Как сделать контур в фотошопе ?
Содержание:
- Инструменты управления обводкой
- Как обвести текст
- Стили в Фотошопе
- Как добавить текст в фотошопе
- Другое диалоговое окно «Обводка»
- Как выбрать цвет и размер текста в Фотошопе
- Природные материалы
- Как в Фотошопе вырезать контур?
- Финальные штрихи
- Как вырезать картинку из фона в Фотошопе?
- Антураж детства
- Использование инструмента Pen (Перо)
- Настройка параметров обводки
- Цвет
- Как изменить текст в Фотошопе
- Второй слой
- Как выделять в фотошопе используя быструю маску
- Как изменить цвет и текстуру обводки
- Наконечники
- Как вырезать в Фотошопе CS5 и CS6 ?
- Меняем толщину обводки
Инструменты управления обводкой
Инструмент обводки Pen (Перо)
является скорее пультом управления диалогами. Выбрав его, вы увидите
всплывающую панель. Первая кнопка открывает окно свойств
обводки Outline Pen
(Атрибуты абриса), вторая — окно задания цвета
Outline Color (Цвет абриса).
Остальные кнопки — это часто используемые значения толщины контуров.
Отмена обводки. Нажатие кнопки удаляет
обводку выделенного объекта или устанавливает отсутствие обводки по
умолчанию.
Визирная линия. Задает для выделенного
объекта или по умолчанию линию обводки толщиной 0,216 пункта.
0,5 пт, 1 пт, 2 пт, 8 пт, 16пт, 24 пт.
Кнопки устанавливают соответствующую толщину обводки для выделенного
объекта или по умолчанию.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Стили в Фотошопе
Если вы новичок, вам стоит начать с азов стилей. Рекомендую начать со статей:
- Как сделать стиль в Фотошопе
- Стили в Фотошопе: Практика и трюки
Данная статья является третьей в этом цикле. На этом история общих настроек стилей заканчивается и я перейду к каждому эффекту по отдельности. Про настройки режимов наложения, которые напрямую работают со стилями, можно прочитать в цикле моих статей:
- Расширенные режимы наложения — Knockout, Channels и Fill
- Расширенные режимы наложения — Комбинирование стилей
- Расширенные режимы наложения — Пустые слои
- Расширенные режимы наложения — Работа с маской
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».

Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Природные материалы
Со вкусом выполненный декор рамки в природном стиле всегда привлекает внимание. Ведь все мы – дети природы

Кофейные зерна, чечевица, желуди
Все может пойти в дело и создать неповторимые композиции. Кофейные зерна пригодятся вам не только для того, чтобы сделать бодрящий напиток, они, оказывается, отличный материал для декорирования своими руками фоторамки: у них замечательный запах, оригинальная фактура, благородный цвет, они не портятся. Много времени работа тоже не займет: не так сложно с помощью клеевого пистолета либо клея ПВА плотно облицевать кофейными зернами стандартную рамку для фото, которая в новом обличье гарантированно станет лидирующим аксессуаром интерьера.
Как в Фотошопе вырезать контур?
Выделение почти завершено. Осталось лишь уточнить края выделения. Ведь как бы вы не старались — помарки будут. Устранить их поможет автоматика. А если точнее, то кнопка «Уточнить край». Нажмите её, после чего выскочит не самое маленькое диалоговое окно. Если вы знакомились с нашими прошлыми уроками, то суть этого окна вам уже знакома.
Данная функция позволяет добиться идеального выделения. Для начала следует поставить в окне галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого вы регулируете радиус работы автоматики. А ещё ниже можно найти ползунки, отвечающие за настройку краев. С их помощью можно уточнить выделение ещё лучше. В нашем случае особая работа в данном диалоговом окне не требуется. Ведь в дальнейшем человек будет закрашен, поэтому за сохранение детализации бороться не следует.
Остается лишь перейти по пути «Слои>Новый слой-заливка>Цвет». Щелкните по черному цвету и нажмите кнопку «OK».
Пора задаться вопросом, как в Фотошопе вырезать контур. А делается это методом простого перетаскивания. Сначала откройте новое изображение, куда вы хотите добавить созданный только что силуэт. Вернитесь к картинке с черным контуром. Перейдите к панели «Слои». Теперь захватите мышью самый верхний слой и тащите его на новую картинку. Силуэт появится на изображении, после чего останется переместить его в нужную часть картинки. Как это делается — рассказано выше.
Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».

Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

Как вырезать картинку из фона в Фотошопе?
Ещё некоторых людей интересует, как вырезать фон в Фотошопе — обычно данная операция требуется для замены фона. Ведь не обязательно переносить человека на новую картинку. Иногда достаточно вырезать имеющийся за ним фон, подставив затем новый. И человека перемещать по изображению никто не запретит, ведь вокруг него будет пустое пространство.
Давайте вернемся к нашему молодому человеку, находящемуся перед лесом. Вернитесь к тому моменту, когда мужчина оказывается выделен. Вновь уточните края, чтобы затем не возникли лишние артефакты. Теперь осталось лишь вырезать фон. Для этого перейдите по пути «Выделение>Инверсия». Вы сразу заметите, что теперь выделению подверглось абсолютно всё, за исключением объекта съемки. Дальнейшие действия понятны — нужно лишь совершить переход по пути «Редактирование>Вырезать». Или нажать сочетание клавиш Ctrl+X. Советуем запомнить это сочетание, именно оно отвечает за совершение нужной вам операции.
Фон тут же окрасится в выбранный вами фоновый цвет. Для перемещения человека используется уже упоминавшийся нами инструмент, который так и называется — «Перемещение». Но предварительно перейдите в панель «Слои» и совершите двойной щелчок по слову «Фон». Переименуйте данный слой, иначе его перемещение вам запретят. Заметим, что лучше совершить данную операцию сразу после инверсии выделения. Но тогда никакого черного цвета вы не увидите, удаленный фон просто станет прозрачным.
На этом наш урок подходит к концу и теперь вы знаете, как вырезать в Фотошопе картинку. Данная операция реализована в графическом редакторе очень просто. Как уже было сказано выше, вырезать вы можете любой выделенный объект или даже целый слой. Более того, вырезать можно даже группу слоев или целую папку. Но эта возможность требуется только опытным пользователям Adobe Photoshop, творения которых состоят из гигантского количества слоев.
Антураж детства
Если в семье имеются дочки, число декоративных заколок и резинок прирастает в геометрической прогрессии. Милые безделушки, украшенные, например, цветочками, при воплощении этой идеи могут получить вторую жизнь. Цветы от надоевших резинок отрежьте. Те, что покрупней, наклеивайте на верхний угол рамки, ниже размещайте экземпляры помельче.

В результате появится настоящий цветочный каскад. Можно клеить цветочки только по верху, оставив нижнюю часть рамки нетронутой. Завершив этот процесс, поместите работу на несколько часов под груз. Когда цветы белые, оставшуюся свободной от декора часть рамки стоит покрыть серебряной краской, а можно и зеленой, если они вызывают ассоциации с весенней поляной.

Для мальчишек нужен, разумеется, иной стиль оформления. Как вам идея оформления фоторамки в комнате мальчика игрушечными машинками, желательно одной серии? Маленький хозяин наверняка оценит такой изыск.

Использование инструмента Pen (Перо)
Создание прямых контуров
Инструмент Pen (Перо) служит для создания контуров — прямых и кривых линий — с высокой степенью точности.
Берем инструмент Pen (Перо), выбираем режим работы Paths (Контуры).
Прямой контур создается простыми щелчками инструментом по документу.
Щелкаем Пером в точке 1, затем в точке 2. Между точками образуется прямая линия.
Чтобы закончить построение контура, нужно, удерживая Ctrl, кликнуть в любое место документа.
Для построения строго горизонтальных или вертикальных линий следует удерживать Shift.
Теперь построим замкнутый контур. При замыкании контура у инструмента Перо появляется кружок.
Заливка и обводка контуров
В окне Paths (Контуры) у нас создался Work Path (Рабочий контур). Он состоит из всех контуров, которые построили в одном файле.
Контуры можно заполнять цветом или обводить. Перед этим необходимо выделить контур, т. е. чтобы позиция контура в палитре Paths (Контуры) была активна.
Выполним команду Stroke Paths (Обвести контур), для этого кликаем на контуре правую кнопку мыши или жмем соответствующую кнопку на палитре контуров.
В открывшемся окне выбираем Brush (Кисть). Контур обведется кистью, которая была выбрана на этот момент. Поэтому если нужна определенная обводка, следует предварительно настроить кисть.
Для заливки контура также необходимо, чтобы контур был активен. Кликаем правой кнопкой мыши на контуре и выбираем Fill Path (Залить контур) или жмем соответствующую кнопку на палитре контуров.

Для создания кривых инструментом Перо нужно щелкнуть мышью и, не отпуская кнопку мыши, протянуть курсор в сторону задания направления. Когда мы нажимаем кнопку мыши и начинаем перемещать мышь в первый раз, мы ставим начальную точку для будущего контура, а также задаем направление и величину кривой.
Итак: ставим первую точку, не отпуская мышь, тянем ее вверх; ставим вторую точку, не отпуская мышь, тянем ее вниз; ставим третью точку, не отпуская мышь, тянем ее вверх.
Основные элементы кривых
Контур состоит из одного или нескольких сегментов. Начало и конец каждого сегмента называются опорными точками
. Перемещение опорных точек приводит к модификации сегментов контура и изменению его формы.
При выделении опорной точки сегмента появляются одна или две управляющие линии
, которые заканчиваютсяуправляющими точками . Расположение этих линий и точек определяет длину и форму сегмента, а их перемещение приводит к изменению контура.
Для настройки контуров используется инструмент Direct Selection (Стрелка). Инструмент выделяет отдельные опорные точки или сегменты контура; при этом показываются все управляющие линии контура. Если мы переместим управляющие линии за управляющие точки, увеличится и кривизна сегмента.
Существует два типа опорных точек: гладкая и угловая.
Если в опорной точке управляющие линии двух независимых, рядом стоящих сегментов лежат на одной прямой в связке, такая опорная точка называется гладкой. Если такой связи нет — угловой.
Настройка параметров обводки
Для того, чтобы впоследствии в течение работы не возникало проблем при уменьшении или увеличении объекта с обводкой, мы можем задать параметры сразу.
1.1 Создаем новый документ (File > New). Выбираем Outline Pen Dialog (F12) в левой панели инструментов.
1.2 На экране появится окошко, в котором мы должны поставить галочку напротив пункта Graphic и нажать OK.
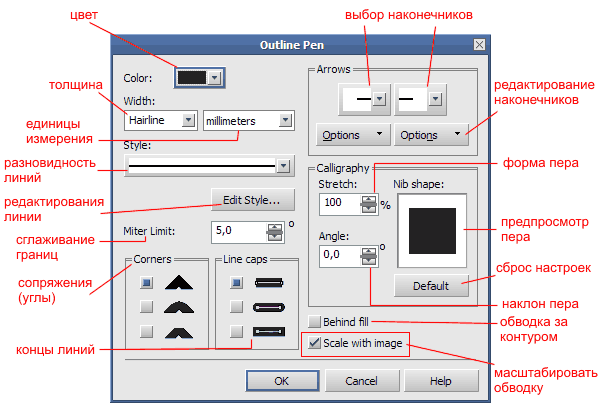
1.3 Теперь в окошке Outline Pen мы должны установить все настройки так, как показано на рисунке. Не забывайте поставить галочку около пункта Scale with image, это позволит вам избежать проблем с обводкой при масштабировании нашего рисунка.

Цвет
Цвет обводки в диалоговом окне Outline Pen (Атрибуты абриса) определяется в
раскрывающемся списке Color (Цвет).
Выделите мышью большой велосипед и вызовите
диалоговое окно Outline Pen
(Атрибуты абриса) нажатием кнопки всплывающей панели
инструмента Pen (Перо).
Откройте список
Color (Цвет). В нем в качестве цвета обводки
устанавливается любой из цветов палитры
Default CMYK Palette. Для перемещения по палитре используйте ползунок.
Задайте обводке объекта белый цвет. После нажатия
кнопки ОК обводка будет применена.
Создайте линии, как показано на рис. Они имеют
синюю обводку.
Выберите горизонтальную линию и измените цвет ее
обводки на красный, щелкнув правой кнопкой мыши в палитре цветов.
Поместите все линии на самый нижний уровень в
стопке объектов.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.

- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.

Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Как выделять в фотошопе используя быструю маску
Рассмотрим следующий способ создания области выделения. Разберемся как использовать быструю маску (горячая клавиша «Q»). От предыдущих, инструмент отличается кардинально.
Мы уже научились выделять, например по цвету, объекту и по контуру. В этом примере, нужно либо закрасить фон, оставив объект вне маски, либо закрасить маску, отразив объект.
Использование маски производится по принципу:
- закрашиваем белым цветом, чтобы скрыть с картинки;
- и черным цветом, чтобы показать, поэтому:
- Выделяем картинку или фотографию с рабочим объектом.
- Щелкаем два раза мышкой на ярлыке быстрой маске и выбираем «Выделенные области». Еще настройте цвет и прозрачность, чтобы работать с маской было удобнее.
- Активируем быструю маску, нажатием на ярлык. На рабочей области появится маска, кроме того, слой подкрасится красным цветом.
- Возьмите инструмент «Кисть», выберите черный цвет и обведите тот объект, который требуется выделить. Напомню, белый цвет исключает из области выделения.
- Как только работа будет сделана, деактивируйте режим быстрой маски. Автоматически закрашенная область трансформируется в выделенную область.

Как изменить цвет и текстуру обводки
Окошко Тип обводки
открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Наконечники
CorelDRAW позволяет задавать незамкнутым контурам наконечники,
превращая обычные линии в стрелки.
Выделите красную ломаную линию. Откройте
диалоговое окно Outline
Pen (Атрибуты абриса).
Наконечники устанавливаются в группе Arrows (Наконечники). Она содержит два
раскрывающихся списка, соответствующих начальной и конечной точкам
контура. По умолчанию обе эти точки лишены наконечников.
В меню Options (Параметры)
содержатся также команды Edit (Редактировать) и New
(Новый), дающие доступ к очень ограниченным возможностям
редактирования стрелки. Команда
Delete (Удалить) удаляет избранный наконечник.
Как вырезать в Фотошопе CS5 и CS6 ?
Многие владельцы стареньких компьютеров задаются вопросом, как вырезать в Фотошопе CS5. Ведь более свежая версия графического редактора требует мощные ресурсы. Отчаиваться таким людям не стоит. Вырезать объекты можно даже в самых старых версиях программы. Действия для этого нужно совершить примерно те же, какие требуются при установленной новейшей версии Photoshop.
Мы будем совершать все операции в Adobe Photoshop CC. Но повторять за нами можно практически в любой версии графического редактора. Результат должен быть идентичным. Сперва мы попробуем поработать с изображением трех яблок на черном фоне. Мы вырежем эти фрукты, переместив их в левый нижний угол.
Заметьте, мы специально подобрали картинку с черным фоном. На этом примере легко понять работу функции вырезания. Если объект переместить, то пустующее место должно быть чем-то заполнено. Обычно «дыра» заполняется фоновым цветом. В нашем случае в качестве фонового нужно выбрать черный цвет. Тогда результат будет идеальным
Для выбора цвета обратите внимание на левую часть программы Adobe Photoshop. Под иконками инструментов находится пара разноцветных квадратиков
Первый отвечает за основной цвет, а второй за фоновый. Кликните по второму и найдите в отобразившейся палитре черный цвет.
Мы уже вплотную приблизились к ответу на вопрос, как вырезать в Фотошопе CS6 или любой другой версии графического редактора. Сейчас программе нужно указать, что именно мы хотим вырезать. В нашем случае это три яблока. Но указать — это не кликнуть в определенной части картинки. Этим мы просто укажем на отдельный пиксель, из множества которых состоит изображение. Объект необходимо выделить.
Для выделения в Photoshop можно использовать разные инструменты. Для выделения человека или других сложных объектов обычно задействуется инструмент «Магнитное лассо». К нему мы перейдем чуть позже, в следующих частях урока. Здесь же можно обойтись инструментом «Быстрое выделение». Дело в том, что яблоки находятся на контрастном фоне. Да и сами они состоят лишь из нескольких цветов. Поэтому графический редактор легко сможет самостоятельно отделить эти фрукты от фона.
После выбора инструмента «Быстрое выделение» курсор превратится в круг с крестиком в центре. Теперь вы можете щелкать по объекту, пока выделенными не окажутся все три яблока. Сложности могут возникнуть с темными областями. Если вы случайно выделили фон, то щелкните по нему левой кнопкой мыши при зажатой клавише Alt. Ещё при выделении может потребоваться уменьшение размера кисти. Это делается в верхней части программы. На выделение всех трех яблок у вас должны уйти буквально 30 секунд.
Ещё в верхней части программы присутствует кнопка «Уточнить край». Нажмите её, а в выскочившем диалоговом окне поставьте галочку около пункта «Умный радиус». Ползунок «Радиус» нужно передвинуть вправо до значения 7-10 пикселей. Остальные ползунки трогать не стоит. Когда результат устроит — нажмите кнопку «OK».
Далее всё очень просто. Выберите инструмент «Перемещение». Соответствующая иконка находится в самом верху левой части рабочего окна. Затем наведите курсор на выделенные яблоки. Зажмите левую кнопку мыши и перетащите их в левый нижний угол. К сожалению, результат вас не устроит. Как бы вы не уточняли выделение, следы от контура яблок могут остаться.
Теперь вернитесь к любому инструменту из группы выделения. Щелкните по яблокам правой кнопкой мыши. В появившемся контекстном меню выберите пункт «Вырезать на новый слой». Затем раскройте панель «Слои». Щелкните здесь по глазу, расположенному около нового слоя. Как правило, он имеет название «Слой 1». Это действие приведет к временному сокрытию яблок из вида. Отображаться будет лишь фоновый слой.
Теперь нужно стереть остатки контуров от яблок. Делается это при помощи инструмента «Ластик». Размер кисти увеличьте посильнее, чтобы справиться с задачей как можно быстрее. Затем начните водить курсором (теперь он представляет собой обычный круг) при зажатой левой кнопке мыши. Постепенно ни одного следа от яблок не останется, фон станет полностью черным.
Остается лишь вернуться в панель «Слои» и включить отображение слоя с фруктами. Результат получился идеальным. Теперь вы должны забыть о вопросе, как вырезать в Фотошопе тот или иной объект. Но для закрепления материала мы всё-таки перейдем от яблок на черном фоне к более сложной фотографии. Ведь нужно понимать о том, что вырезать объект можно не только для его перемещения по имеющемуся изображению. Возможна его вставка и на совсем другой картинке.
Меняем толщину обводки
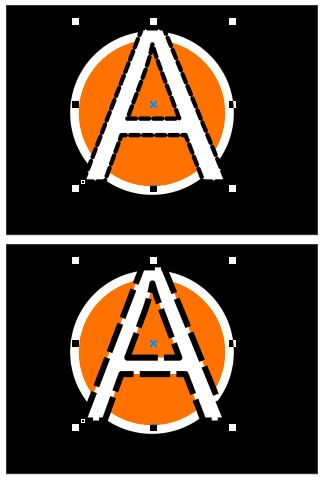
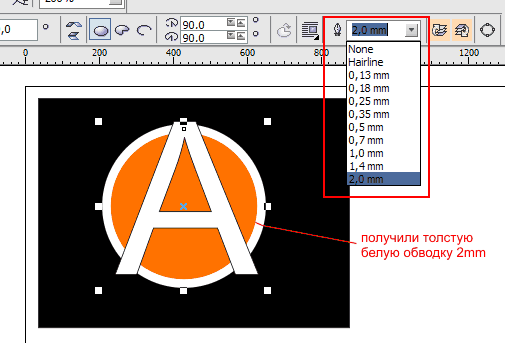
3.1 Теперь мы можем изменить толщину нашей обводки. Это можно сделать для всех объектов сразу и одинаково, а можно сделать для каждого в отдельности и разную. В первом случае нам нужно выделить все объекты при помощи мышки и открыть меню Outline Pen (см. пункт 1.1 — 1.3). В следующем примере мы рассмотрим второй вариант. Выделим круг, щелкнув на нем мышкой, и в верхнем меню выберем подходящую толщину линии, например 2,0 mm.

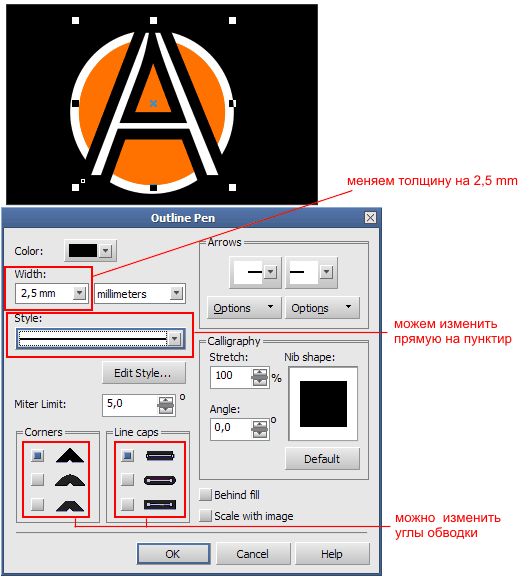
3.2 Зададим толстую обводку нашему тексту, то есть букве А. Изначально текст не имеет контурной обводки, однако же мы сделали ее черной и хотим увеличить ее толщину. Для этого нам нужно выделить нашу букву, кликнув на нее, и открыть меню Outline Pen (см.пункт 1.1 — 1.3). В настройках обводки зададим ей толщину 2,5 mm (значение можно вписать от руки). Мы получили толстый черный контур вокруг нашей буквы.

С настройками обводки можно поэкспериментировать, например, поменять простую прямую линию на пунктирную, закруглить или сделать прямыми углы контура.