Как сделать списки в ворде (word), маркированный, нумерованный
Содержание:
- Что такое маркированный список (или ненумерованный список)
- Как задать нужное начальное значение
- Списки описания
- Как создать нумерованный список — тег ol
- Графические маркеры.
- Редактирование
- Стили текста для различных уровней списка
- The декларация
- Резюме
- Клавиши как инструмент форматирования
- Написание чисел
- Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
- Использование атрибута value
- Пример получения доступа к выбранному варианту в JavaScript
- Пример получения значения в скрипте PHP
- Определение стилей выпадающего списка с помощью CSS
- Закругленные углы с помощью свойства border-radius
- Использование нескольких атрибутов и стилей CSS
- Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
- Демо-версия выпадающего списка с опцией поиска
- Нумерованный список
- Многоуровневый маркированный список HTML
- Список определений
- Маркированные списки
- Применение
- Нумерованные списки
- Графические маркеры.
- Собственные маркеры
- Список с русскими буквами
- Многоуровневый список: нюансы исполнения
Что такое маркированный список (или ненумерованный список)
Маркированный список это первый вид списка, который мы рассмотрим.
Как создать маркированный список — ul что это за тег?
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
<ul type="square">
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя нумерованный список CSS позволяет задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и создавая нумерованный список HTML):
Элементы списка — тег <li>
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Как задать нужное начальное значение
Более редкий пример – когда нужно в списке определить новое начальное значение для какого-то из элементов. Например, у нас есть список:
Нужно вместо четвертого элемента поставить 17-й и продолжить счет. Нажимаем на этом номере правой кнопкой мыши и выбираем «Задать начальное значение».

Задаем нужный номер и нажимает Ок. Вот, что у нас получилось:
Таким образом, вы можете создавать маркированные и нумерованные списки любой сложности. Рассмотренные инструменты я отношу к повседневным, очень часто ими пользуюсь. Думаю, и вы тоже будете их использовать регулярно, потому добавьте эту статью в закладки хотя бы на период, пока не добьетесь полного автоматизма в работе со списками!
В следующей статье я расскажу, . Как показывают вопросы от читателей, мало кто знает, что для этого в программе есть соответствующий инструмент. Потому, не пропустите эту статью. До скорых встреч!
Списки в любом тексте позволят сделать ваш документ более четким, организованным и структурированным. Всего вы можете создать три типа списков: маркированные, нумерованные и многоуровневые. В этой статье мы расскажем о том, как создать многоуровневые списки в Ворде.
Многоуровневые списки являются иерархическими, то есть имеют несколько степеней вложения. Вдобавок к нескольким встроенным в текстовый редактор шаблонам, вы можете создать свой собственный список на основе персональных кастомизированных настроек.
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) — это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Создание списка описания в HTML происходит с помощью блочного элемента <dl>. Вместо использования элемента <li> для разметки пунктов списка, список описания требует два блочных элемента: <dt> для термина и <dd> для описания.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
При добавлении списка описания элемент
должен идти до элемента
. Термин и описание, которое следует непосредственно за ним, связаны друг с другомТаким образом, порядок этих элементов имеет важное значение
По умолчанию, элемент <dl> включает вертикальные отступы, подобно элементам <ul> и <ol>. Кроме того, элемент <dd> включает в себя по умолчанию левый margin.
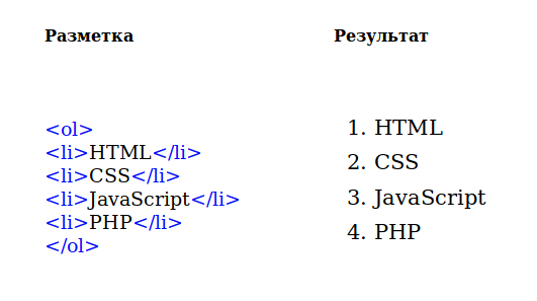
Как создать нумерованный список — тег ol
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
Пример: Графические маркеры
- Результат
- HTML-код
- Попробуй сам »
Знаки зодиака
- Овен
- Телец
- Близнeцы
Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей.
Редактирование
На этом особенности поставленной задачи не заканчиваются. Дело в том, что стили – примеры многоуровневых списков, а также нумерованных и маркированных, показанные при выборе шаблона, — можно редактировать. Даже собственные варианты можно создавать в Word!
Придется проявить внимательность и даже фантазию. Следует перейти в Word 2007 (или 2010) во вкладку «Главная», после чего отыщите там «Абзац». Теперь нажмите на небольшую стрелочку в правой нижней части иконки с маркированным списком.
Перед вами появится небольшой список готовых шаблонов. Чтобы создать собственный стиль, нажмите в нижней части окошка на надпись «Определить новый». Перед вами теперь отобразится поле, в котором придется самостоятельно настраивать стиль уровней в списке. Вы можете вставить любое изображение в виде маркера или просто использовать нумерацию в том или ином стиле.
Далее остается только создать собственный стиль будущего иерархического списка, а затем произвести форматирование текста при помощи кнопки Tab на клавиатуре. Пожалуй, это самое трудное в создании данного объекта. Примеры многоуровневых списков, приведенные на изображениях, созданы посредством готовых шаблонов. Но вы способны самостоятельно выбирать внешний вид данных перечней.
Вообще, настройку стиля можно сделать, как уже было сказано, для обычных списков: маркированных или нумерованных. В первом случае вы можете в качестве маркера установить даже фотографию. Но делать этого не рекомендуется, поскольку объект будет уменьшен до определенных размеров. А значит изображения на фото никто не увидит. Поэтому желательно пользоваться либо картинками (маленькими), либо уже готовыми шаблонами.
В статье были предложены возможные способы создания перечней, которые способны помочь как в работе, так и в повседневной деятельности рядового пользователя ПК.
Если в документе Microsoft Word Вам нужно представить информацию в виде списка, тогда можно не нумеровать его вручную – 1, 2, 3…, а сделать это с помощью встроенной в текстовой редактор функции.
В данной статье мы и рассмотрим, как сделать автоматическую нумерацию списка в Ворде, создать маркированный или многоуровневый список.
Нужные кнопки, с помощью которых все делается, находятся на вкладке «Главная». Их три: одна с маркерами, вторая с цифрами, а третья с различными маркерами на разном уровне. Соответственно, первая кнопка нужна для создания маркированного списка, вторая – нумерованного, и последняя для многоуровнего.
Стили текста для различных уровней списка
Шаг 1. Выделяем первый абзац пункта 2.1.3 и вызываем диалоговое окно «Многоуровневый список» (лента главная → группа команд Абзац → команда Определить новый многоуровневый список):

Шаг 2. Расширяем диалоговое окно «Определение нового многоуровневого списка» (нажимаем ЛМ на клавишу «Больше»):

На уроке 26 мы работали с этим диалоговым окном, но там нас интересовали отступы. Вот теперь начнётся самое интересное.
Шаг 3. Присваиваем первому уровню стиль «Список_номер» (кнопка выпадающего меню Связать уровень со стилем → выбрать из списка стиль «Список_номер»):

Шаг 4. Присваиваем второму уровню стиль «Список_буква» (кнопка выпадающего меню Связать уровень со стилем → выбрать из списка стиль «Список_буква»):

Список поля «Связать уровень со стилем» включает в себя все стили документа, в том числе и встроенные, так что поиск не обещает быть лёгким. Но, так как название стилей начинается со слова «Список…», это облегчит нам жизнь.
READ Как установить вай фай в квартире сколько это стоит
Шаг 5. Форматируем уровень 1:
Шаг 6. Форматируем уровень 2:
Нажимаем ОК и любуемся результатом:

Шаг 7. Выделяем те абзацы, которые предположительно будут нумерованным списком, и присваиваем им стиль «Список_номер»:

Шаг 8. Выделяем те абзацы, которые предположительно будут буквенным списком, и присваиваем им стиль «Список_буква»:

При выделении текста я воспользовалась функциональной клавишей Ctrl (урок 2). Эта клавиша позволяет выделить не смежные участки текста. Потренируйтесь – очень полезная функция!
Посмотрели на результат? Не очень красиво. Примемся за улучшения.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Резюме
Списки довольно часто применяются в HTML, нередко в местах, которые не явны или очевидны. Главное, насколько это возможно, использовать их семантически и там, где они подходят лучше всего.
Подводя итоги, в этом уроке мы рассмотрели следующее:
- как создать маркированный, нумерованный список и список описаний;
- как правильно вкладывать одни списки внутрь других;
- как изменить стиль маркера списка и его положение;
- как использовать фоновое изображение вместо маркера списка;
- как горизонтально отобразить список через display и float.
Теперь, когда мы знаем, как добавить списки на наши страницы, давайте также включим медиа-контент. В следующей главе мы погрузимся во встраивание медиа, таких как изображения, аудио и видео.
Клавиши как инструмент форматирования
Следующий вариант подойдет для всех Word
Не важно, какая именно у вас версия «Офиса» – воплотить задумку в жизнь получится без особых проблем. Правда, не всем известен данный вариант решения задачи
Обычно он воплощается в жизнь во время написания текста.
В начале строки необходимо поставить следующий знак «*» (звездочку), а затем начать писать текст. Когда перейдете на новую строку, то увидите, что получился маркированный список. Теперь закончите написание всех пунктов и подпунктов, которые имеют место.
Остается просто создать необходимое количество уровней. Для этого снова используйте клавишу Tab: ставьте курсор в начало будущего подпункта, после чего нажимайте на указанную кнопку. Получится иерархических список. Подобные манипуляции следует проделать со всем форматируемым текстом.
Как быть, если нужно создать многоуровневый нумерованный список? Для этого в начале строки напечатайте не «*», а единицу с точкой и пробелом. Как и прошлом случае, просто создайте весь текст списка, а затем, используя Tab, установите уровни. Это универсальный метод создания иерархических списков из текста во время его набора.
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.

Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как создать выпадающий список:
Выпадающий список создается с помощью тега
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :

Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:

Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
Также можно получить доступ к значению с помощью JQuery-метода $.val() :
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “ Submit ”. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:

Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Если в форме указан метод GET , тогда используйте PHP-массив $_GET .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка , используя возможности CSS . В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3 :

Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:

Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :

Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка:
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :
Нумерованный список
Чтобы создать нумерованный список, в HTML используется парный тег <ol> … </ol>. Между ними (вместо трех точек) прописываются пункты списка, заключенные в теги <li> … </li> — тоже парные. Пример:

По умолчанию на выходе получаются арабские цифры, но с помощью определенных параметров тега <li> можно изменить стиль нумерованного списка HTML. Синтаксис разметки — <li type=»A»>. Имеется четыре типа нумерованных списков HTML, которые нагляднее представить в виде таблицы:
| Тип | Параметр и значение | Что получится |
| Большие латинские буквы | type=»A» |
A B C |
| Прописные латинские буквы | type=»a» |
a b c |
| Большие римские числа | type=»I» |
I II III |
| Маленькие римские числа | type=»i» |
i ii iii |
То, как сделать нумерованный список в HTML (в том числе цифры с круглой скобкой), рассматривается в процессе изучения CSS.
Многоуровневый маркированный список HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать маркированный многоуровневый список HTML. Это достигается за счет встраивания одного списка в другой:
<ul> <li>Элемент верхнего уровня</li> <ul> <li>Подчиненный элемент 1</li> <li>Подчиненный элемент 2</li> </ul> <li> Элемент верхнего уровня</li> </ul>
Что дает нам:
• Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 • Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
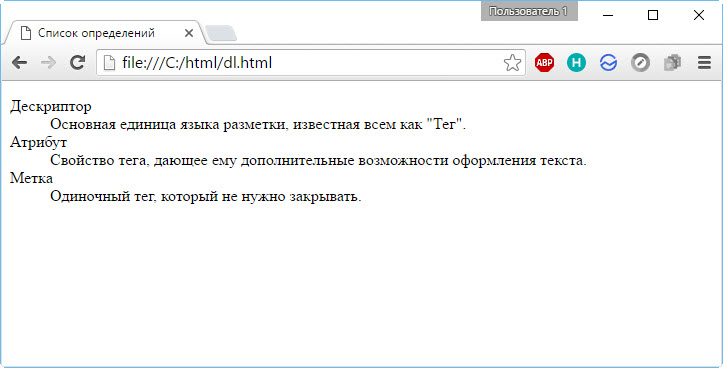
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста.</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>

Маркированные списки
Это неупорядоченные перечисления: в них используются буллиты в виде точек, квадратиков, иконок, изображений. Они нужны, когда последовательность элементов не имеет значения.
В маркированных списках должны присутствовать пункты, связанные друг с другом по смыслу и имеющие примерно одинаковую важность. Рекомендуется, чтобы все пункты были примерно равны по объему, в противном случае перечень будет казаться перегруженным
Вот пример того, как делать не стоит:
Хорошая структура статьи содержит:
подзаголовки;
абзацы;
выделения жирным и курсивом: они позволяют обозначить в статье важные мысли и привлечь внимание читателя.
Пояснение в конце перечня стоит вынести в отдельное предложение.
Минимальное количество элементов в маркированном списке — три. Если перечень слишком короткий, лучше трансформировать его в небольшое предложение.
Применение
Не поддается воображению, что в современном интернете, изобилующем интерактивным содержимым, существует сайт без текста. Даже на так называемых фотостоках (веб-ресурс для хранения изображений) каждая картинка имеет подпись.
Текст — это основная информация, получаемая пользователем, ради которой он переходит с одной страницы на другую
Его внимание привлечет и задержит именно та, которая выполнена профессионально. Существуют законы и правила структурирования статей как в полиграфии, так и в верстке веб-страниц
Созданы они для лучшего восприятия информации, для красоты внешнего вида и для экономии времени посетителя. А также способствуют большей посещаемости сайта.
Удачным приемом считается объединение длинных перечислений в списки. А при раскрытии сложной для понимания темы часто приходится использовать вложенные списки. Приняв свое решение, будущие веб-программисты будут обязаны подчиняться воле заказчика, и им придется верстать страницу по предоставленному макету. Приемы подачи текстовой информации легки для усвоения и рекомендованы для использования.
Нумерованные списки
Нумерованный или упорядоченный список элементов <ol> очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента <ol>, то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
Атрибут reversed
Атрибут reversed при добавлении к элементу <ol> позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента <ol>.
Атрибут value
Атрибут value может применяться к отдельным элементам <li> в нумерованном списке, чтобы изменить его значение в списке. Номер любого пункта списка, который появляется ниже пункта списка с атрибутом value, будет пересчитан соответственно.
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
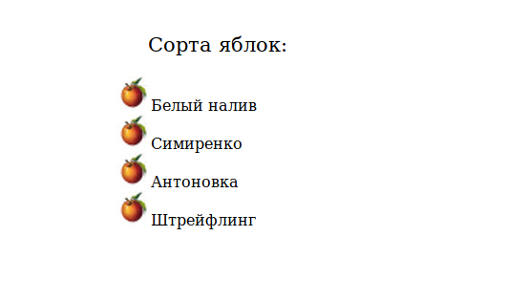
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
Пример: Графические маркеры
- Результат
- HTML-код
- Попробуй сам »
Знаки зодиака
- Овен
- Телец
- Близнeцы
Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей.
Собственные маркеры
Возможности HTML по типам маркеров сильно ограничены. Есть способ обойти это препятствие. Для этого вместо тегов <ol> и <ul> используется вставка картинок с указанием адреса на них и тегом обрыва строки <br /> на конце.

Предложенный способ только внешне на веб-странице выглядит как список, а на самом деле является его имитацией и альтернативой скучному стандартному набору HTML. Эта уловка не считается «плохим» кодом и беспрепятственно проходит валидацию.
Он подходит тем, кто хотя бы на начальном уровне владеет каким-либо графическим редактором (GIMP, Photoshop). Это необходимо чтобы самостоятельно рисовать графические объекты для использования их в качестве маркеров. С помощью редакторов также придется подгонять размер картинок под текст.
С целью обучения можно использовать чужие иконки на своих пробных страничках, но не применять на доступных для всеобщего обозрения сайтах, помня о законе об авторских правах. Существует достаточное количество источников, на которых использование графики в своих целях не ограничивается. Однако заимствование чужого материала считается дурным вкусом и не рекомендуется для создания более-менее профессионального сайта.
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Многоуровневый список: нюансы исполнения
На что еще стоит обратить внимание? Дело в том, что в разных версиях Office списки воплощаются в жизнь разнообразными методами. Это происходит по причине изменений, которые претерпел интерфейс Word
Что же говорит о создании такого объекта, как перечень, информатика? Многоуровневый список в старых версиях «Ворда» может появляться без проблем в уже напечатанном тексте. То есть придется произвести все вышеперечисленные манипуляции. А именно:
- напечатать текст;
- выделить нужный участок;
- выбрать пункт «Список» после щелчка ПКМ по выделенной области;
- перейти во вкладку «Многоуровневый» и подобрать стиль оформления;
- нажать на «ОК» и подтвердить свой выбор.
Правда, в зависимости от выбранного стиля списка, вы увидите либо маркированные, либо просто нумерованные сточки. Это нормальное явление ведь уровень вы должны устанавливать самостоятельно.