Форматирование текста в css
Содержание:
- Выравнивание текста по вертикали HTML & CSS
- Использование горизонтальных разделителей
- Горизонтальное выравнивание
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Как установить шрифт текста
- Смена регистра
- Центрирование по вертикали
- Отступ текста в HTML при помощи padding
- § 8. Создание списков в HTML
- Выравнивание элементов формы
- Советы по центрированию с помощью CSS
- Выравнивание текста по центру CSS
- Дополнительные способы форматирования
- Пример выравнивания div-блока
- Выравнивание при помощи CSS
- Центрирование блока или изображения
- Центрируем два адаптивных div-элемента рядом друг с другом
- CSS — Выравнивание по горизонтали
- Как закрасить ячейку
- Display: flex и выравнивание
- Центрирование в области просмотра в CSS уровня 3
- Центрирование в области просмотра в CSS уровня 3
- § 9. Заключение
Выравнивание текста по вертикали HTML & CSS
Куда большую проблему, особенно для начинающих, доставляет необходимость вертикального выравнивания тексте. Необходимость выровнять текст по вертикали, в верстке встречается при:
- создании различных дизайнов кнопок;
- выравнивании разной величины блоков находящихся на одной линии;
- вертикальное выравнивание текстов, с разным количеством строчке;
- и еще в 100500 случаях.
Ниже приведу самые распространенные способы для центрирования по вертикали, ознакомьтесь и выберите наиболее подходящий в вашем случае.
Вертикальное центрирование текста с помощью тега «line-height»
Приведу пример создания кнопки стилями CSS.
Код HTML:
<div id="wrapper"> <div class="button"> Скачать </div> </div>
Код CSS:
#wrapper {
}
.button {
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s;
border-radius: 4px;
color: #555555;
width:120px;
margin: 20px auto;
font-size: 14px;
text-align:center;
height: 40px;
line-height: 40px;
}
.button:hover, a.button:focus {
border-color: rgba(82, 168, 236, 0.8);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(82, 168, 236, 0.6);
outline: 0 none;
}
Результат: https://jsfiddle.net/k6g1phmf/14/.
Самые главные строчки, которые изучаем в данном примере, это и . Height, это высота кнопки, а тег , указывает на межстрочный интервал сверху и снизу. В результате, название кнопки располагается по центру.
В том случае, если высота родительского блока известна, может помочь следующая вариация.
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
resize: vertical;
overflow: auto;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
height: 100px;
margin-top: -70px;
background: #00f;
color: white;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/15/.
Вертикальное выравнивание по типу таблицы
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
display: table;
}
.content {
background: #f09d06;
color: white;
width: 300px;
display: table-cell;
height: 200px;
text-align: center;
vertical-align: middle;
}
Результат: https://jsfiddle.net/k6g1phmf/18/.
Вертикальное выравнивание блока тегом «transform»
В том случае если не известен размер родительского блока, можно сделать такой трюк:
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
position: relative;
}
.content {
position: absolute;
top: 50%;
left: 20px;
right: 20px;
background: black;
color: white;
padding: 20px;
transform: translateY(-50%);
resize: vertical;
overflow: auto;
}
Результат: https://jsfiddle.net/k6g1phmf/16/.
Выравнивание по вертикали с использованием «display:flex»
На сегодняшний день, самый лучший способ центрирования текста по вертикали в CSS, использование flex-верстки. Все что нужно сделать, это задать родительскому блоку тег и указать свойства и .
Код HTML:
<div id="wrapper"> <div class="content"> Какой то длинный текст в этом блоке. Какой то длинный текст в этом блоке. </div> </div>
Код CSS:
#wrapper {
background: #f09d06;
height: 300px;
margin: 20px;
width: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
background: black;
color: white;
width: 50%;
padding: 20px;
}
Результат: https://jsfiddle.net/k6g1phmf/17/.
Теперь вы знаете как выровнять текст в CSS. Материал получился объемный, но зато очень полезный. Выравнивание текста и блоков посредством CSS, первостепенные знания, без которых не получится адекватно сверстать сайт.
![]()
Интересненько!Нужно срочно изучить!
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:

Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align». При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
.example-text{
text-align: center;
padding: 10px;
background: #FF90B8;
}
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
А вот этот текст выровнен по левому краю, зато он находится в блоке, который выравнивается относительно обертки по центру.
.example-wrapper3{
text-align: center;
background: #FF90B8;
}
.inline-text{
display: inline-block;
width: 40%;
padding: 10px;
text-align: left;
background: #FFE5E5;
}
Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
.lama-wrapper{
height: 200px;
background: #F1BF88;
}
.lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:

Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:

Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase), или чтобы каждое слово начиналось с большой буквы (capitalize).
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-transform: uppercase;">Здесь все буквы будут большими.</p>
<p style="text-transform: lovercase;">Все буквы этой строки будут строчными.</p>
<p style="text-transform: capitalize;">Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
Результат:

Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра
align=»center» тега <td>,
а по вертикали содержимое ячейки можно не центрировать, поскольку это положение
задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
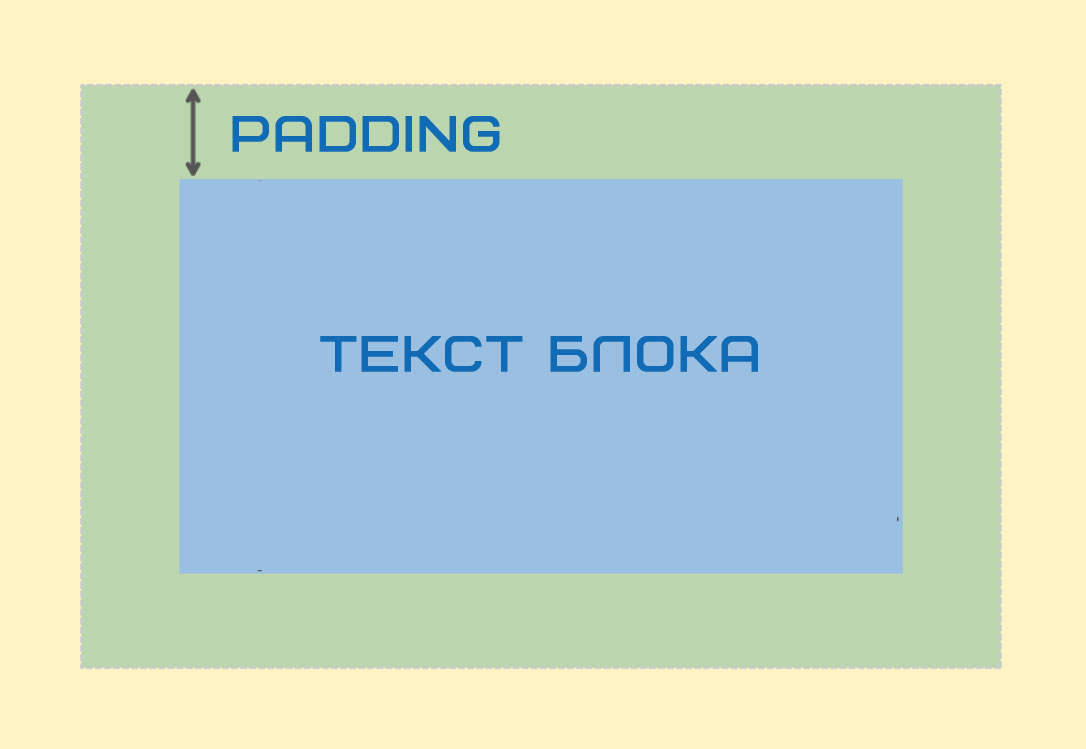
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.

PHP
<div style=”paddint-top:20px;”> Текст блока </div>
| 1 | <div style=”paddint-top20px;”>Текстблока<div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
PHP
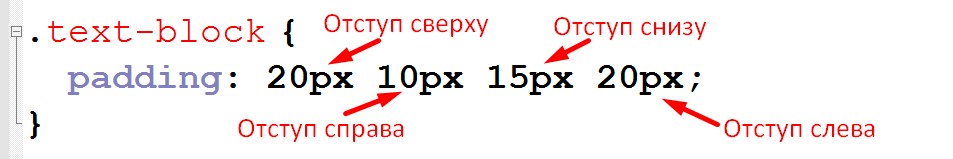
.text-block {
padding: 20px 10px 15px 20px;
}
|
1 |
.text-block{ padding20px10px15px20px; } |

С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
§ 8. Создание списков в HTML
В HTML списки создаются с помощью тегов и . В первом случае создается упорядоченный (нумерованный), во втором неупорядоченный (маркированный) списки. Каждый элемент списка выделяется тегом . Браузер отображает элементы списка с новой строки в виде столбца с отступом и маркерами. Вид маркера определяется атрибутом type.
В нумерованном списке маркеры (значения атрибута type) такие:
- 1 — нумерация арабскими цифрами (по умолчанию);
- A — большими латинскими буквами по алфавиту;
- a — маленькими латинскими буквами;
- I — большими римскими цифрами;
- i — маленькими римскими цифрами.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
браузер покажет так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
В маркированном списке значения атрибута type такие:
- disc — закрашенный кружок (по-умолчанию);
- circle — незакрашенный кружок;
- square — закрашенный квадратик.
Например, HTML-код
Первый элемент.Второй элемент.Третий элемент.
в браузере выглядит так:
- Первый элемент.
- Второй элемент.
- Третий элемент.
Как и остальные теги HTML, списки можно вкладывать друг в друга. Получаются многоуровневые вложенные списки. Например, код:
Первый элемент. Второй элемент. Третий элемент. Четвёртый элемент. Пятый элемент.
браузер покажет так:
- Первый элемент.
-
- Второй элемент.
- Третий элемент.
- Четвёртый элемент.
- Пятый элемент.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
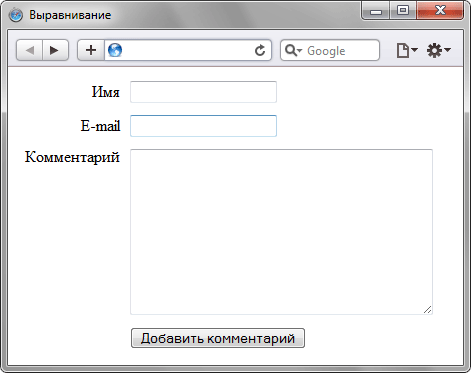
для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.
Советы по центрированию с помощью CSS
HTML используется для создания структуры, а CSS определяет стили. Так как центрирование – это визуальная характеристика, то оно осуществляется с помощью каскадных стилей.
Выравнивание текста по центру CSS
Не знаете как выровнять текст по центру CSS? Проще всего центрировать текст на веб-странице. Чтобы это сделать, нужно всего одно свойство: HTML text align:
p.center { text-align: center; }
С помощью этой строки кода каждый параграф с классом center будет центрирован горизонтально внутри своего родительского элемента.
Применения этого класса:
<p class="center">This text is centered.</p>
При выравнивании текста по центру при помощи свойства text-align помните, что он будет центрирован внутри содержащего его контейнера, и необязательно относительно всей страницы.
Выровнять по центру CSS блоки контента
Блоками являются любые элементы на странице, которые устанавливаются как элементы уровня блока и имеют определенную ширину. Часто такие блоки создаются с помощью <div>.
Наиболее распространенный способ центрирования блоков – это задать для левого и правого отступов значение auto:
div.center {
margin: 0 auto;
width: 80em;
}
Это сокращенная форма свойства margin установит для верхнего и нижнего отступа значение , а левый и правый отступы будут использовать значение auto. Таким образом занимается все доступное место и делится равномерно между двумя сторонами, что равносильно HTML div align.
Применение в HTML:
<div class="center">This entire block is centered, but the text inside it is left aligned.</div>
Поскольку блок имеет определенную ширину, он будет центрирован внутри содержащего его элемента. Текст, находящийся в этом блоке, будет выровнен не по центру, а по левому краю. Так как по умолчанию в браузерах текст выравнивается по левому краю. Чтобы выровнять по центру текст, используйте свойство text-align, которое мы описывали ранее.
Как выровнять картинку по центру в HTML
Большинство браузеров отобразят изображения по центру при использовании свойства HTML text align. Но не стоит полагаться на этот метод, так как он не рекомендован W3C.
Но как выровнять картинку по центру CSS? Для этого следует явно указать браузеру, что изображение является элементом уровня блока. Вот код CSS для этого:
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
Вот HTML код для изображения, которое нужно центрировать:
<img src="blwebcam-sample.jpg" alt="Suni" class="center">
Также можно центрировать объекты с помощью встроенного CSS:
<div style="text-align: center;">
Вертикальное центрирование элементов
HTML vertical align всегда было проблематичным в веб-дизайне, но с выходом спецификации CSS Flexible Box Layout Module в CSS3, появилось решение для этой задачи.
Вертикальное выравнивание работает также как и горизонтальное, описанное выше. Свойство vertical-align со значением middle:
.vcenter {
vertical-align: middle;
}
Недостатком этого подхода является то, что не все браузеры поддерживают CSS FlexBox. Если есть проблемы с более ранними версиями браузеров, W3C рекомендует центрировать текст вертикально в контейнере, используя следующий метод:
- Поместите элементы, которые нужно центрировать, внутрь элемента-контейнера, такого как div;
- Задайте минимальную высоту элементу-контейнеру;
- Объявите элемент-контейнер;
- Установите для HTML vertical align значение middle.
Например:
.vcenter {
min-height: 12em;
display: table-cell;
vertical-align: middle;
}
HTML код:
<div class="vcenter"> <p>This text is vertically centered in the box.</p> </div>
Выравнивание текста по центру CSS
Как правило, совместно с задачей выровнять текст по вертикали необходимо сделать выравнивание текста по центру в CSS. Для этого мы можем использовать стандартное свойство text-align со значением center, которое нужно задать для родительского элемента, то есть для блока, в котором находится нужный текст.
Зададим для блока с текстом, который мы использовали в первом примере, выравнивание текста по ширине в CSS:
CSS
.text-vertical-al p{
display:table-cell;
vertical-align:middle;
text-align:center;
}
|
1 |
.text-vertical-al p{ displaytable-cell; vertical-alignmiddle; text-aligncenter; } |
Теперь текст выровнен точно по центру блока:
Выравнивание текста по вертикали CSS
Обратите внимание! Свойство text-align:center; задано для тега , так как в данном случае абзац является родительским блоком для текста.
Дополнительные способы форматирования
Кроме указанных выше способов выполнения выравнивания по ширине в HTML существуют другие теги, при помощи которых можно расположить текст нужным образом.
Например, тег позволяет сделать отступ от левой части страницы больше. Для того чтобы понять, как это работает, скопируйте следующий пример.
Существует аналогичный способ сделать большой отступ слева с заданным значением при помощи CSS. Для этого используется следующее свойство стиля.
При использовании этого метода можно самостоятельно прописать значение, которое будет отвечать за ширину отступа. Опробуйте данный способ и поменяйте размер отступа на любой другой, чтобы понять принцип действия.
Еще один интересный тег, который может быть использован для форматирования текста, но в наше время практически полностью утратил свое значение — это .
Его задача заключается в том, чтобы отключать автоматический перенос строки, даже если эта строка по ширине превышает само окно браузера.
Пример выравнивания div-блока
Чтобы выравнять блок со свойством float или несколько расположенных в ряд блоков, необходим еще один внешний блок. Внешнему блоку и внутренним блокам назначается position: absolute; и float: left; , внешнему назначить left: 50%; , а внутренним блокам right: 50%; . Для использования float: right; нужно назначить внешнему назначить right: 50%; , а внутренним блокам left: 50%; . Рекомендую очищать float, размещая после выравненных по центру элементов блок со свойством clear: both; .
Таким образом можно добиться такого центрирования:
Границу зеленого цвета имеет внутренний блок с id = block-inner, прерывистую красную границу имеет внешний блок с id = block.
Содержимое блока
#block {
position: relative;
float: left;
left: 50%;
border: 1px dashed #a00;
}
#block-inner {
position: relative;
float: left;
right: 50%;
border: 2px solid #0a0;
padding: 10px;
}
#page {
overflow: hidden;
}
Выравнивание при помощи CSS
Расположить элементы веб-страницы соответствующим образом можно не только с помощью HTML, но и средствами CSS. Для выполнения этой задачи используется такое свойство стиля, как text-align. Его прописывают либо в рамках тега
Можно обратить внимание, что значения для данного свойства будут аналогичными тем, что задаются при выравнивании по центру в HTML. То же самое касается и расположения текста по правому и левому краю или на всю ширину страницы
Создайте текстовый документ и скопируйте туда этот код. В данном примере основные абзацы, заключенные в тег
будут расположены посередине страницы, заголовки первого уровня отобразятся справа, а подзаголовки второго уровня — слева.
Среди современных веб-разработчиков и профессионалов верстки использование таблиц стилей считается более предпочтительным для оптимизации интернет-страницы.

Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P class="blocktext">Этот довольно ...
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
CSS
.container
{
text-align: center;
}
.left-div
{
display: inline-block;
max-width: 300px;
vertical-align: top;
}
.right-div
{
display: inline-block;
max-width: 150px;
}
screen and (max-width: 600px)
{
.left-div, .right-div
{
lef max-width: 100%;
}
}
HTML
<div class="container"><div class="left-div"></div><div class="right-div"></div></div>
Здесь у нас несколько элементов с примененным свойством inline-block, расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента (display: block) относительно другого (в котором он расположен) по горизонтали:
…
…
Block {
margin-left: auto;
margin-right: auto;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного (display: inline) или строчно-блочного (display: inline-block) элемента по горизонтали:
…
…
Parent {
text-align: center;
}
.child {
display: inline-block;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат

Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере вы увидите такую таблицу:

Display: flex и выравнивание
Если Вас не сильно заботят пользователи Explorer 8 или заботят так сильно, что Вы готовы ради них вставить кусок лишнего javascript-a, то можно применять «display: flex». Flex-блоки отлично справляются с проблемами выравнивания, и достаточно написать «margin: auto» для центрирования контента внутри.
Пока что такой способ практически не встречался мне, но особых ограничений для него нет.
.example-wrapper7{
display: flex;
height: 300px;
background: #AEB96A;
}
.example-wrapper7 img{
margin: auto;
}
Ну вот и все, что я хотела написать про CSS выравнивание. Теперь центрирование контента не будет представлять собой проблему!
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных
элементов является область просмотра. (В случае c браузером это
окно браузера). Таким образом, центрирование элемента в области
просмотра не вызывает сложности. Далее приведен полный пример. (В
этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h1>Красиво выровнен по центру</h1>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>
Вы можете увидеть результат в отдельном
документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на
50%. Поэтому визуализатор постарается сделать линии длиною не более
половины ширины контейнера. Указав на то, что правое поле элемента
находится правее на ту же самую величину, отметим, что максимальная
длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое
предложение находится на одной строке, когда окно достаточно
широкое. Только тогда, когда окно слишком узкое для всего
предложения, это предложение будет разбито на несколько строк.
Когда вы удалите правило ‘margin-right: -50%’ и снова измените
размер окна, вы заметите, что предложения будут уже разбиты, хотя
окно все еще шире строк текста в два раза.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h1>Красиво выровнен по центру</h1>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в )
§ 9. Заключение
Рассказ о том, что нужно для форматирования текста в HTML, был бы не полным без упоминания о спецсимволах. Спецсимволы — это символы, которых либо нет на клавиатуре, либо те, которые браузер принимает за управляющий символ и преобразует в код. Полный список этих символов ты найдешь здесь Спецсимволы HTML. Кроме того, самые главные знания для форматирования текста — это правила грамматики русского языка. Грамотно написанный текст уже наполовину отформатирован.
Ну и напоследок, для закрепления всего вышеизложенного, в качестве самостоятельной работы, изучи вот этот HTML-код:
Н
и попробуй сам понять, что означают эти теги и их атрибуты, а также, где на этой странице мог бы использоваться этот код HTML.
На этом рассказ о тегах HTML для форматирования текста объявляется законченным. Раздел получился довольно большим. Не пытайся выучить все новые теги и атрибуты наизусть, всё равно не получится. Они сами постепенно запомнятся во время работы над созданием сайта.
В следующем разделе поговорим о том, как вставить картинку в html-страницу.
⇓
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим.
Поделиться ссылкой на эту страницу в: