Достоинства и недостатки растровой и векторной графики
Содержание:
- Векторная графика. Общие сведения
- Что такое графическое изображение?
- Векторные редакторы
- Что мы узнали?
- Растровая графика
- Форматы и программы для векторных изображений
- Список лучших программ и сайтов для автоматической векторизации изображений
- Растровая графика
- Векторные графические форматы файлов
- Особенности
- Презентация на тему: » Растровая и векторная графика. Растровые и векторные редакторы.» — Транскрипт:
- В чем отличия растровой и векторной графики?
- Популярные темы сообщений
- Расширенные функции программы
- Графические примитивы векторного редактора
- Растровая графика
- Сравнение вектора и растра
- Растровая графика
- Растровые изображения
Векторная графика. Общие сведения
Векторная графика — это способ работы с объектами и изображениями, в котором основную роль играют опорные точки. Наибольшее распространение она получила среди дизайнеров. Создание векторной графики широко применяется при работе с макетами в полиграфической отрасли. В то же время она не используется для передачи тонов и полутонов, а чаще всего показывает свою эффективность в создании простых форм, текстов и контурных фигур.
Основой векторной графики является принцип, согласно которому любой контур задаётся с использованием опорных точек. При этом всё пространство рабочей среды представляет собой систему координат. Каждая фигура в такой области описывается посредством координат опорных точек, которые соединяются между собой при помощи отрезков. Кроме того, такие рабочие пространства внутри также характеризуются заливкой, а именно цветом, градиентом или паттерном. То есть любые элементы изображения представляют собой в первую очередь математические формулы. Другими словами, векторная графика — это математическое описание простейших геометрических объектов.

Что такое графическое изображение?

Когда дети делают свои первые шаги в рисовании, буквально реализуя известный алгоритм «палка, палка, огуречик – получился человечек», они, сами того не зная, создают векторное графическое изображение. Этот вид картинок долгие века оставался наиболее распространенным. Рисование карикатур, создание инженерного чертежа, разработка логотипа – во всех этих случаях и сегодня применяется векторная графика. Во многих случаях это наиболее оптимальный способ получения изображений.
Графические примитивы
Используя линейку и циркуль, можно нарисовать на листе бумаги сколько угодно отрезков и окружностей. Их исчерпывающими характеристиками будут являться, соответственно, длина и радиус. Зная эти величины, можно нарисовать точно такие же окружности и отрезки в любом другом месте листа. Из них можно составить некую единую и более сложную картинку.
В векторной графике и отрезки, и окружности называются примитивами. Это своего рода атомы, из которых составлено изображение. При этом каждую из векторных картинок можно абсолютно точно воспроизвести на другом листе. Для этого нужно только знать координаты каждого примитива, например, центра окружности.
Перечень используемых графических примитивов довольно обширен. Это прямоугольники, квадраты, секторы, эллипсы, сегменты, дуги и так далее. Примитивом может стать любая геометрическая фигура, описываемая математическими формулами. Такое разнообразие позволяет создавать изображения любой сложности.
Альтернативный способ получения картинки
При всём своём могуществе векторная графика никогда не была полностью доминирующей. Был и другой метод формирования изображения – растровый. Основным примером таких картинок долгое время оставалась мозаика, но появление и развитие сначала телевизоров, а затем и компьютеров всё изменило.
Растровая картинка составлена из совершенно одинаковых по размеру элементов – пикселей. Общее их количество всегда неизменно. Пиксели образуют прямоугольную матрицу. Задав определенный цвет для каждого из элементов этой матрицы, можно получить любое изображение.
Какая графика лучше?
Нетрудно заметить, что растровый способ получения изображения идеально совпадает с принципом, по которому работают экраны телевизоров и компьютерных мониторов. Это не значит, однако, что векторная графика хуже или является неподходящей для цифровой техники. Ведь появление на экране картинки – это только самый последний этап работы с изображением.
Наиболее правильный подход – совмещать оба вида графики, используя каждый из методов в наиболее подходящей для него сфере. Например, попытка воссоздать цветную фотографию при помощи примитивов – не самая лучшая идея. А вот построение машиностроительного чертежа или прорисовка плана здания сразу же покажет все преимущества векторной графики. Кроме того, с её помощью нетрудно создать дизайн логотипа, сделать наброски к будущим иллюстрациям, провести изолинии на карте местности.
Основные преимущества и недостатки векторных изображений
Как плюсы, так и минусы векторной графики определяются самой её концепцией. Следует сразу же отметить, что некоторые её преимущества являются лишь относительными. Перечень наиболее очевидных плюсов выглядит следующим образом:
- Лаконичность. Для каждой картинки достаточно хранить информацию о координатах каждого графического примитива и о конкретном виде этого примитива. Не требуется запоминать состояние каждого пикселя.
- Легкость масштабирования. Каждое изображение можно и уменьшить, и увеличить – и оно при этом сохранит все свои элементы, чего не приходится ожидать при аналогичных операциях с растровой картинкой.
- Возможность поворотов на произвольный угол. Поскольку каждый графический примитив задан математическими формулами, такое преобразование не составит труда. Растровые картинки придется перерисовывать специальными методами, причем результат будет далёк от идеального.
К сожалению, при масштабировании в сторону уменьшения картинки векторный подход не всегда бывает так уж хорош. У маленького изображения будет слишком много наползающих друг на друга частей. С другой стороны, чрезмерное увеличение картинки сделает её чересчур грубой.
Главным недостатком векторной графики является её низкая способность к прорисовке изображений со сложной окраской. Обычно дело сводится к заливке контуров тем или иным цветом. Чтобы добиться плавности перехода от оттенка к оттенку, пришлось бы дробить картинку на множество мельчайших контуров. Гораздо проще в таких случаях воспользоваться растровой графикой.
Векторные редакторы
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
-
/10
Вопрос 1 из 10
Графический редактор предназначен для…
-
Оптического распознавания шрифтов
-
Работы с графическими объектами
-
Обработки текстовых массивов данных
-
Построения графиков функций
-
Растровая графика
Растр в переводе с немецкого языка означает сетка. В информатике растром называется совокупность точек, расположенных по строкам и столбцам.
Точки, из которых строиться растр называются пикселями. Пиксели — минимальные компоненты растрового изображения. Пиксели настолько мелкие, что их невооруженному глазу не видно, и все изображение воспринимается как единая картина.
Для отдельного пикселя задается цвет из цветовой палитры, содержащей большое множество цветовых оттенков. Объем на растровой картинке передается за счет контрастности цветов соседних пикселей.
Основным достоинством растрового представления является высокая точность цветопередачи.
Обычно, растровый формат имеют фотографии и красочные иллюстрации. Растровые изображения имеют форматы: PNG, JPEG, GIF. С такой графикой работают приложения Adobe Photoshop, GIMP.
Растровые изображения имеют большой информационный объем за счет того, что приходится хранить информацию о цвете каждой точки. Уменьшение размеров такого изображения ведет к снижению качества. Существует прямая зависимость между качеством растрового изображения и числом пикселей и используемых цветовых оттенков. Чем мельче сетка растра, тем выше четкость.
Но с увеличением качества растрового рисунка растет и его объем. Это основной недостаток растровой графики.
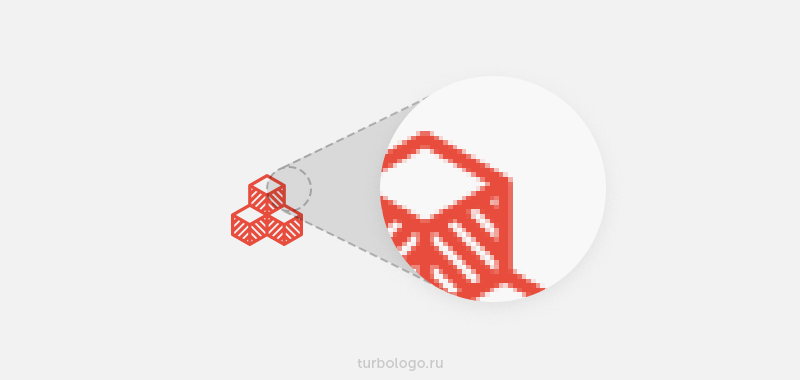
Если потребуется увеличить растровое изображение, то в него будут добавляться новые пиксели одинакового с соседними точками цвета. Это будет создавать ступенчатый эффект, то есть рисунок будет выглядеть как мозаика из прямоугольников. Поэтому не рекомендуется увеличивать изначально маленькое по объему растровое изображение.
 Рис. 1. Увеличенный фрагмент растрового изображения.
Рис. 1. Увеличенный фрагмент растрового изображения.
Форматы и программы для векторных изображений
Рассмотрим самые популярные и используемые. В любом случае, если вы будете работать с такими изображениями, придется знать хотя бы парочку программ. Как минимум Adobe Illustrator и CorelDRAW, фанаты, которых готовы сгрызть друг друга доказывая, что тот или иной лучше.
AI — Adobe Illustrator. Тип файла для Адоб Иллюстратора.
CDR — Corel Draw. Тип файла для Корел Дроу.
PDF — это контейнер, как для векторных картинок, так и растровых. Подробнее о том — что такое PDF. Самый популярный формат для создания книг и других печатных материалов.
SVG — популярный формат для размещения в интернете векторных картинок. Они занимают мало места, масштабируемы и отлично подходят для создания иконок на сайтах.
В заключение
Теперь, если вас спросят, что такое векторное изображение в информатике, вы сможете уверенно дать этому определение. Если все-таки решите начать работать в данном направлении — то учите, как минимум пару программ, чтобы не было конфликтов по работе.
Список лучших программ и сайтов для автоматической векторизации изображений
Как мы упоминали выше, у нас есть две альтернативы для преобразования растрового изображения в векторный документ.
Для этого нам нужно решить, какой путь выбрать . Если мы выбираем программное обеспечение, которое нам нужно установить, на наш компьютер или мобильное устройство или веб-сайт, которое мы не можем сделать бесплатно без необходимости загружать что-либо на наш компьютер.
Далее мы покажем лучшие инструменты, которые существуют для каждой из этих двух альтернатив:
GIMP
С помощью этой программы мы можем избегать наших изображений расширенным способом, поскольку она имеет различные элементы управления, которые позволят нам выполнять конкретные измерения в соответствии с каждой из наших потребностей. Он доступен для операционной системы Windows, и мы можем загрузить его через BitTorrent или напрямую.
INKSCAPE Draw Freely
Этот профессиональный графический редактор позволит нам по-настоящему векторизовать каждый из наших файлов. Благодаря этому приложению мы можем получить результаты с несколькими шагами и , не тратя много времени на изучение его использования.
Он доступен для операционных систем Windows, MacOS и Linux. Он характеризуется программным обеспечением с открытым исходным кодом.
CorelDRAW Graphics Suite
Этот креативный инструмент графического дизайна позволит нам создавать настоящие произведения искусства очень точно, поскольку он имеет элементы управления, с помощью которых мы сможем выполнить нашу задачу наилучшим профессиональным способом.
Он доступен для операционных систем Windows и Mac или бесплатной 15-дневной пробной версии.
Autotracer
Мы можем создать нашу векторную графику за несколько шагов от растровых изображений. Просто нам нужно загрузить файл или ввести URL , что дает нам максимальный размер 5000 x 5000.
Это позволяет нам выбирать количество цветов от монохромного до 256. Это абсолютно бесплатный инструмент и простой в использовании.
Векторизация
Это позволяет нам преобразовывать наши пиксельные изображения в настоящую векторную графику всего за несколько шагов.
Как и на предыдущей странице, -это очень простые шаги, мы можем получить действительно хороший результат . Мы просто должны загрузить файл или скопировать URL. Это позволяет нам выбирать формат вывода SVG, EPS, PS, PDF, DXF. Максимальный предел нагрузки составляет 3000 х 3000.
Онлайн-конвертация
Предоставляет возможность добавить этот инструмент в качестве расширения нашего браузера Google Chrome . Мы можем конвертировать изображения в векторы с помощью выбора нашего файла , будь то в нашем браузере или в облаке. Мы также можем сделать это, введя URL.
Это дает нам возможность вносить дополнительные изменения, такие как изменение размера, цвета и DPI.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Векторные графические форматы файлов
ai
Векторный формат файлов, создаваемых программой Adobe Illustrator. У Adobe Illustrator большое число версий — Adobe Illustrator 3, Adobe Illustrator 4, Adobe Illustrator 5 и т.д. Формат ai каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии Adobe Illustrator 9 может быть открыт в более новой версии программы (Adobe Illustrator 10, CS, CS2 и т.д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка могут не передаваться в другие форматы).
cdr
Векторный формат файлов, создаваемых программой CorelDraw. У CorelDraw большое число версий — CorelDraw 3, CorelDraw 4, CorelDraw 5 и т.д. Формат cdr каждой новой версии несовместим с более старыми версиями, что означает, например, файл, сохраненный в версии CorelDraw 9 может быть открыт в более новой версии программы (CorelDraw 10, 11, 12 и т.д.), но не может быть открыт в более старой версии программы (CorelDraw 8, 7, 6 и т.д.). Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты CorelDraw и градиентная заливка могут не передаваться в другие форматы).
cmx
Corel Presentation Exchange — формат графических программ корпорации Corel, предназначенный для передачи рисунков между разными программами. Формат поддерживается, начиная с версии CorelDraw 6.
eps
Относительно универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов — CorelDraw, Adobe Illustrator, Macromedia FreeHand и различными узкоспециализированными программами (для плоттерной резки, гравировки, выжигания на дереве и т.д.). Формат имеет много версий и, к сожалению, каждая программа поддерживает его только до опеределенной версии (например, CorelDraw поддерживает только версии до EPS 7). Формат обеспечивает очень высокое качество рисунков.
fla, fh
Исходные Flash-файлы, создаются в Adobe Flash (бывш. Macromedia Flash).
svg
Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью. Это основанный на XML язык разметки, предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
swf
Flash-формат, который может просматриваются с помощью Flash Player, устанавливамый как plugin в браузер.
wmf
Windows Metafile — графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Смотрите https://uyutnydvor.ru цена брусчатки казань.
Особенности
Несмотря на то, что изначально
программа была разработана как
редактор изображений для полиграфии,
в данное время она широко используется
и в веб-дизайне. В более ранней версии
была включена специальная программа
для этих целей — Adobe ImageReady, которая была
исключена из версии CS3 за счёт интеграции
её функций в сам Photoshop, а также включения
в линейку программных продуктов Adobe Fireworks,
перешедшего в собственность Adobe после
приобретения компании Macromedia.
Photoshop тесно связан с другими
программами для обработки медиафайлов,
анимации и другого творчества. Совместно
с такими программами, как Adobe ImageReady (программа
упразднена в версии CS3), Adobe Illustrator, Adobe
Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться
для создания профессиональных DVD, обеспечивает
средства нелинейного монтажа и создания
таких спецэффектов, как фоны, текстуры
и т. д. для телевидения, кинематографа
и всемирной паутины. Photoshop также прижился
в кругах разработчиков компьютерных
игр. Основной формат Photoshop, PSD, может быть
экспортирован и импортирован всеми программными
продуктами, перечисленными выше. Photoshop
CS поддерживает создание меню для DVD. Совместно
с Adobe Encore DVD, Photoshop позволяет создавать
меню или кнопки DVD. Photoshop CS3 в версии Extended
поддерживает также работу с трёхмерными
слоями.
Из-за высокой популярности
Photoshop поддержка специфического для неё
формата PSD была реализована во многих
графических программах, таких как Macromedia
Fireworks, Corel PHOTO-PAINT, WinImages, GIMP, Corel Paint Shop Pro
и других.
Photoshop поддерживает следующие
цветовые модели или способы описания
цветов изображения (в нотации самой программы
— режим изображения):
- RGB
- LAB
- CMYK
- Grayscale
- Bitmap
- Duotone
- Indexed
- Multichannel
Поддерживается обработка
изображений, как с традиционной
глубиной цвета 8 бит (256 градаций на один
канал), так и с повышенной 16 и
32 бит (65’536 и 4’294’967’296 градаций на канал
соответственно). Возможно сохранение
в файле дополнительных элементов,
как то: направляющих (Guide), каналов (например,
канала прозрачности — Alpha channel), путей
обтравки (Clipping path), слоёв, содержащих векторные
и текстовые объекты. Файл может включать
цветовые профили (ICC), функции преобразования
цвета (transfer functions), пропорции пиксела (Pixel
Aspect Ratio).
Презентация на тему: » Растровая и векторная графика. Растровые и векторные редакторы.» — Транскрипт:
1
Растровая и векторная графика. Растровые и векторные редакторы

2
Видеопиксель — Минимальный элемент изображения на экране.

3
Пиксель — Минимальный элемент растрового изображения

4
Точка — Наименьший элемент, создаваемый принтером.

5
«Графика» — это представление каких – либо реальных или воображаемых объектов, воспринимаемое зрением.


7
Растровые изображения Формируются из пикселей Обеспечивают высокую точность передачи цветов и полутонов При увеличении изображения появляется ступенчатый эффект При уменьшении изображения теряется четкость мелких деталей

8
Векторные изображения Формируются из графических примитивов Используются при хранении высокоточных графических объектов (чертежей, схем) Изображения могут быть увеличены или уменьшены без потери качества

9
Растровые редакторы повышают качество старых фотографий, удаляют мелкие дефекты изображений, преобразуют чёрно-белое изображение в цветное, обрабатывают цифровые фотографии

10
Векторные редакторы Создание рисунков, схем, чертежей Изображение можно легко редактировать: перемещать, изменять размеры, цвет, прозрачность

11
Растровое изображение Векторное изображение Как формируется изображение? Где применяется? Как изменяется в процессе масштабирования? Принцип окрашивания? Что можно делать в графическом редакторе? Из точек (пикселей) различного цвета Можно повысить качество старой фотографии; из черно-белой сделать цветную. Используется для художественного творчества. При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. Окрашивается каждый пиксель Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. Из объектов (точка, линия, окружность, прямоугольник и т.д.) Для хранения высокоточных объектов (чертежей, схем) Не теряет качества Окрашивается вся фигура целиком Можно изменять размеры, цвет, прозрачность гр. примитива; перемещать его; накладывать один примитив на другой

12
Работа с учебником 1. Заполнить таблицу: 2. Выписать определение: Графический редактор – это…

13
ТЕСТ

14
1. Растровое графическое изображение формируется из 1. линий 2. пикселей 3. графических примитивов

15
2. Векторное графическое изображение формируется из 1. красок 2. пикселей 3. графических примитивов

16
3. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах? 1. растровое изображение 2. векторное изображение

17
4. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии? 1. растровое изображение 2. векторное изображение

18
5. Какое изображение не теряет качества при увеличении или уменьшении? 1. растровое изображение 2. векторное изображение

19
Ключ к тесту 1 – 2 2 – 3 3 – 2 4 – 1 5 – 2

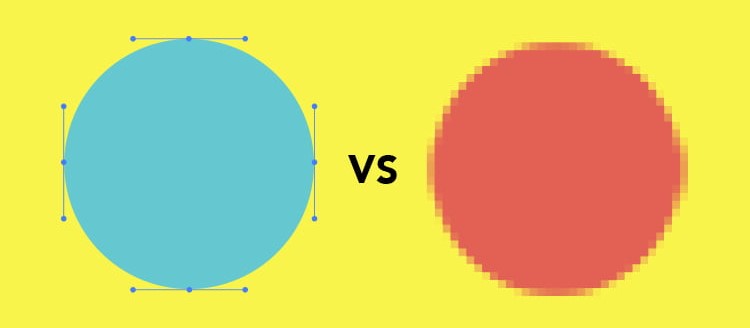
В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.

Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Популярные темы сообщений
-
Творчество Софокла
Древнегреческий драматург Софокл появился на свет в 496 году до н. э. в Колоне − предместье Афин. Его семья была состоятельной, и мальчик имел возможность получить хорошее образование.
-
Чернобыль (до аварии и после)
Чернобыль — небольшой городок Украины, история которого берет начало еще в двенадцатом веке. Название его происходит от слова чернобыльник. Так в давние время называлось растение полынь. Этот город не всегда был в составе Украины. Были года,
-
Фотосинтез
Необходимыми компонентами для фотосинтеза, кроме света, являются углекислый газ и вода. Фотосинтез проходит в хлоропластах, зелёных пластидах, которые находятся в растительной клетке. Углекислый газ поглощается листьями из воздуха, а вода — из почвы
Расширенные функции программы
Расширенная версия программы
Adobe Photoshop Extended предназначена для более
профессионального использования, а именно
— при создании фильмов, видео, мультимедийных
проектов, трехмерного графического дизайна
и веб-дизайна, для работы в областях производства,
медицины, архитектуры, при проведении
научных исследований.
В программе Adobe Photoshop Extended
современных версий (CS4, CS5) можно открывать
и работать с 3D-файлами, создаваемыми такими
программами, как Adobe Acrobat 3D, 3ds Max, Maya и Google
Earth. Photoshop поддерживает следующие форматы
файлов 3D: U3D, 3DS, OBJ, KMZ и DAE. Возможно использовать
трехмерные файлы для внедрения в двумерное
фото. Доступны некоторые операции для
обработки 3D-модели как работа с каркасами,
выбор материалов из текстурных карт,
настройка света. Также можно создавать
надписи на 3D-объекте, вращать модели,
изменять их размер и положение в пространстве.
Программа включает в себя также команды
по преобразованию плоских фотографий
в трехмерные объекты определенной формы,
такие как, например, банка, пирамида, цилиндр,
сфера, конус и др.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования. Как правило, панели инструментов графических редакторов могут добавляться и скрываться через меню, расположенное над рабочей область приложения.
 Рис. 1. Панель инструментов для рисования векторного редактора.
Рис. 1. Панель инструментов для рисования векторного редактора.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.
Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
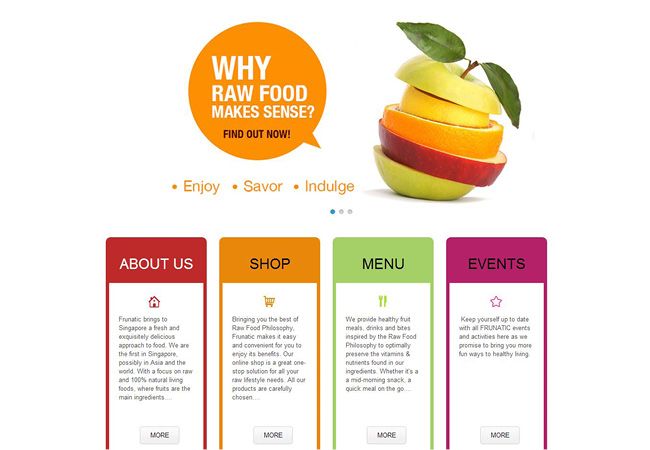
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.
 Рис. 2. Пример сайта с плоским дизайном.
Рис. 2. Пример сайта с плоским дизайном.
Растровая графика

Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).

Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Сравнение вектора и растра

К достоинствам растровых изображений можно отнести высокую реалистичность и фотографическое качество картинки, относительную легкость получения (камера на смартфоне, самый простой фотоаппарат и т. п.), естественные цвета и переходы тонов.
К недостаткам растровых изображений относят большой объем файла с разрешением высокой четкости, ограниченность изменений (только минимальное редактирование), нежелательность масштабирования, потеря качества при увеличении или уменьшении.
Растровые файлы используют для хранения любительской и профессиональной фотографии, оцифровки произведений живописи, создания книжных иллюстраций. Большинство изображений вокруг – именно растр. Они могут дополняться векторными элементами.
Очевидные преимущества векторной графики – возможность существенных изменений рисунка, неограниченное масштабирование без потери качества, небольшой объем файла даже при крупном и сложном изображении, простота экспортирования в растровые форматы.
Основные недостатки векторного изображения – это его схематичность упрощенные цвета, не подходящие для цветной передачи реальных объектов окружающего мира, относительная сложность создания (нужна программа и умение в ней работать).
Впрочем, эти недостатки частично компенсируются созданием вектора с графического планшета. Рисование в редакторе от руки, а не с помощью мышки, упрощает работу, но все же построить реальный детализированный объект сложно, и файл выйдет большим.
Растровая графика
Растровая графика всегда
оперирует двумерным массивом (матрицей)
пикселей. Каждому пикселю сопоставляется
значение — яркости, цвета, прозрачности
— или комбинация этих значений.
Растровый образ имеет некоторое
число строк и столбцов.
Без особых потерь растровые
изображения можно только лишь уменьшать,
хотя некоторые детали изображения
тогда исчезнут навсегда, что иначе
в векторном представлении. Увеличение
же растровых изображений оборачивается
«красивым» видом на увеличенные
квадраты того или иного цвета, которые
раньше были пикселями.
Суть принципа точечной графики:
если надо закодировать какой-то объект,
то на него «накладываем» сетку
и создаем матрицу (таблицу) той
же размерности, заполняя единицами
ячейки, наложенные на объект, и нулями
вне объекта. Если границы оригинального
объекта параллельны границам ячеек
сетки, получается идеальная матрица
(bitmap) из нулевых и единичных битов, которая
представляет закодированное изображение
объекта. Если эту матрицу вывести на экран
или принтер или на диск для хранения,
то получим оттиск объекта. Таким образом,
с помощью отдельных блоков можно закодировать
изображение любого объекта — известный
древний способ рисования по клеточкам!
Но идеальный случай, когда
границы объекта совпадают с
направляющими линиями матрицы,
реализуется редко. Ясно, что, если имеем
полностью пустые и полностью
заполненные квадратики — это биты
0 и 1. А если не полностью заполненные
и не полностью пустые? Очевидно,
что в общем случае нужно установить
порог: Ниже этого порога — нолики? а
выше — единицы. Например, если порог
меньше 1/2, то 0, если больше, то 1.
Типичным примером растровой
графики служат отсканированные
фотографии или изображения, созданные
в графическом редакторе PhotoShop.
Применение растровой графики позволяет
добиться изображения высочайшего фотореалистичного
качества. Однако этот способ хранения
имеет свои недостатки, например, больший
объём памяти, необходимый для работы
с изображениями и др.
Растровые изображения

Растр – это любые файлы, изображающие окружающий мир с натуры: отсканированные рисунки, фотографии, картинки, сделанные в компьютерных программах – хотя бы в том же Paint. Элементарная единица таких файлов – пиксель: очень маленький квадрат, залитый определенным цветом. Количество пикселей на единицу длины (чаще всего – дюймы, inches по-английски) определяет разрешение растрового изображения – dpi.
Растровые изображения имеют следующие свойства и характеристики:
- Для сайтов минимальное разрешение составляет 75 точек на дюйм: меньше – качество окажется слишком низким, больше – страница будет долго загружаться.
- Для печати требуется разрешение от 150 до 300 dpi – при меньшем количестве пикселей на дюйм изображение получится нечетким, размытым, зернистым.
- Масштабирование растра крайне нежелательно: при увеличении картинки становятся видны пиксели, изображение разбивается на цветные квадраты.
- Уменьшение растра менее проблематично, но если из большого файла сделать совсем маленький, контуры и мелкие детали будут сильно деформированы.
Растр применяют в дизайне, оформлении, иллюстрациях и других подобных сферах в том случае, если нужно максимально реалистично и полноценно передать сложный естественный объект, например, портрет или пейзаж с обилием мелких деталей. Для растровой графики практически не существует ограничений по типам изображений.
Существует много редакторов растровой графики, от совсем простых вроде Paint до профессиональных: Adobe Photoshop или программ семейства Corel: Photo-Paint, Paint Pro, Painter. Самый популярный формат (расширение) – JPEG (.jpg, .jpeg, .jpe, .jfif). Также часто используют BMP (.bmp, .dib, .rle), TIFF (.tiff), GIF (.gif), PNG (.png) и ряд других.