В каком формате хранить фотографии на компьютере под windows
Содержание:
- Немного теории
- Средствами самой Windows
- JPEG или JPG?
- Как узнать размер изображения, размещенного на любом сайте?
- GIF
- SVG
- Размеры изображений Инстаграм
- Оптимизация изображений в слайдере
- PSD
- Новые форматы
- Оптимальный размер изображения для сайта
- Форматы графических файлов
- PNG-24
- JPEG против PNG: что лучше?
- DNG (Digital Negative)
- Следует ли волноваться о потере качества изображения
- Как узнать размер картинки и зачем это нужно?
- Что происходит при загрузке изображения на сайт?
- Размеры файлов изображений
- Как заполнять SEO-атрибуты изображений
- Наиболее распространенные форматы файлов фотографий
- В каком формате снимать?
- Итоги
Немного теории
Пиксель

Это минимально возможный неделимый визуальный объект, он бывает круглой либо прямоугольной формы. У такой цветной «точки» всегда есть какой-то определенный цвет. Из множества пикселей, выстроенных в высоту и ширину, состоят растровые изображения на фотоснимках, мониторах и других мультимедийных устройствах. Обозначается словом «пиксели», сокращениями «пкс» или px.
Растровое изображение
Картинка, состоящая из множества пикселей, выстроенных в двух плоскостях (ширина и высота) на снимке, бумаге или дисплее.
Размеры
Их принято измерять в линейной системе либо в пикселях.
Линейный: ширина и длина
Эти размеры измеряются в миллиметрах (мм), реже — в сантиметрах (см). Два главных показателя — ширина и длина. Еще иногда длину называют высотой. При написании размерности в виде «297×420» первая цифра — это ширина, вторая — длина.
В пикселях
Все то же самое, что и для линейных размеров, но в качестве точки отсчета используются уже не миллиметры, а пиксели. Соответственно, цифры, обозначающие размерность, будут совсем другими. Например, размерность 297×420 мм при переводе в пиксели составит уже 3614×5410.
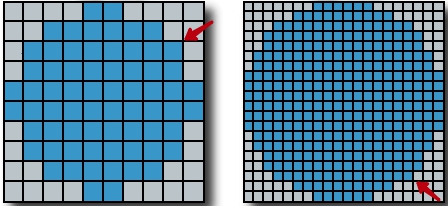
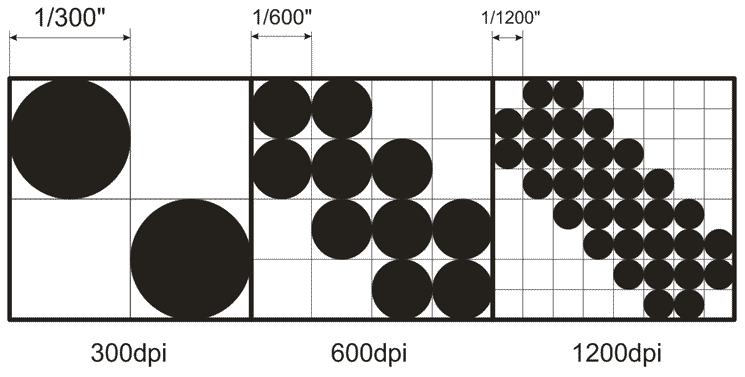
DPI

Этот параметр применяют для обозначения четкости уровня распечатки картинок или документов на МФУ и других печатных устройствах. Чем он выше — тем лучше будет картинка по четкости.
Насколько важно соотношение сторон и стандартные размеры
Вся печатная продукция из магазинов соответствует общепринятым габаритам для удобства всех заинтересованных лиц — и изготовителей, и покупателей. Допустим, потребитель применил бумажный носитель, не подходящий по размерам или габаритам, то итоговая картинка может получиться растянутой, нечеткой, сжатой или иметь какие-либо еще визуальные дефекты. Поэтому всегда лучше брать тот размер бумаги, который оптимально подходит для конкретного снимка.
Связь с матрицами фотоаппаратов
Самые распространенные фотоформаты по соотношению своих сторон часто бывают идентичны параметрам матриц у цифровых фотоаппаратов. Так соотношение 1:1,33 соответствует стандарту ¾, а 1:1,5 — 2/3. Бумажные форматы, принятые в большинстве стран мира, имеют размерность, соответствующую пропорции 1:1,4142 и потому не идентичны фотоформатам.
Средствами самой Windows
Для того, чтобы изменить формат файла не обязательно пользоваться сторонними средствами. В Windows можно это сделать
- как с единичными файлами прямо в «Проводнике» (переименованием),
- так и групповой обработкой сразу всех файлов папки с помощью командной строки.
Правда, при этом размер файла (файлов) сохранится тот же самый, что был до смены формата.
Смена формата в проводнике Windows
Открываем папку с файлами. По умолчанию, как правило, в имени файла расширение файла не отображается. Чтобы сделать его видимым, кликните «Вид» в верхней части окна и в раскрывшемся меню поставьте галочку в чекбоксе «Расширения имен файлов». Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
 Показать расширения имен файлов
Показать расширения имен файлов
Теперь, как и при обычном переименовывании, кликаем правой кнопкой мыши по нужному файлу, в открывшемся списке действий нажимаем «Переименовать». В нашем примере, вместо PNG набираем JPG и жмем Enter. Система дуракоустойчивости предупреждает о необратимости действия, думаем еще раз на всякий случай, и нажимаем Enter повторно.
 Измененный формат фото
Измененный формат фото
Все, формат фото изменен. Но! Размер файла при этом не изменился.
Групповая смена формата файлов с помощью командной строки
Зайдите в командную строку. Сделать это можно нажатием сочетания клавиш Windows+R на клавиатуре, после чего во всплывающем окне ввести cmd и нажать ОК.
 Вход в командную строку
Вход в командную строку
В Windows 10 нажмите на «Поиск» в панели управления, также введите cmd и кликните по появившейся в списке строке «Командная строка».
 Windows10 Вход в командную строку
Windows10 Вход в командную строку
В результате откроется такое окно с черным фоном.
 Командная строка Windows
Командная строка Windows
Сначала надо перейти в нужную папку. Для этого вводим в строке команду cd (сменить директорию) и вставляем путь к папке, в которой находятся файлы. Если кто-то забыл, как скопировать путь к папке, то напомню, что достаточно кликнуть мышкой по строке пути в проводнике. Путь отобразится в понятном для командной строки виде. Смотрите на гифке.
 Путь к папке с файлами
Путь к папке с файлами
Вставляем в строку путь к папке, в которой расположены файлы, сразу после команды cd, выглядит это так: cd C:\Users\Альберт\Downloads\100D5000, (у Вас путь будет свой, поэтому я зачеркнул мой, чтобы случайно не скопировали).
 Командная строка путь к папке
Командная строка путь к папке
Жмём Enter. Этим действием мы переходим в командной строке в нужную нам папку.
Затем используем специальную команду, которая изменит расширения у файлов, скопируйте ее прямо отсюда: rename *.PNG *.JPG и снова нажимаем Enter.
 Команда смены формата файлов
Команда смены формата файлов
Заглядываем в нашу папку, и видим, что все файлы поменяли тип расширения, или как мы чаще говорим, формат. У всех стал JPG.
 Результат группового изменения формата файлов с PNG на JPG
Результат группового изменения формата файлов с PNG на JPG
Можно ввести более универсальную команду для смены форматов: rename *.* *.JPG такая инструкция изменит формат абсолютного всего, что попадется ей на пути в указанной папке
Так что стоит пользоваться осторожно, предварительно проверив, не пострадают ли видео или текстовые файлы, которые случайно там могут оказаться
Изменить формат фото в paint
Это также просто, как и в предыдущем редакторе. Да и названия у них созвучны. Вот, посмотрите на изображении ниже, достаточно одной картинки, чтобы отобразить весь нехитрый способ как изменить формат фотографии.
- Открываете файл в редакторе paint
- Сохраняете его через «Сохранить как» в нужном формате.
 Как изменить формат фото в редакторе paint
Как изменить формат фото в редакторе paint
Теперь посмотрим,
JPEG или JPG?
Ранние версии Windows (в частности, с файловыми системами MS-DOS 8.3 и FAT-16) имели максимальное ограничение в 3 буквы, когда дело доходило до длины расширений файлов. JPEG пришлось сократить до JPG, чтобы не превышать такое ограничение. На компьютерах Mac и Linux такого лимита никогда не было, поэтому пользователи продолжали сохранять изображения в формате JPEG.
Популярные программы редактирования изображений, которые работали в разных операционных системах, такие, как Photoshop и Gimp, в конечном итоге устанавливали расширение файла для формата JPEG по умолчанию на JPG, чтобы избежать путаницы.
Так мы получили два расширения файлов для одного и того же формата: JPEG и JPG. А при выборе варианта для сохранения изображения между ними нет никакой разницы.
Как узнать размер изображения, размещенного на любом сайте?
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
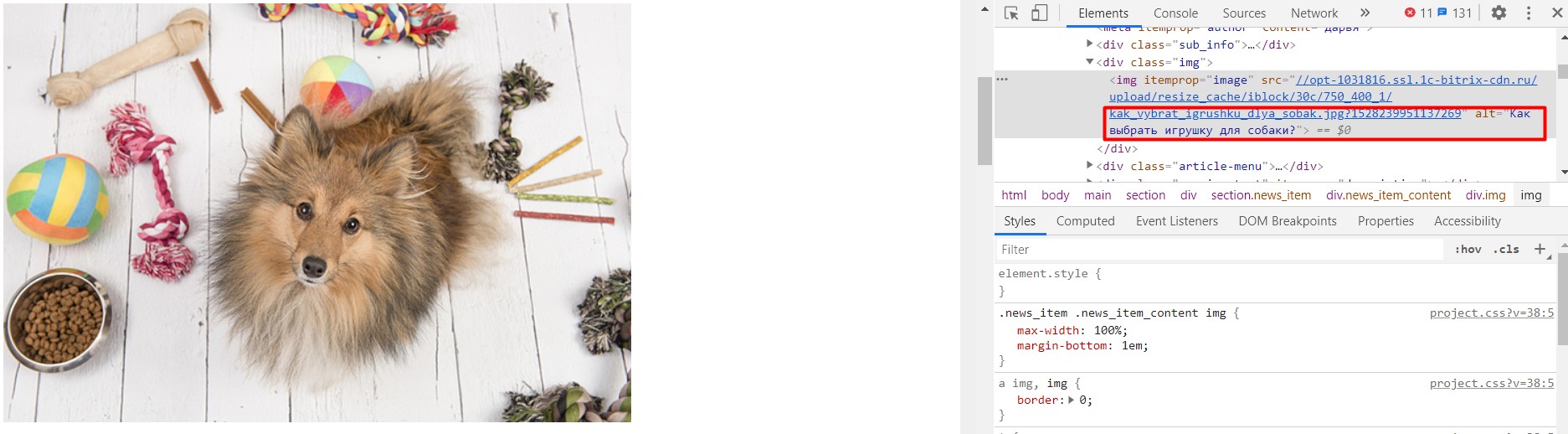
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — это векторный формат, в отличие от предыдущих растровых форматов. Растровое изображение состоит из набора разноцветных пикселей, которые для человеческого глаза сливаются в единую картинку. Векторное же строится из набора объектов, вроде линий, кривых, прямоугольников, окружностей и др. При увеличении масштаба векторное изображение увеличивается пропорционально, сохраняя своё высокое качество.
Особенности
- Надписи остаются обычным текстом, их можно выделять, копировать, они читаются поисковыми системами при обходе сайта.
- Рисунки можно масштабировать произвольно, сохраняя при этом высокое качество.
- Формат не поддерживается браузером Internet Explorer до версии 9.0.
Масштабируемые изображения, рисунки, логотипы, иллюстрации, графики и диаграммы.
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
- .
- .
- .
Размер аватарки Инстаграм: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам
Рекомендации:
- На странице профиля фото отображается 110х110
пикселей. - Учитывай, чтобы фото или картинку можно было
легко распознать даже в миниатюре. - Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.
- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.
- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
- Бесплатные уроки Photoshop
- Лучшие онлайн курсы фотосъемки и фотографии
- Профессия графический дизайнер: кто это и сколько зарабатывает
03.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: PNG — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, JPEG — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении
Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои
Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom
Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения

Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
Оптимальный размер изображения для сайта
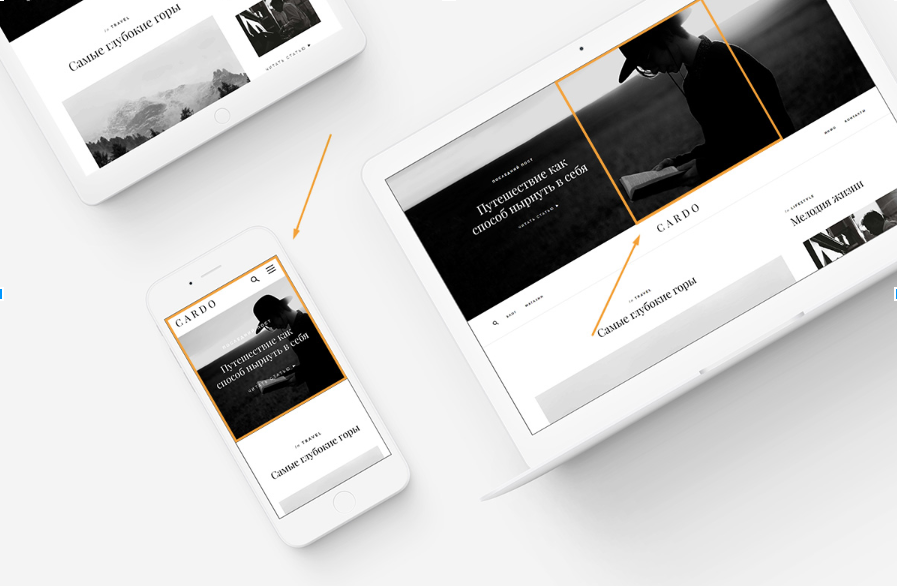
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Форматы графических файлов
Что касается графических форматов файлов, то у них свои особенности. Если у файлов текстового формата есть более-менее прямая зависимость его размера от количества набранных символов (слов, таблиц, вставленных изображений), то у файлов графических форматов совсем иные составляющие.
Файл одного и того же изображения одного и того же формата, может отличаться по размерам в 10, 100, 1 000, 1 000 000 раз.
Опять же даже два файла с одинаковым изображением и качеством, но разных форматов, могут с разной скоростью выводиться к Вам на экран монитора. И скорость эта порой может отличаться в 10 – 100 раз.
Есть специальные форматы графических файлов, которые позволяют делать очень эффектные и красивые изображения. Примерами могут послужить обои моего рабочего стола (ну мне нравятся), скриншот которого, я привел в статье «Что такое «по умолчанию»» или те поясняющие рисунки, которые я делаю для этих статей в специальном графическом редакторе.
Художник, конечно, из меня не важный, но «нарисовать» понятную картинку к тексту я могу.
Есть форматы, которые позволяют делать из рисунков анимацию, ну типа мультфильма.
Про все, конечно рассказать кратко невозможно, поэтому мультфильмы мы рассматривать не будем, а остановимся на более земном — на картинках.
Попробую продемонстрировать то, что я перечислил, про форматы графических файлов, на примере.
Для наглядного примера я возьму два формата графических файла .bmp и .jpeg.
Почему именно эти?
Просто с форматом .bmp работает огромное количество программ, а формат .jpeg является наиболее популярным.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
JPEG против PNG: что лучше?
JPEG и PNG появились в одно и то же десятилетие, причем каждый формат файла решал разные проблемы цифровых изображений, с которыми тогда столкнулся мир технологий. Можно сказать, что вполне естественно постоянное сравнение этих форматов как изначально, так и сегодня. Какой же формат файла выбрать между JPEG и PNG?
На самом деле ответ зависит от того, какое изображение вы сохраняете.
JPEG лучше подходит для фотографий, потому что в нем используется сжатие с потерями для сохранения разумного размера файла. Фотографии обычно представляют собой большие и детализированные изображения, на которых вызванные сжатием артефакты (незначительные искажения изображения) не особенно заметны.
С другой стороны, изображения с резкими точками, четкими краями и большими областями одного цвета (например, векторные логотипы, пиксельная графика и т.д.) выглядят не совсем правильно при сохранении в формате JPEG.
И вот тут отлично показывает себя формат файла Portable Network Graphics (PNG). Он был разработан PNG Development Group через четыре года после выпуска JPEG и поддерживает сжатие данных без потерь и прозрачность. Именно поэтому PNG часто используют, если необходимо сохранить качество изображения, а размер файла не является проблемой.
Хорошее практическое правило – использовать JPEG для фотографий, а PNG – для изображений с прозрачностью и нефотографических изображений.
DNG (Digital Negative)
В наши дни чуть ли не каждая камера использует собственный формат для получения сырых файлов. Даже камеры того же производителя часто используют разные форматы, а это означает, что программное обеспечение должно быть в состоянии прочитать файлы с различных камер и форматов. В результате проблема, с которой сталкиваются разработчики программного обеспечения, состоит в том, как управлять и постоянно предоставлять обновления на их программные продукты так, чтобы они могли читать все форматы камер.
Итак, DNG. Этот формат файла, созданный Adobe, является попыткой создать стандартный формат файлов для всех производителей и камер. Он предложен в качестве главного формата сырых файлов или как альтернативу родному формату производителя. Одной из проблем хранения файлов в их оригинальном формате является то, что в ближайшие годы вы возможно не будете иметь к ним доступа, так как они специфичны для определенной камеры и производителя. Но использование Adobe DNG Convertor означает, что вы можете сохранять ваши файлы в формате DNG для максимальной безопасности. Это на самом деле добавляет еще один шаг в процессе постобработки, на что потребуется дополнительное время. Однако, если вы используете такую программу, как Lightroom, то она поможет конвертировать большие партии файлов так, что вам не придется делать это вручную.
Преимущества
- Возможность использования таких редакторов, как Lightroom и Photoshop
- Вероятно, более безопасный вариант в долгосрочной перспективе, чтобы защититься от невозможности открыть или иметь доступ к файлам
Недостатки
Необходимо дополнительное время для конвертации исходных файлов камеры в DNG (если в вашей камере нет возможности создавать файлы сразу в этом формате)
Следует ли волноваться о потере качества изображения
Изображения в формате JPEG является несовершенной копией исходного изображения, которое можно увидеть через видоискатель камеры. Однако при создании фотографий высочайшего качества разницу увидеть будет трудно.
Во время каждого последующего сохранения файла в формате JPEG качество немного ухудшается, так как вы создаете копию с копии. Насколько ухудшится качество, зависит от уровня сжатия изображения.
Обычно уменьшение качества увидеть трудно, но если изображение несколько раз редактировалось и сохранялось со средним уровнем уплотнения, то, возможно, вы заметите уменьшение четкости и цветопередачи.
Для получения высокого качества изображения следует сохранять в формате JPEG с максимально возможным уровнем качества или использовать формат TIFF.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.

Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов.
- Оптимизация с помощью сервисов или программ по оптимизации (например, tinypng.com). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.
Размеры файлов изображений
Размер файлов растровых изображений прямо коррелирует с количеством пикселей в изображении и глубиной цвета (бит на пиксель). Однако изображения можно сжимать различными способами. Алгоритм сжатия сохраняет либо точное представление, либо приближение исходного изображения в меньшем количестве байтов, которые могут быть расширены обратно до несжатой формы с помощью соответствующего алгоритма распаковки. Изображения с одинаковым количеством пикселей и глубиной цвета могут иметь очень разный размер сжатого файла. Учитывая точно такое же сжатие, количество пикселей и глубину цвета для двух изображений, разная графическая сложность исходных изображений также может привести к очень разным размерам файлов после сжатия из-за природы алгоритмов сжатия. При использовании некоторых форматов сжатия менее сложные изображения могут привести к уменьшению размера сжатых файлов. Эта характеристика иногда приводит к меньшему размеру файла для некоторых форматов без потерь, чем для форматов с потерями. Например, графически простые изображения (т. Е. Изображения с большими непрерывными областями, такими как штриховые рисунки или анимационные последовательности) могут быть сжаты без потерь в формат GIF или PNG, что приведет к меньшему размеру файла, чем формат JPEG с потерями.
Например, изображение размером 640 × 480 пикселей с 24-битным цветом займет почти мегабайт места:
- 640 × 480 × 24 = 7 372 800 бит = 921 600 байт = 900 КиБ
С векторными изображениями размер файла увеличивается только при добавлении большего количества векторов.
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.

Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
В каком формате снимать?
Выбор формата изображения для съемки зависит от многих факторов. Многие начинающие фотографы совершают большую ошибку, снимая только в формате RAW, игнорируя формат JPEG как ущербный. Действительно, в тех случаях, когда позволяет ситуация, лучше всего использовать формат RAW. Но в репортажной или спортивной съемке, к примеру, пренебрежение форматом JPEG может стоить вам пропущенных удивительных кадров. Все дело в том, что формат RAW требует большого буферного объема памяти в камере, а также быстрого процессора. При съемке длинной серии в формате RAW вас не спасут даже быстрые карты памяти – буфер камеры все равно заполнится и камера не сможет снимать до тех пор, пока он не освободится. Это время занимает порядка нескольких секунд, вполне достаточно, чтобы пропустить хороший кадр. Формат JPEG в этом случае позволит не ограничивать себя и снимать сколь угодно длинные серии кадров. В условиях студии или при постановочной фотосъемке, а также при любых условиях, когда не требуется быстрая серийная съемка, лучше использовать формат RAW.
Итоги
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO
Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!