Использование пробельных символов для форматирования кода html
Содержание:
- Неразрывный пробел: горячие клавиши и их назначение
- 2.1. Простейшее форматирование текста
- Как посмотреть, где находятся скрытые символы?
- Заголовки
- Дефис и тире.
- Знак в HTML-коде
- The key HTML entities
- Неразрывный пробел
- Неразрывный пробел: особенности и варианты использования (2018)
- Как убрать из текста неразрывные пробелы?
- Как заменить все неразрывные пробелы на обычные?
- Как убрать много пробелов в ворде?
- Как удалить скрытые символы в Ворде?
- Как сделать одиночный пробел?
- Как в тексте найти неразрывный пробел?
- Как удалить двойные пробелы в ворде?
- Как убрать из текста лишние переносы строк в ворде?
- Как в ворде заменить знак абзаца на пробел?
- Как посмотреть лишние пробелы в ворде?
- Как удалить лишние пробелы в ячейке Excel?
- Как убрать скрытые символы в тексте?
- Как заменить непечатаемые символы в Word?
- Как убрать скрытые символы в Excel?
- Мифы о Юникоде
- Неразрывный пробел
- Тег , параграф
- Другие пробелы в юникоде
- Отступ текста html при помощи неразрывного пробела
- Мягкий перенос()
- Символы кодирования URL
- Сокращения и символы
- Spaces in HTML emails
- Абзацы
Неразрывный пробел: горячие клавиши и их назначение
Как говорилось выше, чтобы избавить себя от проблемы, когда при печати текста в «Ворде» вводятся длинные пробелы, нужно пользоваться специальным пробелом. О том, как в «Ворде» сделать мы сейчас и поговорим.
Чтобы не ходить вокруг да около, стоит сразу же сказать, что для ввода такого пробела существует специальная комбинация клавиш — CTRL+SHIFT+ПРОБЕЛ. Можете самостоятельно попробовать ее нажать. Конечно, если проблемы с длинными пробелами у вас не было, то разницу (между обычным и неразрывным пробелами) вы не заметите. Однако можете пользоваться таким способом повсеместно, чтобы уберечь себя от неправильного форматирования документа.
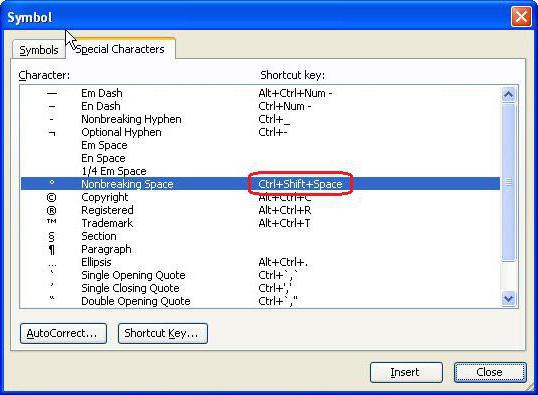
Теперь вы знаете, как сделать неразрывный пробел в «Ворде», однако такую комбинацию не каждый сможет запомнить или же просто ее будет неудобно каждый раз вводить. Для облегчения жизни можно воспользоваться переназначением этих горячих клавиш. Об этом сейчас и поговорим.
Вам нужно попасть в меню «Специальные знаки». Чтобы это сделать, перейдите во вкладку «Вставить», выберите «Символы» и нажмите «Другие». Теперь в окне перейдите в нужную нам вкладку — «Специальные знаки». Теперь в списке отыщите строку «Неразрывный пробел». Нажмите два раза на поле и введите удобную вам комбинацию.

Вот теперь вы знаете не только, как в «Ворде» сделать неразрывный пробел, но и как самостоятельно назначить клавишу на него. Но это еще не все, о чем хотелось бы поговорить.
2.1. Простейшее форматирование текста
В разделе 1.2 мы начали знакомиться с тем, как пишется код веб-страницы, и увидели, что ничего принципиально сложного в этом нет. Давайте сейчас продолжим знакомство с языком HTML. Для начала попробуем отформатировать текст на нашей гипотетической страничке так, чтобы его было более или менее удобно и приятно воспринимать.
В качестве примера продолжим форматирование страницы нашего несуществующего писателя Сергея Сергеева. Предположим, что за вступительным текстом, который мы начали форматировать в разделе 1.2, мы должны расположить два его рассказа (он же писатель!). Каждый рассказ имеет название, подзаголовок и небольшой эпиграф.
Известно, что в книгах названия рассказов обычно располагают по центру страницы, а эпиграф — у ее правого края. Давайте попробуем осуществить это на веб-странице. Для этого вначале введем понятие атрибутов тега. Дело в том, что почти каждый тег HTML может употребляться не только “сам по себе”. Внутри негр (то есть между угловыми скобками), кроме названия тега могут задаваться еще несколько его свойств, называемых атрибутами. Например, атрибутом разных тегов может являться цвет текста, размер шрифта и т.д.
Как посмотреть, где находятся скрытые символы?
Элементы форматирования нельзя увидеть. Они используются для вёрстки и не должны отображаться в обычном режиме работы с документом. Но чтобы отыскать символ Non-breaking space, не надо перепечатывать весь текст. Можно настроить видимость скрытых символов.
- В верхней части окна выберите пункт «Меню» (в Word 2013 он называется «Главная»).
- Найдите пиктограмму «Отобразить все знаки» на панели «Абзац». Она похожа на букву «П» с чёрным пятном наверху. Эту же функцию можно активировать, одновременно нажав Ctrl+Shift+* (звёздочка).

Появится всё скрытое форматирование. Стандартный пробел выглядит, как чёрная точка, неразрывный — как небольшой кружочек вверху строки.
С этой опцией можно запретить самостоятельный перенос фразы в Ворде. Не стоит разделять буквенные сокращения, единицы измерения, формулы, инициалы с фамилией. Если одна часть такой конструкции будет в конце строки, а другая — в начале следующей, информация будет плохо восприниматься. Поэтому надо знать, как поставить неразрывный пробел в Word.
Заголовки
Заголовки выполняют важную функцию на веб-странице — с их помощью происходит систематизация текста и определяется иерархия подразделов. Это учитывается поисковыми системами при индексации веб-страницы и при отображении результатов поиска.
В HTML для заголовков есть шесть элементов от <h1> до <h6>. Элемент <h1> определяет заголовок первого уровня, он самый значимый и применяется обычно для заголовка статьи или поста блога. Элемент <h2> определяет заголовок второго уровня, он используется, как правило, для подзаголовков. Последним по иерархии идёт <h6>.
Синтаксис создания заголовков показан в примере 4.
Пример 4. Добавление заголовков
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Заголовки в тексте</title>
</head>
<body>
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h4>Заголовок четвёртого уровня</h4>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
</body>
</html>
Результат данного примера показан на рис. 4. Содержимое элемента <h1> отображается самым крупным шрифтом жирного начертания, а <h6> — самым мелким.

Рис. 4. Вид заголовков на веб-странице
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
Дефис и тире.
В полиграфии существует три очень похожих друг на друга знака: длинное тире, короткое тире и дефис. Из них на компьютерной клавиатуре есть только один — это дефис. Именно его обычно и используют во всех случаях, когда в тексте нужно поставить дефис или тире. Тем не менее следует придерживаться определенных правил пунктуации относительно применения этих знаков.
Так, дефис (-) применяется только внутри слов или между цифрами. Длинное тире (—), ставится между словами в предложении и отделяется от этих слов пробелами. Длинному тире соответствует ссылка-мнемоника —. Короткое тире (–) ставится между цифрами без букв или между словами, которые набраны прописными буквами, а также используется в качестве знака «минус» в математических формулах. Между коротким тире и словами пробел не ставится. Короткому тире соответствует ссылка-мнемоника –.
Применение дефиса и тире показано в следующем примере:
Пример: Спецсимволы — и –
- Результат
- HTML-код
- Попробуй сам »
Веб-страница что-то слишком долго открывается.
Она должна загружаться за 2–4 секунды.
Время – деньги…
Символ
Описание
Мнемоническое имя
Числовой код
неразрывный пробел
 
>
больше чем
>
>
&
амперсанд
&
&
»
прямая двойная кавычка
"
"
‘
апостроф
'
'
левая двойная угловая кавычка
«
«
правая двойная угловая кавычка
»
»
‘
левая одинарная кавычка
‘
‘
’
правая одинарная кавычка
’
’
‚
нижняя одинарная кавычка
‚
‚
“
левая двойная кавычка
“
“
”
правая двойная кавычка
”
”
„
нижняя двойная кавычка
„
„
€
euro
€
€
копирайт
©
©
знак зареrистрированной торrовой марки
®
®
Знак в HTML-коде
Печатая HTML-код в соответствующем редакторе, можно ставить неразрывные пробелы тем же способом, что и для редактора Word. То есть комбинациями клавиш на клавиатуре.
Если набор кода выполняется в браузере, неделимый промежуток обозначается как nbsp – точнее,  .

Рис. 4. Неразрывные пробелы в HTML-коде.
Неразрывные пробелы можно ставить подряд. При отображении браузер учитывает каждый такой знак.
Два неразрывных элемента показываются, как пробел с двойной длиной, три – как тройной элемент. Это удобно использовать, например, при составлении размещённых на сайте прайс-листов.
Сумма в 11 200 рублей при переносе может делиться на 11 и 200 рублей, что делает её неудобочитаемой. Если его поставить между двумя частями, то она всегда будет переноситься целиком.
Это позволяет записывать цены в достаточно длинных строках, не разбивая их на части.
Видео:
Неразрывный пробел в html
Если вам попался ответственный автор, то неразрывные пробелы в тексте уже проставлены, и вам остается только заменить их на соответствующий код –  >;>

Делать это придется вручную — при копировании текста в визуальный редактор неразрывные пробелы последний заменит на обычные.
Неразрывный пробел и СЕО
Иногда специалисты по продвижению категорично настроены против использования в тексте html-тегов неразрывного пробела и переноса строки (<br />), мотивируя такой подход тем, что это мешает продвижению. Это не совсем верно. Поисковики вполне нормально обрабатывают эти теги, если они вставлены правильно. Затрудняет продвижение неверное использование, например или nbsp; (без &).
The key HTML entities
HTML entities are strings used to represent many reserved and invisible characters in HTML. These could be ‘<‘ or ‘>’ symbols, currencies (e.g. ‘€’ or ‘£’), and common signs such as quotation marks or, you guessed it, spaces.
If you were to use either of the entities directly in the code, the browser would interpret them as HTML and render them accordingly. For example, ‘<‘ or ‘>’ would be likely to be treated as the beginning or end of an HTML tag.
To make it clear to each browser what it should render, we use HTML entities, and we wrap them in an ampersand (&) at the beginning and a semicolon (;) at the end.
Here are some of the most common entities, along with the corresponding codes:
| Name | HTML Entity | Entity Number |
| Non-breaking space | | |
| Less than (<) | < | < |
| More than (>) | > | > |
| Ampersand (&) | & | & |
| Euro (€) | € | € |
| Pound (£) | £ | £ |
| double quotation mark (“) | " | “ |
| single quotation mark (apostrophe) (‘) | ' | ‘ |
There are many more HTML entities though. This list should be an excellent reference to keep in your bookmarks.
Неразрывный пробел
Основное назначение неразрывного пробела ( ) (от non-breaking space) — разделять слова, но запрещать в этом месте переход на новую строку.
Поскольку размер окна браузера непостоянен, переход на новую строку в абзаце происходит автоматически. При этом браузер будет разрывать строку в любом месте, где стоит пробел или дефис. Согласно правилам орфографии существуют языковые конструкции, которые нельзя разрывать. К конструкциям с неразрывным пробелом, например, можно отнести:
- фамилии с инициалами;
- длинные тире с предшествующим им словом;
- односложные слова с последующим словом;
- цифры с последующими единицами измерения.
Примеры:
- § 7
- 15 м/с
- 100 км/час
Как вы уже знаете, в HTML несколько идущих подряд обычных пробелов заменяются одним пробелом. Если вы напишете 10 пробелов в тексте, браузер удалит 9 из них. Чтобы добавить в тексте реальные пробелы, вы можете использовать неразрывный пробел ( ).
| Неразрывный дефис (&#8209;), как и неразрывный пробел не допускает разрыв текста в месте его использования. |
Неразрывный пробел: особенности и варианты использования (2018)
Знак неразрывный пробел является одним из специальных элементов компьютерной кодировки. При установке в тексте он выглядит как обычный промежуток между символами.
Однако если включить режим «невидимых знаков», легко заметить отличие простого и неразрывного пробела – первый обозначается небольшой точкой чуть выше центра строки, второй выглядит как расположенный в том же месте кружок.
Рис. 1. Один простой и три неразрывных пробела.
Отличием неразрывного пробела от обычного является невозможность разрыва двух соединяемых с его помощью слов (или просто групп символов).
Использовать неразрывные пробелы рекомендуется в тех ситуациях, когда правая и левая часть отделяемого промежутком текста должна находиться на одной строке или странице:
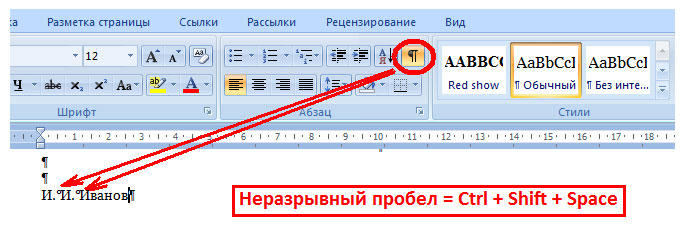
в инициалах типа Ф.И. или Ф.И.О. – сокращения имени и отчества всегда располагаются рядом. В качестве примера можно привести фразу «И.И. Иванов», части которой без неразрывного пробела могут попасть на разные строки;
Рис. 2. Использование и неиспользование неразрывного пробела
- в сокращениях перед фамилиями («д-р Иванов») и географическими названиями («г. Санкт-Петербург», «г. Мак-Кинли»);
- при обозначении сокращений типа «и т.д.», «и т.п.», «н. э.» и ряда других, которые при переносе на разные строки становятся неудобочитаемыми;
- между числом и единицей измерения («10 л», «15,6 м») или номером и счётным словом («1630 год» и «гл. VIII»);
- при нумерации каких-то объектов или параграфов («№ 25», «§ 8»);
- перед обозначениями и номерами в названии программного обеспечения («Windows 7», «Recuva 1.53.1087»).
Рекомендуется (хотя и не обязательно) ставить неразрывные пробелы после союзов и предлогов, особенно, состоящих из одной буквы.
Желательно применять этот знак и после слова, с которого начинается предложение, и в заголовках, которые могут быть разорваны на несколько частей.
Стоит использовать такой пробел и перед частицами «же», «бы» и «ли».
В текстовом редакторе MS Word, независимо от версии продукта, неразрывные пробелы можно поставить двумя способами:
- нажав одновременно на три клавиши: «Ctrl», «Shift» и пробел;
- используя комбинацию символов Alt + 0160.
Для удаления неразрывных пробелов требуется сначала определить, где они расположены. Это можно сделать, включив режим непечатаемых символов.
Кнопка включения расположена на главной панели редакторов Word 2007 и более поздних версий или на стандартной панели Ворд 2003, 2000, 97 и ниже.
Выглядит она похожей на перевёрнутую букву «Р».
Рис. 3. Кнопка включения непечатаемых (невидимых) символов в Word 2003.
Печатая HTML-код в соответствующем редакторе, можно ставить неразрывные пробелы тем же способом, что и для редактора Word. То есть комбинациями клавиш на клавиатуре.
Если набор кода выполняется в браузере, неделимый промежуток обозначается как nbsp – точнее,  .
Рис. 4. Неразрывные пробелы в HTML-коде.
Неразрывные пробелы можно ставить подряд. При отображении браузер учитывает каждый такой знак.
Сумма в 11 200 рублей при переносе может делиться на 11 и 200 рублей, что делает её неудобочитаемой. Если его поставить между двумя частями, то она всегда будет переноситься целиком.
Это позволяет записывать цены в достаточно длинных строках, не разбивая их на части.
Видео:
Как убрать из текста неразрывные пробелы?
Кстати, чтобы ввести неразрывный пробел, используйте Ctrl+Shift+Пробел – нажмите и держите Ctrl, Shift, нажмите пробел и отпустите все клавиши. Почти так же ставится и неразрывный дефис в сочетаниях типа «1-го», «А-1» – Ctrl+Shift+Дефис. Чтобы убрать все лишние пробелы по всему тексту, выберите меню Правка | Заменить…
Как заменить все неразрывные пробелы на обычные?
Для его написания выполните следующее:
- Установите указатель курсора (каретку) в то место, где необходимо поставить неразрывный пробел. Примечание: Неразрывный пробел необходимо добавлять вместо обычного пробела, а не вместе/рядом с ним.
- Нажмите клавиши «Ctrl+Shift+Space(пробел)».
- Неразрывный пробел будет добавлен.
Как убрать много пробелов в ворде?
Можно удалить большие пробелы с помощью автозамены. Для этого активируем функцию клавишами Ctrl + H. В первое поле копируем большой пробел, а во второе — созданный при помощи нажатия клавиш Shift + Ctrl + Пробел. Нажимаем кнопку «Заменить всё».
Как удалить скрытые символы в Ворде?
п. Чтобы включить, или, наоборот, отключить знаки форматирования текста («непечатаемые символы») в Microsoft Word нужно на вкладе «Главная» нажать на кнпоку «Отбразить все знаки». После этого у Вас начнут отображаться знаки абзаца, разрыва страниц, неразрывные пробелы (как поставить неразрывный пробел) и т.
Как сделать одиночный пробел?
Неразрывный пробел в MS Word
В текстовом редакторе Microsoft Word вставка неразрывного пробела может осуществляться через пункт меню «Вставка символа», либо комбинацией клавиш Ctrl + ⇧ Shift + Пробел , либо с использованием Alt-кода ( Alt + 0160 или Alt + 255 ).
Как в тексте найти неразрывный пробел?
Кстати, чтобы ввести неразрывный пробел, используйте Ctrl+Shift+Пробел – нажмите и держите Ctrl, Shift, нажмите пробел и отпустите все клавиши. Почти так же ставится и неразрывный дефис в сочетаниях типа «1-го», «А-1» – Ctrl+Shift+Дефис.
Как удалить двойные пробелы в ворде?
Для этого надо кликнуть по кнопке «Заменить», которая находится во вкладке «Главное». Также можно вызвать функцию с помощью комбинации клавиш Ctrl + H. В поле «Найти» введите два пробела, а в поле «Заменить на» — один пробел, на который они будут заменены. Word найдет все двойные пробелы и заменит их на один.
Как убрать из текста лишние переносы строк в ворде?
Для удаления разрывов строк в MS Word вы можете выполнить следующие простые действия:
- Ctrl+A выделить весь текст.
- Ctrl+H открывает диалоговое окно Найти & Заменить. В «Найти», вводим «^p^p». …
- Нажмите «Заменить Все».
- Еще раз вызываем диалог найти и заменить. …
- Наконец , возвращаем пустые строки, которые были в тексте.
Как в ворде заменить знак абзаца на пробел?
Проще всего заменить его на пробел. Для этого: Выбираем «Найти и заменить». В поле «Найти» вставляем специальный знак абзаца ^p, а в поле «Заменить на» ставим знак неразрывного пробела ^s.
Как посмотреть лишние пробелы в ворде?
Кнопка «Показать или
» включает и отключать скрытые символы, такие как пробелы, маркеры абзацев или знаки табулиента. Перейдите в меню >»Параметры>». кнопка «Показать или скрыть». Чтобы флажки отображались не всегда, просто суйте их.
Как удалить лишние пробелы в ячейке Excel?
Удаляем все пробелы между числами
- Нажмите Ctrl+Space (Пробел), чтобы выделить все ячейки в столбце.
- Нажмите Ctrl+H, чтобы открыть диалоговое окно Find & Replace (Найти и заменить).
- В поле Find What (Найти) введите один пробел. …
- Нажмите кнопку Replace all (Заменить все), затем ОК.
Как убрать скрытые символы в тексте?
Вызываем окно поиска текста с помощью горячего сочетания «Ctrl+H», выбираем больше параметров, потом команда «Формат / шрифт» и устанавливаем значок поиска скрытого текста. В поле «Заменить на» ничего не вводим и просто нажимаем «Заменить все». В документе скрытый текст будет удален.
Как заменить непечатаемые символы в Word?
Чтобы провести поиск специальных скрытых символов, в диалоговом окне Найти и заменить щелкните на кнопке Больше, затем — на кнопке Специальный (рис. 5.3). Вы увидите список различных символов, которые Word может найти, но которые, как вы уже убедились, чертовски трудно набрать (рис. 5.4).
Как убрать скрытые символы в Excel?
Удаление непечатаемых символов
- Аккуратно выделить мышью эти спецсимволы в тексте, скопировать их (Ctrl+C) и вставить (Ctrl+V) в первую строку в окне замены (Ctrl+H). Затем нажать кнопку Заменить все (Replace All) для удаления.
- Использовать функцию ПЕЧСИМВ (CLEAN).
Мифы о Юникоде
- Юникод — это просто 16-битный код. — Некоторые ошибочно полагают, что Юникод — это просто 16-битный код, в котором каждый символ занимает 16 бит, и поэтому существует 65 536 возможных символов. На самом деле это не совсем так. Это самый распространённый миф о Юникоде, так что если вы тоже так думали раньше, не расстраивайтесь.
- Можно взять для своих нужд любую кодовую точку, которая не используется. — Нет. Когда-нибудь это место займёт другой символ. Вместо этого используйте плоскости для частного использования или области без символов в каждой плоскости, где по стандарту не будет никаких символов.
- Каждая кодовая точка Юникода представляет символ. — Нет. Есть много точек без символов (FFFE, FFFF, 1FFFE и др.) Кроме того, суррогатные кодовые точки, приватные и неиспользуемые кодовые точки, а также управляющие/форматирующие «символы» (RLM, ZWNJ и др.)
-
Все знаки сопоставляются один к одному. — Нет. Возможны варианты:
- Один ко многим: (β → SS)
- С учётом контекста: (…Σ ←→ …ς и в то же время …ΣΤ… ←→ …στ…)
- С учётом локали: (I ←→ ı и в то же время İ ←→ i)
Неразрывный пробел
Общий характер объекта, используемого в HTML неразрывный пробел:
Неразрывное пространство — это пространство, которое не разорвется на новую линию.
Два слова, разделенные неразрывным пробелом, будут держаться вместе (а не разорвется на новую строку).
Это удобно, когда нарушение слов может быть разрушительным.
Примеры:
- § 10
- 10 km/h
- 10 PM
Еще одно распространенное использование неразрывного пространства — это предотвращение обрезать браузерами пробел на HTML страницах.
Если вы напишете 10 пробелов в тексте, браузер удалит 9 из них.
Чтобы добавить реальные пробелы в текст, вы можете использовать символьную сущность.
Неразрывный дефис (‑) позволяет использовать символ дефиса (‑) это не сломает.
Тег , параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
|
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Другие пробелы в юникоде
| Название в юникоде | Код в юникоде (шестнадцатеричный) | Код в юникоде (десятичный) | Выглядит |
Мнемокод в |
Пояснения |
|---|---|---|---|---|---|
| EN QUAD | 2000 | 8192 | « » | ||
| EM QUAD | 2001 | 8193 | « » | ||
| EN SPACE | 2002 | 8194 | « » | имеет ширину заглавной буквы «N» | |
| EM SPACE | 2003 | 8195 | « » | имеет ширину заглавной буквы «M» | |
| THREE-PER-EM SPACE | 2004 | 8196 | « » | ближе всех к обычному пробелу, втрое меньше, чем EM-SPACE | |
| FOUR-PER-EM SPACE | 2005 | 8197 | « » | в четыре раза меньше, чем EM-SPACE | |
| SIX-PER-EM SPACE | 2006 | 8198 | « » | в шесть раз меньше, чем EM-SPACE | |
| FIGURE SPACE | 2007 | 8199 | « » | имеет такую же ширину, что и цифра, и предназначен для набора таблиц. Неразрывный. |
|
| PUNCTUATION SPACE | 2008 | 8200 | « » | ширина равна ширине точки | |
| THIN SPACE | 2009 | 8201 | « » | тонкий пробел, примерно равный SIX-PER-EM SPACE | |
| HAIR SPACE | 200A | 8202 | « » | самый тонкий пробел, соответствует самой тонкой шпации в кассе наборщика | |
| ZERO-WIDTH SPACE | 200B | 8203 | «» | показывает места, в которых можно разрывать строку, не добавляя знак переноса; ширина его нулевая. Применяется в языках, в которых пробелов нет. При выравнивании текста по ширине может расширяться, как и любой другой пробел. | |
| NARROW NO-BREAK SPACE | 202F | 8239 | « » | узкий неразрывный пробел |
|
| MEDIUM MATHEMATICAL SPACE | 205F | 8237 | «» | узкий пробел, применяемый в математических формулах | |
| WORD JOINER | 2060 | 8288 | «» | аналогичен ZERO-WIDTH SPACE, но неразрывный |
|
| IDEOGRAPHIC SPACE | 3000 | 12288 | « » | используется в восточных языках, равняется ширине одного иероглифа . См. CJK |
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.
- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
PHP
<p>Задаём в HTML</p>
| 1 | <p>Задаём вHTML<p> |
Мягкий перенос()
В противоположность неразрывному пробелу, символ мягкого переноса — ­ служит для создания переноса в том месте, где это может потребоваться. При этом, на месте переноса появляется символ «-«. Если перенос не требуется, символ ­ не визуализируется. Применяется мягкий перенос преимущественно в длинных словах, для более равномерного распределения текста на странице.
Пример. Применение мягкого переноса.
<p>В 1991 году была предпри­нята попытка создать единую универ­сальную двухбай­товую коди­ровку, охваты­вающую все алфавиты и иерогли­фичес­кие системы мира. Результа­том стал стандарт ... </p>
Символы кодирования URL
Появление адресов Что такое ссылка URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
Функции в PHP:
- urlencode() — URL-кодирование строки
-
urldecode() — Декодирование URL— кодированной строки. Пример запроса пытающегося получить доступ к файлу с паролями в Linux. Что такое SQL Injection защита
<?php $query = "/component/country?country=unitedarabemirates&BMMZ%3D6733 %20AND%201%3D1%20UNION%20ALL %20SELECT%201%2C2%2C3%2Ctable_name %20FROM%20information_schema.tables%20WHERE%202%3E1--%20 ..%2F..%2F..%2Fetc%2Fpasswd"; echo urldecode($query);Результат:
componentcountry?country=unitedarabemirates& BMMZ=6733 AND 1=1 UNION ALL SELECT 1,2,3,TABLE_NAME FROM information_schema.tables WHERE 2>1-- ../../../etc/passwd
| Распространенные символы. Таблица символов кодирования URL | |
|---|---|
| space | %20 |
| # | %23 |
| < | %3c |
| = | %3d |
| > | %3e |
| , | %2c |
| %2f | |
| ( | %28 |
| ) | %29 |
Сокращения и символы
- В сокращениях «и так далее», «и тому подобное», «так как», «то есть», «и другие», «до нашей эры», «южной широты» и подобных все элементы сокращения отделяются неразрывным пробелом.и т. д. — и т. д.
и т. п. — и т. п.
т. к. — т. к.
т. е. — т. е.
и др. — и др.
до н. э. — до н. э.
ю. ш. — ю. ш. - Инициалы отбиваются друг от друга и от фамилии неразрывным пробелом.А. С. Пушкин — А. С. Пушкин
Дж. Р. Р. Толкиен — Дж. Р. Р. Толкиен
Допустима также отбивка инициалов друг от друга и от следующей за ним фамилии тонкой шпацией, однако перенос инициалов либо фамилии на следующую строку запрещён. Независимо от выбора стиля отбивки инициалов необходимо придерживаться единства стиля в рамках всего документа или сайта.В. В. Путин — В.  В.  Путин
В. Путин — В.  Путин
Путин В. В. — Путин В.  В.
Путин В. — Путин В. - Сокращённое слово отбивается от имени собственного неразрывным пробелом.ул. Щорса — ул. Щорса
г. Москва — г. Москва
метрополитен им. Ленина — метрополитен им. Ленина - Число и соответствующее ему счётное слово отбиваются неразрывным пробелом.12 млрд рублей — 12 млрд рублей
гл. IV — гл. IV
пп. 3—6 — пп. 3—6
рис. 42 — рис. 42
XX в. — XX в.
1941—1945 гг. — 1941—1945 гг.
палата № 6 — палата № 6
§ 22 — § 22
25 % — 25 %
97,5 ? — 97,5 ?
16 ¢ — 16 ¢. - Число и соответствующая ему единица измерения (кроме знаков градуса, минуты и секунды) отбиваются тонкой шпацией, разрыв строки запрещён.400 м — 400  м
100 т — 100  т
451 °F — 451 °F
но 59°, 57′, 00″. - Знаки градуса, минуты и секунды отбиваются тонкой шпацией от последующих цифр.59° 57′ 00″ — 59° 57′ 00″
Spaces in HTML emails
Here are the alternatives to   that we can certainly recommend:
Cellpadding
means there will be a 12px distance between the content and both of the walls either side of it.
The drawback of this approach is that it cannot be overridden. Cellpadding is an HTML attribute. As such, CSS can’t override it, particularly with its media queries.
Padding
The syntax of a CSS padding is very straightforward – for example:
As the approach lacks any significant drawbacks, it’s arguable the best way to add spacing, especially in table cells.
Empty cells
Another method is with <td> HTML tags. Normally, <td> tags define typical data cells. When left empty, they create invisible cells that can be used to create spacing. There are several reasons why this is a rarely used approach.
First, and maybe most importantly, cells defined this way don’t always retain their height. Some clients will respect them; others will omit the spacing created this way. There’s a high probability that carefully typed in <td>’s will result in no spacing at all, making your copy potentially unreadable.
What’s more, using them requires building entire tables that you potentially wouldn’t use otherwise. And, if you’re coding for mobile (and who isn’t?), you’ll need to write new classes to control the invisible cells’ height and width – all of these, with no guarantee that the spacing will render in the first place.
Margin
Margin is a CSS element that is similar in a way to padding. The difference between the two is that while padding adds spacing inside a cell, margin does so outside it. The example syntax of margin looks as follows:
Абзацы
Как правило, блоки текста разделяют между собой абзацами. По умолчанию между абзацами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с открывающего тега <p> и заканчивается закрывающим тегом </p>. В примере 2 показано применение нескольких абзацев.
Пример 2. Использование абзацев
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абзацы</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.</p>
<p>В одних краях ещё февраль, в других — уже апрель.</p>
<p>Проходит время, вечный счёт: год за год, век за век…</p>
<p>Во всём — его неспешный ход, его кромешный бег.</p>
<p>В году на радость и печаль по двадцать пять недель.</p>
<p>Мне двадцать пять недель февраль, и двадцать пять — апрель.</p>
<p>По двадцать пять недель в туман уходит счёт векам.</p>
<p>Летит мой звонкий балаган куда-то к облакам.</p>
<p>М. Щербаков</p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Абзацы текста
Как видно из приведённого рисунка, при использовании элемента <p> между абзацами возникают отступы. От них можно избавиться, если в местах переноса строк добавить элемент <br>. В отличие от абзаца, <br> не создаёт дополнительных вертикальных отступов между строк и может применяться практически в любом тексте.
Так, текст примера 1 с учётом переноса строк будет преобразован следующим образом (пример 3).
Пример 3. Использование <br>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Переносы в тексте</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.<br>
В одних краях ещё февраль, в других — уже апрель.<br>
Проходит время, вечный счёт: год за год, век за век…<br>
Во всём — его неспешный ход, его кромешный бег.<br>
В году на радость и печаль по двадцать пять недель.<br>
Мне двадцать пять недель февраль, и двадцать пять — апрель.<br>
По двадцать пять недель в туман уходит счёт векам.<br>
Летит мой звонкий балаган куда-то к облакам.</p>
<p>М. Щербаков</p>
</body>
</html>
Результат примера продемонстрирован на рис. 3. Видно, что расстояние между строками текста уменьшилось и текст приобрёл более компактный вид.

Рис. 3. Вид текста с учётом переносов
Учтите, что один абзац нельзя вкладывать внутрь другого.