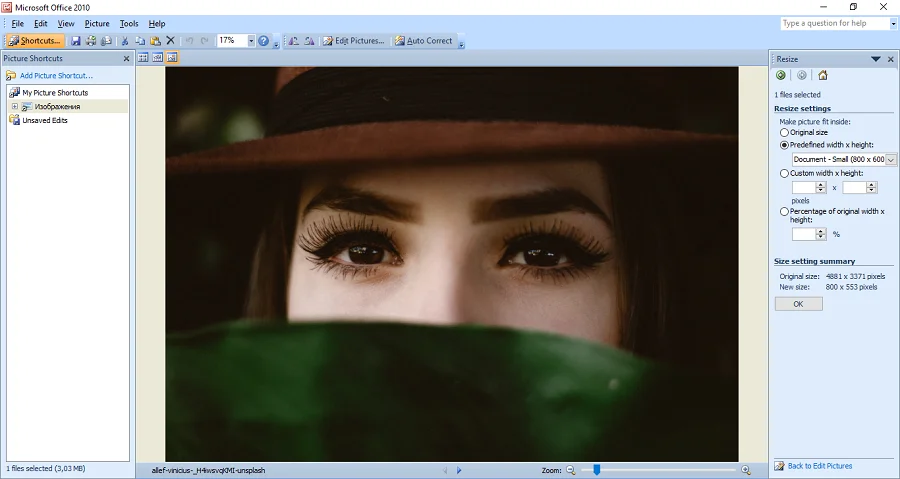
Дважды кликните по картинке, чтобы открыть редактор. Кликните Edit pictures в правой колонке и выберите функцию Resize. Выберите готовый пресет в пункте Preferred width x height или введите ширину и высоту соответственно в поля Custom width x height. Нажмите ОК и кликните иконку в виде дискеты в левом верхнем углу, чтобы сохранить изменения.
 Поддерживается несколько вариантов изменения
Поддерживается несколько вариантов изменения
Преимущества Диспетчера рисунков:
- Готовые пресеты для разных целей.
- Есть инструменты редактирования и улучшения.
- Удобное управление медиафайлами.
Недостатки:
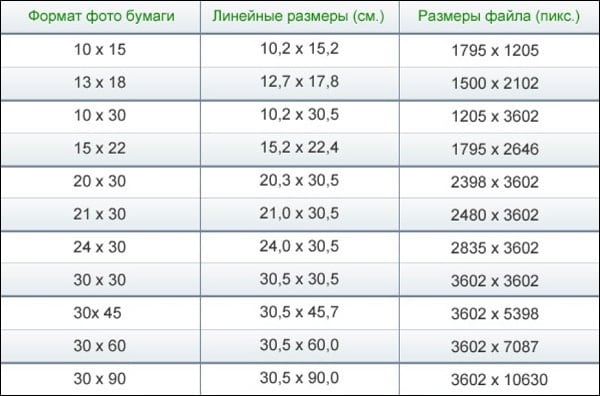
Популярные размеры фото для печати с таблицей форматов
Общепризнанным стандартом фото является размер 10 на 15 см. При этом размер соразмерного цифрового фото обычно чуть больше (к примеру, 10,2 на 15,2 см), а размер в пикселях данного фото будет составлять 1205 на 1795 пикселей.
Другие форматы приведены в нижеприведённой таблице:

Если же вы планируете работать с широкоформатной печатью, то она имеет достаточно широкие требования к цифровому изображению:
Если вы знаете параметр dpi и количество пикселей вашего фото, то используя нижеприведённую формулу, вы можете рассчитать необходимые размеры сторон вашей фотографии:
В данной формуле:
х – необходимый нам размер одной стороны фотографии в сантиметрах; r – разрешение стороны фото в пикселях; d — 2.54 см (величина стандартного дюйма); dpi – обычно 300 (реже – 150). Например, пусть ширина снимка 1772 пикселя, а dpi=300. Тогда 1772*2.54/300=15,00 см по ширине печати.
Что значит время отклика пикселя

Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.
Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.
Формат, пропорции и другое
Размер формата листа А0 в сантиметрах составляет 84,1*118,9 сантиметров. Но мы не живем в идеальном мире, поэтому любой товар имеет погрешность или неточность. К А0 в мм это тоже имеет отношение. Для изготовления бумаги «А» используется стандарт ISO 216 от 1975 года, который дает производителям возможность немного отходить от строгих норм.
Размеру бумаги А0, который находится в самом верхнем диапазоне (товары более 600 миллиметров), допускается погрешность в три миллиметра.
Для рисования эта цифра не критична, а в случае с промышленным использованием все товары предварительно проверяются
Особенно это важно, когда создается чертеж размером А0 в см. Именно с размером А0 ассоциируется понятие «ватман», которое часто ошибочно применяют к формату А1
Почему так происходит и что вообще за стандартный формат, по которому создается бумажный лист «А»? Какие преимущества?
Единая, доступная и проверенная система измерения. Все замеры проводятся в миллиметрах, поэтому у рядового клиента есть возможность самостоятельно перепроверить размеры формата А0 в мм, если у него возникли подозрения на неправильный размер. Миллиметры – это достаточно маленькие обозначения, но измерить их можно обычной линейкой, которая есть в каждом доме.
Расчет пропорций. Умножив длину короткой стороны на коэффициент 1,4142, вы получите длинную сторону
Причем не важно, размеры ватмана А0 в сантиметрах, миллиметрах или метрах. Да и не важно, А0, А1 или другой «А» лист – меняется площадь, а вот пропорции остаются все теми же
Готовая формула для расчетов меньших форматов на основе больших по их сторонам. Чтобы получить параметры любого листа А, нужно лист А-1 разрезать пополам. Следите за тем, чтобы линий среза проходила точно параллельно ширине листа. Кстати, если вам лень, нет времени и желания, заморачиваться с измерениями и расчетами – просто откройте таблицу с размерами бумаги. В ней содержится не только размер в мм, см, но и в пикселях, и все данные точно равны стандартам
Обратите внимание, что часто вместо пикселей или см в табличках указывают дюймы
Печать фотографий
Разрешение отпечатка вне зависимости от его размера принято измерять в точках на дюйм (dpi). Например, при печати с разрешением 300 dpi на каждый линейный дюйм (2,54 см) будет приходиться по 300 точек, что соответствует 118 точкам на один линейный сантиметр.
Разрешение меньше 150 dpi считается низким, от 150 до 300 dpi – приемлемым и от 300 dpi и больше – высоким. Высокое разрешение означает, что отдельные точки, составляющие изображение, практически неразличимы для невооружённого глаза. Обычно отпечатки умеренного размера (до A3 включительно) делают с разрешением именно 300 dpi. Для больших отпечатков допустимо использовать меньшее разрешение.
Многое зависит от расстояния, с которого вы собираетесь рассматривать снимок. Маленькие карточки разглядывают вблизи, и их разрешение должно быть по возможности высоким. Большие полотна вешают на стену и любуются ими стоя на некотором отдалении, а потому даже сравнительно невысокое разрешение не будет резать глаз. Это относится и к фотообоям. Огромные билборды, на которые люди смотрят с расстояния в десятки метров, можно печатать с разрешением 32 dpi, и они всё равно будут смотреться неплохо.
Из приведённой ниже таблицы видно, сколько мегапикселей требуется для съёмки и последующей печати фотографий с разрешением как 150, так и 300 dpi при различных размерах отпечатка.
| Размер отпечатка, см | Число мегапикселейпри 150 dpi | Число мегапикселейпри 300 dpi |
| 9×13 | 0,4 | 1,6 |
| 10×15 (A6) | 0,5 | 2,1 |
| 13×18 | 0,8 | 3,3 |
| 15×21 (A5) | 1,1 | 4,4 |
| 21×30 (A4) | 2,2 | 8,8 |
| 30×42 (A3) | 4,4 | 17,6 |
Когда вы последний раз печатали свои снимки на формате A3? Напомню, что самым популярным среди фотолюбителей размером отпечатка является A6, т.е. 10×15 см.
Способ №1.Как изменить размер фото в программе ФотоМАСТЕР
ФотоМАСТЕР – это функциональный редактор фото для новичков и профессионалов. Программа включает в себя множество автоматизированных функций, продвинутые и базовые инструменты и поддерживает пакетную обработку. В приложении имеется вариант экспорта с уменьшением или увеличением картинки без потери качества. Данную настройку можно применять к одному изображению или большому количеству фотографий.
Умный фоторедактор для новичков и профи
Скачать
Для Windows 10, 7, 8, ХР
Шаг 1. Установите фоторедактор
Загрузите на жесткий диск установочный пакет программы. Скачанный файл сохранится в папке «Загрузки». Запустите установку приложения, кликнув два раза по инсталлятору.
Шаг 2. Измените фотографии
Как уже упоминалось, ФотоМАСТЕР позволяет работать с одним или несколькими медиафайлами. Рассмотрим, как это делается.
Стандартный режим
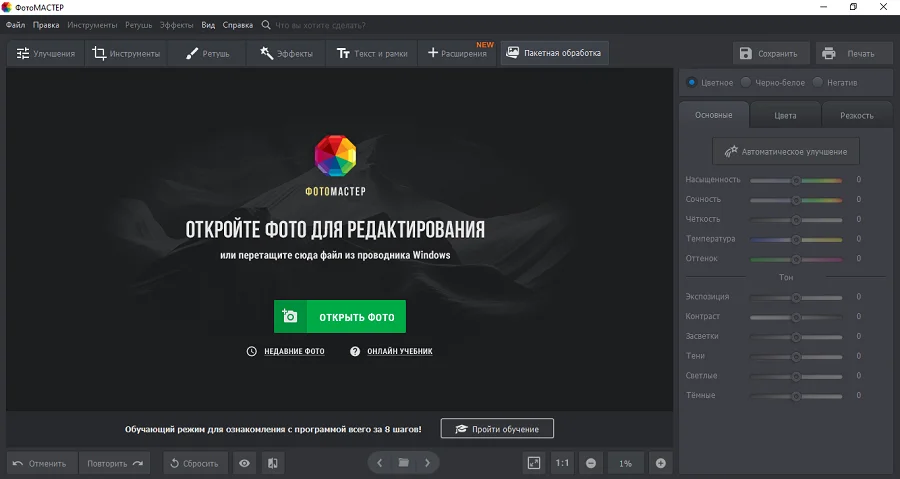
Чтобы изменить одну картинку, запустите ФотоМАСТЕР и импортируйте фотографию кнопкой «Открыть фото». Редактор работает с JPEG, PNG, TIFF, GIF, RAW и другими современными форматами графики.
 Стартовое окно импорта
Стартовое окно импорта
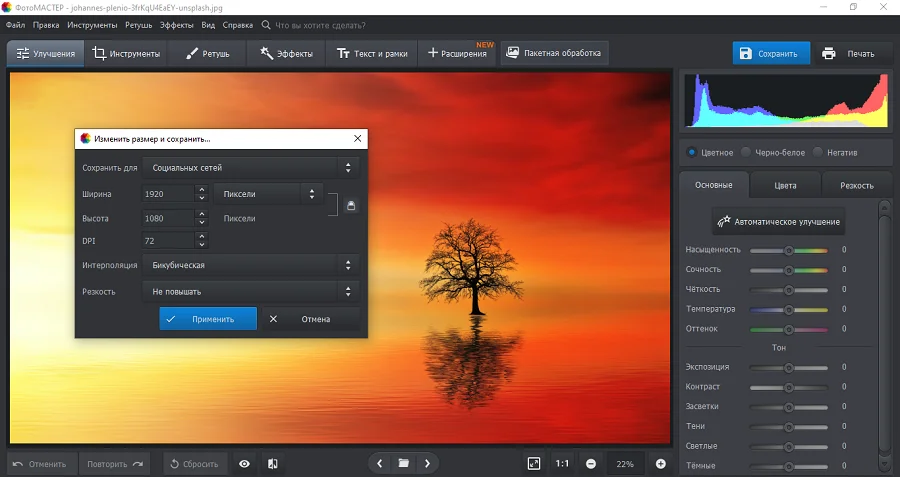
В главном меню раскройте пункт «Файл» и найдите функцию «Изменить размер и сохранить». Укажите цель экспорта в пункте «Сохранить для» — в этом случае редактор самостоятельно подберет оптимальные настройки. Либо введите параметры ширины и высоты вручную. Программа позволяет указывать параметры в пикселях, дюймах, процентах, см, мм.
 Выберите пресет или укажите размер в пикселях, сантиметрах или миллиметрах
Выберите пресет или укажите размер в пикселях, сантиметрах или миллиметрах
Пакетный режим
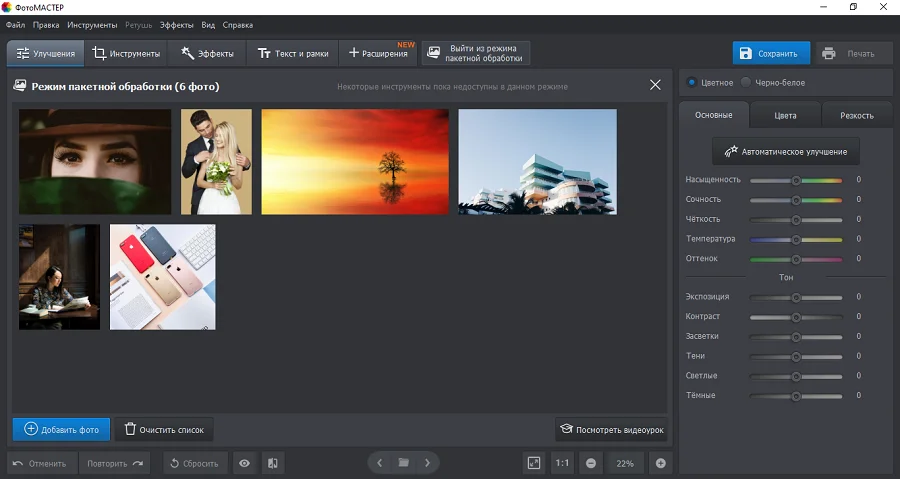
Если нужно массово обработать большое количество файлов, кликните кнопку «Пакетная обработка». Нажмите «Добавить фото» и добавьте элементы по одному либо зажмите Ctrl и выберите сразу несколько.
 Загрузите изображения в пакетном режиме
Загрузите изображения в пакетном режиме
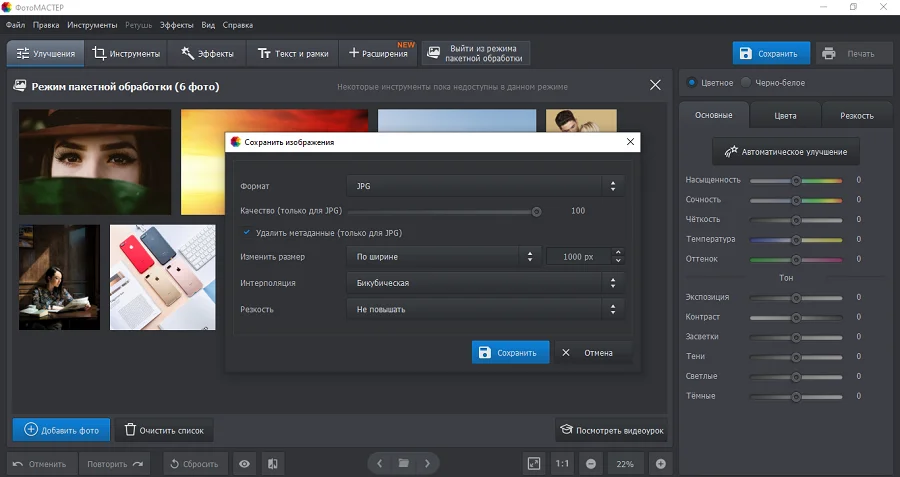
Запустите опцию изменения размера, как в предыдущем способе. Раскройте список готовых пресетов и выберите способ уменьшения. Наведите курсор на поле с цифровым значением и укажите нужную цифру.
 Установите требуемые настройки
Установите требуемые настройки
Шаг 3. Экспортируйте результат
Чтобы изменения вступили в силу, нажмите «Применить» или «Сохранить» в зависимости от режима работы. Появится окно экспорта, в котором нужно ввести название и выбрать формат, а также указать путь сохранения. После этого нажмите «Сохранить».
Плюсы программы ФотоМАСТЕР:
- Варианты экспорта под разные задачи.
- Автоматизация работы.
- Сжатие без потери качества.
- Возможность отредактировать снимок на профессиональном уровне.
- Работа в пакетном режиме.
- Минимальная нагрузка на системный процессор.
- Поддержка всех версий Windows.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.
Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров
Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.
Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
