Html названия цветов
Содержание:
- Таблица RGB, HSL значений для HEX #ffff9f
- Используйте утилиты CHKDSK и SFC для решения проблемы с ошибкой 0х8000FFFF
- Web Safe Colors?
- Используйте Media Creation Tool.
- Перезапустите компоненты и Службу обновления Windows.
- Имена цветов, отсортированные по цветным группам
- Как задать цвет, используя значение RGB ¶
- CSS Tutorial
- RGB Value
- Метод 1: как изменить цвет текста HTML с помощью CSS
- Имена цветов, отсортированные по цветным группам
- Как задать цвет, используя значение Hex ¶
- Полный сброс настроек Windows 10, как последняя попытка решить проблему с ошибкой 0х8000FFFF
- CSS Reference
- CSS Properties
- Форматы задания цветов в CSS
- Создайте новую локальную учетную запись.
- CSS Tutorial
Таблица RGB, HSL значений для HEX #ffff9f
| Цвет: | |
| HEX: | #ffff9f |
| RGB: | rgb(255, 255, 159) |
| HSL: | hsl(60, 100%, 81%) |
Цвет #ffff9f в оттенках серого (#cfcfcf):
| #cfcfcf |
Комплиментарным цветом для #ffff9f является #9f9fff.
Комплиментарный цвет — это тот, который является противоположным в цветовом круге. Комплиментарные цвета усиливают друг друга, а при смешивании дают нейтральный серый цвет без оттенков.
| #9f9fff |
Триада (cочетание 3-х цветов, находящихся на равном расстоянии друг от друга) для цвета #ffff9f:
| #ffff9f | |
| #9fffff | |
| #ff9fff |
Тетрада (цветовая схема, особый вариант двойной цветовой схемы с равным расстоянием между всеми цветами. Все четыре цвета равномерно распределены вокруг цветового круга, в результате чего нет четкого доминирования одного цвета) для цвета #ffff9f:
| #ffff9f | |
| #9fffcf | |
| #9f9fff | |
| #ff9fcf |
Палитра аналогичных цветов для #ffff9f (сгенерирована на основе вращения цветового колеса на 30 градусов):
| #ffff9f | |
| #ffd99f | |
| #ffec9f | |
| #ffff9f | |
| #ecff9f | |
| #d9ff9f |
Палитра монохроматических цветов для #ffff9f:
| #ffff9f | |
| #2a2a1a | |
| #555535 | |
| #808050 | |
| #aaaa6a | |
| #d4d485 |
Таблица c результатом различных манипуляций (осветление, затемнение и тд с шагом в 5%) над цветом #ffff9f:
| Светлее (шаг 5%) | Темнее (шаг 5%) | Ярче (шаг 5%) | Обесцвечивание (шаг 5%) | Насыщение (шаг 5%) |
|---|---|---|---|---|
| #ffff9f | #ffff9f | #ffff9f | #ffff9f | #ffff9f |
| #ffffb8 | #ffff85 | #ffffac | #fdfda1 | #ffff9f |
| #ffffd2 | #ffff6c | #ffffb9 | #fafaa4 | #ffff9f |
| #ffffeb | #ffff52 | #ffffc5 | #f8f8a6 | #ffff9f |
| #ffffff | #ffff39 | #ffffd2 | #f5f5a9 | #ffff9f |
| #ffffff | #ffff1f | #ffffdf | #f3f3ab | #ffff9f |
| #ffffff | #ffff06 | #ffffec | #f1f1ad | #ffff9f |
| #ffffff | #ebeb00 | #fffff8 | #eeeeb0 | #ffff9f |
| #ffffff | #d2d200 | #ffffff | #ececb2 | #ffff9f |
| #ffffff | #b8b800 | #ffffff | #e9e9b5 | #ffff9f |
| #ffffff | #9f9f00 | #ffffff | #e7e7b7 | #ffff9f |
| #ffffff | #858500 | #ffffff | #e5e5b9 | #ffff9f |
| #ffffff | #6c6c00 | #ffffff | #e2e2bc | #ffff9f |
| #ffffff | #525200 | #ffffff | #e0e0be | #ffff9f |
| #ffffff | #393900 | #ffffff | #ddddc1 | #ffff9f |
| #ffffff | #1f1f00 | #ffffff | #dbdbc3 | #ffff9f |
| #ffffff | #060600 | #ffffff | #d9d9c5 | #ffff9f |
| #ffffff | #000000 | #ffffff | #d6d6c8 | #ffff9f |
| #ffffff | #000000 | #ffffff | #d4d4ca | #ffff9f |
| #ffffff | #000000 | #ffffff | #d1d1cd | #ffff9f |
| #ffffff | #000000 | #ffffff | #cfcfcf | #ffff9f |
Цвет фона (background-color).
Код:
Цвет текста (color).
Код:
Цвет границ (border-color).
Код:
Также стоит отметить, что форматы цвета RGB и HSL поддерживаю альфа-канал (RGBa, HSLa), который задает уровень прозрачности цвета. Записывается альфа-канал в виде четвертого значения, которое может принимать значение от 0 до 1, где 0 — полностью прозрачный, а 1 — непрозрачный.
Формат записи:
Используйте утилиты CHKDSK и SFC для решения проблемы с ошибкой 0х8000FFFF
Системная утилита CHKDSK является отличным инструментом Windows для проверки целостности файловой системы. В ходе работы с определенными ключами эта программа может также и устранять существующие проблемы. Запустить CHKDSK можно из командной строки, утилита имеет в своем арсенале несколько отличных функций.
1. В окне меню поиска введите запрос «Командная строка». Затем кликните по приложению правой кнопкой мыши и выберите опцию «Запуск от имени администратора».
2. В появившемся окне наберите команду chkdsk /r и нажмите клавишу «Ввод». Команда позволит начать сканирование системы на ошибки и будет их исправлять по мере обнаружения.
Если этот инструмент не поможет, то перейдите к следующему – Windows System File Check (SFC). Утилита похожа на предыдущую, но проверяет целостность не всех файлов на диске вообще, а системных самой операционной системы. Перед запуском программы SFC стоит убедиться в ее функциональности.
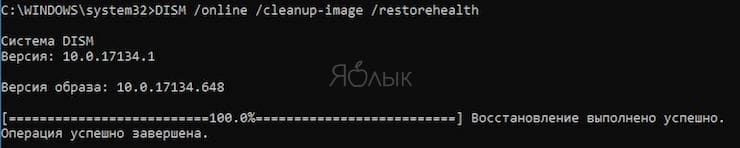
На данном шаге потребуется служебное средство DISM (Система обслуживания образов развертывания и управления ими). За сложным названием скрывается еще одна интегрированная в операционную систему утилита с широким спектром возможностей. В нашем случае понадобится команда с ключом, гарантирующим корректную работу исправления. В запущенной от имени Администратора командной строке введите следующую команду и нажмите Ввод:
Дождитесь завершения процесса. Он может занять до 20 минут, но это зависит от скорости работы всей системы. Даже если покажется, что процесс подвис, стоит дождаться его завершения.

После завершения работы утилиты введите в командную строку команду:
и подтвердите выбор нажатием клавиши Ввод.
Web Safe Colors?
Many years ago, when computers supported maximum 256 different colors, a list
of 216 «Web Safe Colors» was suggested as a Web standard (reserving 40 fixed
system colors).
This is not important now, since most computers can display millions of
different colors.
This 216 hex values cross-browser color palette was created to ensure that all computers
would display the colors correctly when running a 256 color palette:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
❮ Previous
Next ❯
Используйте Media Creation Tool.
Другой вариант установки обновлений — через Media Creation Tool. Этот способ позволяет пользователям обновлять систему до последней существующей версии. Эта процедура не коснется ваших личных данных, а просто обновит компьютер. Для этого выполните следующие действия:
- Для начала, вам нужно скачать утилиту с веб-сайта Microsoft.
- Затем запустите загруженный файл.
- После соглашения с Правилами использования, вы увидите два варианта на выбор. Выберите Обновить этот компьютер сейчас.
- Выберите Сохранить личные файлы чтобы они не пострадали.
- Наконец, запустите процесс и дождитесь его завершения.
- Надеемся, этот метод помог вам разобраться с ошибкой 0x8000ffff. Если нет, и она продолжает возникать, переходите к следующему способу этой статьи.
Перезапустите компоненты и Службу обновления Windows.
Этот метод позволяет сбросить и перезагрузить настройки Центра обновления Windows. Вся процедура включает перезапуск служб BITS, Cryptographic, MSI Installer и Windows Update, а также переименование некоторых папок обновлений (SoftwareDistribution и Catroot2). Эти папки содержат специальные подписи для обновлений Windows. Исходя из этого, мы заставим Windows удалить поврежденные элементы и создать компоненты обновления с нуля. Мы воспользуемся консолью для выполнения необходимых команд. Это более сложный вариант, но для его выполнения не потребуется много времени и знаний. Следуйте инструкциям ниже:
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Как задать цвет, используя значение RGB ¶
Для задания цвета используйте атрибут style, где свойством цвета будет код RGB
Результат
Ниже приводим 216-ти цветовую кросс-браузерную палитру цветов.
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FFFFFF | rgb(255,255,255) | |
| #FF0000 | rgb(255,0,0) | |
| #00FFFF | rgb(0,255,255) | |
| #0000FF | rgb(0,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FF00FF | rgb(255,0,255) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878& | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
RGB Value
In CSS, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)
Each parameter (red, green, and
blue) defines the intensity of the color between 0 and 255.
For example, rgb(255, 0, 0) is displayed as red,
because red is set to its highest value (255) and the others are
set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like
this: rgb(255, 255, 255).
Experiment by mixing the RGB values below:
RED
255
GREEN
BLUE
rgb(255, 0, 0)
rgb(0, 0, 255)
rgb(60, 179, 113)
rgb(238, 130, 238)
rgb(255, 165, 0)
rgb(106, 90, 205)
Shades of gray are often defined using equal values for all the 3 light sources:
Метод 1: как изменить цвет текста HTML с помощью CSS
- Откройте HTML-файл. Лучший способ изменить цвет текста – это воспользоваться CSS. Тег <font> не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также работает с внешними таблицами стилей (отдельными файлами CSS). Приведенные ниже примеры предназначены для HTML-файла с внутренней таблицей стилей:
Поместите курсор внутри тега
. Стили определяются внутри этого тега, если используется внутренняя таблица стилей:
Введите
<!DOCTYPE html> <html> <head> <style> </style> </head>
Введите элемент, цвет текста которого нужно изменить. Используйте раздел
<!DOCTYPE html>
<html>
<head>
<style>
body {
}
</style>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:
}
</style>
</head>
Введите цвет текста. Это можно сделать тремя способами: ввести название, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
</style>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
h1 {
color: #00FF00;
}
p {
color: rgb(0,0,255)
}
</style>
</head>
<body>
<h1>Этот заголовок будет зеленым.</h1>
<p>Этот параграф будет синим.</p>
Этот основной текст будет красным.
</body>
</html>
Укажите стилевой класс CSS вместо того, чтобы менять элемент. Перед тем, как сделать цвет фона в HTML или изменить стиль элемента, можно указать стилевой класс, а затем применить его к любому элементу страницы. Например, класс .redtext окрасит текст элемента в красный цвет:
<!DOCTYPE html>
<html>
<head>
<style>
.redtext {
color: red;
}
</style>
</head>
<body>
<h1 class="redtext">Этот заголовок будет красным</h1>
<p>Этот параграф будет стандартным.</p>
<p class="redtext">Этот параграф будет красным</p>
</body>
</html>
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Как задать цвет, используя значение Hex ¶
HEX – шестнадцатеричная система представления цвета, которая использует арабские десятичные цифры от 0 до 9 и латинские буквы от A до F. В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Регистр букв в Hex не имеет значение. К примеру, определением белого цвета могут быть как заглавные буквы #FFFFFF, так и строчные #ffffff.
Для задания цвета используйте атрибут style, где свойством цвета будет код Hex.
Результат
В приведенной ниже таблице вы можете найти Hex код для каждого цвета. Получить код необходимого вам цвета вы также можете при помощи инструмента Пипетка/Color Picker.
Полный сброс настроек Windows 10, как последняя попытка решить проблему с ошибкой 0х8000FFFF
Если вышеперечисленные способы не помогли, то настала пора переходить к последнему. Сброс настроек Windows 10 уж точно поможет. В ходе этой процедуры системные файлы будут заменены на оригинальные. Теоретически это должно устранить связанные с управлением памятью ошибки. Но при этом большинство важных файлов останется в целости и сохранности.
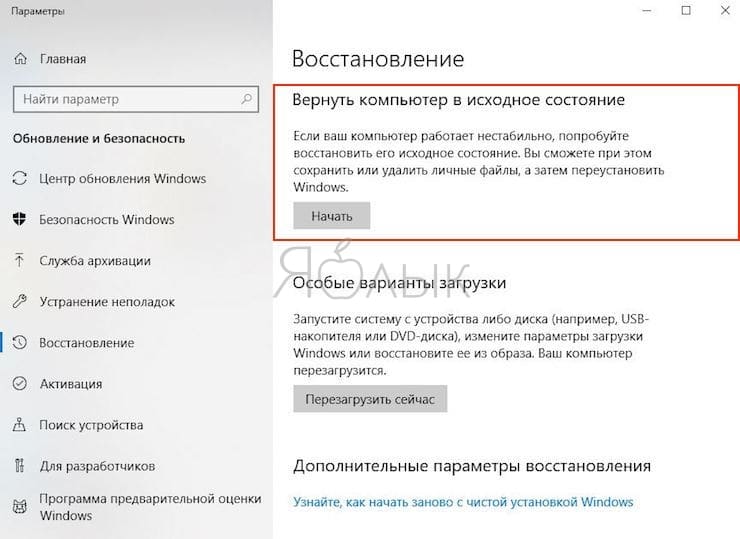
1. Перейдите в Параметры Windows → Обновление и безопасность → Восстановление. В разделе «Вернуть компьютер в исходное состояние» нажмите клавишу «Начать».

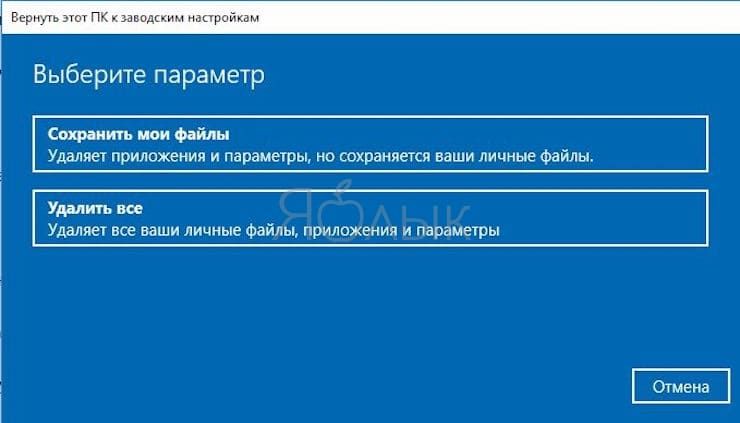
2. На последнем шаге останется выберите одну из опций: «Сохранить мои файлы» или «Удалить все».

После этого начнется перезагрузка, поэтому лучше стоит заранее сделать копии всех важных файлов.
Ошибка с кодом 0x8000FFFF побеждена!
Один из вышеприведенных рецептов или их комбинация должны устранить проблему и вернуть Microsoft Store в работоспособное состояние. Надеемся, что вам не придется прибегать к последнему, наиболее кардинальному способу. К нему стоит обращаться, как к абсолютному и окончательному решению.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
color: black;
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
color: #000000;
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
сolor: rgb (0, 155, 0);
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
color: rgba (89, 107, 108, 0.5);
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Создайте новую локальную учетную запись.
Последнее, что мы советуем вам сделать, это создать новую учетную запись пользователя. Иногда это действие может восстановить определенные настройки и позволить новому обновлению установиться успешно
Также обратите внимание, что новые учетные записи не содержат данных, которые вы хранили ранее, поэтому убедитесь, что вы переместили свои файлы на новую учетную запись. После этого вы можете удалить свою исходную учетную запись и посмотреть, устранилась ли проблема
Ниже вы можете найти шаги для создания новой учетной записи:
- Щелкните правой кнопкой мыши на папку Меню Пуск и выберите Параметры. Вы также можете нажать Windows Key + I сочетание клавиш.
- Войдите в Учетные записи > Семья и другие пользователи.
- На правой панели прокрутите вниз до Другие пользователи раздела и нажмите Добавить пользователя для этого компьютера.
- Теперь выберите У меня нет данных для входа этого человека внизу.
- Выберите Добавить пользователя без учетной записи Майкрософт внизу.
- Затем введите имя пользователя и пароль для нового пользователя и нажмите Next.
- Теперь вы можете переключиться на новую учетную запись (щелкнув на значок пользователя в Меню Пуск) и попробовать установить обновление снова.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important