Что такое куки и стоит ли их удалять?
Содержание:
- Почему IDFA так важен
- Как отключить файлы cookie
- Сессионные, постоянные и безопасные cookie
- Что такое IDFA и грядущие изменения для iOS
- Как включить или выключить cookie в браузере Chrome на Андроиде
- Что такое сторонние и постоянные куки?
- Как правильно пользоваться cookies, в зависимости от браузера
- Область видимости cookie
- Приложение: Функции для работы с куки
- Как очистить, запретить или блокировать куки в браузерах?
- Очищение с помощью программы «CCleaner»
- Как включить (разрешить) прием куки в браузере
- Как посмотреть файлы cookies на своем компьютере
- Writing to document.cookie
- Другие полезные функции для работы с куки в браузере
- Summary
- User ID
- expires, max-age
- Получение значения куки
- domain
- Определение и виды cookie-файлов
- Сохранение куки
- Как безопасно использовать файлы cookie
- Как удалить все файлы cookie
Почему IDFA так важен
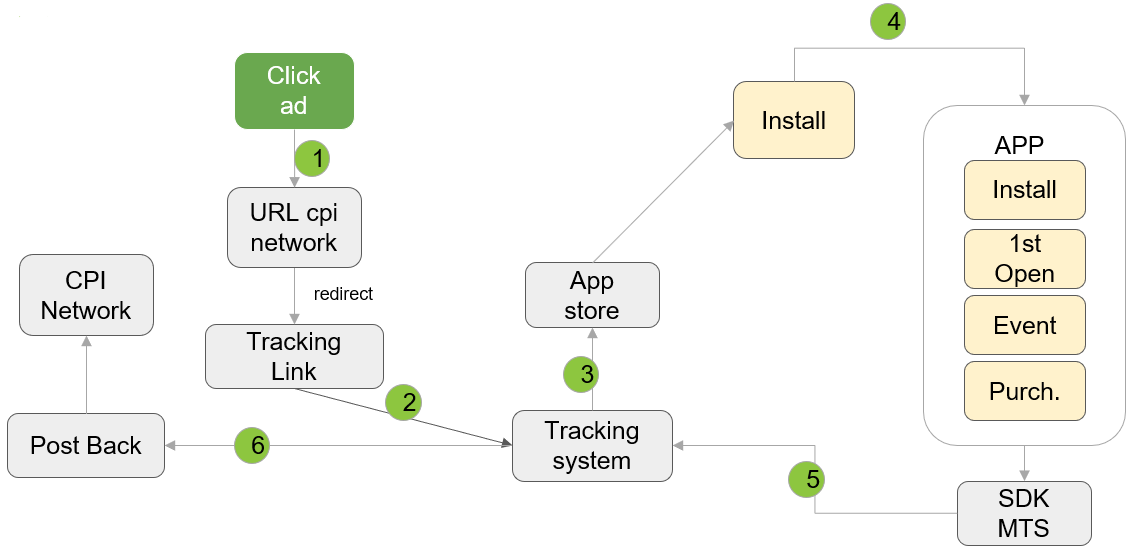
В вебе есть простая схема. Добавил специальные метки к посадочной странице — и живи себе спокойно. У мобильных приложений всё совсем по-другому. Там присутствует промежуточный шаг в виде магазинов App Store или Play Market. Они не передают информацию о том, откуда пришёл этот конкретный пользователь в приложение. Поэтому для них придумали другую схему.
-
Сначала пользователь кликает по рекламе.
-
После этого его перенаправляют на специально созданную страницу. Там о нём собирается разная информация, включая IDFA и источник трафика.
-
Только потом его перенаправляют на саму страницу приложения в App Store или Google Pay. 2 и 3 шаги происходят очень быстро, этот процесс даже незаметен для обычных посетителей.
-
Когда пользователь запустит приложение, информация о нём отправится в сервис мобильной аналитики (который необходимо подключить перед запуском рекламных кампаний).
-
Если найдётся соответствие между данными, полученными на 4 и на 2 шаге, то ему присвоят соответствующий источник. Если не найдётся, то пользователь будет считаться органическим.
-
Дальше эта информация отправляется в рекламную сеть для оценки эффективности рекламы.

Важность IDFA объясняется пятым шагом. Если IDFA будет неизвестен, то бо́льшая часть пользователей просто зачтётся как органическая и будет невозможно сделать правильные выводы
Есть и другие альтернативы для поиска соответствия, однако они являются менее точными. О них мы ещё поговорим.
Если вы хотите использовать собственную систему для хранения идентификаторов между сеансами (например, или Service Worker) без использования файлов cookie, вы можете отключить создание файлов cookie библиотекой analytics.js, назначив полю значение .
ga('create', 'UA-XXXXX-Y', {
'storage': 'none'
});
Если вы сохраняете значения поля самостоятельно, обязательно задайте параметр при создании объекта отслеживания.
ga('create', 'UA-XXXXX-Y', {
'storage': 'none',
'clientId': '76c24efd-ec42-492a-92df-c62cfd4540a3'
});
Чтобы отключить файлы cookie , задайте полю значение с помощью команды :
Хранение идентификаторов клиентов в localStorage
В следующем примере кода показано, как изменить тег JavaScript, чтобы идентификаторы клиентов сохранялись в , а не в файлах cookie:
Сессионные cookie, установка которых выглядит так:
Set-Cookie: lastvisit=1538919655
удаляются при закрытии клиента, то есть существуют только на протяжении текущего сеанса, поскольку атрибуты или для них не задаются.
Постоянные cookie удаляются не с закрытием клиента, а при наступлении определенной даты (атрибут ) или после определенного интервала времени (атрибут ):
Set-Cookie: visitor=0d3749f09d222bea3b8f163937eb9bf1; Max-Age=31536000
Set-Cookie: visitor=0d3749f09d222bea3b8f163937eb9bf1; expires=Mon, 07-Oct-2019 13:44:02 GMT
Безопасные cookie отсылаются на сервер только если запрос выполняется по протоколу SSL и HTTPS. Начиная с Chrome 52 и Firefox 52, незащищенные сайты (HTTP) не могут создавать куки с флагом .
Set-Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; Secure
HttpOnly cookie не доступны из JavaScript через свойство и через , что помогает избежать межсайтового скриптинга (XSS). Рекомендуется устанавливать этот флаг для тех cookie, к которым не требуется обращаться через JavaScript. В частности, если куки используются только для поддержки сеанса, то в JavaScript они не нужны, так что в этом случае следует устанавливать флаг :
Set-Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; Secure; HttpOnly
Что такое IDFA и грядущие изменения для iOS
До этого мы познакомились с механизмом и изменениями в отслеживании веб-сайтов. IDFA же затрагивает аналитику мобильных приложений.
IDFA — уникальный идентификатор устройства. В маркетинге он нужен для того, чтобы понять, откуда конкретный клиент пришёл в приложение. То есть он выполняет часть предназначений cookies, но только в мобильной аналитике.
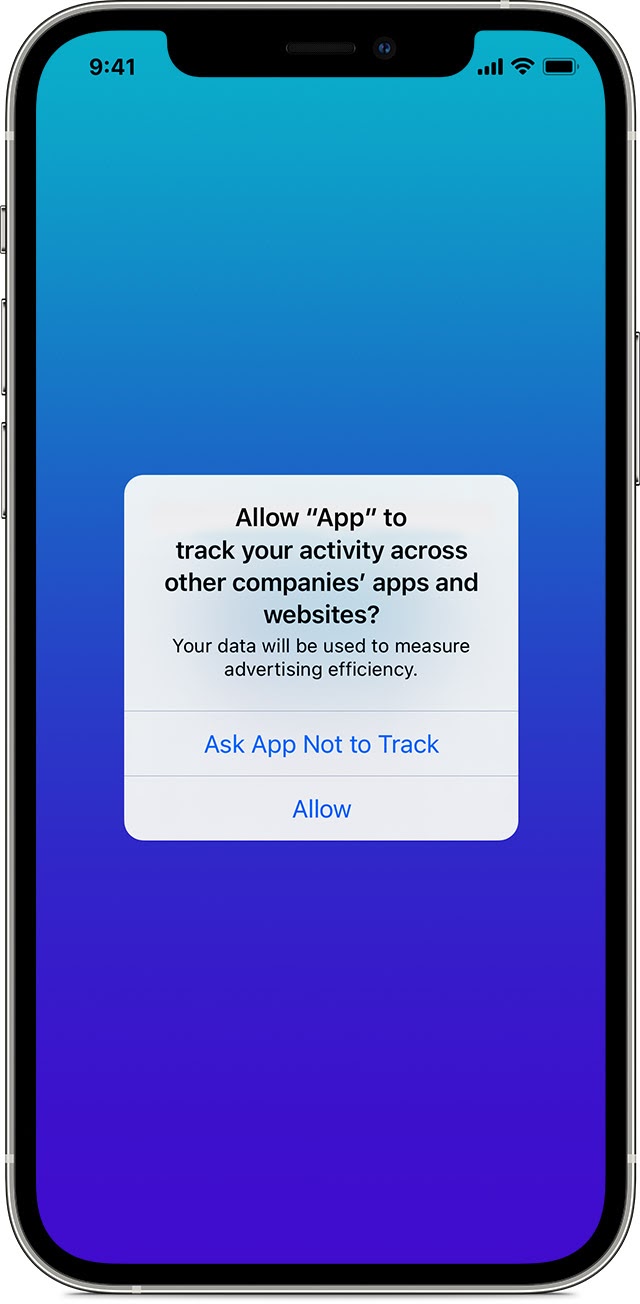
Что случилось? Осенью 2020 года в компании Apple решили, что доступ к идентификатору IDFA больше не будет предоставляться по умолчанию. Это должно было произойти ещё в том году, однако сроки постоянно сдвигались. По текущей информации от Apple, изменения в новой политике конфиденциальности ожидаются вместе с версией iOS 14.5. Её публичная версия должна выйти в конце апреля или в начале мая. Apple также показал, как это будет выглядеть.

Чем это грозит? Пользователю необходимо будет дать разрешение на использование IDFA по аналогии с push-уведомлениями. Владельцу iOS-устройства будет показан очень прямолинейный и пугающий текст. В переводе на русский язык он будет звучать примерно следующим образом: «Вы даёте разрешение этому приложению отслеживать вас в приложениях и веб-сайтах от других разработчиков?» Ожидается, что только 10% пользователей дадут такое согласие. Это встряхнёт рынок мобильной аналитики, и рекламодатели больше не смогут точно знать, откуда пришёл конкретный клиент.
1) Открываем браузер Chrome на телефоне с Андроидом, а затем переходим к поиску настроек. Для этого кликаем по трем вертикальным точкам (рис. 6):

Рис. 6. Где искать настройки в браузере Chrome на Андроиде.
2) Откроется меню, в котором нас интересуют «Настройки» (рис. 7):

Рис. 7. Переход к настройкам в браузере Chrome на Андроиде.
3) Находим в «Настройках» и тапаем «Настройки сайтов» (рис. 8):

Рис. 8. Переход к настройкам сайтов в Chrome на Андроиде.
4) В «Настройках сайтов» есть опция «Файлы cookie» (рис. 9):

Рис. 9. Переход к настройкам файлов cookie.
5) Напротив опции «Файлы cookie (Разрешить сайтам сохранять и читать файлы cookie)» есть флажок. Если он включен, как показано на рис. 10, тогда куки включены в браузере Chrome.

Рис. 10. Разрешено сайтам сохранять файлы cookie.
Чтобы выключить cookie, надо кликнуть по этому флажку, он перейдет в положение «выключено», то есть станет серого цвета.
6) На рис. 10 есть еще одна опция, которая называется «ДОБАВИТЬ ИСКЛЮЧЕНИЕ». Если кликнуть по данной строке, то откроется дополнительное окно (рис. 11):

Рис. 11. Окно настроек исключений для файлов куки.
Если на Андроиде разрешено использовать файлы cookie (флажок напротив «Файлы cookie» включен), то с помощью исключений можно запретить использование куки для отдельных сайтов.
А если же на Адроиде запрещено использовать cookie (флажок напротив «Файлы cookie» ВЫключен), то для отдельных сайтов можно все-таки включить куки с помощью тех же исключений.
Дополнительные материалы:
1. Как правильно чистить кэш браузера в Хроме, Яндекс.Браузере, Мозилле, Опере, Edge, IE
2. Как защитить личные данные на компьютере от кражи
3. Зачем нужна регистрация на web-ресурсах?
4. Бесплатная лечащая утилита Dr Web CureIt: используем, если есть подозрение на вирусы
5. Уведомления на Андроиде для приложений: как отключить, включить и почему уведомления не приходят
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Что такое сторонние и постоянные куки?
К постоянным cookies относится информация, хранящаяся в текстовом файле в директории браузера, который используется для серфинга в Интернете. Период хранения постоянных куки устанавливается владельцами сайтов, сервисов и прочих ресурсов в сети. По окончании установленного отрезка, данные автоматически удаляются.
Например, вы в течение месяца ежедневно посещали личный аккаунт во Вконтакте через браузер Хром. В файле кукис сохранились регистрационные данные, настройки. Потом вы 1-2 месяца не посещали соцсеть. Зайдя снова после длительного периода бездействия, сервис попросит вас авторизоваться, так как сохраненные куки уже автоматически очистились.
Сторонние cookies – файлы, которые не находятся на вашем компьютере, а размещаются на сторонних серверах. Например, счетчики Яндекс.Метрики и Гугл Аналитики, LiveInternet, различные браузерные скрипты. Они обмениваются данными с вашим интернет обозревателем. Сторонние куки нужны владельцам сайтов для анализа посещаемости и прочих метрик.
Не стоит игнорировать настройки файлов cookies. Они являются важным инструментом для обеспечения удобной и продуктивной работы в сети. Правила их использования зависят от браузера.
Для вебмастеров процесс использования cookies в качестве инструмента более трудоемкий. Задать нужные параметры можно с помощью:
- PHP;
- HTML;
- Javascript;
- Perl/CGI.
Opera
Чтобы управлять cookies в браузере Opera, нужно действовать по следующему алгоритму:
- зайти в настройки браузера;
- открыть вкладку «Дополнительно»;
- выбрать раздел «Безопасность»;
- кликнуть на строку “Удалить историю посещений”;
- поставить галочку на подходящем пункте.

На фото наглядно продемонстрировано, как удалить файлы в Opera. Потребуется лишь нажатие одной кнопки. Историю посещений при этом можно и не удалять.
Google Chrome
В Google Chrome имеется расширенная настройка файлов cookies. Чтобы понять, как включить их, нужно зайти в «Настройки», в раздел «Конфиденциальность».

Далее все интуитивно понятно. Для отключения файлов следует воспользоваться специальным бегунком.
Yandex
С тем, как включить в Яндексе cookies, справится даже ребенок. Необходимо зайти в настройки браузера и выбрать раздел «Сайты».

В середине открывшейся страницы будет вкладка с надписью синим шрифтом «Расширенные настройки сайтов». В конце страницы будет размещен пункт Cookies-файлы.
Internet Explorer
В традиционном браузере Internet Explorer также совсем не сложно найти необходимый раздел. Достаточно кликнуть на вкладку «Настройки» и выбрать там «Конфиденциальность и безопасность».

Mozilla Firefox
В Mozilla Firefox необходимо действовать по аналогичной схеме. Все манипуляции совершаются в разделе «Настройки».

Там расположена вкладка «Приватность». Дальше легко сориентироваться по картинке.
Директивы и определяют область видимости куки, то есть те URL, к которым куки могут отсылаться.
- Атрибут указывает хосты, к которым отсылаться куки. Если он не задан, то по умолчанию берется доменная часть документа (но без поддоменов). Если домен указан явно, то поддомены всегда включены. Например, если задано , то куки включены и в поддоменах, например, в .
- Атрибут указывает URL, который должен быть в запрашиваемом ресурсе на момент отправки заголовка. Символ «/» интерпретируется как разделитель разделов, подразделы также включаются. Если задано , то подходят и такие пути, как , , .
Приложение: Функции для работы с куки
Вот небольшой набор функций для работы с куки, более удобных, чем ручная модификация .
Для этого существует множество библиотек, так что они, скорее, в демонстрационных целях. Но при этом полностью рабочие.
Самый короткий способ получить доступ к куки – это использовать регулярные выражения.
Функция возвращает куки с указанным :
Здесь генерируется динамически, чтобы находить .
Обратите внимание, значение куки кодируется, поэтому использует встроенную функцию для декодирования. Устанавливает куки с именем и значением , с настройкой по умолчанию (можно изменить, чтобы добавить другие значения по умолчанию):
Устанавливает куки с именем и значением , с настройкой по умолчанию (можно изменить, чтобы добавить другие значения по умолчанию):
Чтобы удалить куки, мы можем установить отрицательную дату истечения срока действия:
Операции обновления или удаления куки должны использовать те же путь и домен
Обратите внимание: когда мы обновляем или удаляем куки, нам следует использовать только такие же настройки пути и домена, как при установке куки. Всё вместе: cookie.js
Всё вместе: cookie.js.
Как очистить, запретить или блокировать куки в браузерах?
Несмотря на огромную пользу сохраненной информации о посещении сайтов, иногда необходимо отключить опцию сбора cookies или полностью стереть «все следы» активности на конкретном ресурсе. Вот несколько ситуаций:
- Зашли на сайт или в аккаунт соцсети с чужого компьютера, авторизовались. Чтобы ваш логин и пароль не прописался в текстовом хранилище браузера, нужно после сеанса почистить куки. Есть и другой вариант – заходить в режиме инкогнито (специальная опция на современных браузерах, которая исключает запись сеанса и вводимых данных). Активируется режим нажатием комбинации клавиш Сtrl+Shift+N.
- Проблемы с входом на страницу в сети. Если сохраненные данные вовремя не очищаются автоматически, то происходит их наслоение друг на друга. В итоге сбои в работе страницы – долго грузится, не открывается и прочее. В этом случае рекомендуется очистить кэш браузера или же почистить файл cookies.
Рассмотрим пошагово, как очистить историю посещений и сохраненную информация в популярных браузерах.
Google Chrome и Яндекс Браузер (алгоритм идентичен для двух программ)
- Открываем браузер. Нажимаем комбинацию клавиш Ctrl+Shift+Delete. В открывшемся окне выбираем временной период из выпадающего списка, отмечаем пункт «файлы cookie и другие данные сайтов». После чего жмем «Удалить данные». Всё.
- Чтобы сайтам запретить собирать и хранить информацию, заходим в «Настройки» и кликаем на «Дополнительные». В разделе «Конфиденциальность и безопасность» выбираем «Настройки сайта» и далее «Файлы cookie». Отключаем «разрешить сайтам сохранять и читать файлы». Всё.
Mozilla Firefox
- Открываем браузер. Нажимаем комбинацию клавиш Ctrl+Shift+Delete. В окне выбираем период, отмечаем нужный чек-бокс и нажимает стереть историю. Всё.
- Блокируется сбор данных следующим образом. Заходим в «Настройки», переходим на вкладку «Приватность и защита». Далее настраиваем опции хранения куки, запоминания историй посещений.
Opera
- Открываем браузер. Нажимаем комбинацию клавиш Ctrl+Shift+Delete. В открывшемся окне выбираем временной период и опцию удалить кукис, нажимаем «Удалить». Всё.
- Для запрета сбора и хранения данных с сайтов переходим в «Настройки», далее в «Безопасность» и справа открываем раздел «Настройки сайта». Далее выбираем «Файлы cookie» и настраиваем по своему усмотрению.
Internet Explorer
- Открываем браузер. Нажимаем комбинацию клавиш Ctrl+Shift+Delete. В открывшемся окне активируем чек-бокс «Файлы cookie и данные web-сайтов», и нажимаем «Удалить». Всё.
- Чтобы блокировать сбор данных о посещениях, заходим в настройки браузера. Далее переходим на вкладку «Безопасность» и выбираем «Включить защиту от слежения». В открывшемся окне выбираем «Ваш настроенный список» и жмём «Параметры». Далее выбираем «Блокировать автоматически» и нажимаем «ОК».
Очищение с помощью программы «CCleaner»
Удалить cookie-файлы можно и не залезая в настройки, с помощью сторонних программ. Наиболее популярной является CCleaner, которой я лично пользуюсь уже несколько лет. Она предназначена для очистки всякого файлового мусора, в том числе и куки. Программа может работать как с одним браузером, так и с несколькими одновременно, что очень удобно, так как не нужно лезть в настройки каждого браузера по отдельности.


Установить ее, следуя инструкциям установщика:

Работа с программой также не вызовет у вас проблем. Для начала ее нужно запустить, кликнув на иконку на рабочем столе, которая появится после установки:

По умолчанию в программе стоит английский язык. Чтобы изменить его, нужно перейти в «Options»-«Settings» и в окне «Language» выбрать Russian (русский):


Для очистки куки заходим в раздел «Очистка» – «Приложения» и выбираем необходимые опции.
Примечание: если вы желаете очистить cookie браузера Microsoft Explorer или Microsoft Edge, то тоже самое вам нужно сделать во вкладке Windows, а не Приложения.
Предварительно можно провести анализ и проверить, какие файлы будут удалены.
Внимание: при анализе и очистке браузеры должны быть закрыты!

Очистку можно производить и без анализа:

В результате чистки мы освободим 100 МБ на жестком диске, а также удалим куки всех браузеров в один клик. Считаю, что CCleaner является незаменимой программой для всех, кто любит веб-серфинг.
Как включить (разрешить) прием куки в браузере
Некоторые сайты не работают без включенных cookies.Поэтому, вы можете увидеть сообщение, что требуется их включить. Как правило, куки включены в браузере по умолчанию. Но если они у вас по какой-то причине отключены, то их можно самостоятельно включить в настройках. Рассмотрим примеры для популярных браузеров.
Google Chrome
В правом верхнем углу жмем на значок настроек (три точки):

Переходим в «Настройки»:

Раскрываем раздел «Дополнительные», жмем на «Конфиденциальность и безопасность»:

Ищем «Настройки сайта»:

В этих настройках на самом верху вы увидите раздел «Файлы cookie и данные сайта», переходим в него:

Убеждаемся, что ползунок рядом с опцией «Разрешить сайтам сохранять и читать файлы cookie» передвинут вправо, то есть окрашен синим цветом:

Яндекс.Браузер
Аналогичным образом куки включаются в Яндекс.Браузере. В правом верхнем углу кликаем на «три полоски» для вызова меню:

Выбираем «Настройки»:

Переходим в раздел «Сайты»:

Далее – в «Расширенные настройки сайтов»:

И ищем раздел, посвященный cookie-файлам. Кликаем на «Разрешены» или убеждаемся, что опция включена:

Opera
Для перехода в меню нажимаем на левую верхнюю кнопку и жмем на «Настройки»:


Раскрываем «Дополнительно», переходим в «Безопасность»:

Ищем «Настройки сайта», переходим:

Кликаем на «Файлы cookie и данные сайта»:

Передвигаем ползунок на опции «Разрешить сайтам сохранять и читать файлы cookie» или убеждаемся, что она включена:

Mozilla Firefox
В правом верхнем углу кликаем на кнопку, на которой изображены три полоски, и переходим в «Настройки»:


Идем в «Приватность и защита»:

Убеждаемся, что «Защита от отслеживания» – стандартная. Она уже включает настройки куки по умолчанию.

Вы также можете выбрать «Персональную» защиту и вручную настроить cookie:

Microsoft Edge
Для Internet Explorer включение (разрешение) прием куки осуществляется аналогичным образом:



Должна быть выбрана настройка «Не блокировать файлы cookie»:

В браузере на телефоне Android
С включением куки не возникнет трудностей и в браузере на телефоне Android. В качестве примера приведу мобильную версию Google Chrome. В браузере нажимаем на три точки (как и в десктопной версии) и выбираем «Настройки»:


Идем в раздел «Настройки сайтов»:

Далее – в «Файлы cookie»:

Убеждаемся, что ползунок рядом с надписью «Файлы cookie» передвинут вправо (окрашен в синий цвет). Если нет – сделайте это простым движением.

О том, нужны ли ему cookies, каждый решает самостоятельно. Их можно в любой момент найти на своем компьютере, отключить или включить. Файлы будут храниться на ПК до того момента, пока не будут удалены.
Для каждого браузера путь поиска файла будет различаться. Содержимое файла можно посмотреть с помощью специальных утилит. К самым известным из них относят EditThisCookie и CookiesSpy.
Также можно найти нужную папку и без помощи программ. Нужно открыть на компьютере папку, называющуюся так же, как браузер. В ней будет расположен файл с названием «cookie».
Чтобы ускорить поиск, его следует ввести в поисковую строку. Стандартные файлы cookies делятся на несколько видов, в зависимости от информации, которая в них хранится. Они бывают:
- xf_user (содержит уникальный ключ, препятствующий разлогиниванию при перемещении по сайту);
- xf_csrf (включает в себя маркер, использующийся для фиксации всех действий, выполняемых на определенной площадке;
- xf_session (в нем находится личный идентификатор пользователя).
We can write to . But it’s not a data property, it’s an accessor (getter/setter). An assignment to it is treated specially.
A write operation to updates only cookies mentioned in it, but doesn’t touch other cookies.
For instance, this call sets a cookie with the name and value :
If you run it, then probably you’ll see multiple cookies. That’s because the operation does not overwrite all cookies. It only sets the mentioned cookie .
Technically, name and value can have any characters. To keep the valid formatting, they should be escaped using a built-in function:
Limitations
There are few limitations:
- The pair, after , should not exceed 4KB. So we can’t store anything huge in a cookie.
- The total number of cookies per domain is limited to around 20+, the exact limit depends on the browser.
Cookies have several options, many of them are important and should be set.
The options are listed after , delimited by , like this:
Другие полезные функции для работы с куки в браузере
В разделе работы с cookie в браузере вы можете заметить и другие функции:

Первая функция – это удаление куки при выходе из браузера. То есть, каждый раз, когда мы закрываем обозреватель, регистрационные и другие данные удаляются. Таким образом, все куки превращаются в сессионные.
Вторая – блокировка сторонних файлов cookie. Благодаря ей сайты не смогут отслеживать вашу деятельность в браузере и, соответственно, вам не будет показана персонализированная реклама. Но в таком случае некоторые интернет-ресурсы могут работать некорректно.
Также вы можете разрешать куки для определенных сайтов (также, как и блокировать), а также настроить очистку.

Summary
provides access to cookies
- write operations modify only cookies mentioned in it.
- name/value must be encoded.
- one cookie must not exceed 4KB, 20+ cookies per site (depends on the browser).
Cookie options:
- , by default current path, makes the cookie visible only under that path.
- , by default a cookie is visible on the current domain only. If the domain is set explicitly, the cookie becomes visible on subdomains.
- or sets the cookie expiration time. Without them the cookie dies when the browser is closed.
- makes the cookie HTTPS-only.
- forbids the browser to send the cookie with requests coming from outside the site. This helps to prevent XSRF attacks.
Additionally:
- Third-party cookies may be forbidden by the browser, e.g. Safari does that by default.
- When setting a tracking cookie for EU citizens, GDPR requires to ask for permission.
User ID
User ID – это уникальный постоянный номер, который присваивается пользователю и позволяет анонимно идентифицировать его на разных устройствах и в разных сеансах. Подробнее о преимуществах User ID…
Вот как настроить функцию User ID с помощью analytics.js:
- Присвойте каждому пользователю, вошедшему в аккаунт, уникальный постоянный анонимный строковый идентификатор (как правило, он извлекается из системы аутентификации).
- Настройте User ID в коде объекта отслеживания:
ga('create', 'UA-XXXXX-Y', 'auto', {
userId: USER_ID
});
ga('send', 'pageview');
Аутентификация после загрузки страницы
При создании одностраничных приложений и других динамических сайтов, где аутентификация пользователя выполняется после загрузки страницы, нельзя задавать User ID при создании объекта отслеживания.
Как только значение станет известно, его нужно добавить в объект отслеживания с помощью команды .
// Creates the tracker and sends a pageview as normal
// since the `userId` value is not yet known.
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
// At a later time, once the `userId` value is known,
// sets the value on the tracker.
ga('set', 'userId', USER_ID);
// Setting the userId doesn't send data to Google Analytics.
// You must also use a pageview or event to send the data.
ga('send', 'event', 'authentication', 'user-id available');
При этом обращения, отправленные, пока значение поля не определено, не будут содержать это значение. Чтобы связывать эти обращения с пользователями, в Google Аналитике применяется объединение сеансов.
expires, max-age
По умолчанию, если куки не имеют ни одного из этих параметров, то они удалятся при закрытии браузера. Такие куки называются сессионными («session cookies»).
Чтобы помочь куки «пережить» закрытие браузера, мы можем установить значение опций или .
expires=Tue, 19 Jan 2038 03:14:07 GMT
Дата истечения срока действия куки, когда браузер удалит его автоматически.
Дата должна быть точно в этом формате, во временной зоне GMT. Мы можем использовать , чтобы получить правильную дату. Например, мы можем установить срок действия куки на 1 день.
Если мы установим в прошедшую дату, то куки будет удалено.
max-age=3600
Альтернатива , определяет срок действия куки в секундах с текущего момента.
Если задан ноль или отрицательное значение, то куки будет удалено:
Получение значения куки
Для того, чтобы получить значение предварительно установленного куки для текущего документа, нужно использовать свойство :
Таким образом возвращается строка, которая состоит из списка пар имя/значение, разделенных точкой с запятой для всех куки, которые действуют для текущего документа. Например:
В данном примере 2 куки, которые были предварительно установлены: , который имеет значение , и , который имеет значение .
Функция для получения значения куки
Обычно, нам нужно только значение одного куки за один раз. Поэтому строка куки не удобна для использования! Здесь приводится функция, которая обрабатывает строку , возвращет только то куки, которое представляет интерес в конкретный момент:
Данная функция использует регулярное выражение для поиска имени куки, которое представляет интерес, а затем возвращает значение, которое обработано функцией для перекодирования к нормальному символьному виду. (Если куки не найдено, возвращается значение null.)
Данная функция проста в использовании. Например, для возврата значения куки :
domain
Домен, на котором доступны наши куки. На практике, однако, есть ограничения – мы не можем указать здесь какой угодно домен.
По умолчанию куки доступно лишь тому домену, который его установил. Так что куки, которые были установлены сайтом , не будут доступны на сайте .
…Но что более интересно, мы не сможем получить эти куки на поддомене !
Нет способа сделать куки доступным на другом домене 2-го уровня, так что никогда не получит куки, установленное сайтом .
Это ограничение безопасности, чтобы мы могли хранить в куки конфиденциальные данные, предназначенные только для одного сайта.
…Однако, если мы всё же хотим дать поддоменам типа доступ к куки, это можно сделать. Достаточно при установке куки на сайте в качестве значения опции указать корневой домен: :
По историческим причинам установка (с точкой перед ) также работает и разрешает доступ к куки для поддоменов. Это старая запись, но можно использовать и её, если нужно, чтобы поддерживались очень старые браузеры.
Таким образом, опция позволяет нам разрешить доступ к куки для поддоменов.
Cookie — файлы или фрагменты информации, которые могут быть сохранены на вашем компьютере (или других интернет-совместимых устройствах, таких как смартфон или планшет), когда вы посещаете Веб-сайт. В данном типе файла может храниться различная информация, такая как тип браузера, используемая операционная система, языковые настройки или другие персональные настройки страницы, данные об использовании вами сайта, информация о заказе или данные входа в систему. Как правило, файлы cookie не используются для сбора данных, которые позволяют непосредственно идентифицировать физическое лицо. Однако информация, получаемая посредством файлов cookie, может быть соотнесена с физическим лицом в момент предоставления персональной информации такого физического лица в сочетании с такой информацией, как адрес электронной почты.
Также могут существовать другие технологии, принцип работы которых схож с файлами cookie и которые сохраняют данные в вашем браузере или на вашем устройстве. В то время как вы, возможно, не сможете с помощью настроек вашего браузера отказаться от использования этих технологий отслеживания, такие технологии обычно работают только совместно с файлами cookie. Соответственно, отказ от использования файлов cookie в вашем браузере в большинстве случаев также отключит эти технологии. Все эти технологии далее совместно именуются «файлы cookie».
Файлы cookie используются для:
- настройки содержимого страниц Веб-сайта в соответствии с предпочтениями Пользователя, а также оптимизации Веб-сайта; в частности, эти файлы позволяют распознать ваше устройство и, соответственно, настроить просмотр страницы Веб-сайта под ваши индивидуальные потребности;
- создания статистики, которая помогает понять, как Пользователи используют Веб-сайт, это позволяет улучшить структуру и содержание Веб-сайта;
- поддержания сеанса Пользователя Веб-сайта (после входа в систему), благодаря чему Пользователи не должны повторно вводить логин и пароль на каждой странице.
Таким образом, файлы cookie не наносят вреда вашему устройству и позволяют нам предоставлять вам более быструю и лучшую навигацию по Веб-сайту. Cookie присутствуют, как правило, в значительном количестве в каждом пользовательском браузере и порой сохраняются надолго.
На нашем Веб-сайте используются два разных вида файлов cookie: «временные» (session cookies) и «постоянные» (persistent cookies).
Временные cookie являются файлами, которые хранятся в вашем устройстве до выхода с Веб-сайта или отключения программного обеспечения (веб-браузера).
Постоянные cookie хранятся в вашем устройстве в течение времени, указанного в параметрах файлов cookie или до момента их удаления вами.
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| = | Устанавливает имя куки и его значение. | |
| Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод объекта . Если значение не задано, куки будет удалено при закрытии браузера. | ||
| Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | ||
| Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | ||
| Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки , и присваивает ему значение , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод . Учтите, что нумерация месяца в объекте начинается с 0, то есть февраль — это .
Данный код устанавливает куки , и присваивает ему значение . Так как атрибут не установлен, то куки удалится при закрытии браузера.
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript . Например:
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Установка куки со сроком хранения, доменом , использованием SSL, но без пути:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Для использования данной функции нужно только передать ей имя удаляемого куки:
Вы не можете отключить cookie, потому что они необходимы для правильной работы сайтов.
Только когда вы подозреваете, что страница может быть неэтичной или может отслеживать вас, вы можете предпринять несколько действий, которые повысят вашу конфиденциальность.
— Удалять cookie после закрытия браузера или завершения сеанса. Благодаря этому файлы препятствуют тому, чтобы продолжали следовать за вами через аналитические или рекламные скрипты.
— Разрешить куки файлы только для выбранных сайтов. Все, что вам нужно сделать, это отметить, что вы соглашаетесь на использование файлов cookie при просмотре данной страницы или создаете список страниц, которые являются исключениями, и могут использовать файлы cookie.
Это лучшее решение с точки зрения поддержания контроля над кукисами, но также и наиболее обременительное.
Если вы очистите файлы cookie, то автоматически выйдете из аккаунтов на всех сайтах. Также ваши настройки будут сброшены.
- Откройте Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок «Настройка и управление Google Chrome» Настройки.
- В разделе «Конфиденциальность и безопасность» выберите Файлы cookie и другие данные сайтов.
- Нажмите Все файлы cookie и данные сайта Удалить все.
- Подтвердите действие.
Как удалить файлы cookie, полученные с определенного сайта
- Откройте Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок «Настройка и управление Google Chrome» Настройки.
- В разделе «Конфиденциальность и безопасность» выберите Файлы cookie и другие данные сайтов.
- Нажмите Все файлы cookie и данные сайта.
- С помощью поисковой строки в правом верхнем углу найдите нужный сайт.
- Справа от названия сайта нажмите на значок «Удалить» .
Как удалить файлы cookie за определенный период
- Откройте Chrome на компьютере.
- В правом верхнем углу нажмите на значок с тремя точками .
- Выберите Дополнительные инструменты Удаление данных о просмотренных страницах.
- Нажмите на стрелку вниз в разделе «Временной диапазон».
- Выберите период, например последний час или последние 24 часа.
- Установите флажок напротив параметра «Файлы cookie и другие данные сайтов» и снимите все остальные флажки.
- Нажмите Удалить данные.