Бесплатный конструктор сайтов + домен и хостинг в подарок: лучшие предложения
Содержание:
- Какие веб-технологии популярны в мире и зачем это новичку
- Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
- Прототипирование
- Выбор тематики для своего сайта
- Шаг 1. Определяем цель создания сайта
- Выбрать структуру веб-страницы
- Шаг 4. Выбираем шаблон
- Инструменты для совместной работы
- Что нужно для создания сайта
- Средняя стоимость разработки сайта
- Инструменты тестирования скорости сайта
- SEO-оптимизация: внутренняя и внутренняя
- Стратегия
- Веб-серверы
- Тестирование
- Какие работы входят в стоимость создания сайта
- Выбор инструментов
- Совместное использование кода
Какие веб-технологии популярны в мире и зачем это новичку
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах
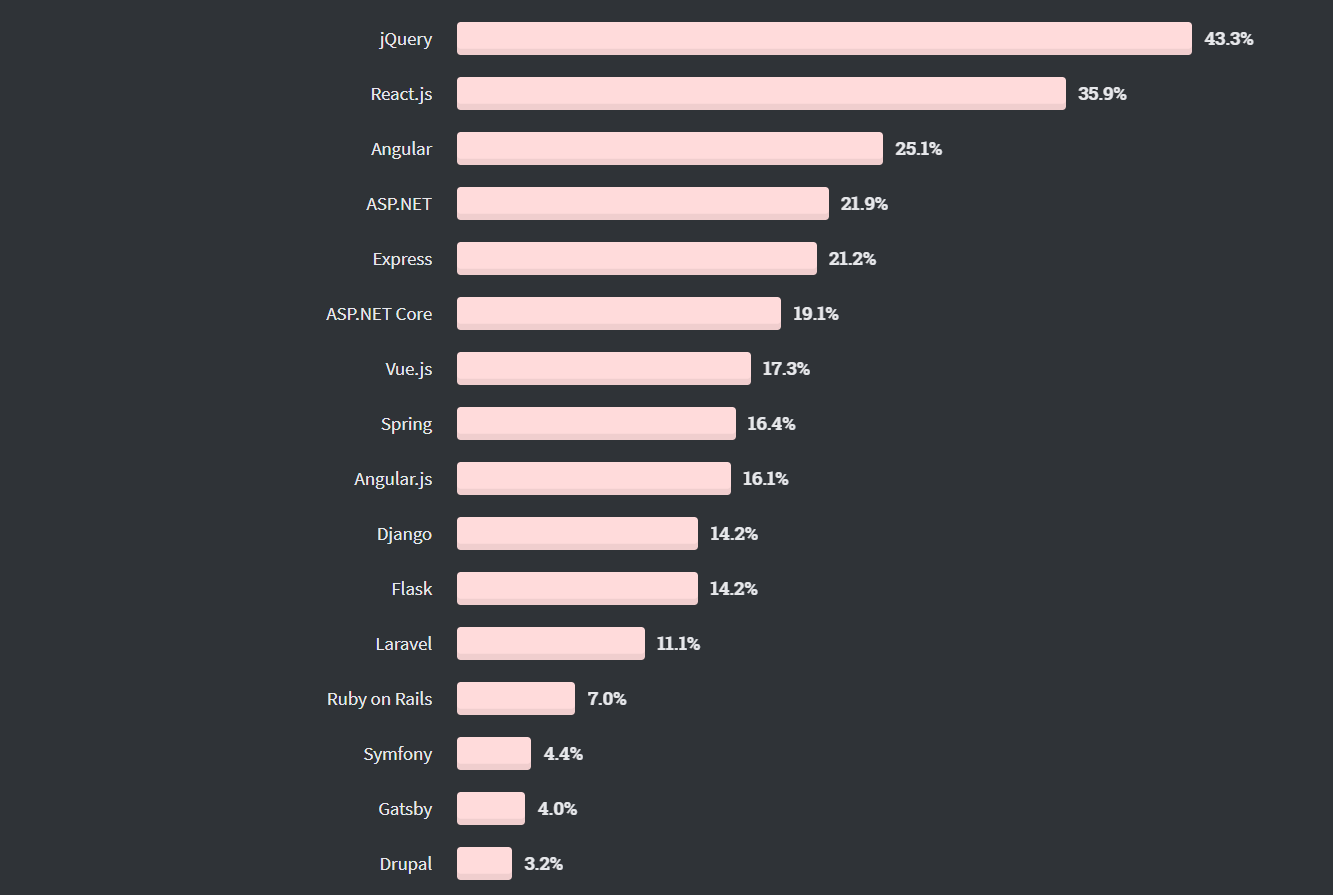
На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.

Самые популярные веб-фреймворки в 2020 году.
Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
Инструменты веб-разработки – интерфейсные среды (Front end Frameworks)
Эти штуки предназначены для фронтенд разработки и обычно состоят из пакета, состоящего из других файлов и папок, таких как HTML, CSS, JavasScript и т.д. Существует также множество автономных фреймворков. Я большой поклонник Boostrap, и на нем построен данный веб-сайт. Надежная структура таких пакетов может быть важным инструментом для разработчиков переднего плана.
- Bootstrap : HTML, CSS и JS-фреймворк для разработки адаптивных мобильных проектов в Интернете.
- Foundation : семейство адаптивных интерфейсных сред, которые позволяют легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве.
- Semantic UI (или «по нашему» – «Семантический пользовательский интерфейс») : среда разработки, которая помогает создавать красивые адаптивные макеты с использованием удобного HTML.
- uikit : легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов.
Прототипирование
Для наглядности создается прототип с подробным расположением элементов и навигацией. Последняя требует особенного внимания. Слишком много сайтов создаются без учета удобства навигации. Почему так много людей любят продукты Apple? Потому что они интуитивно понятны. Пользователь при первом же контакте с продуктом понимает, как им пользоваться.
Дизайнер в первую очередь обеспечивает удобство интерфейса. Все элементы на странице должны быть расположены таким образом, чтобы пользователь без труда мог найти и воспользоваться ими
При помощи расположения информационных блоков дизайнер управляет вниманием посетителя, демонстрирует ему то, что он должен или хочет увидеть в данный момент
Выбор тематики для своего сайта
Изучая список тематики для собственного ресурса, надо учитывать, что она должна быть релевантной, нравится людям, сайт должен развиваться и позволять зарабатывать на нем деньги. Тематика прямо зависит и от формы. Еще несколько лет назад создание собственной платформы было достаточно сложным, со временем стали появляться конструкторы и рекомендации для чайников. С одной стороны — ресурсов стало больше, с другой, можно говорить о падении качества наполнения, появления однотипных проектов. Представленный топ тем в интернете выглядит так:
- авто;
- строительство и ремонт;
- медицина;
- оборудование;
- туризм;
- бытовая техника;
- женская тема.
Мало разбираться в теме самому, нужно понимать, насколько она будет релевантная для привлечения рекламы и продвижения в поисковике. Практично использовать сервис для оценки ситуации в популярных словах запроса Яндекс Wordstat.

Лендинг
Выгодно создавать лендинг, или как его часто называют «одностраничник», под какой-то ивент или продажу одного (максимум 2-х) офферов. Сжатая форма должна соответствовать правилам SEO. Для того, чтобы создать лендинг пейдж, можно использовать бесплатный макет. Потенциального клиента привлекает:
лаконичный и приятный дизайн;
призыв к действию в ненавязчивой форме;
отсутствие рекламы и других факторов, которые отвлекают внимание.
Визитка
Визитка призвана заинтересовать и познакомить клиента с предложением или чаще — автором, и используется для малого бизнеса. Ее реально сделать бесплатно и быстро самому, главное предложить не просто интересный сервис по доступной цене, но еще и привлекательный дизайн. Обязательно она должна содержать блоки «О компании», «Контакты», «Предложение». Формат подойдет вам, если:
- оказывайте услуги (как юридические, так и ремонт стиральных машин);
- занимаетесь рекламой и брендингом;
- продаете что-то необыкновенное — хэндмейд или элитные сорта виски.
Личный блог
Создание собственного блога — это возможность реализоваться, как автор, привлечь аудиторию интересным контентом и в будущем получать стабильный доход. Современная профессия блогер позволяет с нуля разработать ресурс, даже без опыта или знаний, улучшать навыки, развивать мастерство. Можно дополнительно заниматься расширением аудитории за счет своего видеолога, социальный сетей.

Шаг 1. Определяем цель создания сайта
Чтобы создать хороший сайт онлайн, следует чётко определиться с целями — для чего он создаётся? Чем он поможет в развитии вашего проекта? Для этого перед началом создания веб-ресурса стоит тщательно продумать цели и задачи, которые он будет решать.
Сначала:
Проанализируйте цели будущего сайта и вашу целевую аудиторию, чтобы выбрать тип сайта
Если же вы запускаете новый продукт, подумайте об основных болях и опасениях потенциальных клиентов. Нужно поставить себя на место пользователя и понять, какие вопросы могут возникнуть на этапах знакомства и работы с услугами.
А может быть вы хотите вести тревел-блог? Если у вас нет аудитории, подумайте, кому интересно было бы вас читать.
Посмотреть, что делают конкуренты
Если вы ещё не знаете, кто ваши конкуренты — поищите в интернете их сайты
Важно обращать внимание на их подачу, оформление и подмечать интересные идеи в дизайне или тексте. Но не копируйте их — лучше вдохновиться и адаптировать идеи под ваш проект, создав нечто уникальное.
Выбрать структуру веб-страницы
С
учетом специфики разрешения экрана возникает вопрос выбора между изменением
размеров страниц (изменение размера и адаптация к разным размерам окна) и
фиксированным размером (что позволяет разработчику лучше управлять размером
страницы). Есть веские аргументы в пользу каждого подхода. Конечно, вы можете
найти хорошие аргументы за и против каждого из них.
Разработка
гибких страниц. По умолчанию веб-сайты гибкие. Текст и HTML-элементы попадают в
окно браузера и заполняют все доступное пространство, независимо от размера
экрана. Если окно браузера меняет размер, элементы отображаются снова, чтобы
приспособиться к новому размеру. В этом суть паутины. Многие дизайнеры
сознательно разрабатывают страницы, чтобы выдержать расширение и сжатие
Web-окна. Такой подход имеет свои преимущества и недостатки.
Достоинство:
- Реальность такова, что веб-сайты отображаются на дисплеях с разным разрешением; гибкую страницу можно настроить так, чтобы она отображалась на любом дисплее;
- все дисплейное пространство заполнено, нет нежелательного свободного места, которое часто планируют разработчики сайтов с фиксированными размерами;
- Дизайн гибких сторон ближе к золотой середине по духу и природе. Согласно таким стандартам, «хорошая» страница — это страница, доступная большинству пользователей.
Недостатки:
- Для больших дисплеев длина строки может быть слишком большой, если текст заполняет всю ширину окна браузера. Длинные строки особенно неудобны для чтения с экрана, поэтому условия чтения для многих пользователей значительно ухудшаются, если текст заполняет всю ширину окна или рамки;
- на больших дисплеях элементы расположены достаточно гармонично, на маленьких дисплеях они скучны.
- результаты гибкого дизайна непредсказуемы и сайт будет выглядеть по-разному у разных пользователей.
Разработка
страниц фиксированного размера. Если вы хотите больше контроля над макетами
страниц, проектируйте страницы с фиксированной шириной, которая является
постоянной для всех пользователей, независимо от изменения размера дисплея или
размера окна. Этот подход основан на принципах оформления страницы,
используемых в издательском деле, таких как поддержание постоянной сетки,
взаимосвязь между элементами на странице и удобная длина линий.
Достоинство:
страница будет выглядеть одинаково независимо от размера дисплея
Это особенно важно для компаний, которые хотят представить свой имидж всем посетителям одинаково;
Фиксированная ширина страниц и столбцов позволяет лучше управлять длинами строк. Вы можете использовать таблицы для предотвращения слишком длинных линий при отображении на больших экранах.
Недостатки:
- Если это окно браузера меньше сетки страниц, части страницы не видны, и может потребоваться прокрутка по горизонтали. Она почти всегда воспринимается как препятствие, затрудняющее работу, поэтому в большинстве случаев ее следует избегать. Одним из решений является выбор размера страницы, который подходит для большинства людей;
- По-прежнему сложно контролировать размер символов, отображаемых в браузерах, поэтому элементы могут непредсказуемо двигаться при использовании больших или меньших размеров, чем те, которые используются в разработке;
- Попытка иметь полный контроль над отображением страницы означает что-то вроде речи против среды. Сеть не является печатным изданием, она имеет свои сильные стороны и характеристики. Сторонники гибкой стратегии дизайна скажут, что фиксированному дизайну нет места в Интернете.
Шаг 4. Выбираем шаблон
Когда вы определились с типом вашего сайта, переходим к выбору тарифа REG.Site и оплате услуг. Никаких дополнительных сервисов подключать не придётся, потому что REG.Site уже включает в себя хостинг, на котором будут храниться файлы вашего сайта, а SSL-сертификат идёт в подарок.
Итак, переходим в Личный кабинет. Во вкладке «Мои сайты» выбираете нужный домен и понравившейся шаблон.
Шаблон — это уже свёрстанная HTML-страница с готовым дизайном. Можно взять шаблон за основу и изменить в нём цвет, шрифт, расположение блоков и элементов или сделать сайт в конструкторе с нуля.
Также вы можете выбрать шаблон в админке WordPress и поменять его в процессе создания сайта. Подробнее о редактировании шаблона расскажем дальше.
Инструменты для совместной работы
Каждой замечательной команде разработчиков нужен способ оставаться на связи, сотрудничать и быть продуктивным. Многие команды работают удаленно. Инструменты, подобные приведенным ниже, могут помочь сотрудникам оптимизировать рабочий процесс разработки.
- Slack : приложение для обмена сообщениями для команд, которое призвано сделать вашу рабочую жизнь проще, приятнее и продуктивнее.
- Trello : гибкий и наглядный способ организовать что угодно с кем угодно.
- Glip : обмен сообщениями в режиме реального времени с интегрированным управлением задачами, видеоконференциями, общими календарями и многим другим.
- Asana : инструмент для совместной работы команд для отслеживания их работы и результатов.
- Jira : Создан для каждого члена вашей команды разработчиков программного обеспечения для планирования, отслеживания и выпуска отличного программного обеспечения или веб-приложений.
Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.

Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год — эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
Средняя стоимость разработки сайта
Некоторые сайты можно создать бесплатно, для разработки других потребуется несколько тысяч рублей, а третьи потребуют вложений в сотни и даже миллионы рублей. Поскольку определить среднюю цену одновременно для всех видов интернет-ресурсов невозможно, рассмотрим, сколько стоит сделать сайт в зависимости от масштабов проекта.
Сайт-визитка
Сайт-визитка – содержит общие сведения, краткую информацию о специализации, список услуг или товаров, контакты и т.д. Главная функция – первичное знакомство потенциальных клиентов с организацией.
Landing-page
Landing page – это одностраничный сайт, цель которого продать товар или услугу, мотивировать к целевому действию
Он максимально концентрирует внимание посетителя на предложении, показывает выгоды, ценности и преимущества, подводит к тому, чтобы сделать заказ, подписаться, зарегистрироваться и т.д
Лэндинг тоже можно сделать самостоятельно, используя конструктор, но функционал его будет сильно ограничен. Если вам необходимы конверсии и решение бизнес-задач, одностраничник лучше заказать у специалистов.
У фрилансеров средняя цена может составить 2-10 тысяч рублей, но самое дешевое предложение искать не стоит, так как от этого напрямую зависит качество услуг. В агентстве стоимость работ будет выше – 50-100 тысяч рублей, но в этом случае разработка лендинга будет основываться на предварительных маркетинговых исследованиях рынка, целевой аудитории и конкурентов, включать создание прототипа, уникального дизайна, логотипа и т.д. Поэтому лендинг, разработанный профессионалами, будет показывать большую конверсию.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Корпоративный сайт
Корпоративный сайт обычно включает в себя от 10 страниц, на которых рассказывается о компании, услугах и продукции. На нем можно связаться с менеджерами, посмотреть расположение офисов, прочитать новости компании или полезные статьи.
На основании корпоративного сайта потенциальные клиенты оценивают саму компанию, ее уровень, а также делают вывод, соответствует ли она определенным ожиданиям. Поэтому у сайта должны быть адаптивный дизайн, единый корпоративный стиль, удобная структура, качественный контент.
Заказывать корпоративный ресурс лучше в студии, где есть полный штат узких специалистов. Если у вас уже есть логотип, дизайн и контент, стоимость услуг составит от 80 тысяч рублей, а при разработке под ключ – от 120 тысяч.
Портал
При создании крупного портала нужно учитывать, что он должен выдерживать большой трафик, содержать объемный контент, работать при высоких нагрузках и иметь обширный функционал. Это касается всех видов порталов, включая корпоративные, государственные и информационные. Стоимость разработки портала сопоставима со стоимостью интернет магазина, так как здесь шаблонные варианты решения задачи тоже будут неэффективны.
Инструменты тестирования скорости сайта
Скорость сайта может быть решающим фактором для его успеха
Более быстрая загрузка веб-сайтов может выиграть благодаря более высокому рейтингу SEO, более высоким показателям конверсии, более низким показателям отказов и лучшему общему опыту пользователей и вовлеченности Важно использовать множество бесплатных инструментов для тестирования скорости сайта
- Website Speed Test : тест скорости страницы, разработанный KeyCDN, который включает разбивку водопада и предварительный просмотр сайта.
- Google PageSpeed Insights : PageSpeed Insights анализирует содержание веб-страницы, а затем генерирует предложения по ее ускорению.
- Google Chrome DevTools : набор инструментов веб-разработки и отладки, встроенных в Google Chrome.
- Dotcom-Tools : проверьте скорость вашего сайта в реальных браузерах из 25 мест по всему миру.
- WebPageTest : Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя реальные браузеры (IE и Chrome) и с реальной скоростью соединения с потребителем.
- Pingdom : протестируйте время загрузки этой страницы, проанализируйте ее и найдите узкие места.
- GTmetrix : дает вам представление о том, насколько хорошо загружается ваш сайт, и дает практические рекомендации по его оптимизации.
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт
Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
Стратегия
Определите цель вашего сайта, чего вы хотите достичь с помощью него и какие инструменты вам в этом помогут. Цели у бизнес-ресурса могут быть абсолютно разные:
- продавать (для e-commerce);
- привлекать клиентов;
- презентовать продукт или линейку товаров;
- рассказать об услуге;
- собирать лиды (контактные данные);
- рассказать о вашей компании;
- выстроить долгосрочные отношения с клиентами;
- информировать ЦА;
- повысить охват и узнаваемость бренда, используя digital-каналы.
Один сайт может подходить сразу для нескольких целей, существуют также сложные индивидуальные проекты, которые выполняют каждую из перечисленных задач
Очень важно правильно определить, какой именно результат нужен и на основе этой информации формировать остальные этапы работы над созданием сайта

Веб-серверы
Веб-сервер, который вы в конечном итоге используете, обычно зависит от комбинации личных предпочтений, функциональности или ранее существовавшей инфраструктуры. Nginx и Apache являются двумя наиболее широко используемыми веб-серверами, однако есть и другие варианты.
- Nginx : открытый и высокопроизводительный веб-сервер. Хорошо обрабатывает статическое содержимое и имеет небольшой вес.
- Apache : в настоящее время работает почти на 50% всех сайтов. Вокруг него большое сообщество и большой выбор модулей.
- IIS : расширяемый веб-сервер, созданный Microsoft. Предлагает отличную безопасность и корпоративную поддержку, поэтому не является открытым исходным кодом.
- Caddy : относительно новый веб-сервер. Это веб-сервер с открытым исходным кодом, HTTP/2 с автоматическим HTTPS.
Тестирование
Хоть после каждого этапа разработки ресурс проверяют на предмет «работает – не работает», без финального тестирования не обойтись. А вдруг где-то затерялась битая ссылка, некорректно отображается информация или всплывающее окно не выскакивает на экран? Недоработки во время тестирования обнаруживаются самые разные и команда их сразу устраняет. Как правило, для тестирования и демонстрации сайт размещают на специальной площадке. Позднее, когда же все погрешности устранены, проект со всеми файлами переносят на его постоянное место прописки в Интернете – хостинг. Но и тут ещё не всё. После переноса ресурс снова тестируют.

Какие работы входят в стоимость создания сайта

Создание качественного, работающего сайта – это многоэтапный процесс, охватывающий целый штат исполнителей от аналитиков и маркетологов до дизайнеров и программистов. Работу можно разбить на несколько этапов.
Анализ
Это фундаментальный этап разработки, позволяющий понять, какие элементы и функционал необходимы, и от чего можно отказаться. Исследование рынка, ЦА и конкурентной среды помогут создать сайт, который будет удобным для пользователей, обеспечит высокую конверсию и будет лучше, чем у конкурентов.
Прототипирование
Основная задача прототипирования – разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. В готовом прототипе четко распланирована структура будущего проекта, созданы удобная навигация и поиск, проработаны детали и особенности интерфейса.
Создание макетов
Дизайнер превращает прототипы страниц в макеты – приближенный к реальности вариант внешнего вида графического интерфейса пользователя. На этом этапе выбираются стиль, цветовая палитра, форма и дизайн всех компонентов с учетом корпоративной стилистики, а затем оценивается общий вид страницы.
Верстка
Верстка – это описание визуальной части сайта с помощью программного кода. От работы верстальщика зависят скорость загрузки, корректность отображения всех элементов, адаптивность под различные браузеры, устройства и экраны.
Программирование
Программист обеспечивает функциональность сайта, прием команд от пользователя, их обработку для последующей выдачи результата, интеграцию с внешними сервисами, устанавливает систему управления сайтом и т.д. Чем больше инструментов и функций необходимо реализовать, тем больше времени потребует этап программирования.
Наполнение контентом
На этом этапе разрабатывается контент-план, создается уникальный контент, а затем на сайт загружаются тексты, картинки, видеоматериалы и т. д. Также возможно проведение базовой SEO-оптимизации для последующего продвижения в поисковиках: распределение веса страниц, оптимизация изображений, заполнение meta-данных.
Тестирование
При тестировании оценивается работа основных функций, скорость загрузки страниц, удобство навигации, выявляются и устраняются ошибки. При успешном прохождении тестов сайт устанавливается на хостинг и привязывается к домену, подключаются метрики и вебмастеры Google и Яндекс.
Выбор инструментов
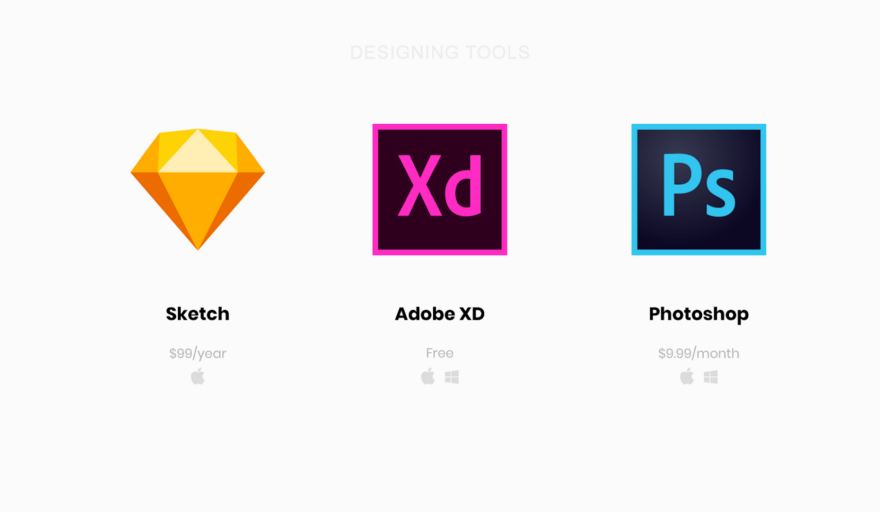
 Популярные инструменты веб-дизайна
Популярные инструменты веб-дизайна
- Sketch — инструмент, предназначенный исключительно для MacOS. Если провести параллель с миром веб-программирования, то это будет что-то вроде React для дизайна. Возникает такое ощущение, что упоминание о Sketch присутствует в каждой вакансии дизайнера. Стоит эта штука 99 $ в год.
- Adobe XD — бесплатное кросс-платформенное средство, которое, продолжая аналогию с программированием, похоже на Vue. Вокруг Adobe XD сформировалось не такое большое сообщество, как вокруг Sketch, но освоить этот инструмент очень просто.
- Adobe Photoshop — это нечто вроде швейцарского ножа в мире дизайна, о котором знают все, и который можно сравнить с jQuery. Пользоваться Adobe Photoshop можно за 9,99 $ в месяц.
Совместное использование кода
Всегда есть время, когда вы общаетесь в Skype или Google с другим разработчиком и хотите, чтобы он или она быстро просмотрели ваш код. Существуют отличные командные инструменты для обмена кодом, такие как:
- JS Bin : инструмент для экспериментов с веб-языками. В частности HTML, CSS и JavaScript, Markdown, Jade и Sass.
- JSfiddle : пользовательская среда для тестирования кода JavaScript, HTML и CSS прямо в вашем браузере.
- CodeShare : Поделитесь кодом в режиме реального времени с другими разработчиками.
- Dabblet : интерактивная площадка для быстрого тестирования фрагментов CSS и HTML-кода.