Что такое всплывающие окна
Содержание:
- Как сделать уникальные ID для всплывающих окон
- HTML-код формы входа
- Создание всплывающих окон в WordPress
- Что такое поп-трафик, попапы и попандеры?
- Focus/blur on a window
- Как работают всплывающие нападайки и поп-апы с рекламой
- Изображения
- Всплывающее окно с формой
- Элементы управления, реализующие контекстное меню
- При открытии браузера открывается вкладка с рекламой? Исправим!
- window.open
- Сontact form не отправляет письма
- 3 Блум
- Popup Events
- Ошибки брендов при работе с попапами
- Closing Popup Windows When They Go to the Opener
- Всё дело — в CSS
- Контекстное меню и визуальное дерево
- Заключение
Как сделать уникальные ID для всплывающих окон
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
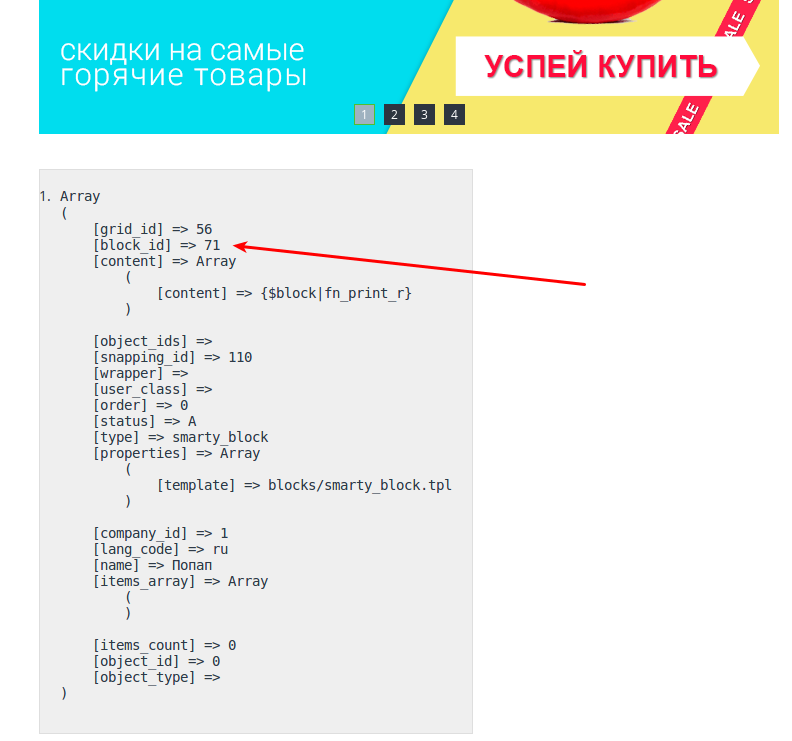
Если вы добавляете всплывающее окно через блок, то можно использовать массив , который содержит информацию о блоке, в том числе .
Распечатаёте в своём SMARTY блоке
Вы увидите:

Используйте значение для id из массива, например, .
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div class="hidden" id="my_block_id_{$block.block_id}" title="Заголовок окна">
<p>
Блок
</p>
</div>
HTML-код формы входа
До сих пор все пояснения касались стилей CSS. Теперь пришло время вкратце рассмотреть разметку. В том числе и HTML popup окна.
В форме используются элементы HTML 5, поэтому убедитесь, что doctype задан верно:
<!doctype html>
Если хотите обеспечить полную совместимость со старыми версиями браузеров и поддержку HTML 5, включите приведенную ниже ссылку на Javascript в разделе head документа:
<!--HTML 5 + IE HACK--><!--><script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script><!-->
Полный HTML-код формы входа:
<div class="overlay" style="display: none;">
<div class="login-wrapper">
<div class="login-content">
<a class="close">x</a>
<h3>Sign in</h3>
<form method="post" action="login.php">
<label for="username">
Имя пользователя:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^{8,20}$" required="required" />
</label>
<label for="password">
Пароль:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?!)(?=.*)(?=.*).*$" required="required" />
</label>
<button type="submit">Sign in</button>
</form>
</div>
</div>
</div>
Важно отметить, что мы используем для окна наложения атрибут style=»display: none;». Это важно, когда речь идет о Javascript / jQuery
При использовании этого метода для всего сайта необходимо разместить код внутри элемента body.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин . Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.

2. После активации плагина перейдите в Pupup Maker -> Add New.

3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:

- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать на всех страницах и записях сайта.
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.

- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт. Рекомендую отмечать.
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.

- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна
- 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Что такое поп-трафик, попапы и попандеры?
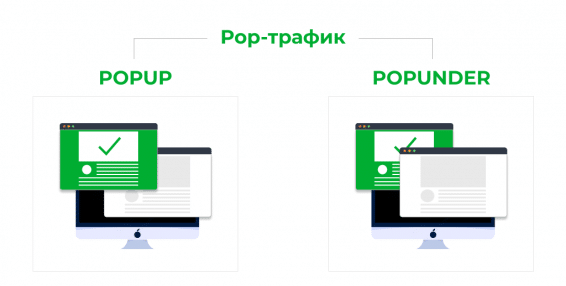
Для начала разберемся с терминами. Попсы, попапы, попандеры и кликандеры: что все это значит? Это одно и то же? Через минуту вы будете знать ответ! Начнем с самого начала: окошки, которые сами по себе появляются поверх уже открытого окна или под ним — все это примеры рекламного формата, который носит название pop-трафик. В зависимости от того, где появляется окошко их разделяют на:
- попапы (popup) — новая вкладка появляется над страницей, на которой вы находились,
- попандеры или кликандеры (popunder или clickunder) — новая вкладка появляется под исходной страницей.

Как вы уже поняли, popup более агрессивная форма pop-траффика: это одновременно и плюс, и минус. С одной стороны назойливость — то, что в умелых руках помогает достигать высоких ROI. А с другой — этот формат может быть слишком раздражающим. Тогда пользователи автоматически закроют всплывшие страницы, даже не дождавшись пока загрузится их содержание.
По сравнению с ними идея использовать popunder выглядит более привлекательной. У этой разновидности всплывашек гораздо больше вероятности быть просмотренными. Пользователь, закончив со своими делами, заметит окошко и может заинтересоваться его содержимым. В этот момент он более настроен ознакомиться с предложением, чем если его прерывать в середине дела.
Оба вида pop-рекламы показывают хорошие результаты, если подобрать правильный оффер. Учитывайте особенности предложения при выборе попандер сети.
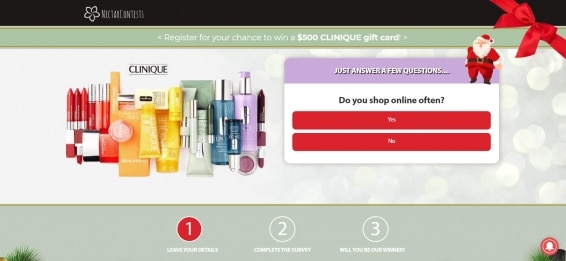
 Пример лендинга, который продвигает оффер на popunder-рекламе
Пример лендинга, который продвигает оффер на popunder-рекламе
Focus/blur on a window
Theoretically, there are and methods to focus/unfocus on a window. And there are also events that allow to catch the moment when the visitor focuses on a window and switches elsewhere.
Although, in practice they are severely limited, because in the past evil pages abused them.
For instance, look at this code:
When a user attempts to switch out of the window (), it brings the window back into focus. The intention is to “lock” the user within the .
So browsers had to introduce many limitations to forbid the code like that and protect the user from ads and evils pages. They depend on the browser.
For instance, a mobile browser usually ignores completely. Also focusing doesn’t work when a popup opens in a separate tab rather than a new window.
Still, there are some use cases when such calls do work and can be useful.
For instance:
- When we open a popup, it’s might be a good idea to run a on it. Just in case, for some OS/browser combinations it ensures that the user is in the new window now.
- If we want to track when a visitor actually uses our web-app, we can track . That allows us to suspend/resume in-page activities, animations etc. But please note that the event means that the visitor switched out from the window, but they still may observe it. The window is in the background, but still may be visible.
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.

Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Всплывающее окно с формой
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post" class="cm-ajax">
<div class="ty-control-group">
<label class="ty-control-group__title" for="name">{__("your_name")}</label>
<input id="name" size="50" class="ty-input-text-full" type="text" name="form_data" value="" />
</div>
<div class="buttons-container">
<div class="ty-float-left">
{include file="buttons/button.tpl" but_name="dispatch" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div class="ty-float-right">
<a class="cm-dialog-closer ty-btn ty-btn__secondary" >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Элементы управления, реализующие контекстное меню
PopupЭлементы управления можно создавать в других элементах управления. Следующие элементы управления реализуют Popup элемент управления для конкретных применений.
-
ToolTip. Если необходимо создать подсказку для элемента, используйте ToolTip ToolTipService классы и. Дополнительные сведения см. в разделе Общие сведения о всплывающих подсказках.
-
ContextMenu. Если необходимо создать контекстное меню для элемента, используйте ContextMenu элемент управления. Дополнительные сведения см. в разделе Общие сведения об элементе управления ContextMenu.
-
ComboBox. Если необходимо создать элемент управления выбора с раскрывающимся списком, который можно отобразить или скрыть, используйте ComboBox элемент управления.
-
Expander. Если необходимо создать элемент управления, отображающий заголовок с сворачиваемой областью отображения содержимого, используйте Expander элемент управления. Дополнительные сведения см. в разделе Общие сведения об элементе управления Expander.
При открытии браузера открывается вкладка с рекламой? Исправим!
Всем хай! В этой статье я расскажу, почему при открытии браузера открывается вкладка с рекламой? Нередко случаются ситуации, когда при открытии того или иного сайта всплывают окна с другими сайтами, при этом вы, как пользователь, могли совершенно ничего такого не настраивать.
Разумеется, всплывающие окна не очень приятны, более того они могут мешать работе. Эта статья ниже расскажет о том, как справиться с такой проблемой. Вас не должен смущать тот факт, что алгоритм в статье прилагается для таких браузеров как Гугл Хром и Опера, поскольку не менее эффективным он будет и для Мозиллы. Что касается причин появления всплывающих окон, то они могу быть разными.
Нередко это связано с тем, что было установлено какое-либо программное обеспечение, которое автоматически при установке изменило настройки браузера. Причем нередко это явление может оказаться губительным для операционной системы, особенно если вместе с программой был скачан вирус.
window.open
The syntax to open a popup is: :
- url
- An URL to load into the new window.
- name
- A name of the new window. Each window has a , and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened.
- params
- The configuration string for the new window. It contains settings, delimited by a comma. There must be no spaces in params, for instance: .
Settings for :
- Position:
- (numeric) – coordinates of the window top-left corner on the screen. There is a limitation: a new window cannot be positioned offscreen.
- (numeric) – width and height of a new window. There is a limit on minimal width/height, so it’s impossible to create an invisible window.
- Window features:
- (yes/no) – shows or hides the browser menu on the new window.
- (yes/no) – shows or hides the browser navigation bar (back, forward, reload etc) on the new window.
- (yes/no) – shows or hides the URL field in the new window. FF and IE don’t allow to hide it by default.
- (yes/no) – shows or hides the status bar. Again, most browsers force it to show.
- (yes/no) – allows to disable the resize for the new window. Not recommended.
- (yes/no) – allows to disable the scrollbars for the new window. Not recommended.
There is also a number of less supported browser-specific features, which are usually not used. Check window.open in MDN for examples.
Сontact form не отправляет письма
Помните в начале статьи я писал о том, что для “Contact form” не всегда хорошо, что он обновляется. Проблема заключается в том, что после обновления с версии 4.7 на некоторых хостингах возникают проблемы, связанные с отправкой сообщений.
После заполнения форм Contact Form 7, не важно, правильно заполнены поля, или нет, при нажатии кнопки отправить у вас постоянно крутиться значок прогресса отправки и ни чего не происходит. То есть, ни сообщение не отправляется, ни ошибки не выдаются, форма обратной связи просто висит
Проверьте какая версия Contact Form 7 у вас сейчас установлена. Если у вас стоит версия 4.7 или более ранняя, то этой проблемы у вас быть не должно
А если у вас стоит версия 4.8 и выше, то обратите особое внимание на работу форм на вашем сайте
Если же у вас на сайте все-таки обнаружилась проблема с отправкой писем с Contact Form 7, то для её решения вам необходимо будет сделать откат плагина до версии 4.7.
Делать мы это будем при помощи специального плагина, который называется WP Rollback.
Все стандартно, переходим в соответствующий раздел ищем плагин, устанавливаем и активируем.

После его установки и активации у вас в разделе “Плагины – Установленные”, возле названия каждого плагина появляется ссылка “Rollback“.
Найдите такую ссылку напротив плагина Contact Form 7 и нажмите на нее. Теперь в списке найдите версию 4.7, выберите ее и в самом низу нажмите на кнопку “Rollback”. Подтвердите действие.
После переустановки плагина, вам необходимо его снова активировать. И теперь проверить работоспособность отправки писем.
Аналогично вы можете сделать откат других плагинов WordPress. Единственное, все равно желательно перед любыми операциями с обновлением, восстановлением, или откатом плагина, создавать резервную копию файлов сайта и резервную копию базы данных. Но как правило я сталкивался только с проблемой на плагине CF7, с другими дополнениями подобных действий никогда не проводил.
На этом у меня все. Статья получилось длинной как и само заголовок к ней. Надеюсь что она была для вас полезной и вы нашли здесь ответы на свои вопросы. Комментарии внизу если что ) пишите.
3 Блум
Информация и СкачатьПосмотреть демо
Bloom – очень интересный плагин от рок-звезд Elegant Themes. Это тоже премиум-класса, так что вы получаете то, за что платите – качественный продукт. Независимо от того, как вы планируете добавлять формы подписки на свой сайт, в Bloom есть множество замечательных функций, которые упрощают процесс создания:
- Шесть простых стилей подписки; как всплывающее окно, прилет и виджет
- Более 100 стартовых шаблонов
- Легкий импорт и экспорт для совместного использования с другими сайтами
- Отслеживание статистики для отслеживания конверсий
- И еще – ознакомьтесь с нашим обзором Bloom, чтобы узнать больше
Popup Events
Popup will fire the following DOM events on popup element and events on app and popup instance:
DOM Events
| Event | Target | Description |
|---|---|---|
| popup:open | Popup Element<div class=»popup»> | Event will be triggered when Popup starts its opening animation |
| popup:opened | Popup Element<div class=»popup»> | Event will be triggered after Popup completes its opening animation |
| popup:close | Popup Element<div class=»popup»> | Event will be triggered when Popup starts its closing animation |
| popup:closed | Popup Element<div class=»popup»> | Event will be triggered after Popup completes its closing animation |
| popup:swipestart | Popup Element<div class=»popup»> | Event will be triggered in the beginning of swipe-to-close interaction (when user just started to drag popup) |
| popup:swipemove | Popup Element<div class=»popup»> | Event will be triggered on swipe-to-close move interaction |
| popup:swipeend | Popup Element<div class=»popup»> | Event will be triggered on swipe-to-close release |
| popup:swipeclose | Popup Element<div class=»popup»> | Event will be triggered when popup closed with swipe |
| popup:beforedestroy | Popup Element<div class=»popup»> | Event will be triggered right before Popup instance will be destroyed |
App and Popup Instance Events
Popup instance emits events on both self instance and app instance. App instance events has same names prefixed with .
| Event | Arguments | Target | Description |
|---|---|---|---|
| open | popup | popup | Event will be triggered when Popup starts its opening animation. As an argument event handler receives popup instance |
| popupOpen | popup | app | |
| opened | popup | popup | Event will be triggered after Popup completes its opening animation. As an argument event handler receives popup instance |
| popupOpened | popup | app | |
| close | popup | popup | Event will be triggered when Popup starts its closing animation. As an argument event handler receives popup instance |
| popupClose | popup | app | |
| closed | popup | popup | Event will be triggered after Popup completes its closing animation. As an argument event handler receives popup instance |
| popupClosed | popup | app | |
| beforeDestroy | popup | popup | Event will be triggered right before Popup instance will be destroyed. As an argument event handler receives popup instance |
| popupBeforeDestroy | popup | app | |
| swipeStart | popup | popup | Event will be triggered in the beginning of swipe-to-close interaction (when user just started to drag popup) |
| popupSwipeStart | popup | app | |
| swipeMove | popup | popup | Event will be triggered on swipe-to-close move interaction |
| popupSwipeMove | popup | app | |
| swipeEnd | popup | popup | Event will be triggered on swipe-to-close release |
| popupSwipeEnd | popup | app | |
| swipeClose | popup | popup | Event will be triggered when popup closed with swipe |
| popupSwipeClose | popup | app |
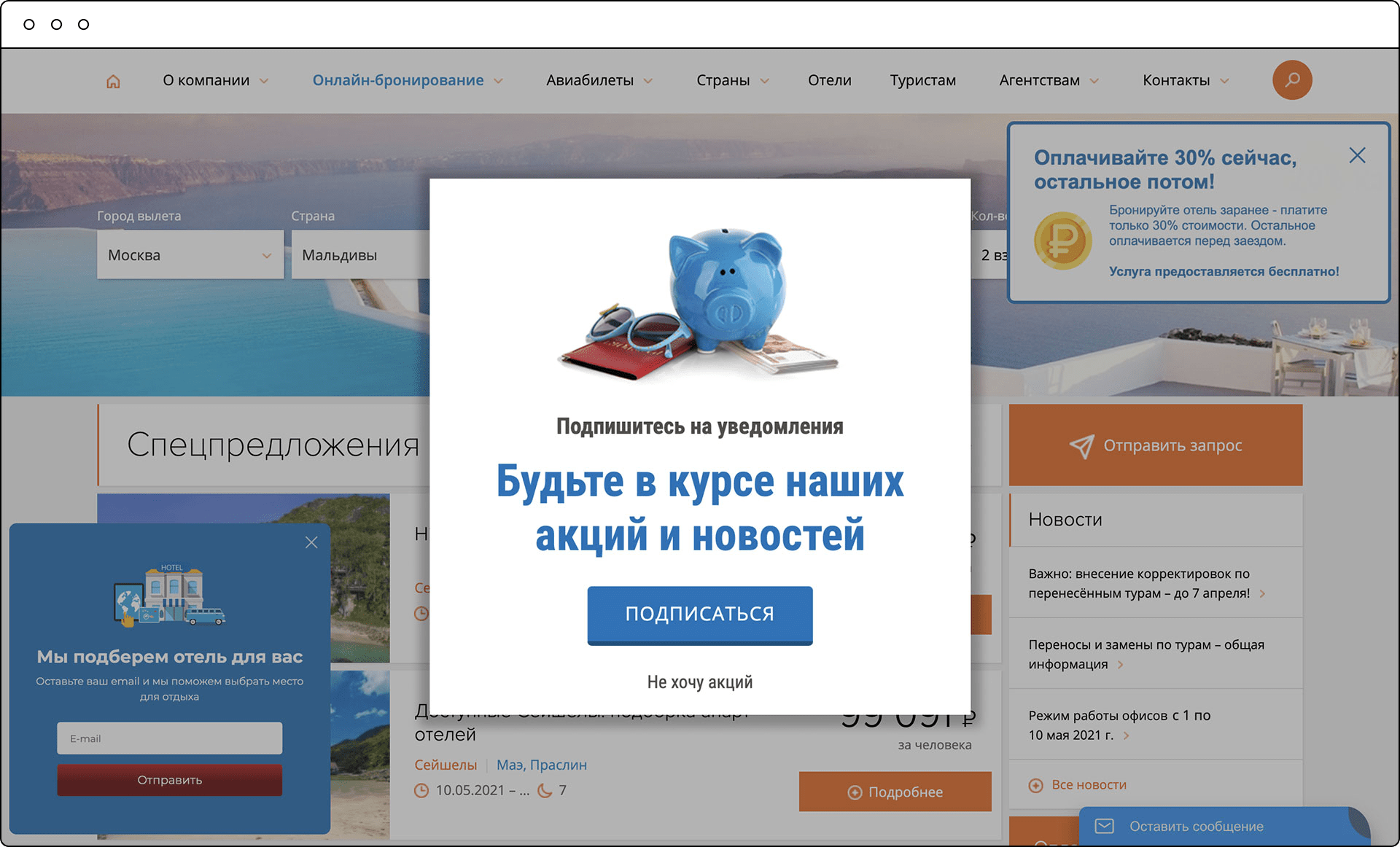
Ошибки брендов при работе с попапами
Вот типичные сценарии использования попапов, раздражающие клиентов.
Замеряем пульс российского диджитал-консалтинга
Какие консалтинговые услуги востребованы на российском рынке, и как они меняют бизнес-процессы? Представляете компанию-заказчика диджитал-услуг?
Примите участие в исследовании Convergent, Ruward и Cossa!
Попап сразу при входе, особенно если его нельзя закрыть
В идеале такой попап вообще не нужен на сайте. Но если вы по каким-то причинам хотите его показывать, хотя бы сделайте заметным крестик для закрытия окна.
Попап при переходе с Яндекс.Маркета
Не делайте так — ваш аккаунт в Яндекс.Маркете сразу забанят. Почему сервис включил всплывающие окна в запретный список, не до конца понятно, но факт остаётся фактом: если клиент перешёл к вам с Яндекс.Маркета, показывать ему попап сразу нельзя — такой пункт есть в Требованиях к рекламным материалам.
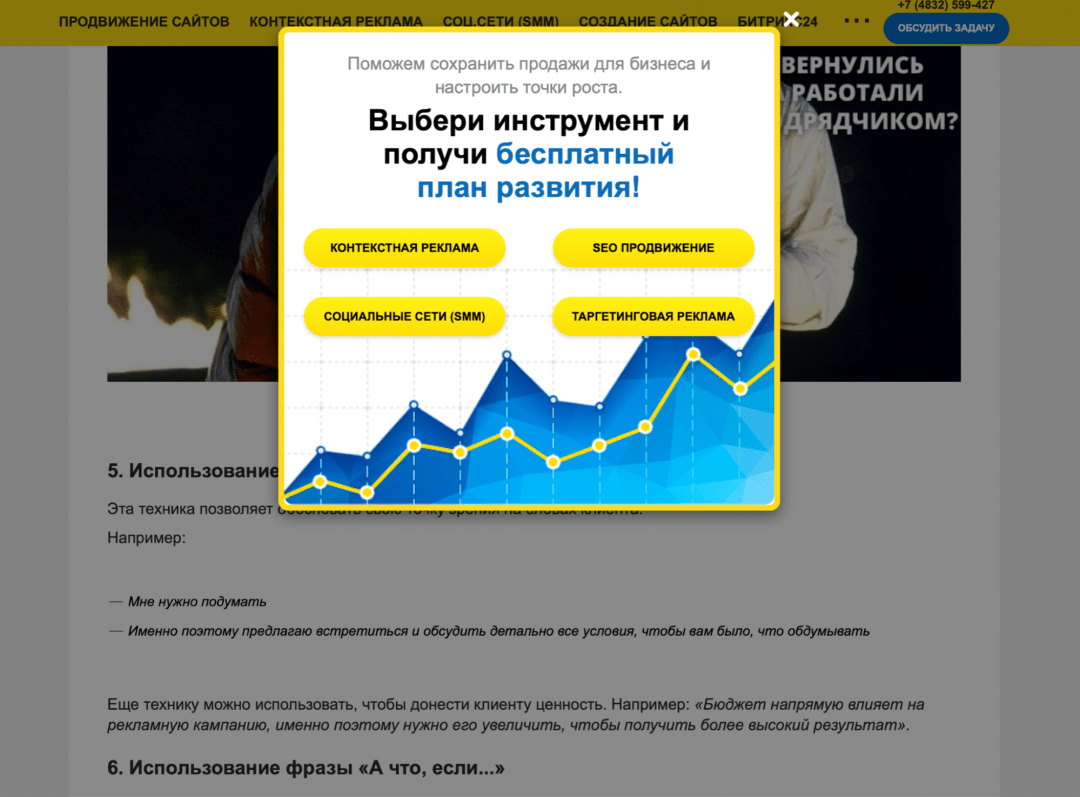
Несколько попапов, которые показываются одновременно
Если не взаимоисключать попапы, ваш сайт будет выглядеть так же отталкивающе, как на скрине ниже:

Closing Popup Windows When They Go to the Opener
In the previous example the link in the popup targets the main page, but the popup stays open in the background after the user clicks on the link. In this section, we’ll set the link so that it closes the popup after the click.
The function takes three parameters. The first is always this, meaning the link itself. The second and third parameters are optional and default to false. (Notice we don’t use them in the example above, we’ll get to them shortly.) The second parameter indicates if the popup should close. The third is if the link should actually send the opener to the linked resource, or if the opener should just get the focus regardless of what its current page is. The third parameter provides a safe way to close the popup after closing, but still having a link to an existing page if the window isn’t actually a popup (such as if the user found the page through a search engine).
When the user clicks on the link, checks if the browser has the focus command (a few older browsers don’t) and if the current window was opened by another window. If these conditions are true, then the opener window gets the focus, the opener is directed to the referenced URL, and the script returns false. Because the function returns false, the link does not go on to the URL (the script has already done that). Note that the link which targets the opener is a little different than the link that opened the popup window to begin with. In this link, says “return goOpener(this)”… the links on the previous pages did not use return.
By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the function call:
Click the link below to launch a popup that contains this link.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
Вот больше примеров и практики по CSS:
- Самое простое и полезное введение в CSS.
- На стиле — подборка интересных CSS-свойств.
- 10 полезных инструментов для создания роскошного CSS.
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Контекстное меню и визуальное дерево
PopupЭлемент управления не имеет собственного визуального дерева; вместо этого он возвращает размер 0 (нуль) при MeasureOverride Popup вызове метода для. Однако если для свойства задано значение IsOpen Popup , то создается новое окно со своим собственным визуальным деревом. Новое окно содержит Child содержимое Popup . Ширина и высота нового окна не могут превышать 75 процентов от ширины или высоты экрана.
PopupЭлемент управления хранит ссылку на его Child содержимое как логический дочерний объект. При создании нового окна содержимое Popup становится визуальным дочерним элементом окна и остается логическим дочерним элементом Popup . И наоборот, Popup остается логическим родителем своего Child содержимого.
Заключение
Время идет, а попсы по-прежнему живее всех живых и пока нет никаких предпосылок, что что-то изменится. Это источник трафика проверенный временем и опытом многих специалистов.
Заработок на pop рекламе требует комплексного подхода и знаний, но приносит приятные плоды.
Лейте в плюс на трафике RichAds
RichAds это — пуш и попс-трафик, CPC от $0.003 и CPM от $0,3, лояльная и быстрая модерация, помощь персонального менеджера, автоматическая оптимизация при помощи Auto CPA, большие объемы доступного трафика в более чем 200 гео.
Was this helpful?
Yeap
Ok
Neutral
Try harder
Nope
Voiсes:
Average from 5